Twitterで自動投稿BOTを自作したいとか考えた時に、TwitterAPIを呼ぶにはTwitterのDeveloper登録して、アプリケーションを作成して、各種トークン,APIキーを発行するという手順が必要となってきます。
今回初めて登録作業をやってみたのですが、なかなかめんどくさかったので投稿しておきます。
(2019年5月15日の情報です。)
Twitter アカウント作成
- twitter.com→アカウント作成
- アカウント名, メールアドレス or 電話番号を登録
- 「登録する」
- メールアドレスに認証番号が届くので、認証番号を入れる。
- パスワードを入力。
- プロフィールや興味関心は特別考慮しなくていいので 「skip for now」→ 「Next」
- twitter.com に遷移したらTwitter アカウント登録完了。
Developer 登録
-
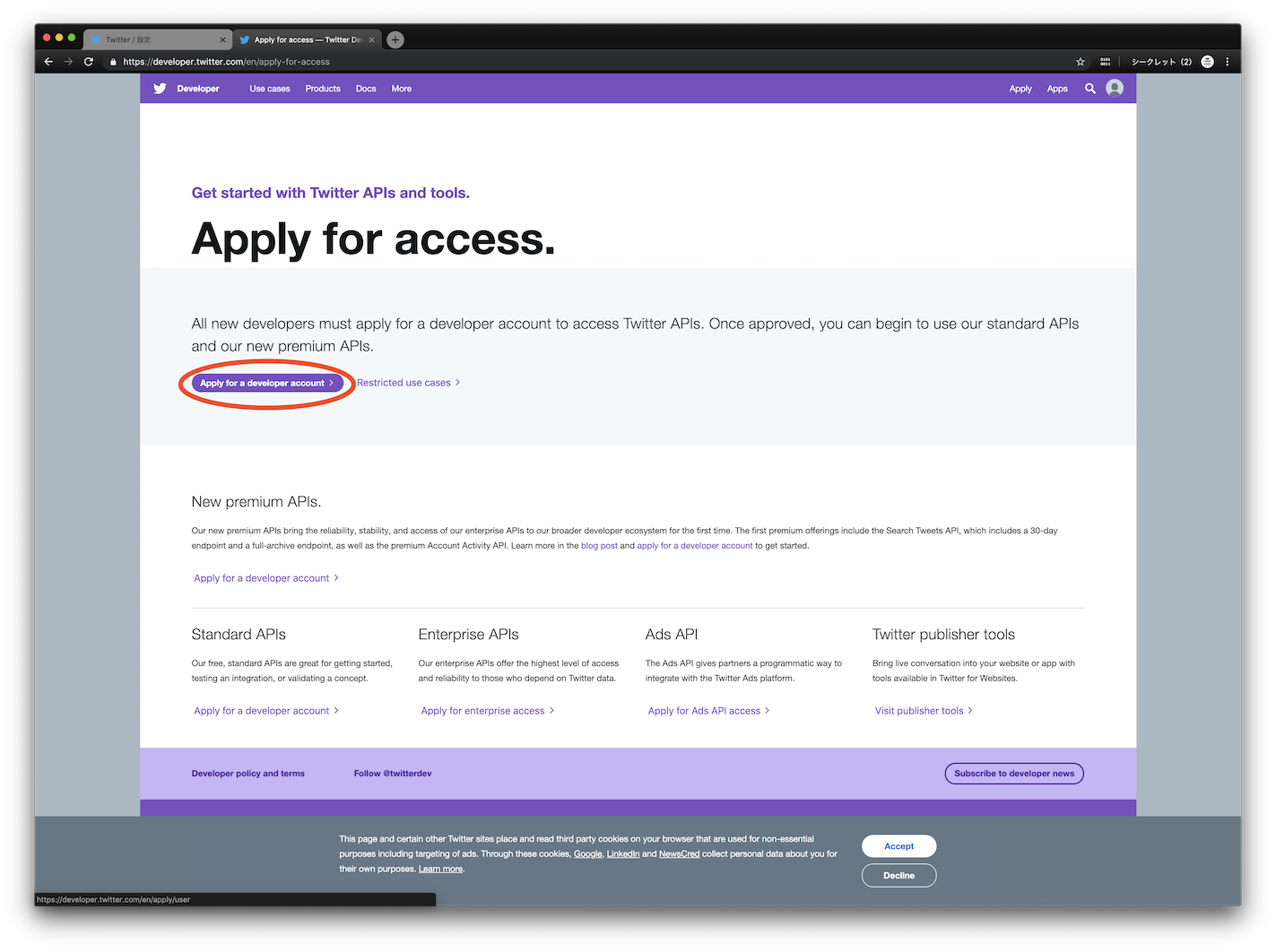
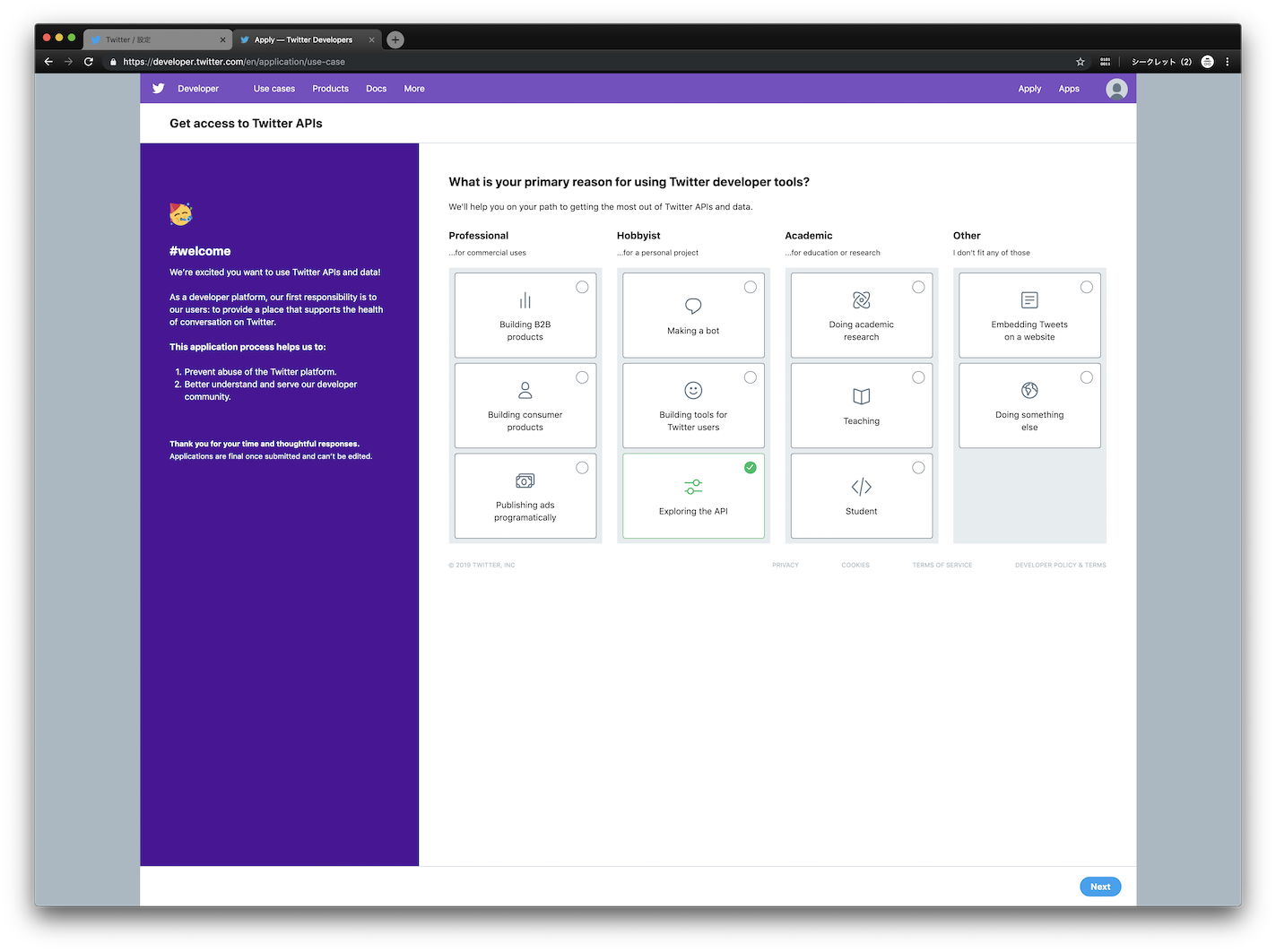
developer登録を行う、目的を選択して「Next」。
今回はAPIを使ってみたいだけなので「Exploring the API」を選択しました。
-
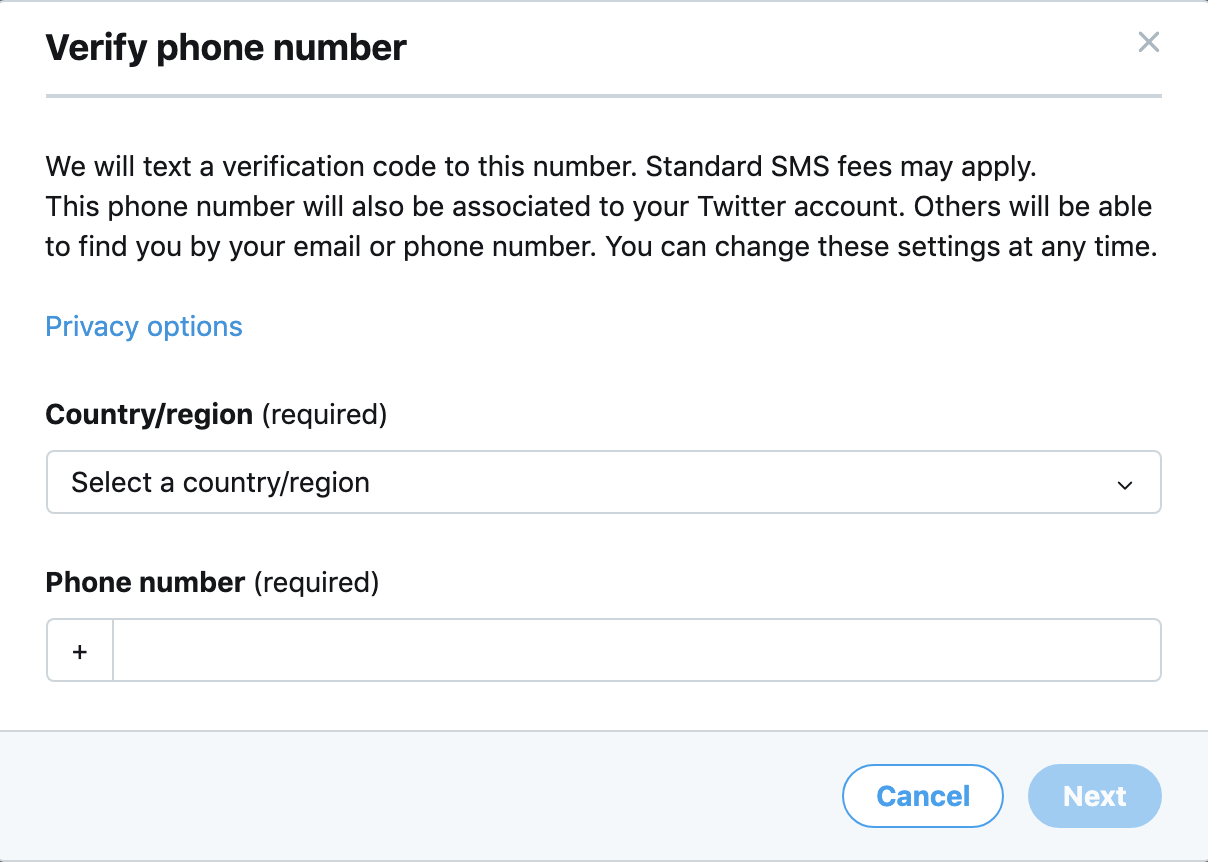
電話番号認証が必要なので、電話番号認証を求められる場合は「Add a valid phone number」から、電話番号認証を行いましょう。

-
電話番号認証が完了したら or 電話番号認証済みなら以下の部分を埋めていきます。

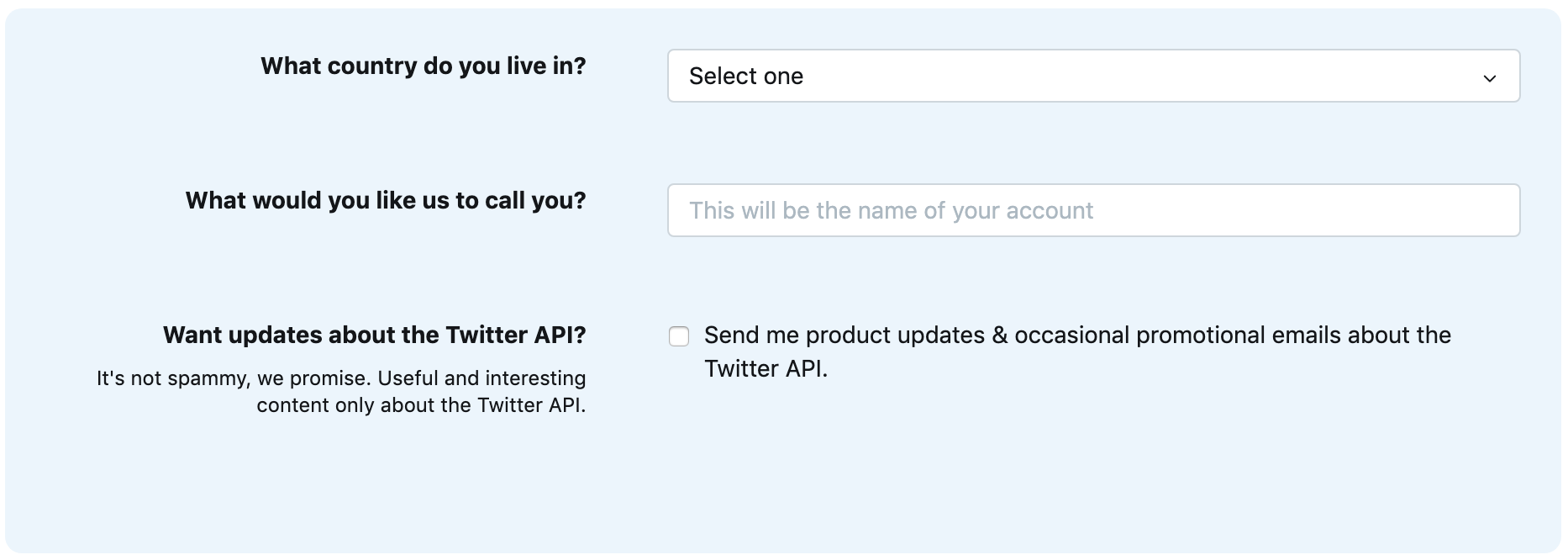
11. 「What country do you live in?」に自分の住んでいる地域を選択。今回は「Japan」を選択
12. 「What would you like us to call you?」は開発アカウントの呼び方はどうしますか?というだけでニックネームみたいなものなので好きに入力する。迷ったらアカウント名と同じとかで良いと思います。
13. 「Want Updates about the Twitter API?」これにチェックを入れると、Twitter APIの更新情報などのメールが来るようになる。お好みで。 -
電話番号認証、必須項目の入力が終わったら「Next」
-
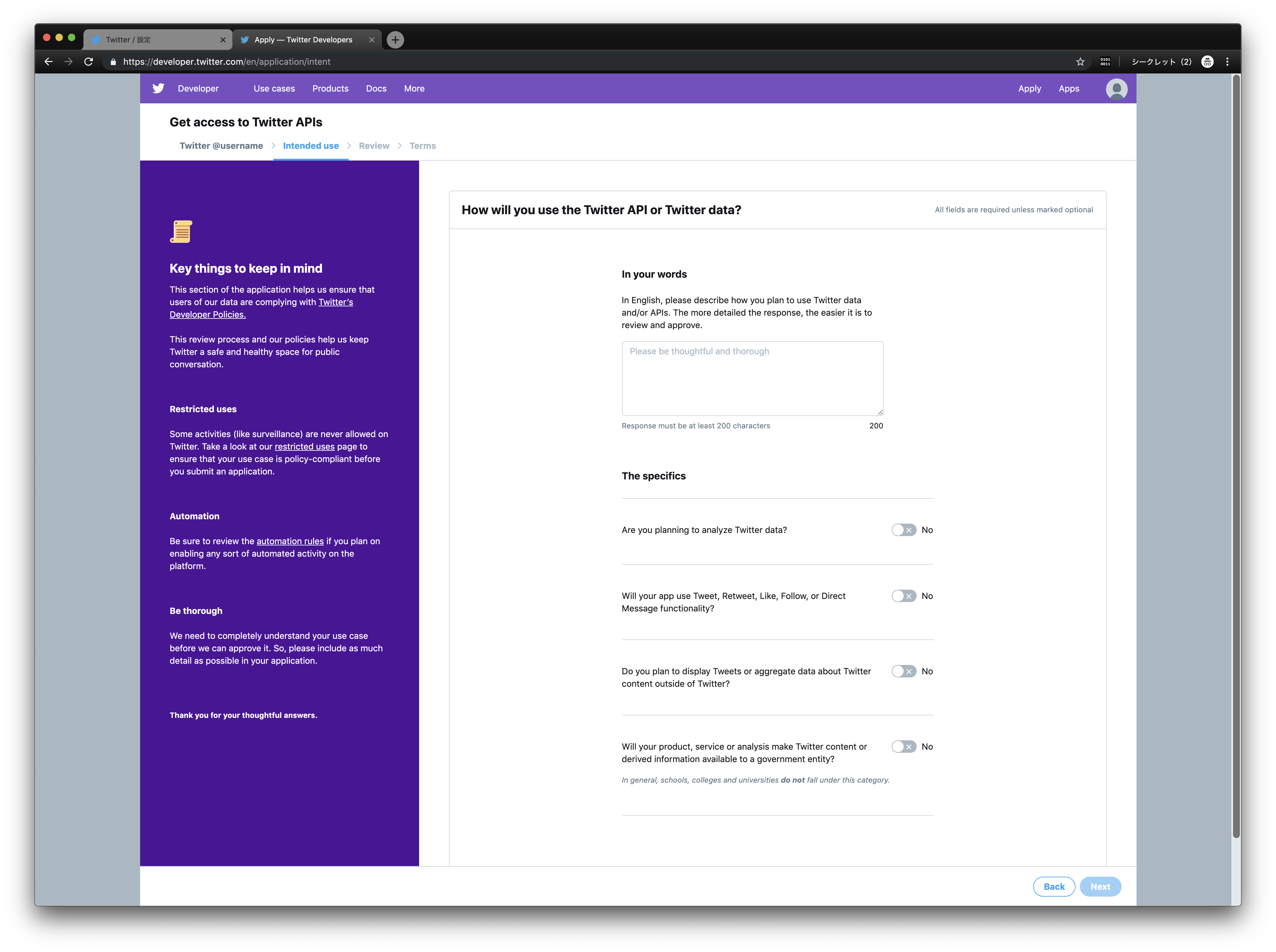
次に利用目的などを求められます。

16. 「In your words」にこれから、TwitterのデータやAPIをどのように使用する予定かを説明する。英字200文字以上なので、大変ですが、ちゃんと理由を書けば良いと思います。
17. また今回は自動投稿とかをやってみたいと思っているので、「Will your app use Tweet, Retweet, Like, Follow, or Direct Message functionality?」をYesにして、その理由も書きました。 -
英語で各理由を書いたら、「Next」をクリック
-
記入した内容の確認画面が出てくるので、パット見で問題なさそうなら「Looks good!」をクリック
-
利用規約確認画面が出てくるので、利用規約を確認しながら「Accept」をクリックし、「By clicking on the box」にチェックを入れて、「Submit Application」をクリックします。
-
完了画面が出てくると同時に登録したメールアドレスに確認ボタン付きのメールが飛んできますので、送られてきたメールを開いて、「Confirm your email」をクリックします。

-
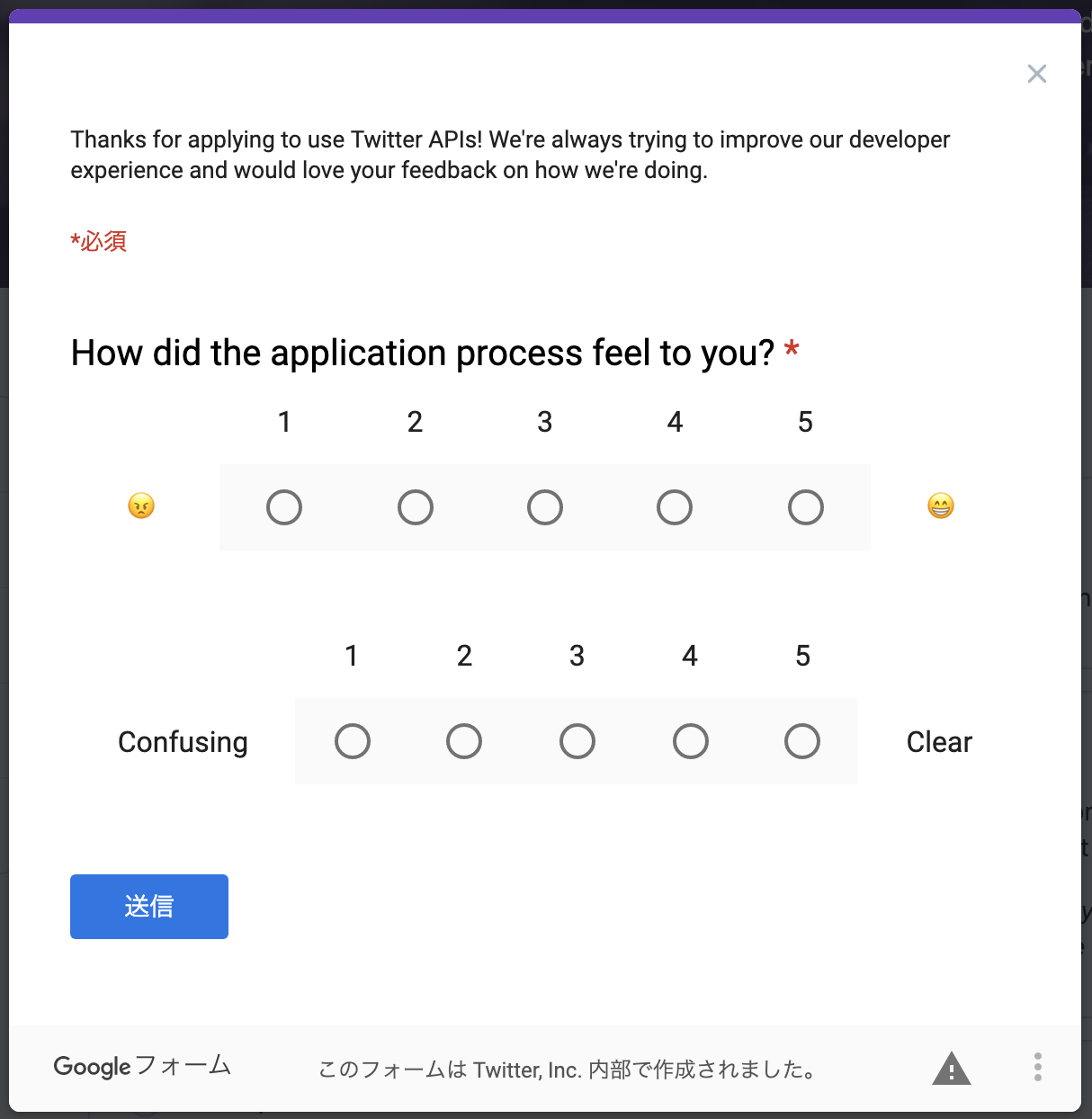
そうするとアンケートがポップアップで表示されますので、アンケートの内容を選択して、「送信」をクリックします。

これで、Twitter Developer 登録完了です!
アプリケーション登録
-
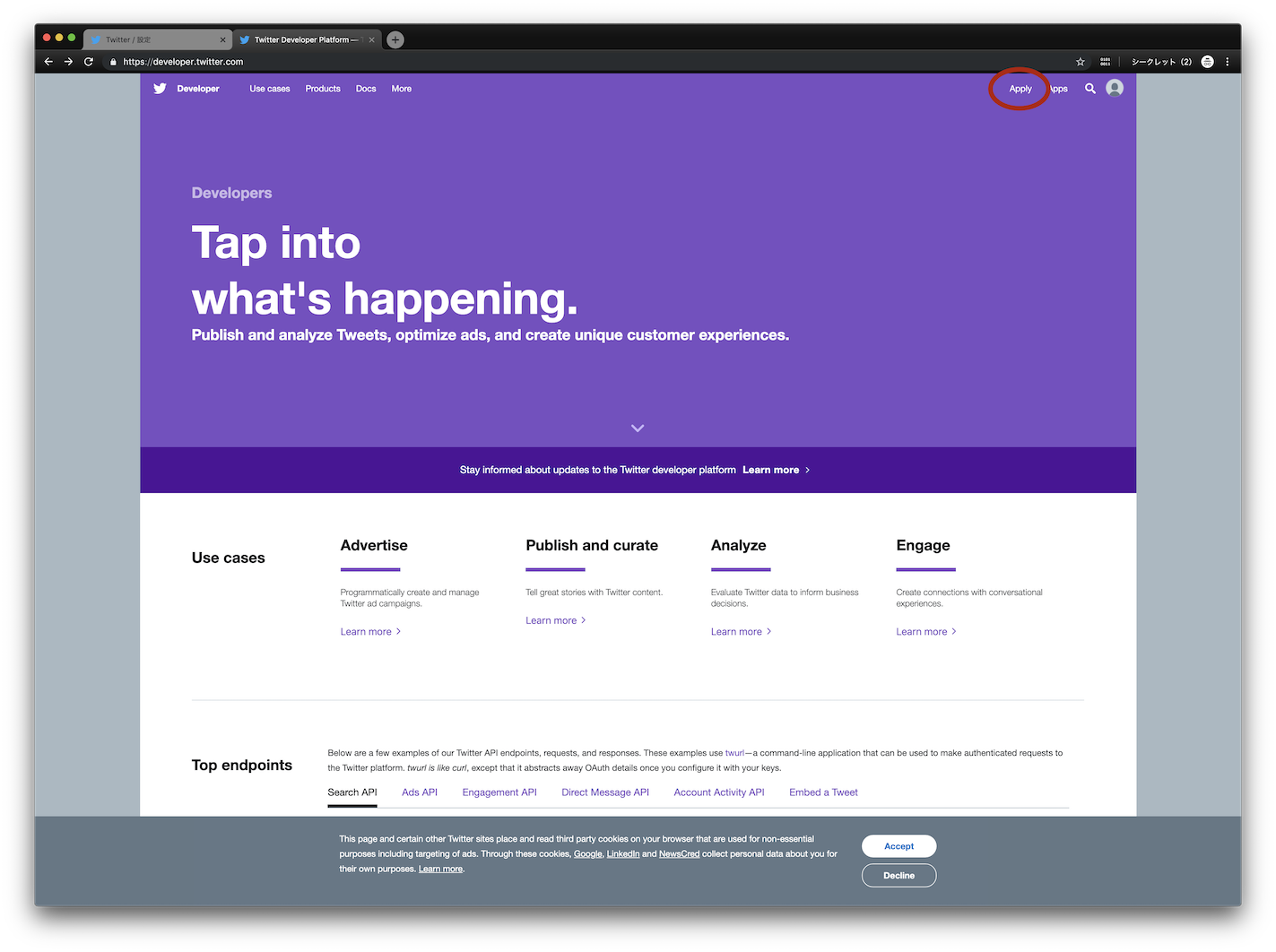
https://developer.twitter.com/ 引き続きこちらから登録作業を行っていきます。
-
右上の方に「Create an app」をクリック
-
必須項目を埋めて「Create」を押します。(あとから変更できるので慎重にならなくても大丈夫です。)
- 「App Name」にアプリケーションの名前を自由に入力します。(日本語で大丈夫)
- 「Application description」にアプリケーションの説明を自由に入力します。(日本語で大丈夫)
- 「Website URL」に、自分のブログとか個人サイトとかあれば書きます。なければ、Developer登録したアカウントのTwitterのプロフィールページとかでもいいらしいです。
- 「Tell us how this app will be used」 に、このアプリケーションがどのように使用されて、このアプリケーションを使うことによって、何ができるようになるのかを書きます。(これもおそらく日本語で大丈夫ですが、100字以上書かないといけないので、英語で書いたほうが書きやすいかも)
-
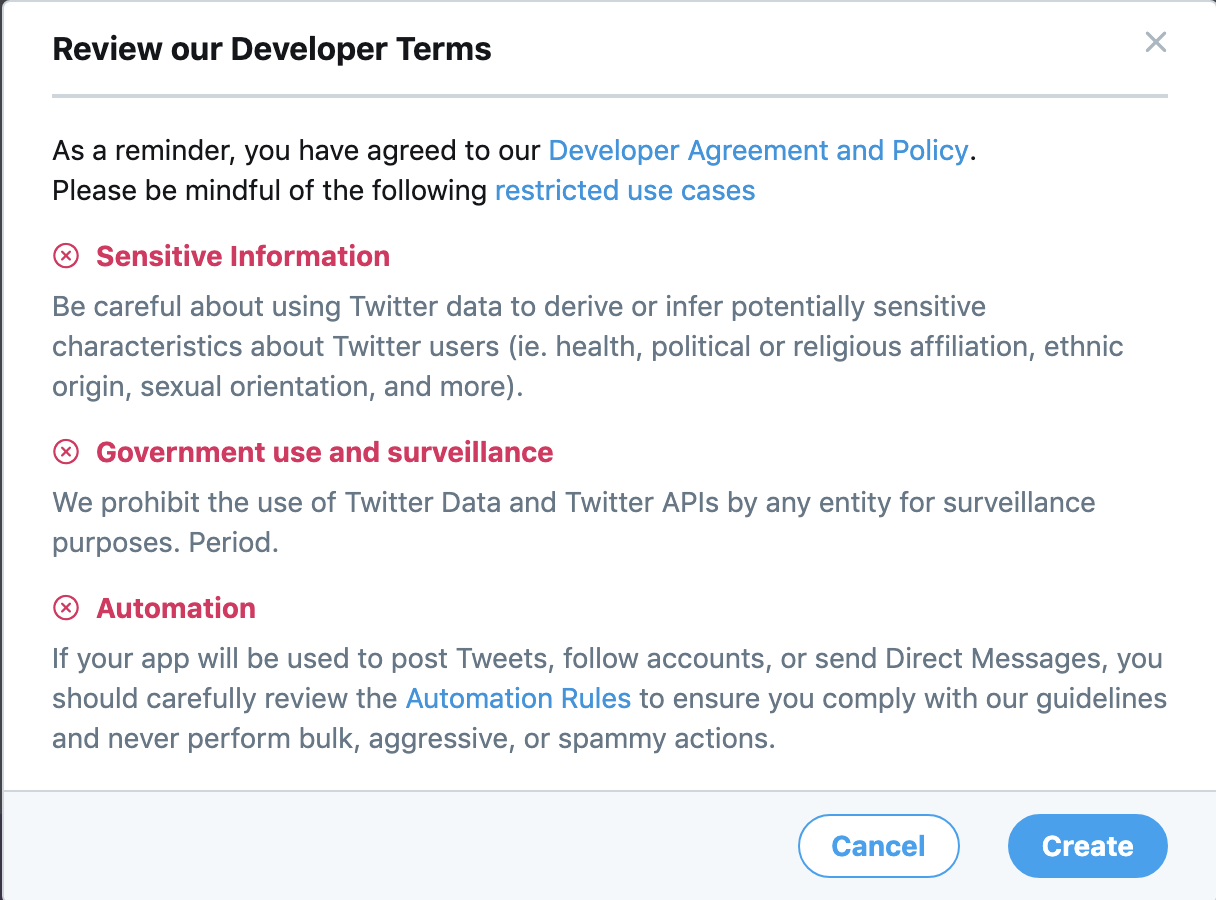
最後に注意事項がモーダル表示されるので、確認して「Create」(ざっと要約すると迷惑行為や悪用はやめようね的なことが書かれています。)

これで、Consumer API keyやAccess token, Access token secretが発行できるようになるので、それらを使ってTwitterAPIが使えるようになります。