自治体単位で色分けした地図を作りたい
行ったことのある町一覧、過疎自治体一覧、被災地一覧など、自治体単位で色を塗り分けした地図を作りたい、という場合に、実現する方法を調査して実装した。
利用するAPI
GoogleのGeoChartは都道府県単位での色分けしか対応してなかったので、Yahoo! JavaScriptマップAPIを使う。
事前にアプリケーション登録を行い、APIキーを取得しておく。アプリケーションの種類はサーバーサイド(Yahoo! ID連携 v2)でもクライアントサイド(Yahoo! ID連携 v2)でもOK。
コード
<script type="text/javascript" charset="utf-8" src="https://map.yahooapis.jp/js/V1/jsapi?appid=APIキー"></script>
<div id="map" style="width:100%; height: 800px;"></div>
var map = new Y.Map('map');
map.addControl(new Y.LayerSetControl());
map.addControl(new Y.SliderZoomControlHorizontal());
// 白地図レイヤーを作成
var blankmap = new Y.BlankMapLayer();
var style = {
area: {
default: 'dcdcdc',
'01205': 'ffff22',
'01208': 'ffff22',
'01210': 'ff4444',
'01233': '44ff44'
},
label: {
default : '696969'
},
border: {
default : 'aaa'
},
bg: 'b0c4de'
};
blankmap.setStyle(style, true);
// レイヤーセットを作成
var layerset = new Y.LayerSet('白地図', [blankmap], {maxZoom: 20, minZoom: 9});
// Mapオブジェクトにレイヤーセットを追加
map.addLayerSet('blankmap', layerset);
// 地図を描画します。
map.drawMap(new Y.LatLng(36.2, 136.73100), 9, Y.LayerSetId.NORMAL);
// 表示を白地図にする
map.setLayerSet('blankmap');
areaオブジェクトに全国地方公共団体コードをキーに、色を値にした情報を入れる。
結果
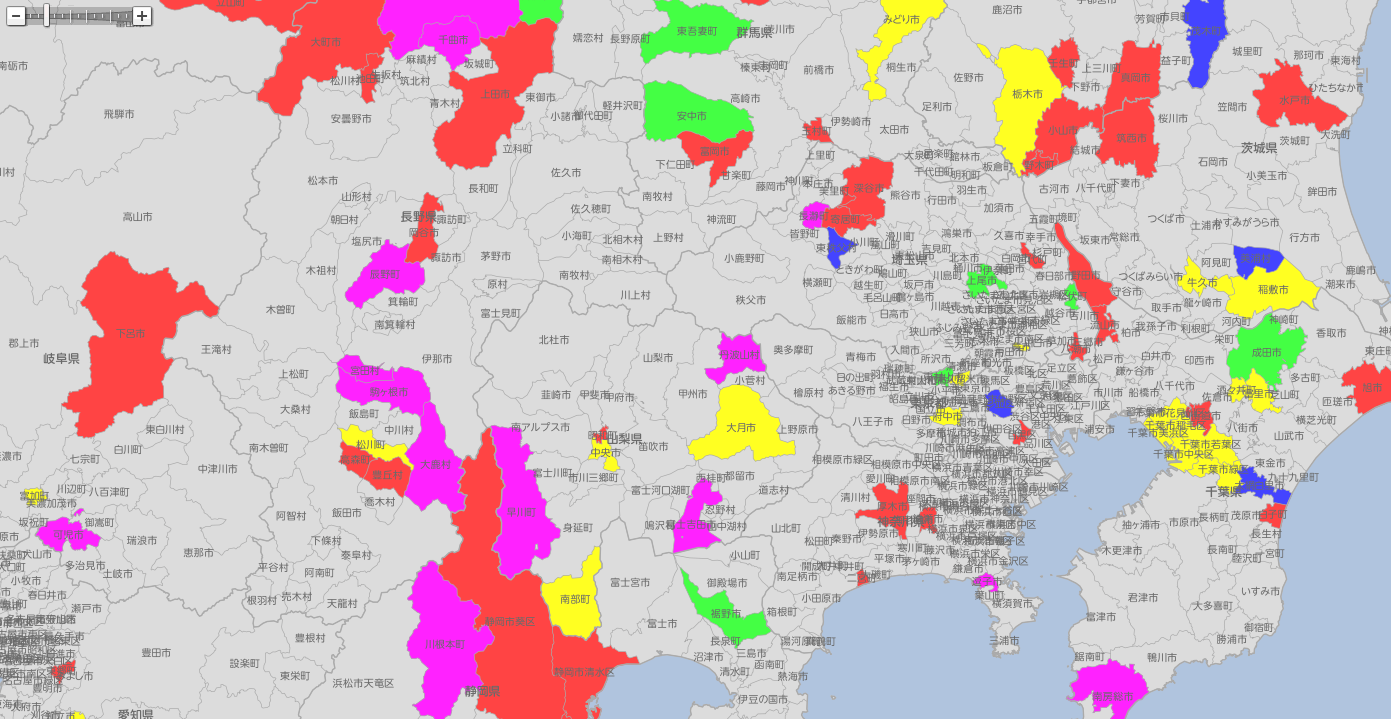
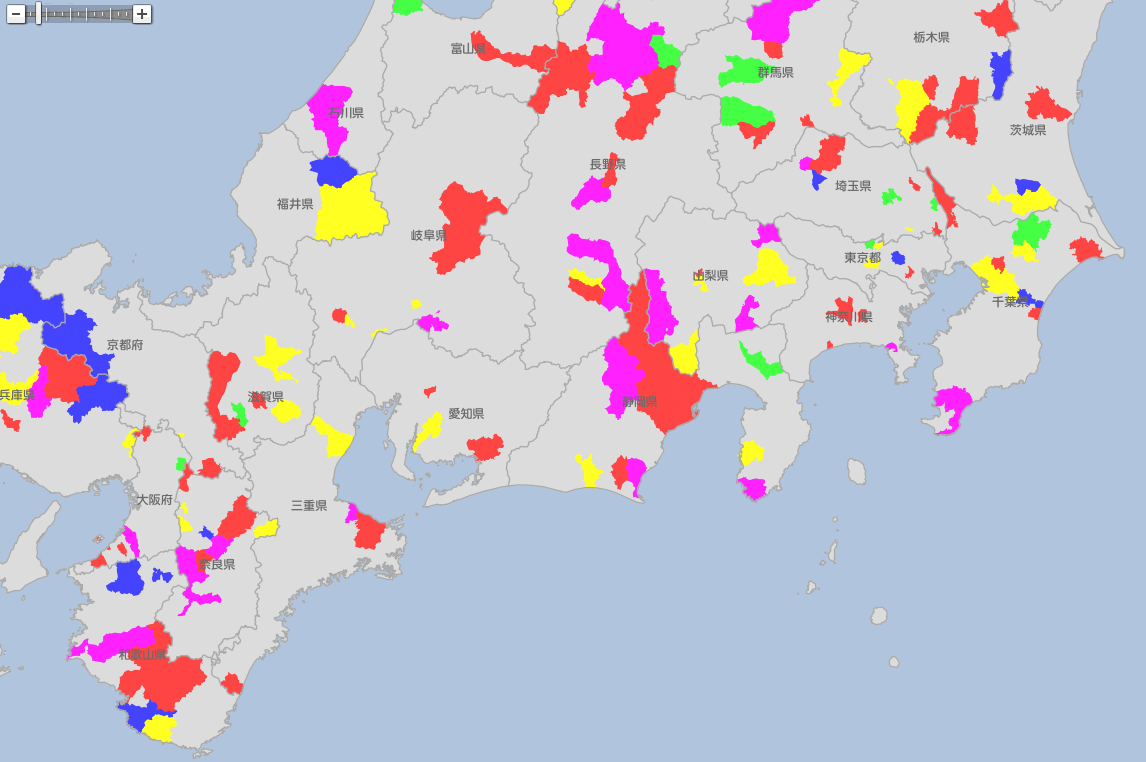
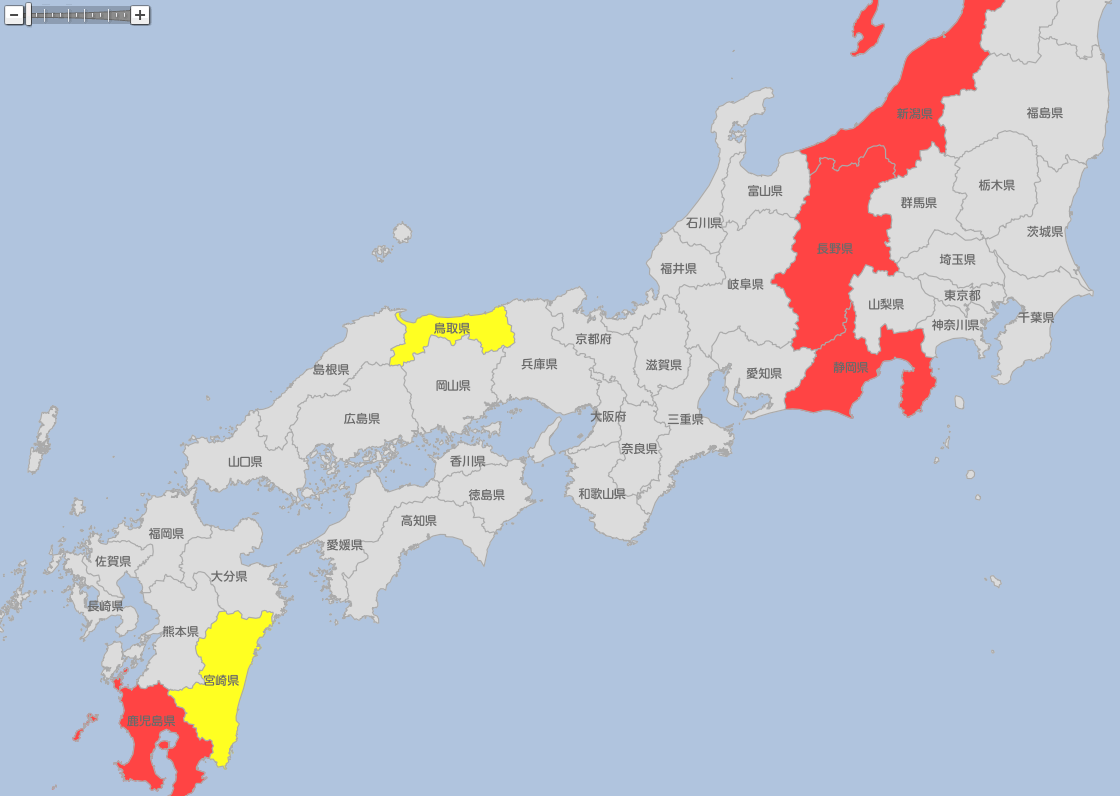
ズームレベルによって表示のされ方が異なる。
ズームレベル10
ズームレベル9
ズームレベル8
しかし
色を塗る自治体の数が多くなりすぎると地図が表示されなくなってしまう模様…。
どうやらAPIの処理の内部で色塗り用の画像URLを動的に生成しているようなのだが、自治体が多いとURLが長くなりすぎて、414 URI Too Longになってしまい、描画に失敗してしまう。
大体、300自治体ぐらいを超えてくるとうまくいかなそう。