Coda のようにウインドウ上で Terminal を実行できるエディタを比較しました。
※Coda と IntelliJ は持っていないので体験版で比較( IntelliJ テラ欲しす... WebStorm 買いました)
いきなり感想
| 名前(パッケージ名) | 評価 | 備考 |
|---|---|---|
| Code 2 | △ | テキストがカラーで出力されない |
| Sublime Text 3(Glue) | × | コマンド入力部分が独特。カラー非対応 |
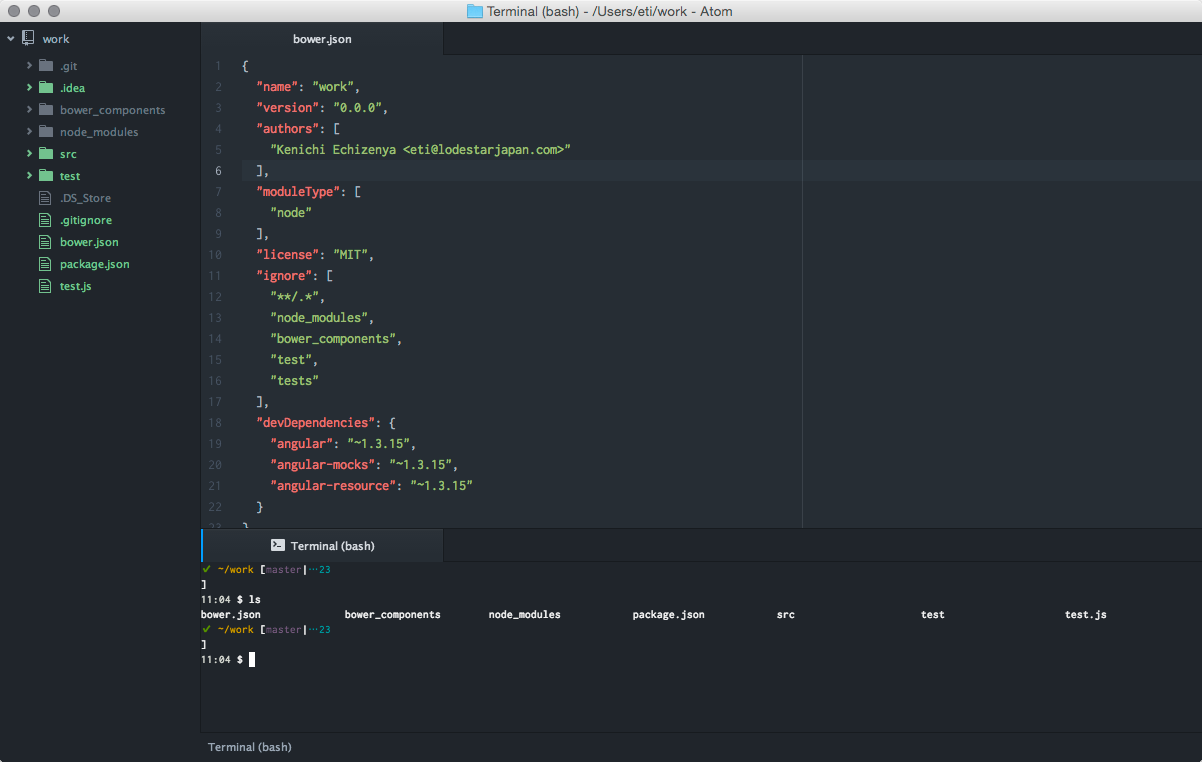
| Atom(Term2) | ◎ | よさげ、必要十分 |
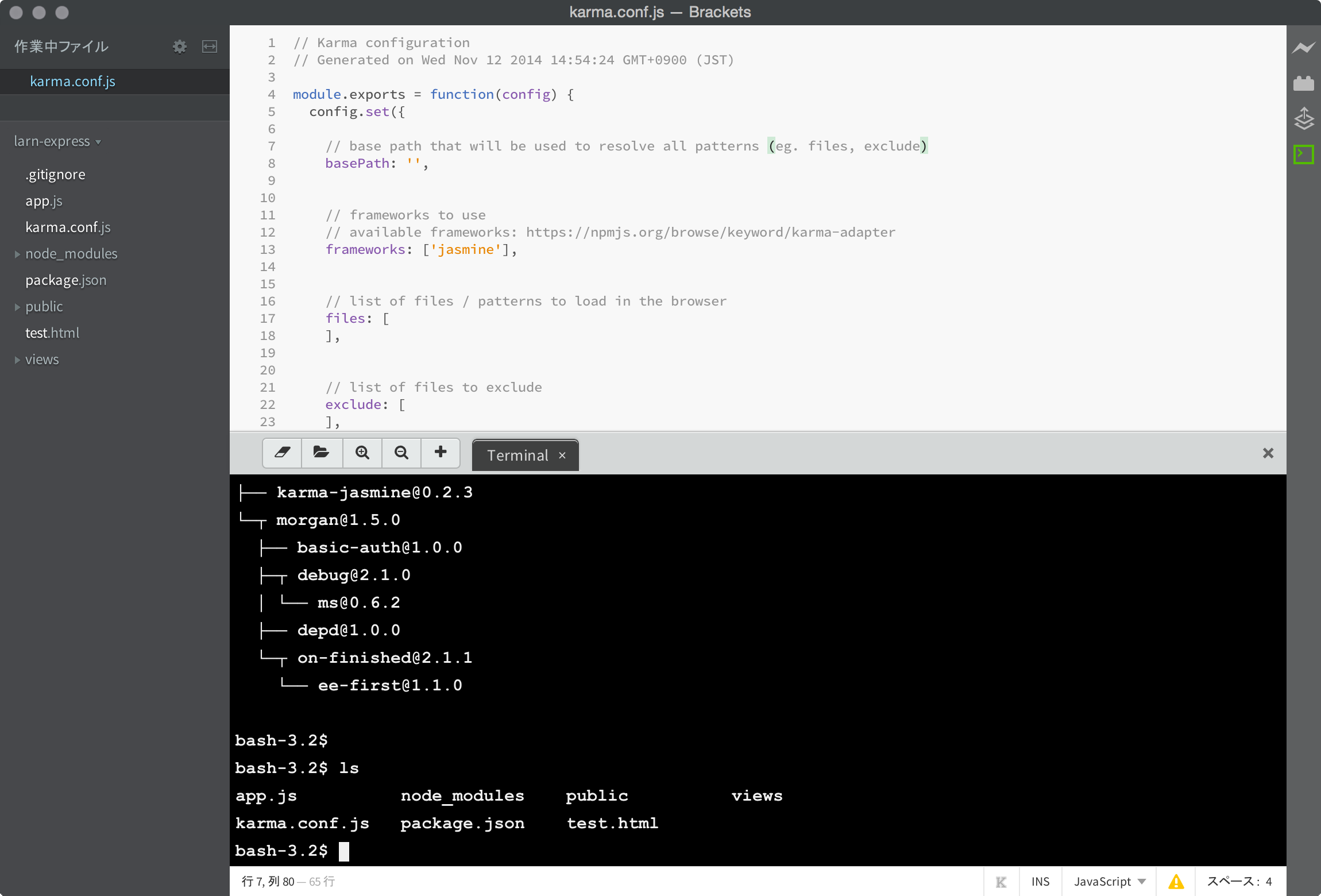
| Brackets(Terminal) | △ | よさげだが別途 tty.js が必要 |
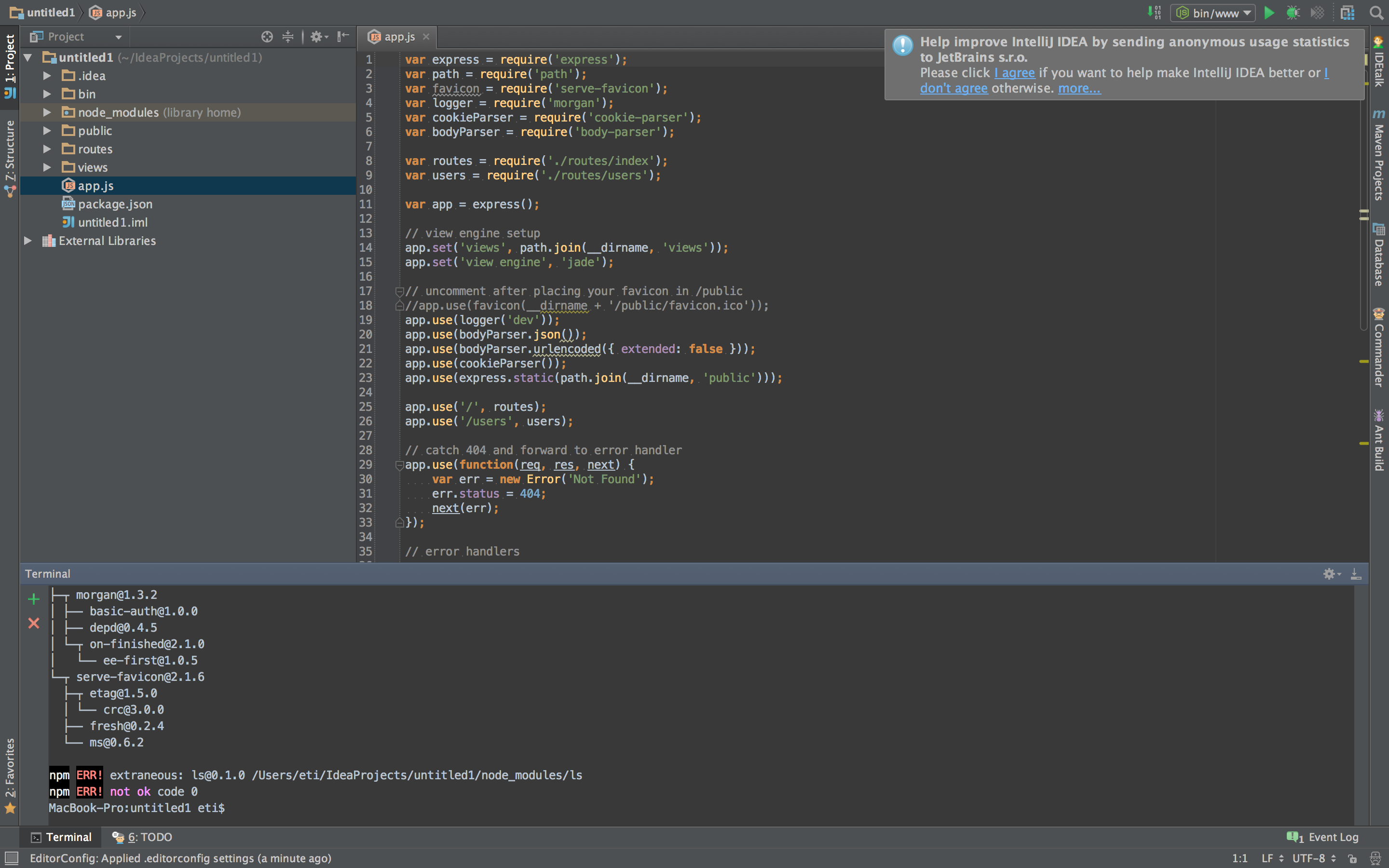
| IntelliJ IDEA 14 | ◎ | 文句の付け所がない |
そこそこ高いだけあって、IntelliJ が優秀。
Atom(Term2)も良いが、画面を左右や上下に分割した際にドラッグ&ドロップでサイズを変更できない(※)ので、Terminal を小さくしたい時に不便。
※キーボードショートカットでなら変更可能(別途 Layout manager などサイズ変更用のパッケージが必要)
5/20 追記: Atom v0.193.0 からドラッグ&ドロップでのパネルサイズ変更に対応。しかし、今度はパッケージ(Term2)に問題が発生しており、快適とは言い難い...
7/7 追記: ここ1ヶ月位 Term2 が立て続けに update され、かなり安定しました。IntelliJ と比較すると Atom は動作が非常に軽快なので、自分好みにカスタマイズする手間を惜しまなければ、Atom も有力な選択肢になりそうです。