サイトが大きくなればなるほど未使用セレクタとか増えちゃってCSSで余計な容量食っちゃうらしい。
そんな時に、ページごとに使っていないセレクタを見つけて削除したい。
あとはページをリニューアルするときにフルスタックではなく、徐々に綺麗にするときに使えそう。
Chromeの仕様が変わり、開発者ツールの「Audits」項目から調べられなくなったので、
2点の方法を紹介。
- 開発者ツールの「Coverage」機能
- Unused CSS
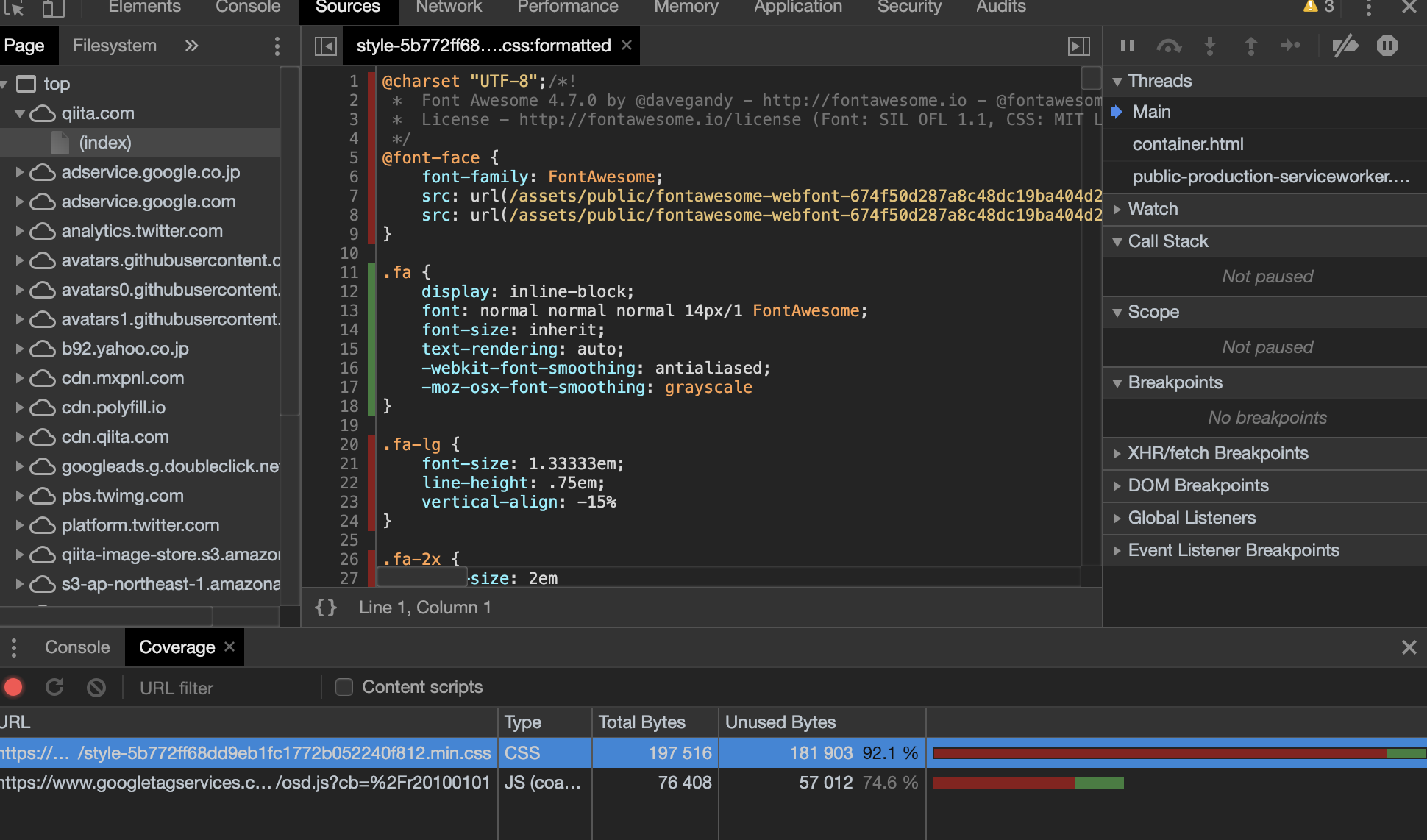
開発者ツールの「Coverage」機能
Macの場合は、ショートカットが「Command + Option + I」
windowsの場合は「Ctrl + Shift + I」 で開く
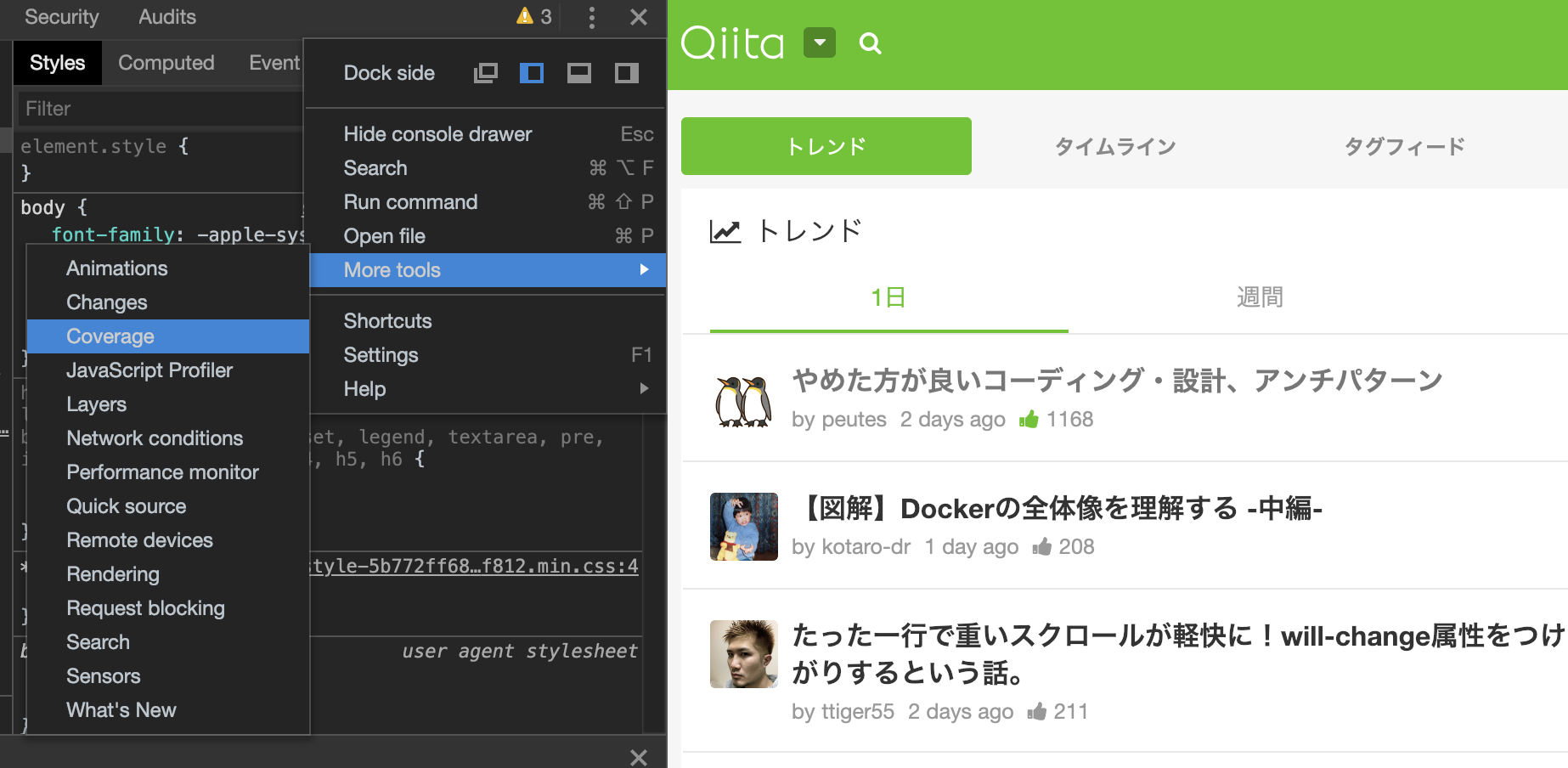
デベロッパーツール上の開発者ツール右上に表示されている「・・・」が縦に並んだ設定ボタンをクリックし
「More tools」から「Coverage」を選択
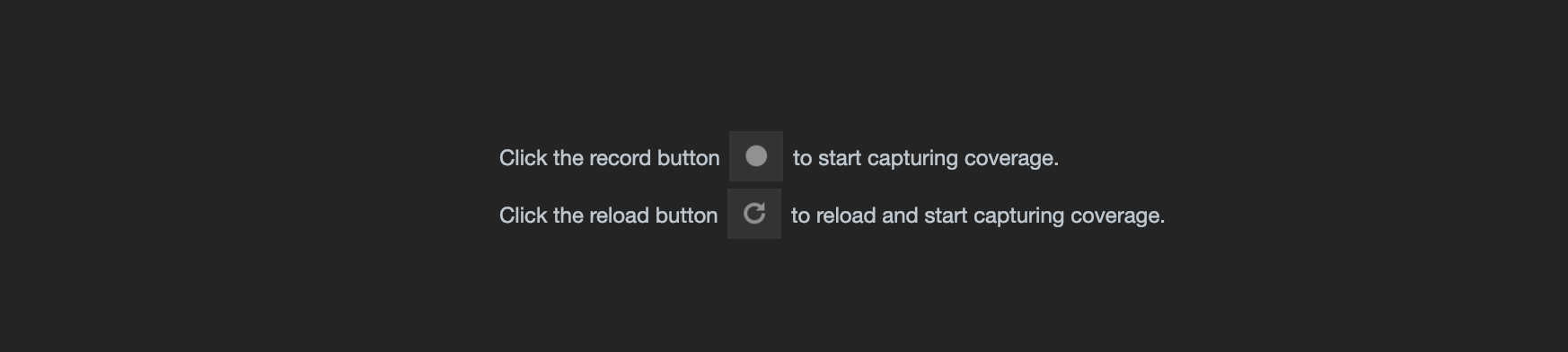
click the record button ● to start capturing coverage.を押す。
以下の画像のようにCSSファイルを確認すると、要素の左側に緑色と赤色の線が表示される。

| 緑色の線で表示されている要素 | 閲覧中のページで使用している要素 |
|---|---|
| 赤色の線で表示されている要素 | 閲覧中のページで使用していない要素 |
「Coverage」を使用すればJavaScriptも同様にチェックできる。
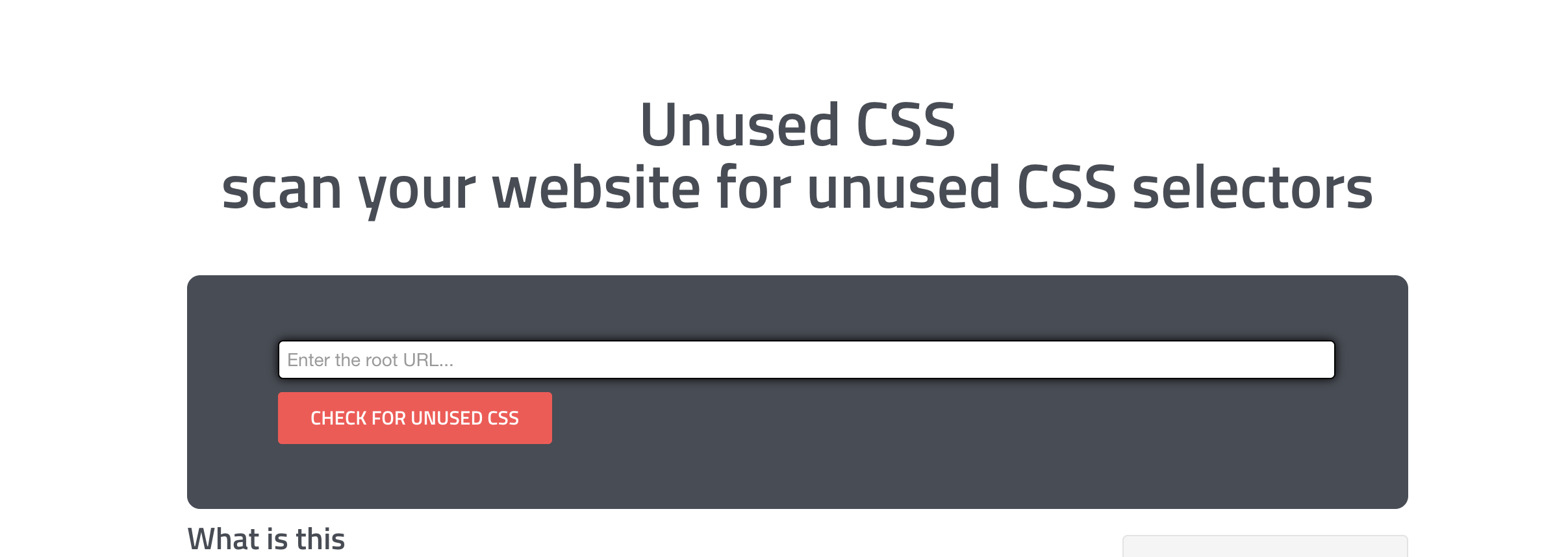
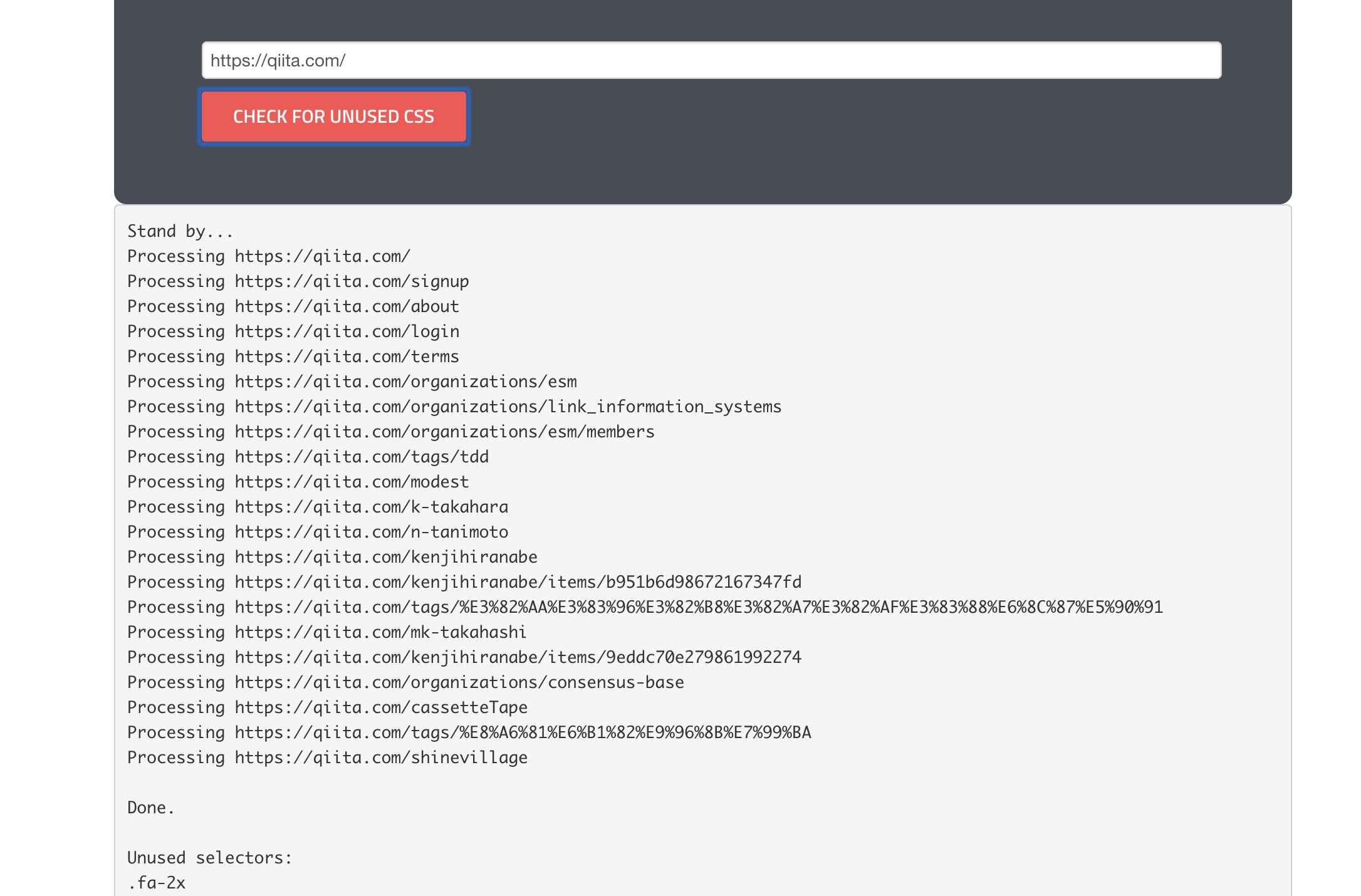
Unused CSS
紐づくリンクも一緒に検索されてしまうのが少し面倒。
未使用CSSセレクタの削除
あとは リンク記事 を参考に削除する。
まだ削除していないでの削除したら更新します。
結果
JSも検証できてページ単位で見るならChromeのデベロッパーツールが良さそう。