きっかけ
最近、プリセールスを手伝うことが多く、そのため、アプリアーキテクチャ、インフラ構成図をよく書いています。
まずExcelで作成して、レビューOKになったものを提案書用にPPTに修正して、、、という二度手間が発生していたので、同じ形式できれいに作れないかと検索した結果、Draw.ioに行きつきました。
前提
- VSCodeインストール済み
構築手順
- Draw.io Integrationプラグインの導入
- 構成図作成
- ファイル出力
1.Draw.io Integrationプラグインの導入
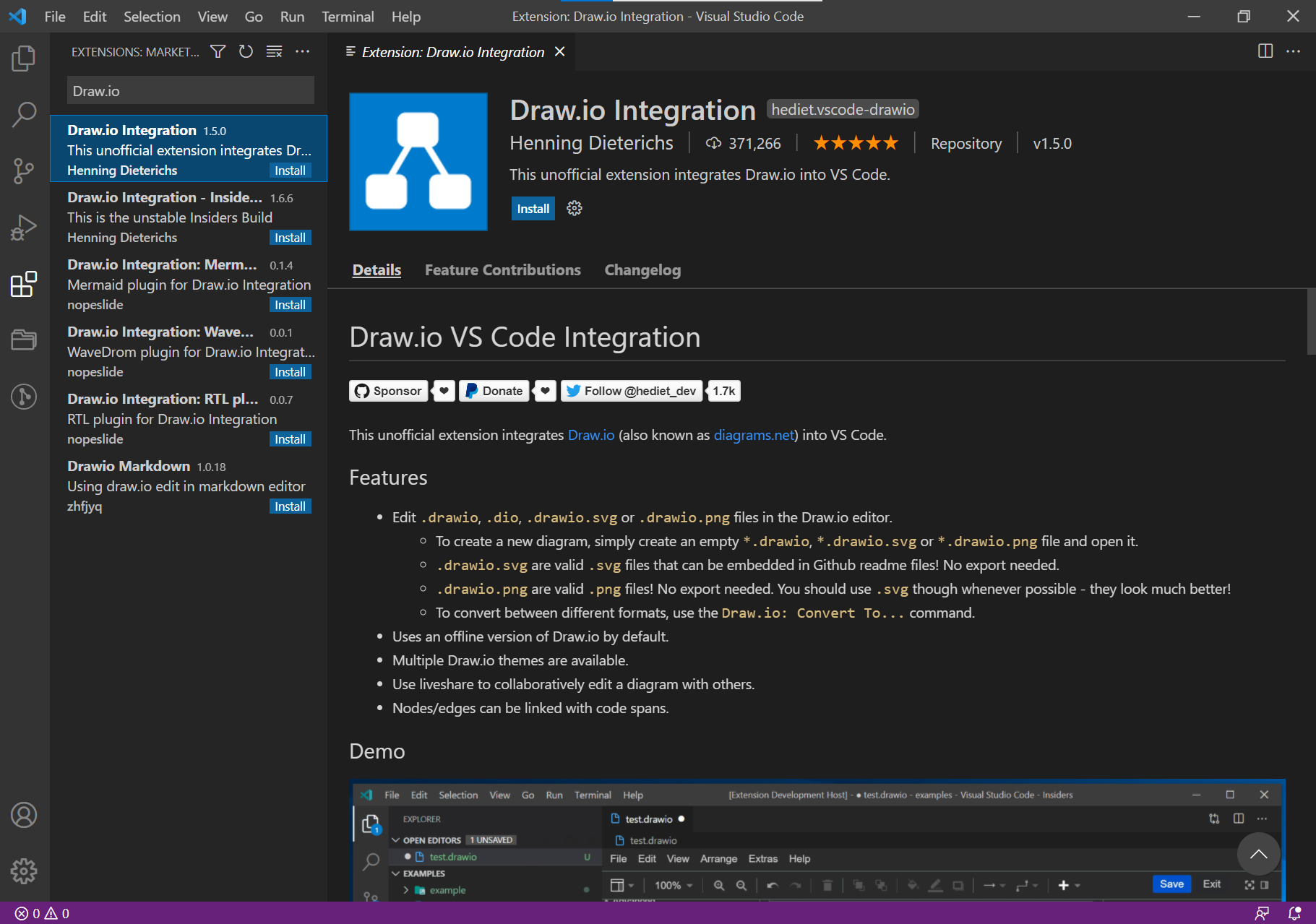
- 以下リンクでInstallを押下するか、VSCodeのプラグイン検索で"Draw.io"で検索するかでDraw.io Integrationのインストールを実施する。
(インストール後、VSCodeの再起動を推奨)
2.構成図の作成
-
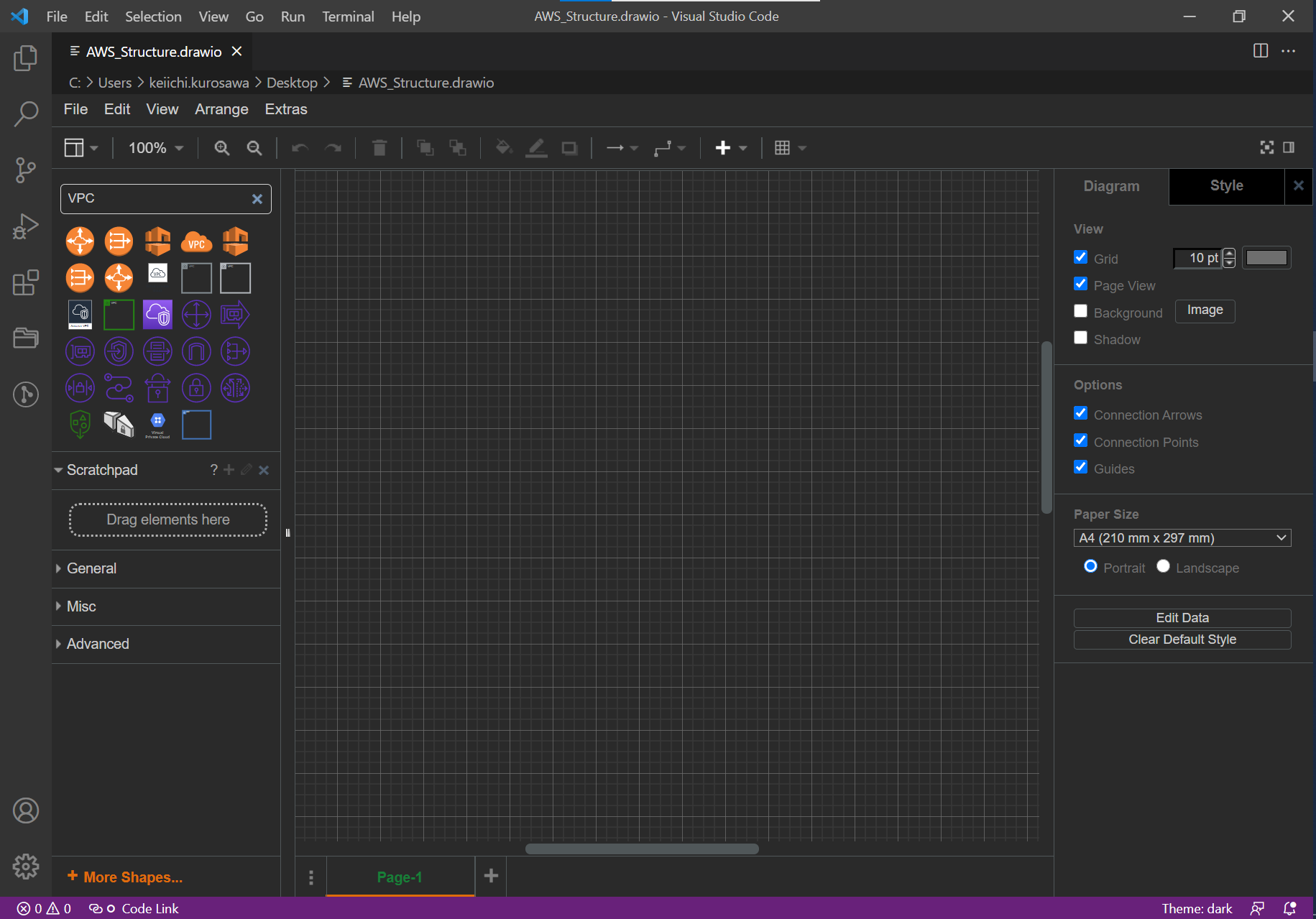
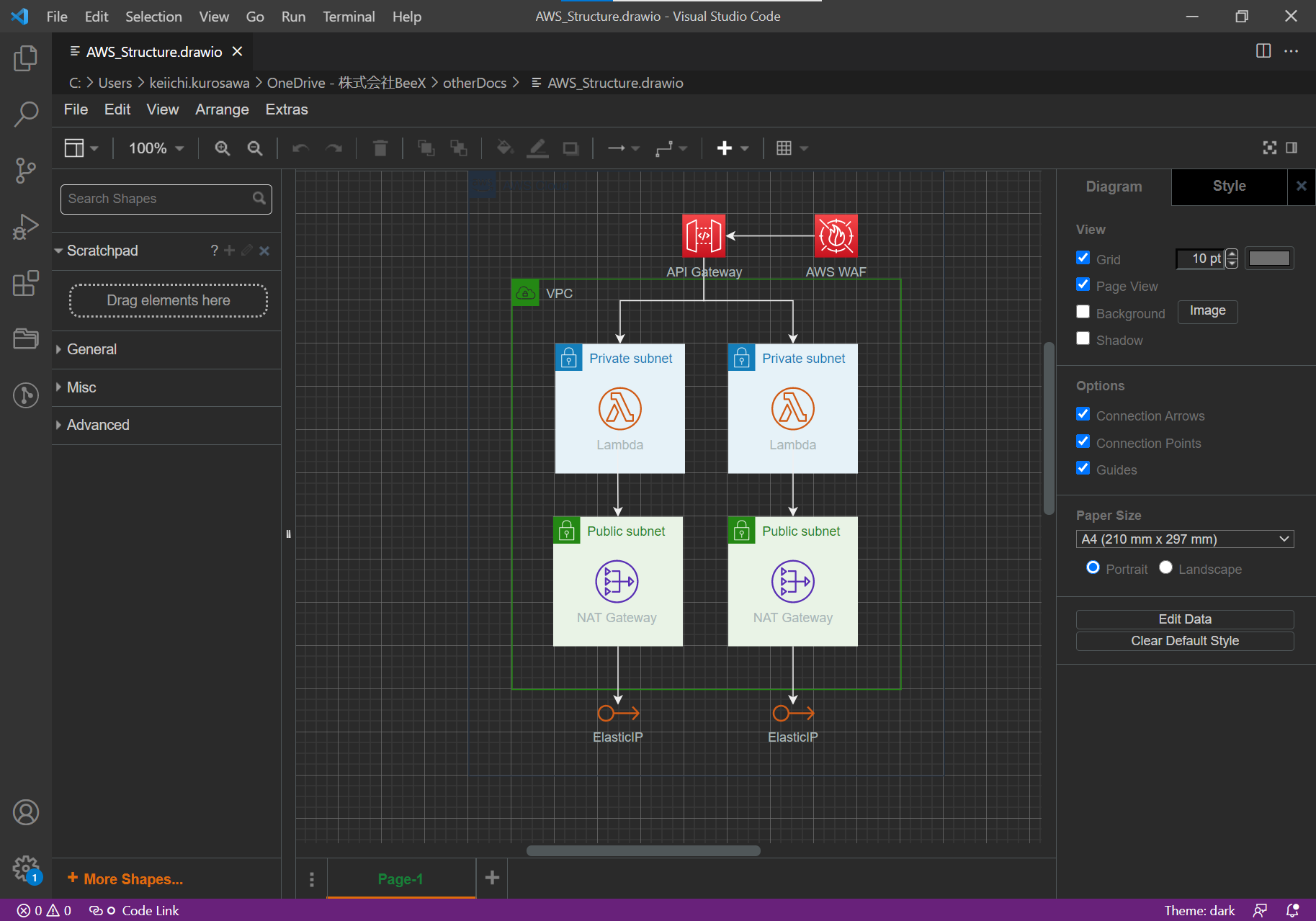
.drawioなどDraw.ioに関係する拡張子を持つファイルを作成、読み込むと方眼紙のような編集画面が開きます。
-
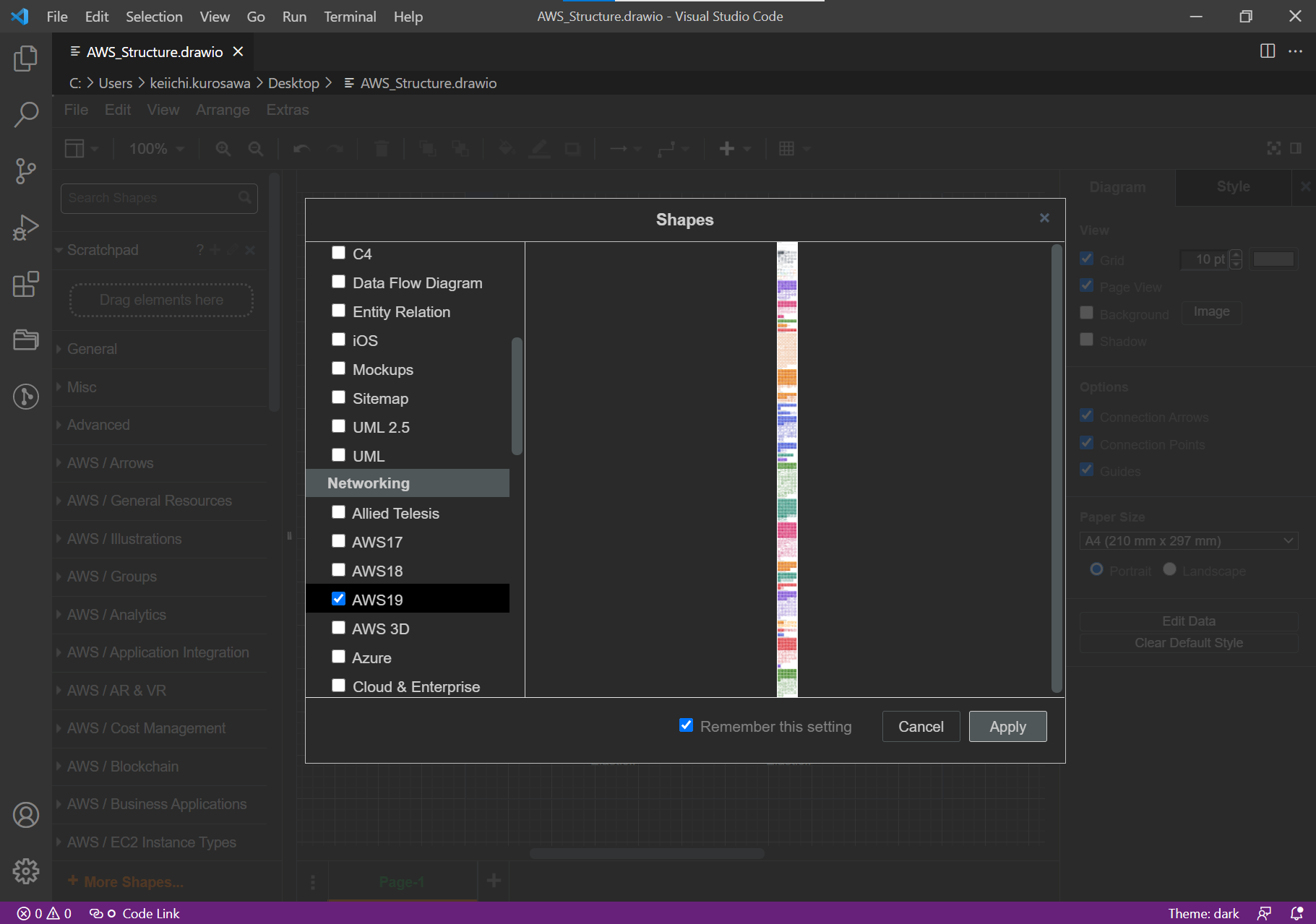
左メニュー下の"More Shapes"でAWSアイコンセットなどを選択することができ、左mニュー欄に追加することもできます。

-
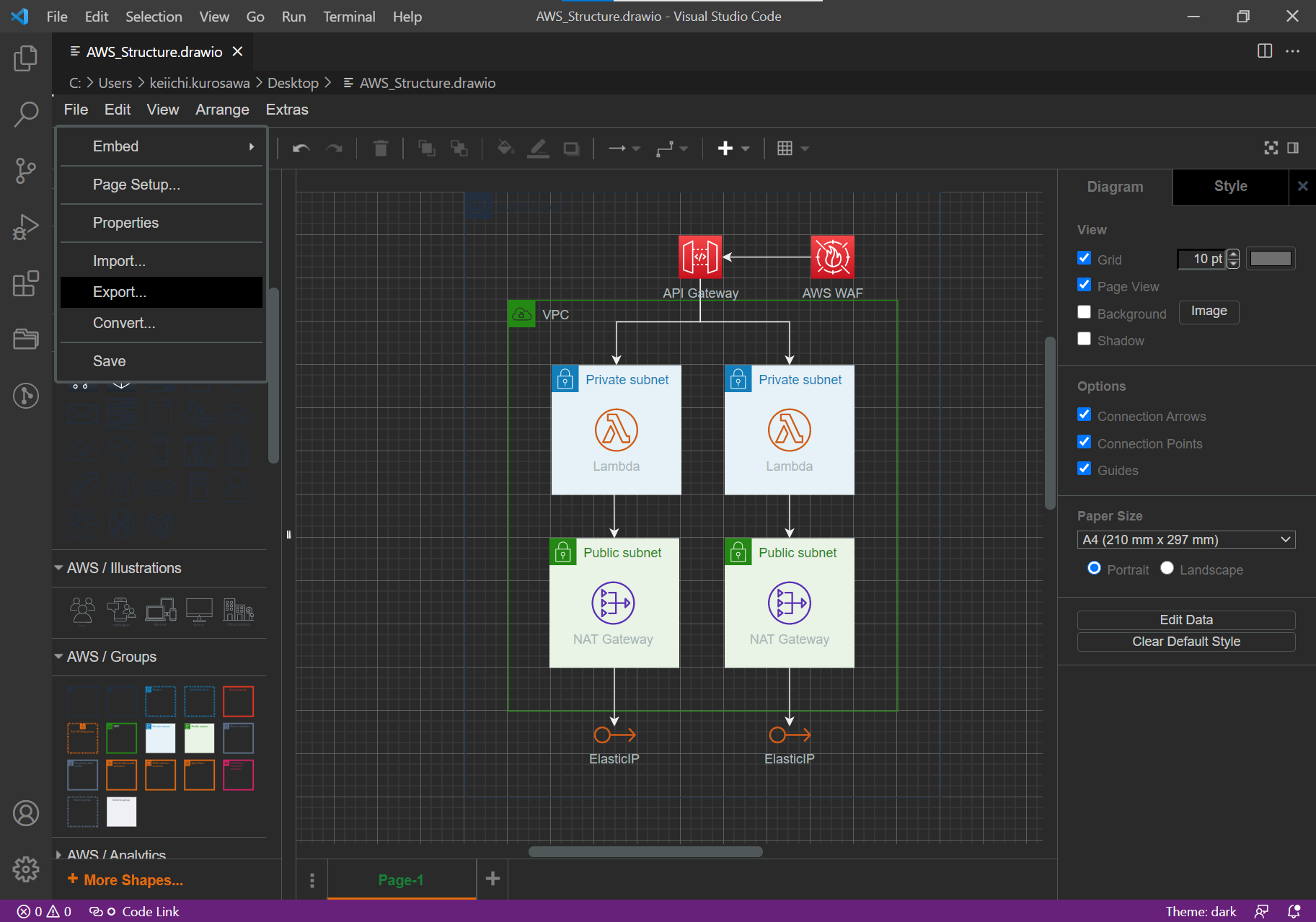
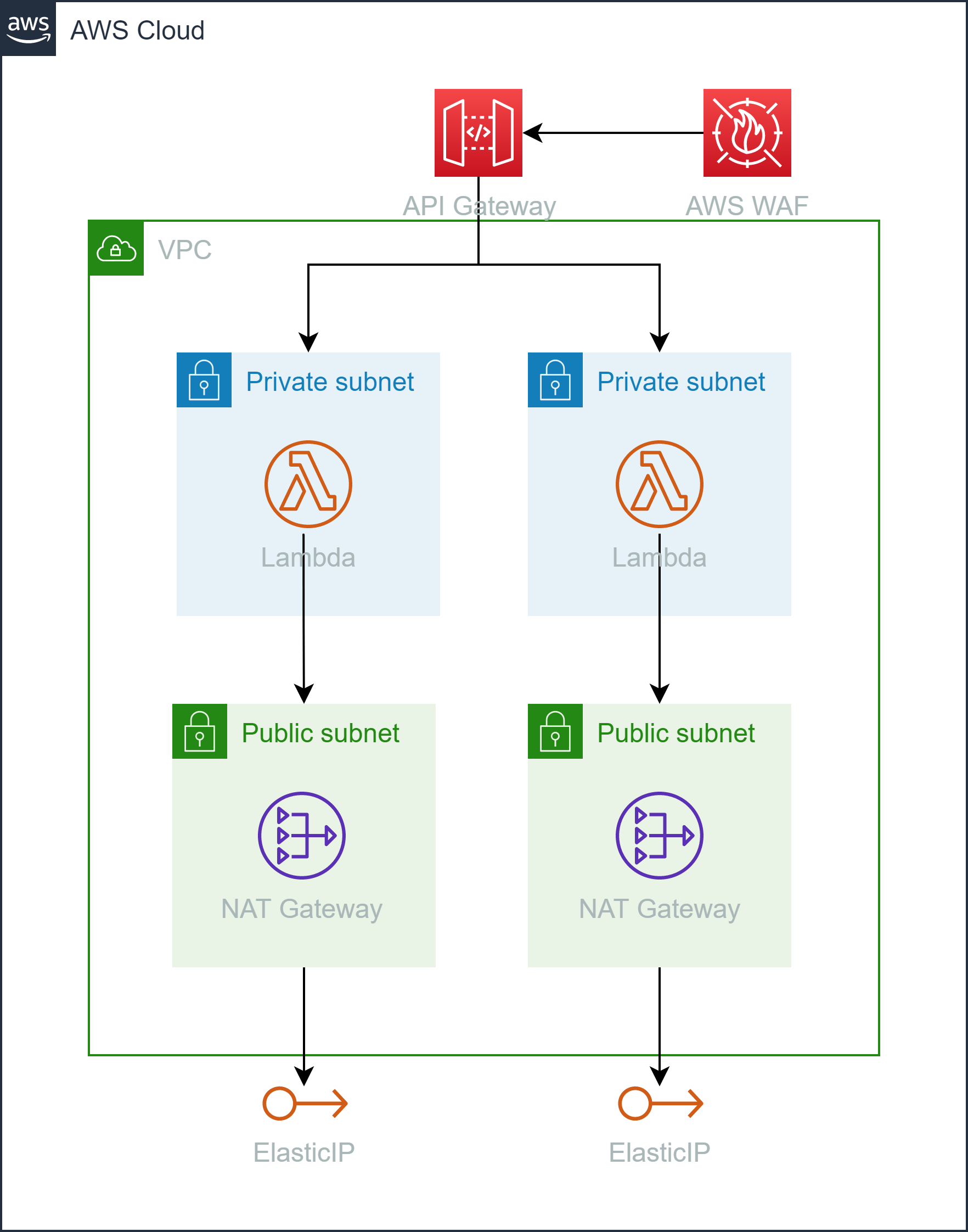
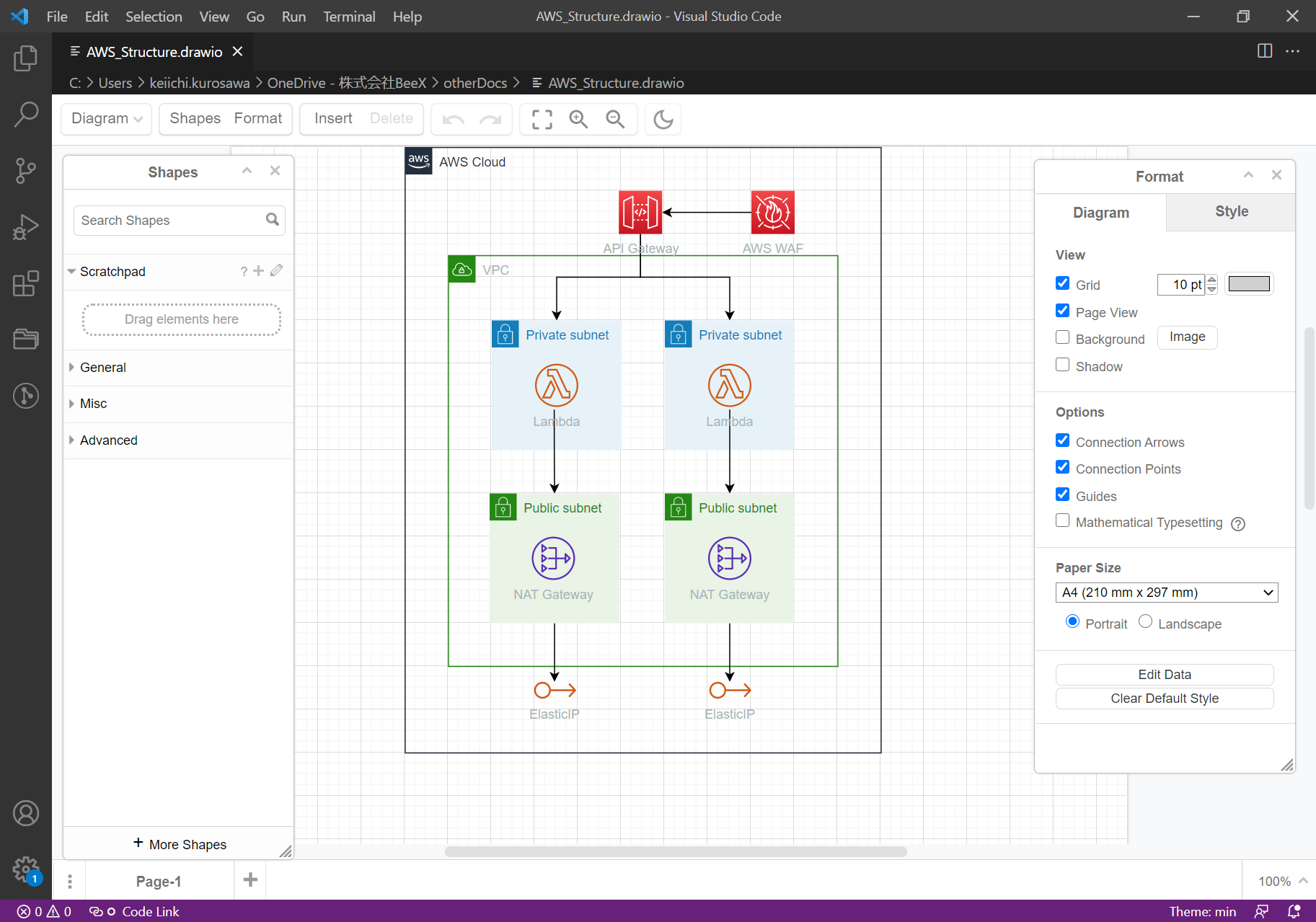
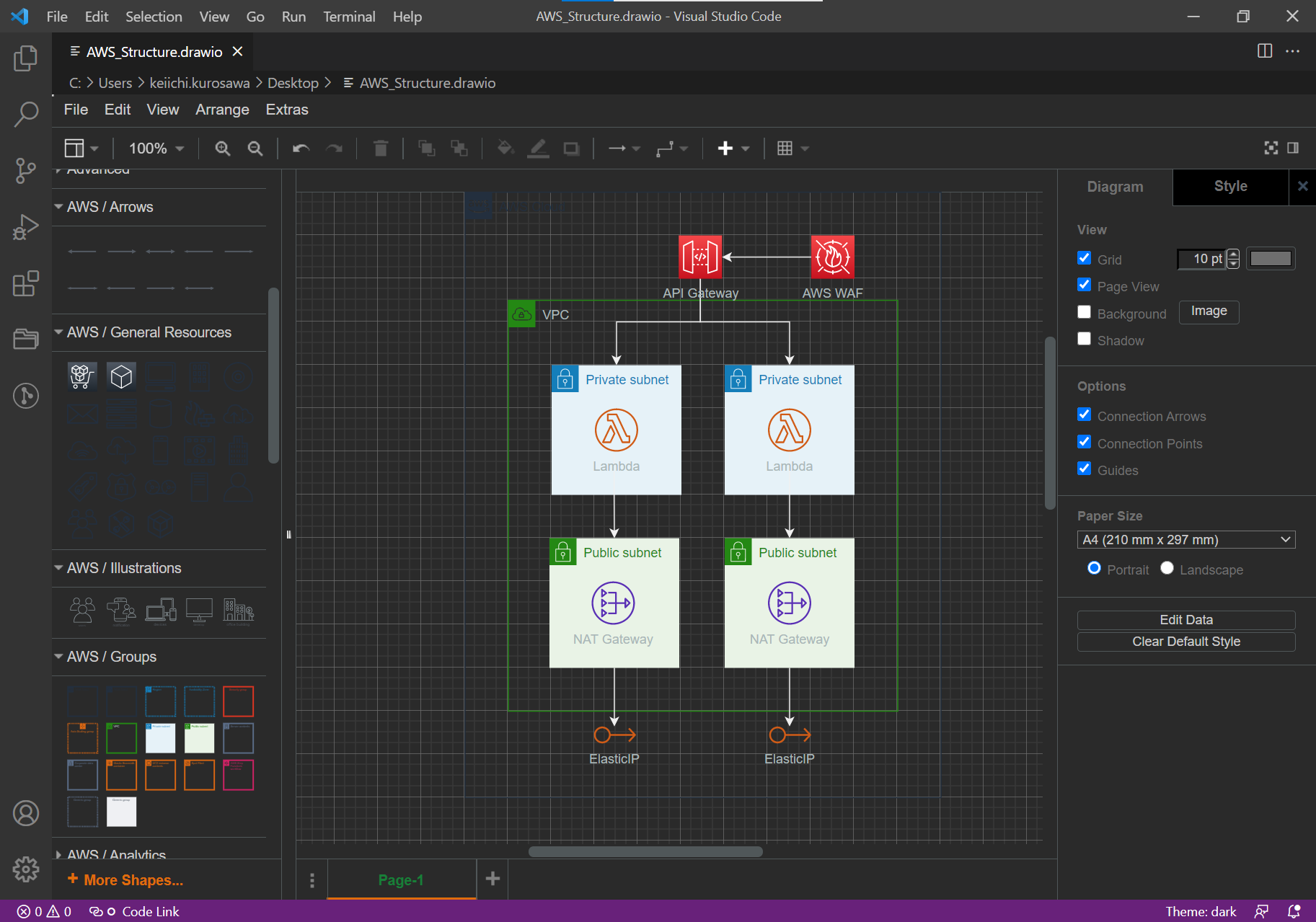
最近、よく書いているインフラ構成図の一部を作成すると以下のようになりました。
(Draw.io使用している間は明るめのテーマがよさそう…)
コメントでテーマの変え方教えていただいたので、記事末尾に追加しました!

3.ファイル出力
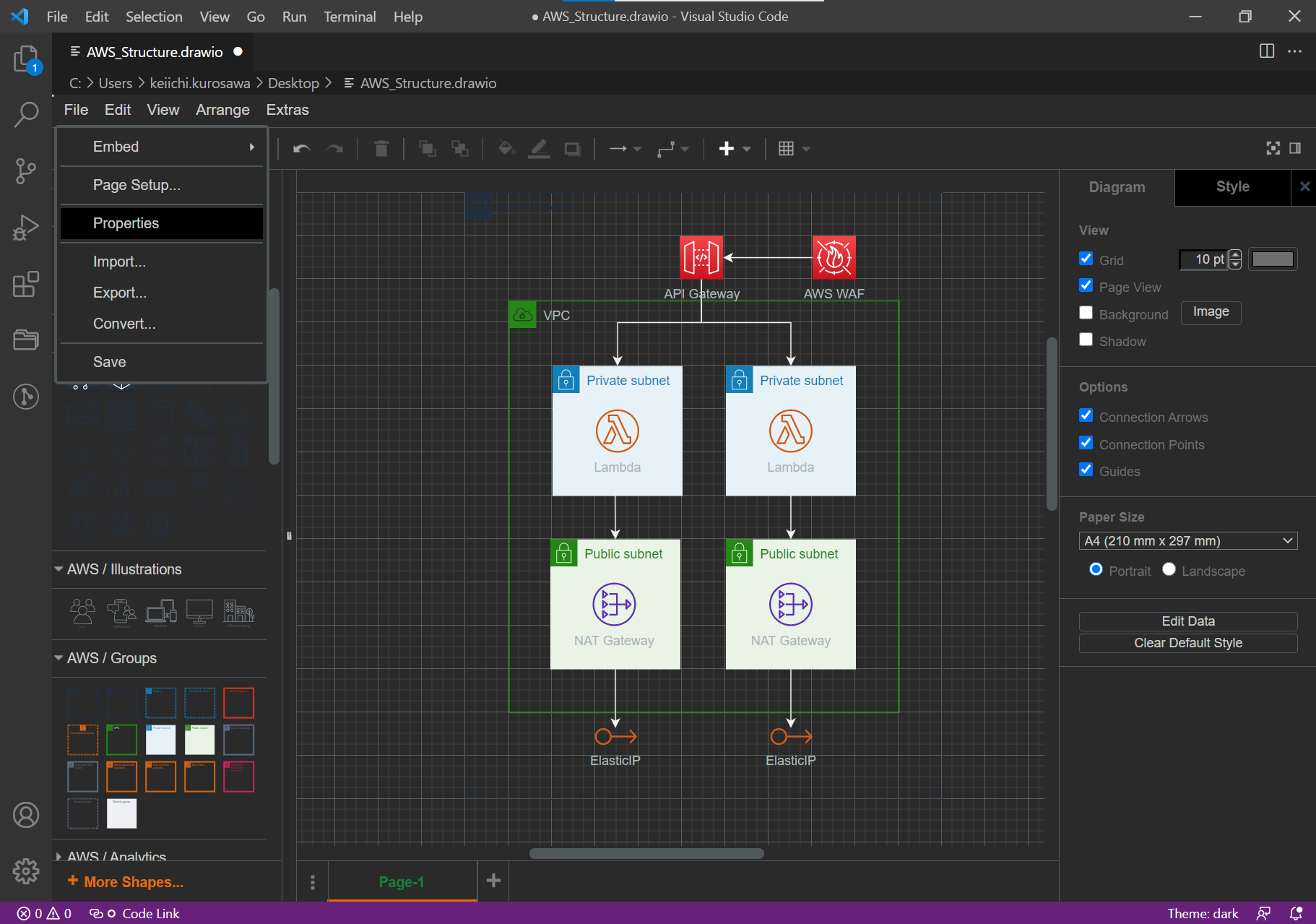
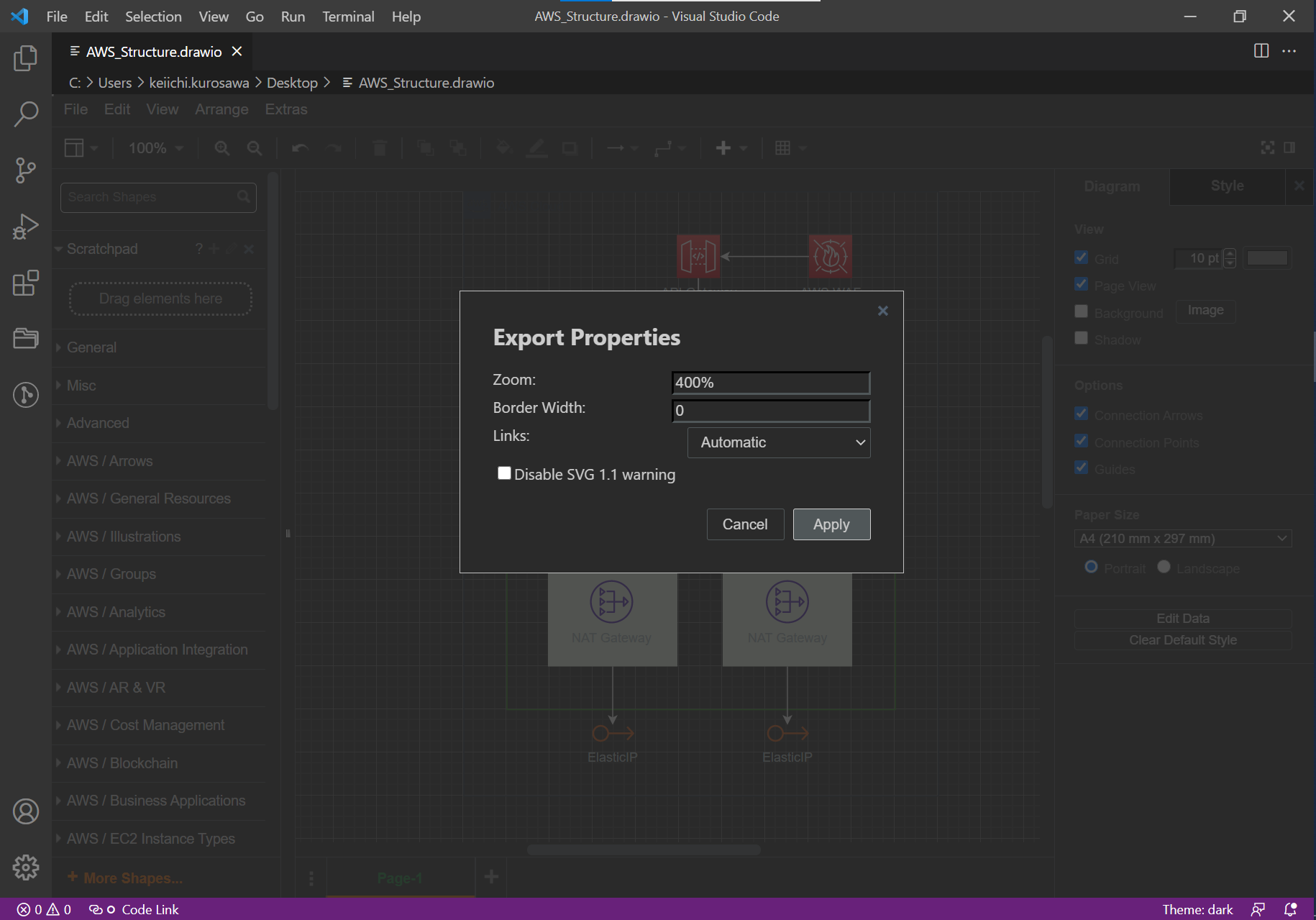
- ファイル出力するには、File>Exportから可能。出力形式はsvg, png, drawioが選択できる。
- pngで出力してみたが画質が悪かったため、File>PropertiesからZoomの値を上げるて再出力すると画質が向上した。
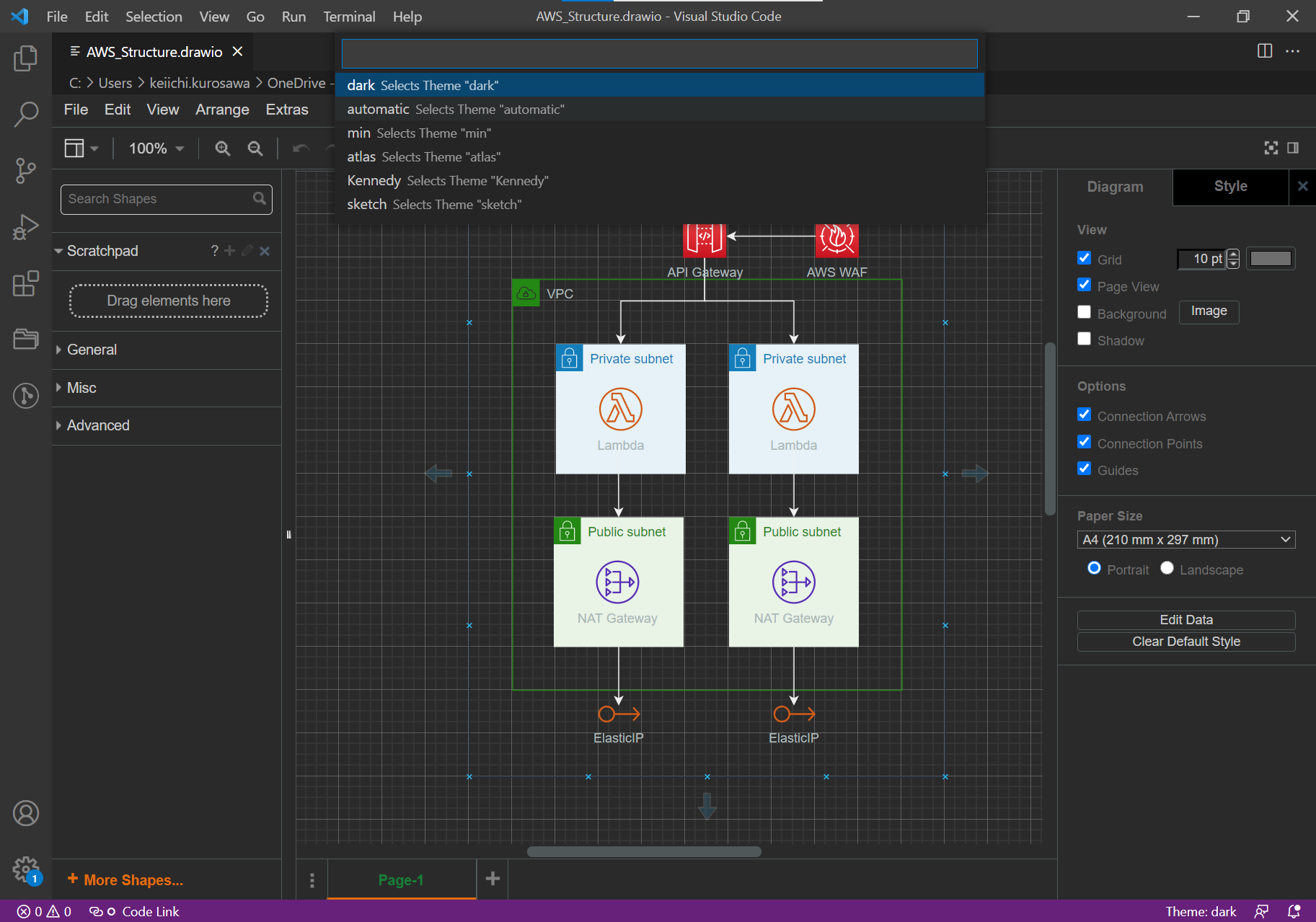
追記: 背景色変更方法
※ @github0013@github 様にコメントで教えていただきました。ありがとうございます!
修正履歴
- 2021/7/19 : コメントでいただいた背景色変更方法を追記