「border-radiusが効かなくてテーブルの角を丸く出来ない...!」と、お困りなそこのあなたに
今回は角の丸いテーブルを作成する方法を解説していきます。
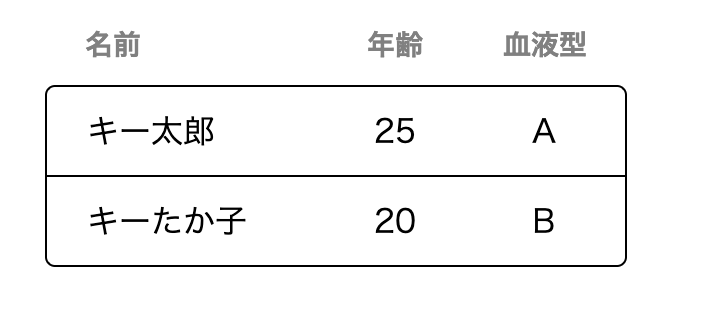
再現したいデザイン
table要素のうちtbody要素のみがborderで囲われたデザインですね。
実装方法
実装のポイントは以下の2つです。
- tableタグに
border-collapse: separate;を設定する - 疑似要素をうまく使ってtdタグに
border-radiusを指定する
tableタグに border-collapse: separate; を設定する
border-collapseは、テーブルの中のborderを共有させるか分離させるかを指定できます。
詳しくは、CSSのカスケーディングスタイルシートをご覧ください。
テーブルの角を丸くしたいときはテーブルの内のborderを分離(separate)させます。
疑似要素をうまく使ってtdタグに border-radius を指定する
trタグにborderを設定するのではなく、tdタグにborderの設定をしていきましょう。
詳しく手順を説明していきます。
- すべての
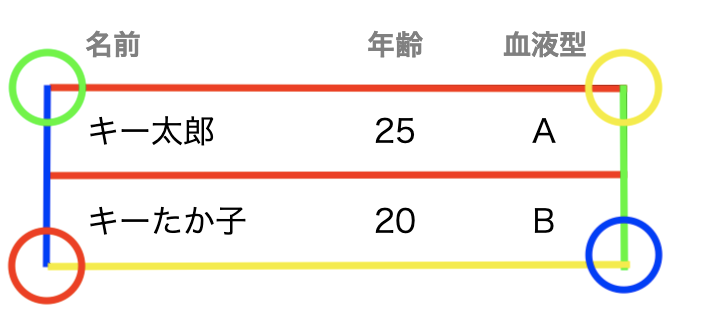
tdタグにborder-topを設定する。(画像:赤線) -
tdのfirst-childにborder-leftを設定する。(画像:青線) -
tdのlast-childにborder-rightを設定する。(画像:緑線) -
trのlast-child内にある、すべてのtdにborder-bottomを設定する。(画像:黄線) -
trのfirst-child内にある、tdのfirst-childにborder-radiusを左上のみ指定する。(画像:緑丸の角) -
trのfirst-child内にある、tdのlast-childにborder-radiusを右上のみ指定する。(画像:黄丸の角) -
trのlast-child内にある、tdのfirst-childにborder-radiusを左下のみ指定する。(画像:赤丸の角) -
trのlast-child内にある、tdのfirst-childにborder-radiusを右下のみ指定する。(画像:青丸の角)

実際に実装したコードがこちらです↓
See the Pen Untitled by kidorina (@kidorina) on CodePen.
終わりに
角の丸いテーブルの作成は一見簡単そうに見えますが、少し苦労がいるようです。
より簡単な実装方法をご存知の方がいらっしゃいましたらコメントでご教授いただけると幸いです。