サイトが大きくなればなるほど未使用セレクタとか増えちゃってCSSで余計な容量食っちゃったりしませんか?
そんな時に、ページごとに使っていないセレクタを見つけて削除したい。
いろいろ未使用セレクタを見つけるツールがあるみたいですが今回はChromeの開発ツールを使いました。
未使用CSSセレクタの見つけ方

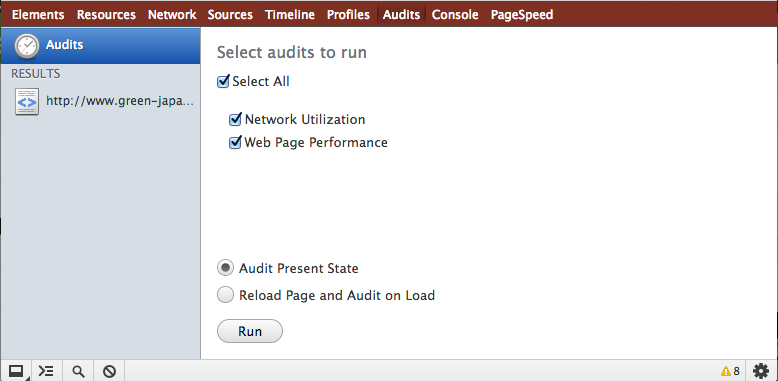
Choromeの開発ツールのAuditsをクリックし、
Runボタンをクリック。

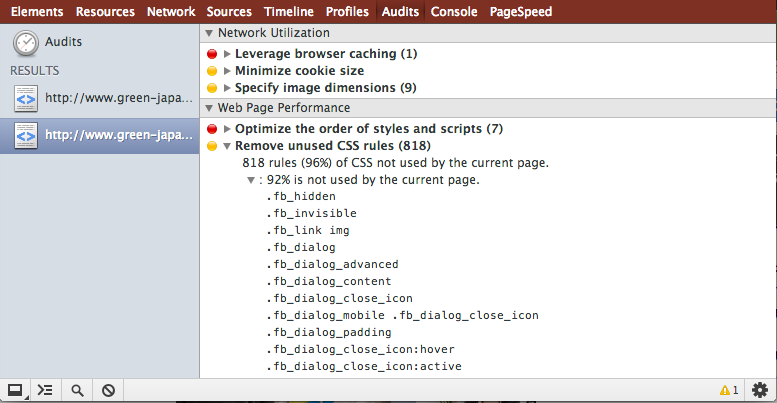
Remove unused CSS rulesを開くと
そのページで使われていないCSSセレクタが一覧で表示されます。
未使用CSSセレクタの削除
あとは以下の手順で削除する。
- 他のページのviewやjavascriptでそのセレクタが使われていないか調査
- 使われていない場合は削除する
自分の環境だとRails使っているので
grepかけて他で使ってないかチェックしてから削除します。
grep -r 'fb_hidden' app/views/ | grep -v svn
grep -r 'fb_hidden' public/javascripts/ | grep -v svn
どちらでも使われていない場合はそのセレクタを削除する。