はじめに
こんにちは、京セラコミュニケーションシステム 西田(@kccs_hiromi-nishida)です。
vol.2ではAppSheetに用意されているサンプルを使ってアプリを簡単に作る方法を紹介しました。
vol.3となる今回は、ついに自分でアプリを作ってみよう!という記事になります。
まずはデータの準備から紹介しますので、ぜひ最後までご覧ください。
本記事は2024年1月ごろに作成しております。よって、引用している文章などはこの時点での最新となります。ご了承ください。
また、特別な記載のない限り、画像はGoogle AppSheet画面をキャプチャしたものとなります。
連載記事一覧
AppSheetで簡単アプリ開発 ~vol1. AppSheetって何ができる?
AppSheetで簡単アプリ開発 ~vol2. サンプルを使って作ってみよう!
AppSheetで簡単アプリ開発 ~vol3. 日報アプリを作る(データ準備編) ★本記事★
AppSheetで簡単アプリ開発 ~vol4. 日報アプリを作る(ビュー編)
AppSheetで簡単アプリ開発 ~vol5. 日報アプリを作る(Automation編)
この記事の対象者
- AppSheetに興味のある方
- AppSheetでアプリを作ってみたい方
今回作るアプリの概要
今回は作業日報アプリを作ってみたいと思います。
日報をAppSheetアプリから入力し、カレンダーに入力内容をリンクさせます。
また、日報を入力したらメールを責任者に送信する機能も追加します!
モバイルアプリ(iOS用、Android用)とブラウザアプリの双方に対応したアプリが作成できるので、PCからでもスマートフォンからでも使えるので便利です。
ぜひ作成にチャレンジしてみてください!
データソースの準備をしよう
今回はデータソースとしてスプレッドシートを準備します。
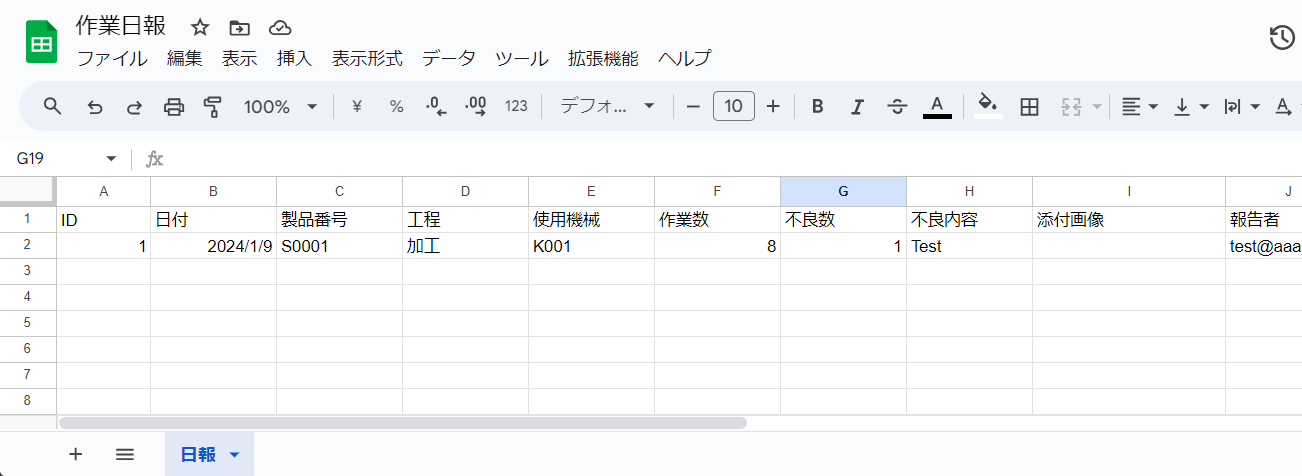
スプレッドシートを開き、画像のような項目を持つシートを作成してみました。
(製造業の作業日報のようなものをイメージ)
スプレッドシートのシート名が後ほど出てくるテーブル名になるため、今回シート名は日報と変更しておいてください。

Google スプレッドシート
データからアプリを作成
データが準備できたら、データからアプリを作成します。
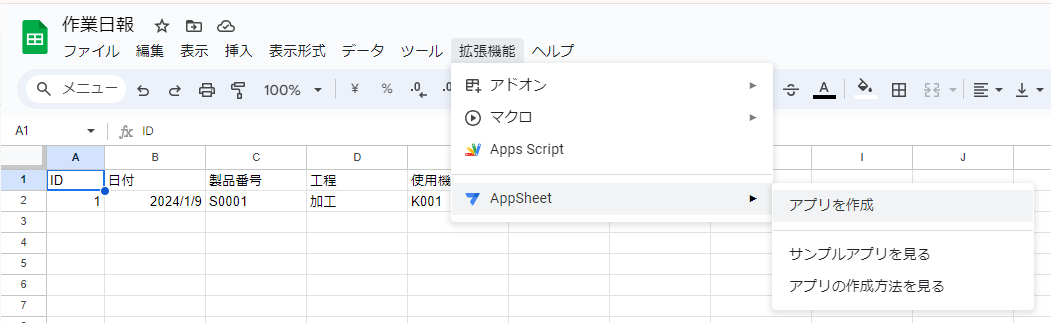
スプレッドシートのメニューから、拡張機能 → AppSheet → アプリを作成を選択。

Google スプレッドシート
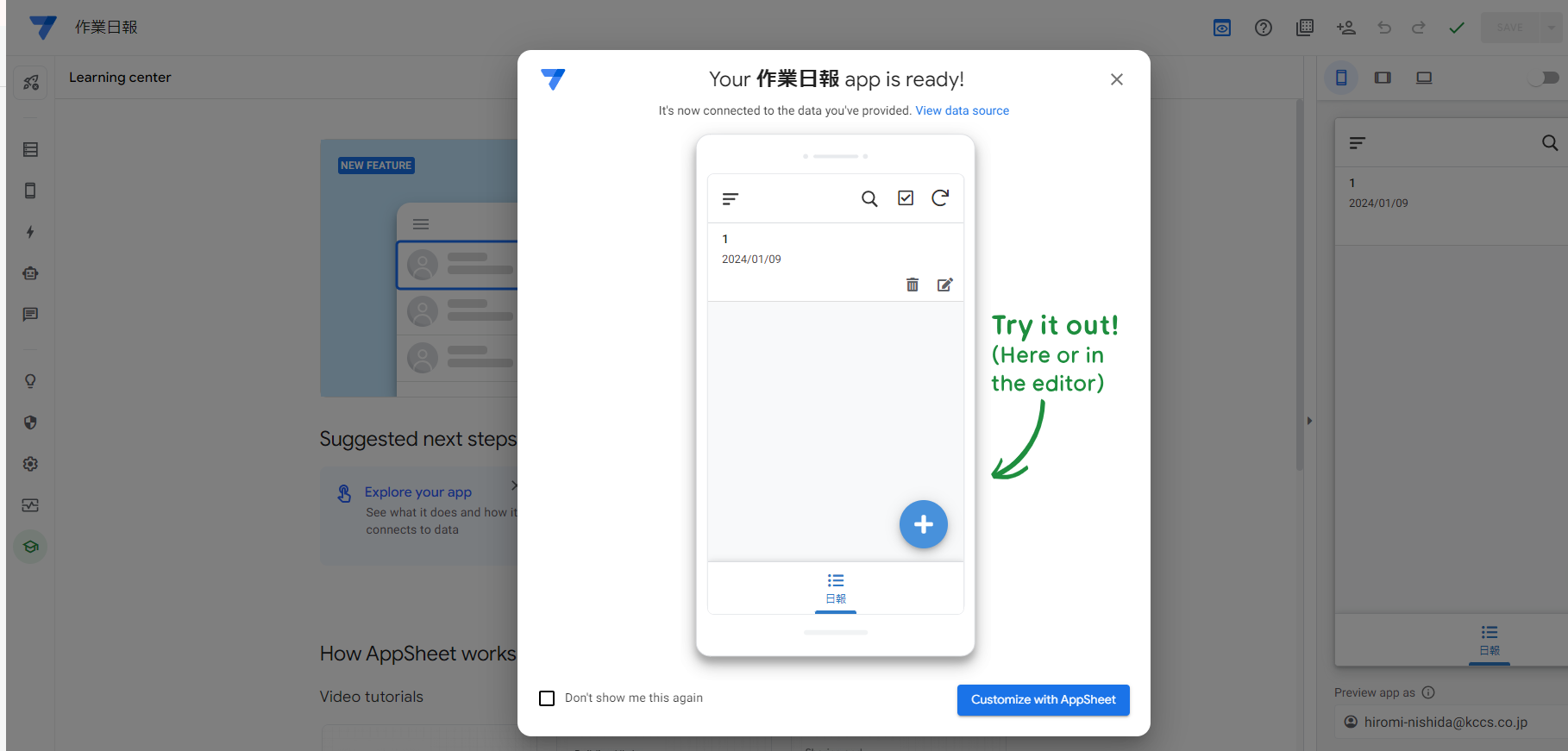
AppSheet画面に自動遷移し、しばらくすると以下の画面が表示されアプリの作成準備が整ったことがわかります。

この時点ですでにアプリとしての基本形は自動で作成されています。
この画面上でアプリを操作することが可能です。
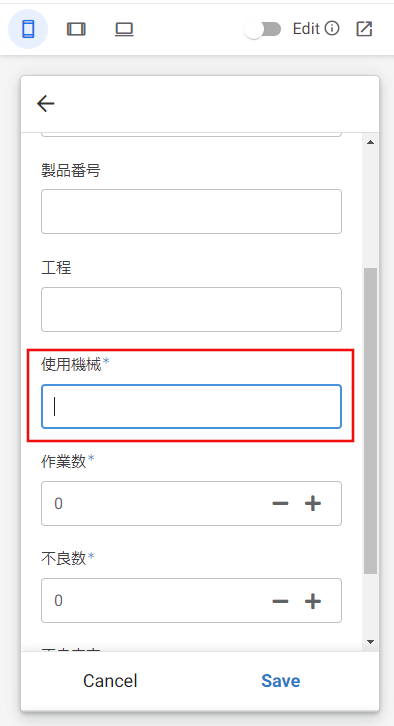
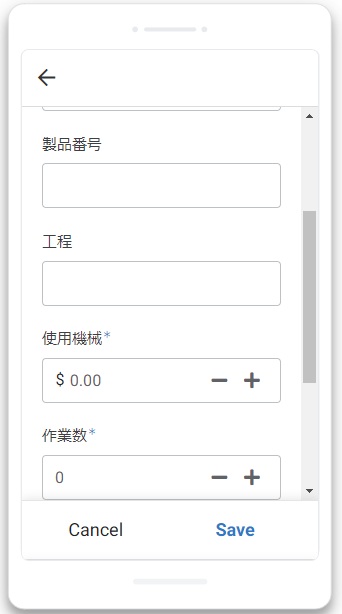
+マークを押すと、日報の入力画面に遷移し、実際に入力して保存することも可能です。

ただし、この時点では項目の型や必須項目の設定などは自動定義されたものなので、正しい項目定義とはいえないこともあります。
(たとえばこの画面だと、使用機械が金額になってしまっていますね)
画面下部のCustomize with AppSheetを選択して、まずはこのデータ周りをカスタマイズします!
データをカスタマイズする
ではさっそくデータのカスタマイズをしましょう。
今回行うカスタマイズは以下の3点です!
- 項目の型変更
- 初期値の設定
- 必須項目の設定
項目の型変更
スプレッドシートから自動作成された項目の型は正確ではないことがあるので、正しい型に変更します。
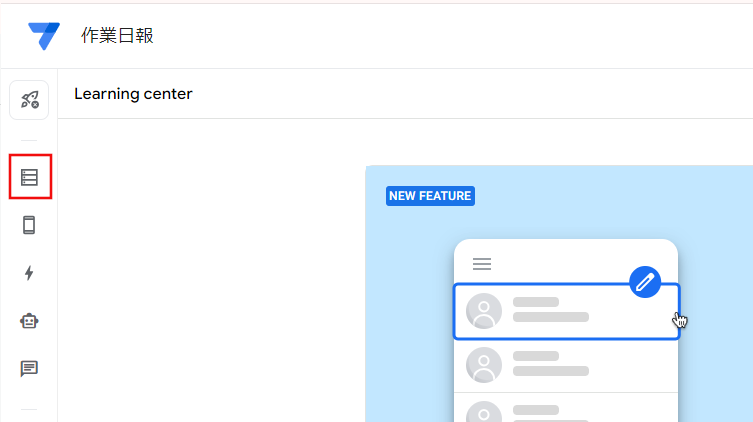
まず、画面左のDataアイコンを選択します。

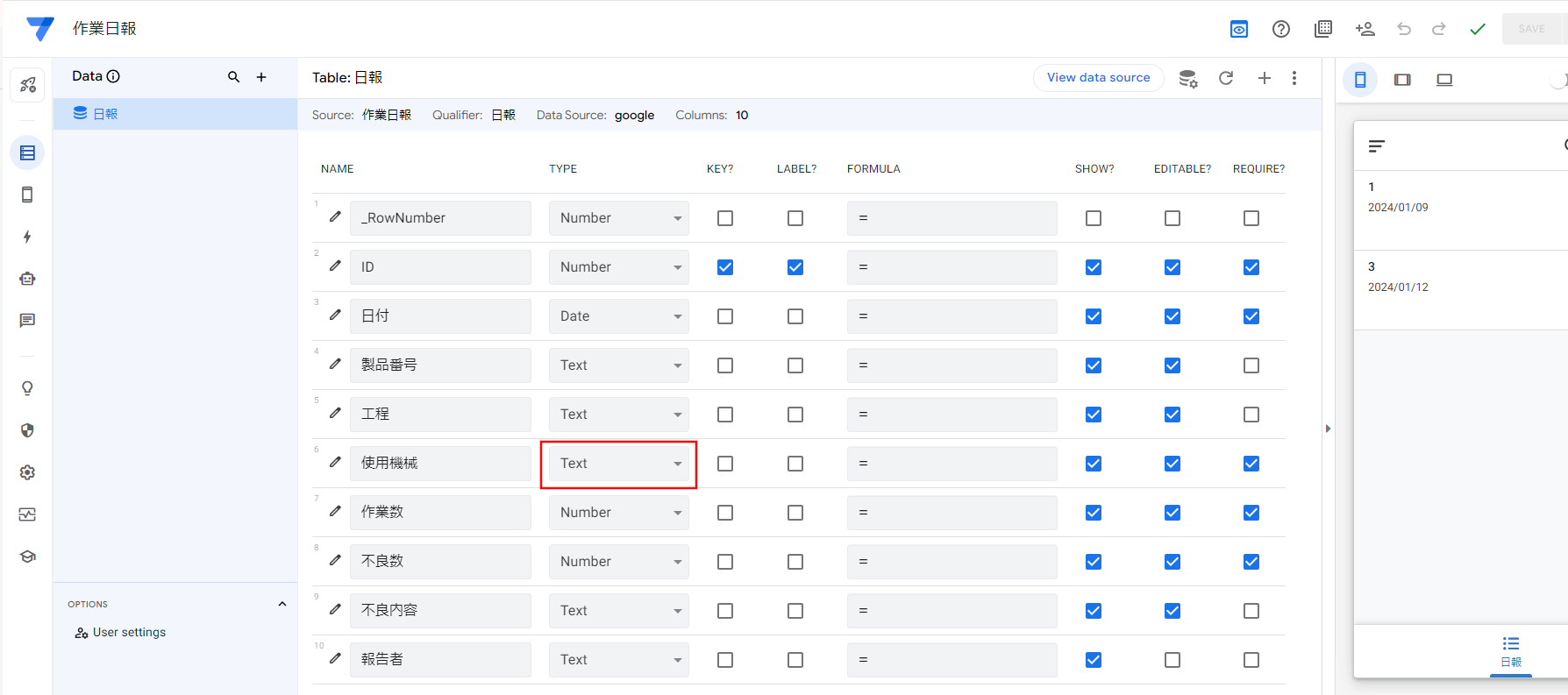
先ほど作成したスプレッドシートの項目を持つテーブルが自動作成されています。
使用機械のTYPEがPriceになっているのでプルダウンを選択し、Textに変更したら画面右上のSaveボタンを選択してください。
これで型変更は完了です。

変更が反映されているかは、プレビュー画面で確認できます。
画面右横に表示されているプレビュー画面で+を選択し、入力画面を表示します。
使用機械の欄がきちんとテキストボックスになっていて、変更が反映されていることがわかります。
同じようにID項目もNumberからTextに変更しておいてください。
初期値の設定
次に初期値の設定をします。
初期値は新規で日報の報告画面を開いたときに、あらかじめ設定した値を表示させておきたいときに使用します。
今回は、IDと報告者の2項目に初期値を設定します。
※ちなみにIDは日報テーブルのKEYとなる項目で必ず一意の値を持つ必須項目です。
では、まずIDに対して初期値を設定しましょう。
式を入力する欄に、UNIQUEID()と入力し、Saveを選択。
※UNIQUEID()は自動的に乱数の値が生成される式で、KEYとなる項目には設定をオススメします(KEY項目は値の重複がないようにしないといけないため)

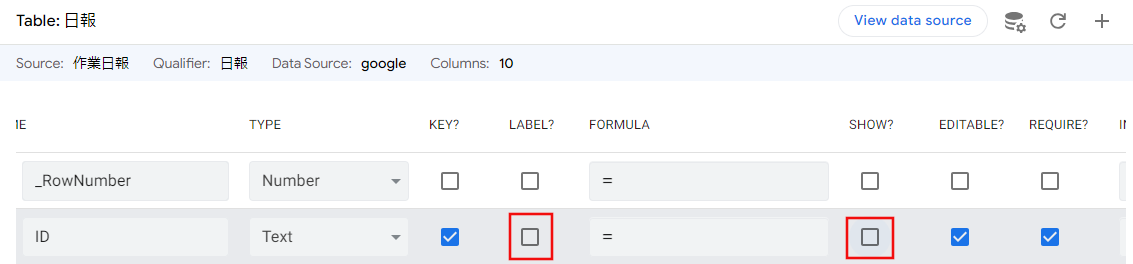
ID項目に関してはユーザに見える必要がない項目なので、非表示の設定も併せて実施しておきます。
LABEL?とSHOW?のチェックを`OFFにしてください。
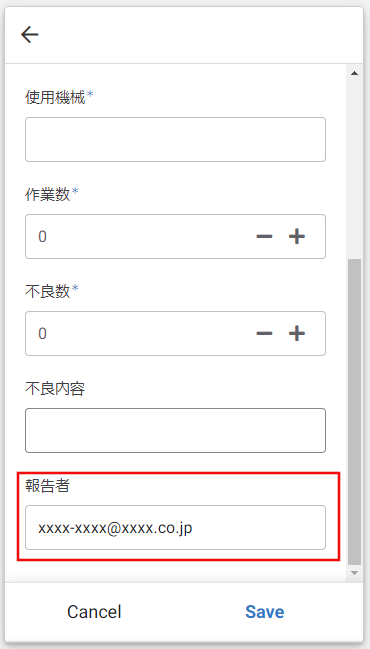
次に報告者欄にログインしているユーザのメールアドレスを初期値として表示する設定を追加します。
先ほどと同じ手順で報告者行のINITIAL VALUEを選択し、式を入力する欄にUSEREMAIL()と入力、Saveを選択。

プレビューで報告者欄にメールアドレスが表示されていることが確認できます。

確認が終わったら、画面右上のSaveボタンを忘れずに選択してください。

必須項目の設定
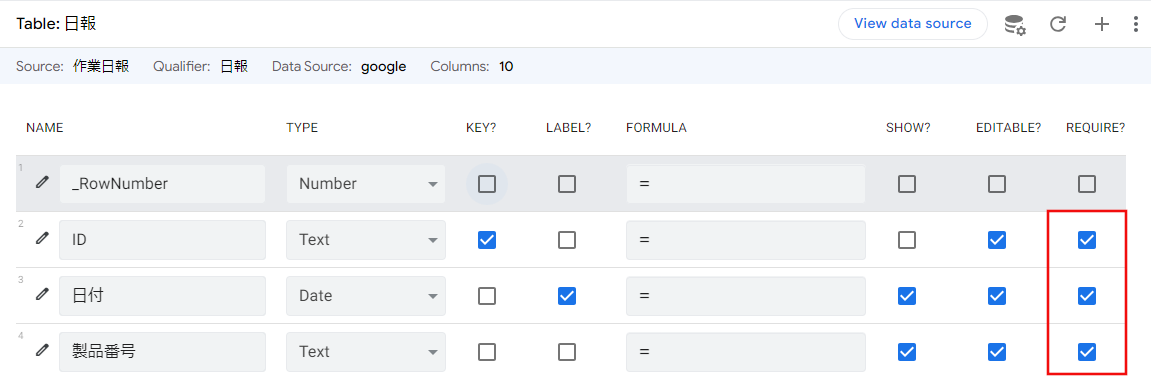
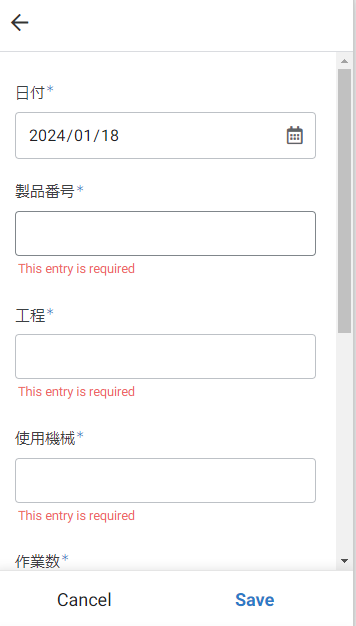
必須項目の設定を行うと項目名の横にアスタリスクが表示され、未入力状態でSaveすると必須チェックを実行し、エラーメッセージ表示まで自動で行われます。
設定は非常に簡単で、必須項目にしたい項目のREQUIRE?のチェックをONにするだけです。

プレビュー画面で必須項目を未入力のままSaveを選択すると、きちんと必須チェックエラーになっていますね!(英語のメッセージになってますが、これは次回記事で変更します)

確認が終わったら、画面右上のSaveボタンを忘れずに選択してください。

その他の設定に関して
他にもいろんな設定を行うことができますので、簡単に解説します。
色々変更してみてくださいね!
※変更後は、画面右上のSaveボタンの選択を忘れずに。
- SHOW?
- チェックONで画面に表示、OFFで画面から非表示
- EDITABLE?
- チェックONで編集可、OFFで編集不可
- DISPLAY NAME
- 設定すると、詳細画面を表示したときの項目名が設定した名称になる
例えばデータソースの項目名は英語で定義し、アプリ上は日本語で表示したい時に設定 - DESCTIPTION
- 設定すると、登録画面の項目名が設定した名称になる
- SEARCH?
- チェックONで検索対象項目となる
- SCAN? NFC? PII?
- チェックONで項目にマークが表示され、マークをタップすることでQRスキャナやNFCが作動する(対応機種のみ)
次回予告
今回はデータの準備編ということで、アプリの基盤となるデータソースの作成とカスタマイズを行いました。
次回の記事は、アプリの顔ともいえるView画面をカスタマイズする方法を紹介するので、引き続き見ていただけると嬉しいです!
おしらせ
弊社X(旧:Twitter)では、Qiita投稿に関する情報や各種セミナー情報をお届けしております。情報収集や学びの場を求める皆さん!ぜひフォローしていただき、最新情報を手に入れてください![]()