はじめに
やりたいこと
- 複数人で動画を見ていて、誰かが止めてといえば、全員が見ている動画がとまるようにしたい
- 基本的な使い方は関連記事を参照してください。
Node-REDのまとめ記事
動作環境
- IBM bluemix Node-RED : v0.20.5
免責事項
- 検証をして確実と思われる情報を載せておりますが、誤っている可能性もゼロではないので、参考程度にご利用ください
本編
画面
動画は著作権とかあるので、あえてロード中にしています
処理の流れ
- 画面を開くとWebSocketを使ってサーバとの通信を確立
- ボタンを押すと音声を認識できる状態になる
- WebSpeechAPIを使って、ブラウザに向かって話した内容を文字列化
- 文字列をサーバに送る
- 制御用文字と時間をJSON化してブロードキャストする
- 受け取ったJSONでブラウザ側で制御(止めたり、戻したり)をする
- WebSpeechAPIを使って結果を喋らせる
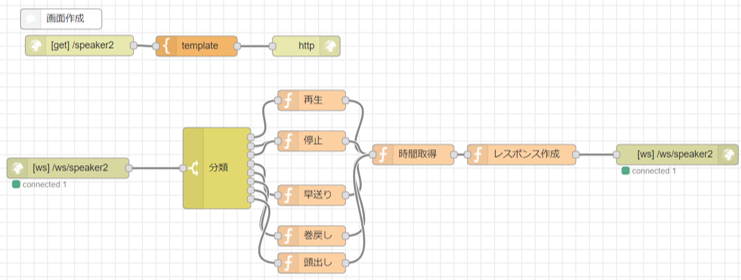
フロー
補足
- ブロードキャストされるように、
delete msg._sessionをしています - 10秒戻してを{back:10} のように変換して各クライアントにブロードキャストします
- コマンドは、再生、停止、早送り、巻き戻し、頭出しの5つでよく使いそうな言葉と紐づけています
- the worldも作ろうかと思いましたが、いちいち説明するのがwww
ブラウザ側の実装
WebSpeechAPI部分は、前回記事をご参照ください
- [Node-REDを使ってブラウザに喋った内容を各SNSに通知する] (https://qiita.com/kazutxt/items/19cd4bca52da73ffaf62)
動画制御部分のみの掲載です。
ブラウザのhtml内のjs
var v = document.getElementById("video");
var [command,time] = evt.data.split(":")
switch (command){
case 'play':
v.play();
speakText = "動画を再生します"
break;
case 'pause':
v.pause();
speakText = "動画を停止します"
break;
case 'forward':
v.currentTime += Number(time);
speakText = "動画を"+time+"秒進めます"
break;
case 'back':
v.currentTime -= Number(time);
speakText = "動画を"+time+"秒戻します"
break;
case 'reset':
v.currentTime = 0;
speakText = "動画を最初から再生"
break;
}
videoタグっていろいろなことができるんですねぇ