はじめに
こんにちは、京セラコミュニケーションシステム 西田(@kccs_hiromi-nishida)です。
vol.4となる今回は、アプリの顔部分ともいえるビュー部分をカスタマイズします!
これでグッと使いやすいアプリに近づくと思うので、ぜひお試しください。
本記事は2024年2月ごろに作成しております。よって、引用している文章などはこの時点での最新となります。ご了承ください。
また、特別な記載のない限り、画像はGoogle AppSheet画面をキャプチャしたものとなります。
連載記事一覧
AppSheetで簡単アプリ開発 ~vol1. AppSheetって何ができる?
AppSheetで簡単アプリ開発 ~vol2. サンプルを使って作ってみよう!
AppSheetで簡単アプリ開発 ~vol3. 日報アプリを作る(データ準備編)
AppSheetで簡単アプリ開発 ~vol4. 日報アプリを作る(ビュー編) ★本記事★
AppSheetで簡単アプリ開発 ~vol5. 日報アプリを作る(Automation編)
この記事の対象者
- AppSheetに興味のある方
- AppSheetでアプリを作ってみたい方
ビューってなに?
今回の記事ではビュー部分のカスタマイズを行いますが、そもそもビューとは何でしょうか。
ビューとは、前回の記事で作成したデータの表示方法を設定する機能です。
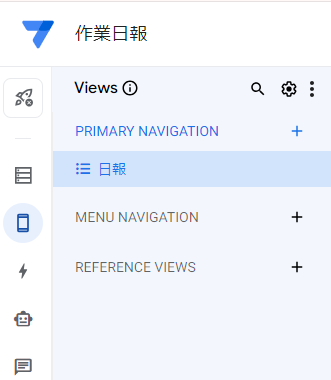
ビューの設定画面は画面左側の赤丸箇所のアイコンを選択すると表示されます。

ビューの種類
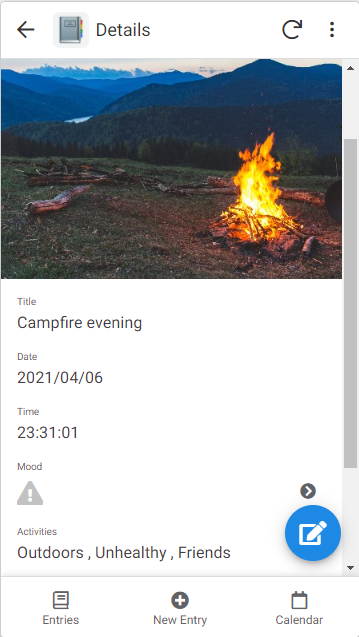
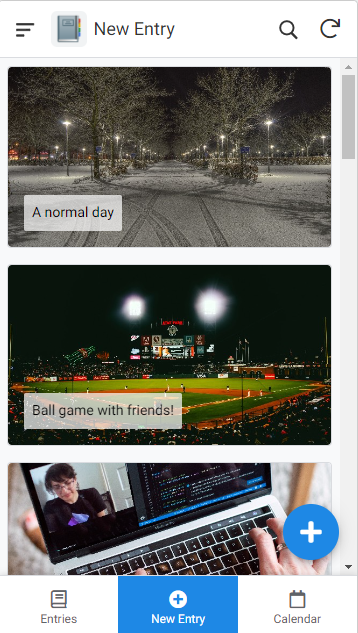
記事執筆時点でビューの種類は11種類あります。
特徴を見ていきたいと思います。(サンプル画像は選択すると拡大表示されます)
カレンダービューを追加する
では、今作成しているアプリにカレンダービューを追加します。
Viewの追加
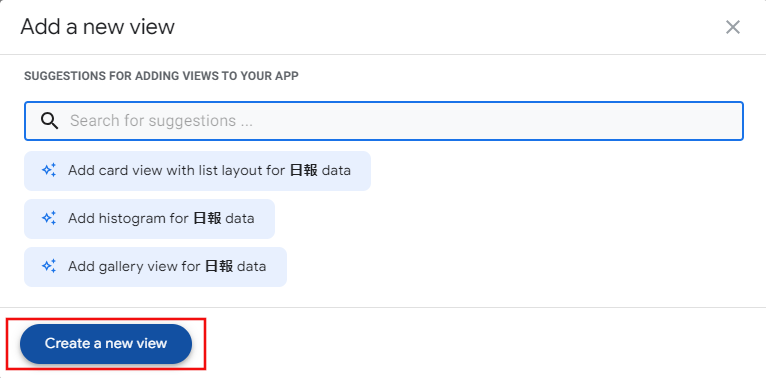
まず、PRIMARY NAVIGATIONの横の+マークを選択します。

カレンダーViewの設定
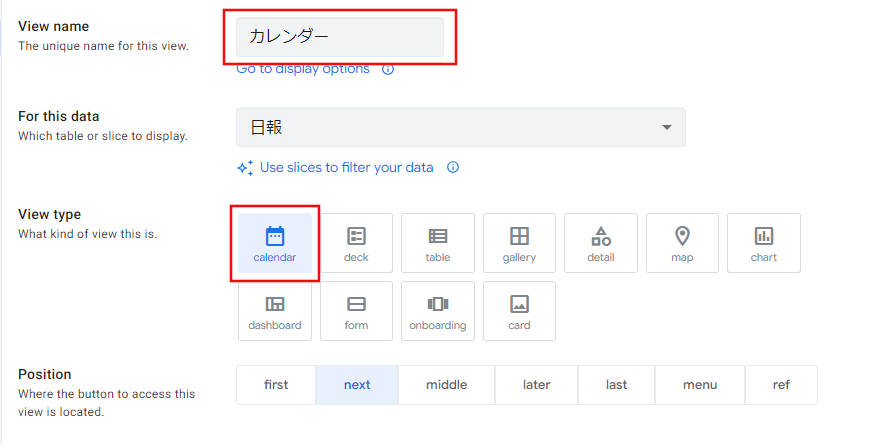
作成したViewをカレンダーViewにします。
まずはView nameをカレンダーに変更し、View typeをcalendarにしてください。

次に、カレンダー上に登録された日報の製造番号を表示したいと思います。
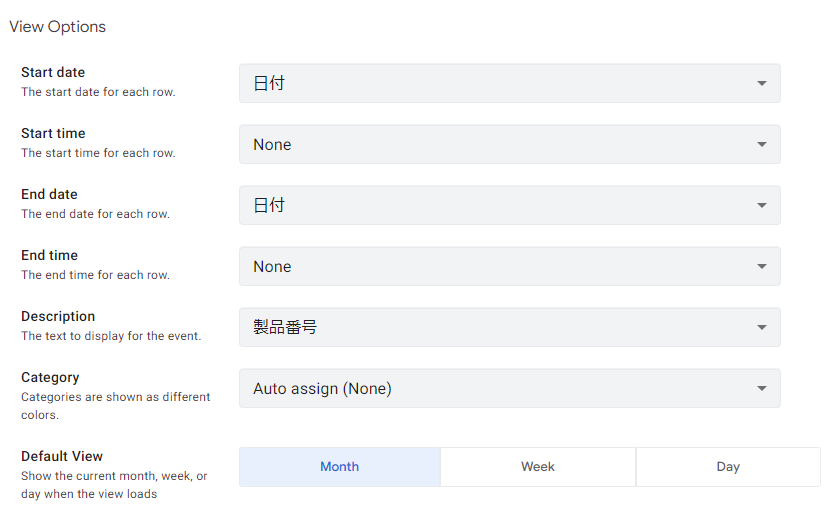
View OptionsのStart dateとEnd dateにそれぞれ日付を選択してください。
そして、Descriptionにはカレンダーに表示するイベント名となる項目を選択します。
今回は製造番号を選択することにします。

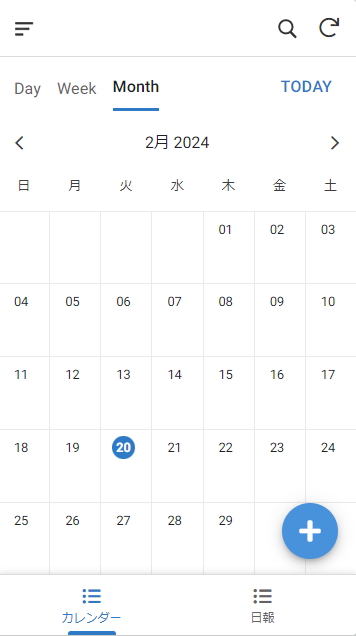
アプリのプレビュー画面を確認すると、カレンダーに製造番号の表示が追加されていることがわかります。
製造番号を選択→日単位のカレンダーに遷移→製造番号を選択→日報詳細画面へ遷移、という流れになります。



汎用的な項目の日本語化
アプリ内のOK・NGなど汎用的な項目は日本語にしたほうがわかりやすいですよね。
このやり方に関しては、vol.2の記事にて紹介しているので、やってみてください。
今回私は、以下を変更してみました。
- Save → 保存
- Cancel → キャンセル
- This entry is required → 必須項目です
おまけ
最後におまけとして、アプリのテーマを変更してみましょう。
画面左の歯車アイコン→Theme & Brandを選択します。

Primary colorで好きな色を選択、または色の作成も可能です。
選択するとアプリの基本色が変更されます。
また、Header & FooterのStyleを変更すると、この画像のプレビュー画面のようにヘッダーとフッターが選択した色になります。

色が変わるだけでも結構印象が変わりますよね?
このページではアプリのロゴを変更したり、フォントを変更したりできるので、色々触ってみてください。
次回予告
最終回ではワークフローの作り方紹介したいと思います!
日報が登録されたら、指定した人に登録されたことを知らせる仕組みを作成します。
お楽しみに!
おしらせ
弊社X(旧:Twitter)では、Qiita投稿に関する情報や各種セミナー情報をお届けしております。情報収集や学びの場を求める皆さん!ぜひフォローしていただき、最新情報を手に入れてください![]()