はじめに
こんにちは、京セラコミュニケーションシステム 西田(@kccs_hiromi-nishida)です。
vol.1ではAppSheetの標準機能や料金について紹介しました。
vol.2となる今回は、サンプルを使ってアプリを作る方法を紹介します。
誰でも簡単にアプリ開発できるので、ぜひチャレンジしてみてください。
本記事は2023年12月ごろに作成しております。よって、引用している文章などはこの時点での最新となります。ご了承ください。
また、特別な記載のない限り、画像はGoogle AppSheet画面をキャプチャしたものとなります。
連載記事一覧
AppSheetで簡単アプリ開発 ~vol1. AppSheetって何ができる?
AppSheetで簡単アプリ開発 ~vol2. サンプルを使って作ってみよう! ★本記事★
AppSheetで簡単アプリ開発 ~vol3. 日報アプリを作る(データ準備編)
AppSheetで簡単アプリ開発 ~vol4. 日報アプリを作る(ビュー編)
AppSheetで簡単アプリ開発 ~vol5. 日報アプリを作る(Automation編)
この記事の対象者
- AppSheetに興味のある方
- AppSheetでアプリを作ってみたい方
どんなサンプルがあるか見てみよう
AppSheetにはどのようなサンプルがあるのかを見てみたところ、2023年12月現在で60以上のサンプルがありました。
この中から、2つのアプリを紹介します。
Task Manager
定番のタスク管理アプリ。
タスク登録画面では画像やファイル添付、繰り返しタスクの設定ができるので、項目名等を日本語にすればそのまま使えそうなアプリですよね。


Journal
旅行やお出かけの記録ができるアプリ。
カレンダー表示もできるので、いつどこに出かけたかすぐに探し出せます。
個人的に作ってカスタマイズしてみたいアプリです。
(Google Maps表示を追加して、場所まで記録できるといいなと思いました)


サンプルからアプリを開発してみよう
では、実際にサンプルを選んでアプリを開発する手順を紹介します。
今回作成するのはIncident Reportですが、手順は同じなので作成してみたいサンプルを選んでいただいても構いません。
サンプルを選ぶ
以下のページにアクセスし、サンプルの一覧からIncident ReportのCopyボタンを選択します。

Copyボタン押下後、サインインを求められる場合があります。
サインインするアカウントを選択し、サインインを行ってください。(Googleアカウントを利用するのが便利かと思います)
このような画面が表示されるので、Copy appを選択してください。

しばらく待つと、アプリが無事作成されました!

作ったアプリを動かしてみよう
画面右端にプレビュー画面が表示されているとおもいます。
このプレビュー画面で、自由に作ったアプリを操作できます。
操作するときはEditがONだと操作がしにくいので、OFFにしておくのがオススメです。

New Reportを選択すると、新規報告を登録する画面が表示され、事故情報を入力できます。
現在地の地図が表示されているのもいいですね。
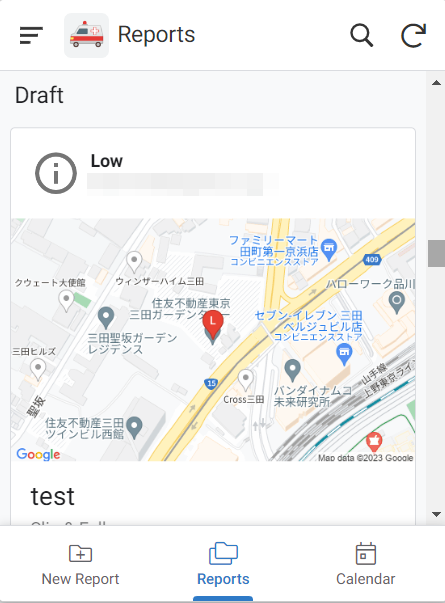
Saveを選択すると、一覧画面のDraftに表示されます。



Draftから対象の報告を選択し、Submittedを選択すると、指定しておいた連絡先にメールで事故報告内容が送信されました。

事故報告のアプリとして、ひととおりの機能がそろっているものがわずか数クリックで作れるというのはすごい!と思っていただけたのではないでしょうか。
AppSheetでアプリを作成する際、1からすべて作る方法もありますが、自分が作成したい機能をすでに持っているサンプルを探し、設定方法を確認しカスタマイズしていく、というやり方は結構効率がいいと思います。
ちょっとしたカスタマイズをしてみよう
さすがに英語だと使いにくいかな?ということで項目名を日本語にしてみましょう。
簡単にできます!
では、事故報告の投稿画面を日本語にする手順を紹介します。
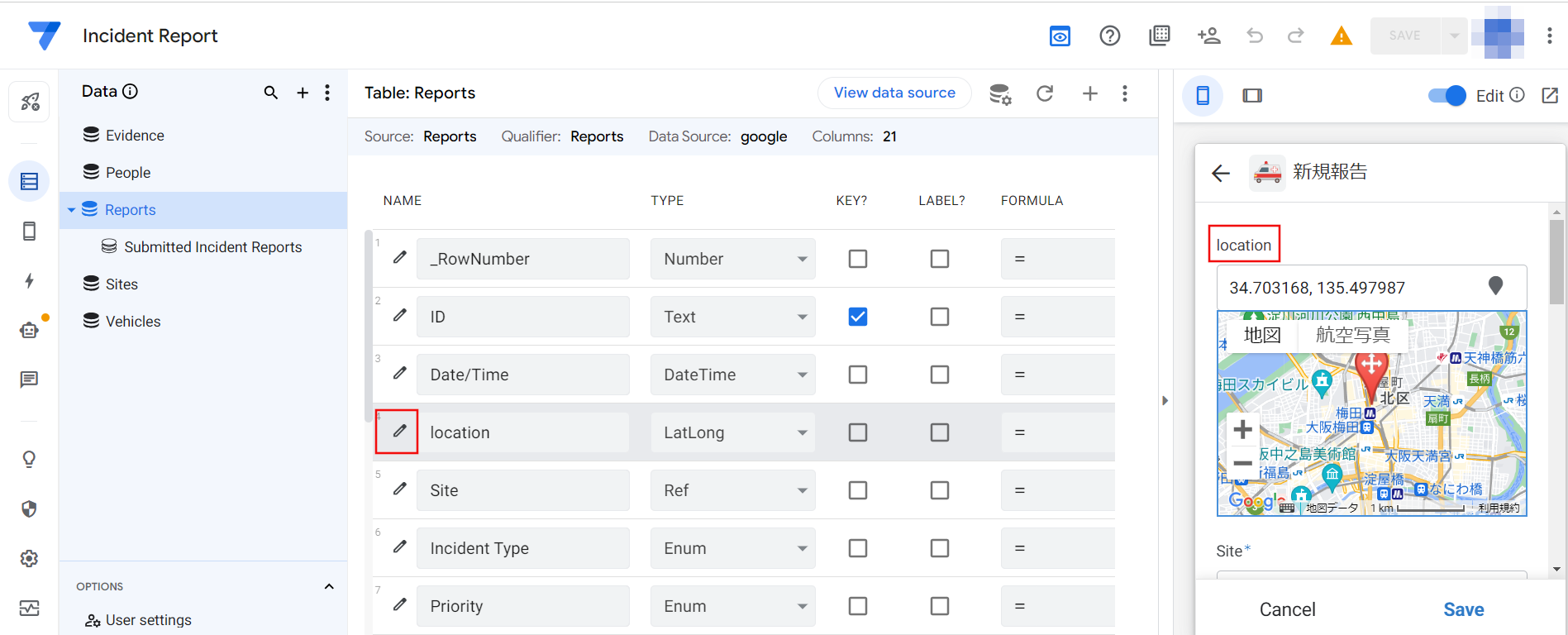
まず、アプリ画面左側にあるDataアイコンを選択してください。
アプリのデータベースが表示されるので、投稿画面のデータを管理しているReportsを選択します。

次に日本語化したい項目の編集画面を表示します。
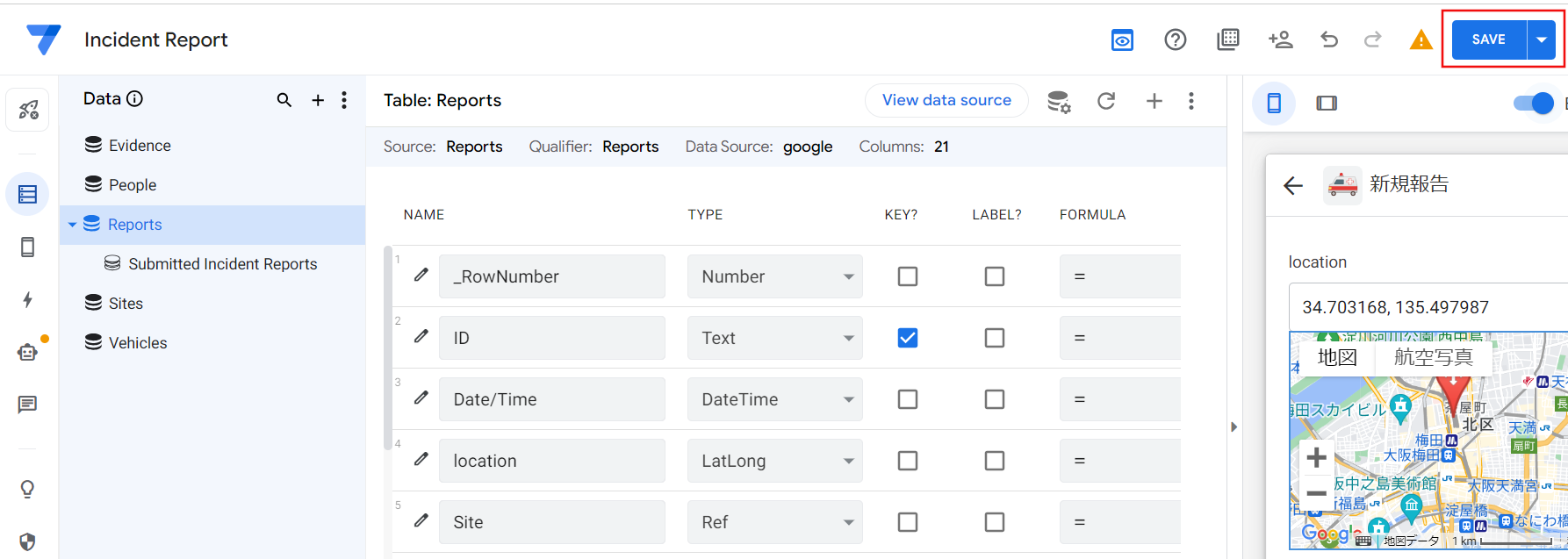
たとえばlocationを日本語にしたい場合、location項目の左側に表示されている鉛筆アイコンを選択してください。

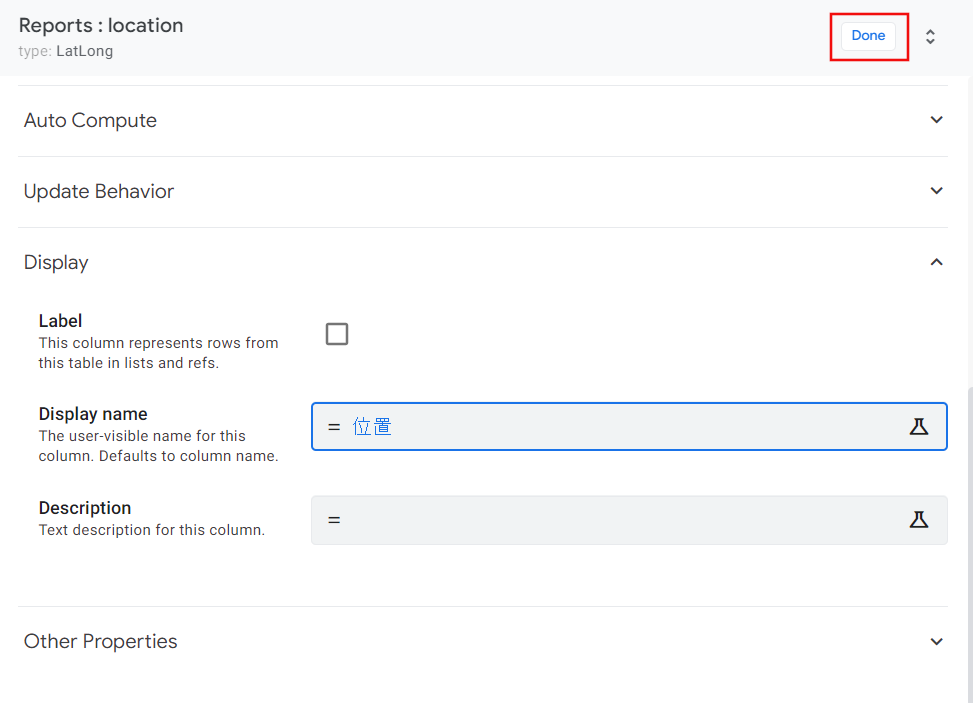
画面が開くので、下の方までスクロールしDisplay nameを選択。

元の画面に戻るので、画面右上に表示されているSAVEボタンを選択して保存します。

アプリがリロードされ、location→位置に表示が変わっていることが確認できます。

あとは同じように日本語化したい項目名に対して繰り返し同じ手順を実行すればOKです。
汎用的な項目の日本語化
アプリで汎用的に使われる項目(例:Cancel,Save,Addなど)も日本語化できます。
画面左のSettings(歯車のアイコン)を選択してください。
次にLocalizationを選択し、今回はSaveを保存、Cancelをキャンセルに変更し、右上のSaveボタンを選択します。

アプリがリロードされ、変更が反映されていることが確認できました。

次回予告
いかがでしたか?
サンプルを使用すると、基本的な機能が備わったアプリがほんの数分で作成できるということを体験していただけたかと思います。
次回はいよいよ1からアプリを作成していく記事を投稿予定ですので、引き続き見ていただけると嬉しいです。
おしらせ
弊社X(旧:Twitter)では、Qiita投稿に関する情報や各種セミナー情報をお届けしております。情報収集や学びの場を求める皆さん!ぜひフォローしていただき、最新情報を手に入れてください![]()