Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 10万文字を超える超大作になっています(笑)
はじめに
- 最近Flutterを使って、Android/iOS向けにアプリをリリースしています。
- その中で、adMob(広告)をつける際のノウハウをまとめました。
まとめ記事
リリースするまでの関連記事
- Flutterで作ったアプリをAndroidとiOSとWebに同時にリリースする(Android編)
- Flutterで作ったアプリをAndroidとiOSとWebに同時にリリースする(Webアプリ編)
- Flutterで作ったアプリをAndroidとiOSとWebに同時にリリースする(iOS編)
google_mobile_ads(追記)
- 2021/3/3のflutter engageでflutter2の発表と同時に、google_mobile_adsが発表されました。
- こちらはwidgetツリーの中に組み込める(オーバレイではない)うえに、様々な改良が行われているようですので、今後はこちらが良いかと思います。
- すでにadmobで利用されている場合は問題ないと思いますが、今後バージョンアップなどの更新が行われない可能性もありますのでご注意ください
- google_mobile_adsの設定の仕方などはこちらの記事をご参照ください
※2021/03/11 追記
0.事前準備
- firebaseとadmobのアカウントは作成済で、利用できる状態を前提としています
作成したアプリがGooglePlay/AppStoreに公開されている状態を前提としています- 公開に時間がかかるので事前に登録しておき、あとから紐づける方が効率が良いようので、記事に追記しています。
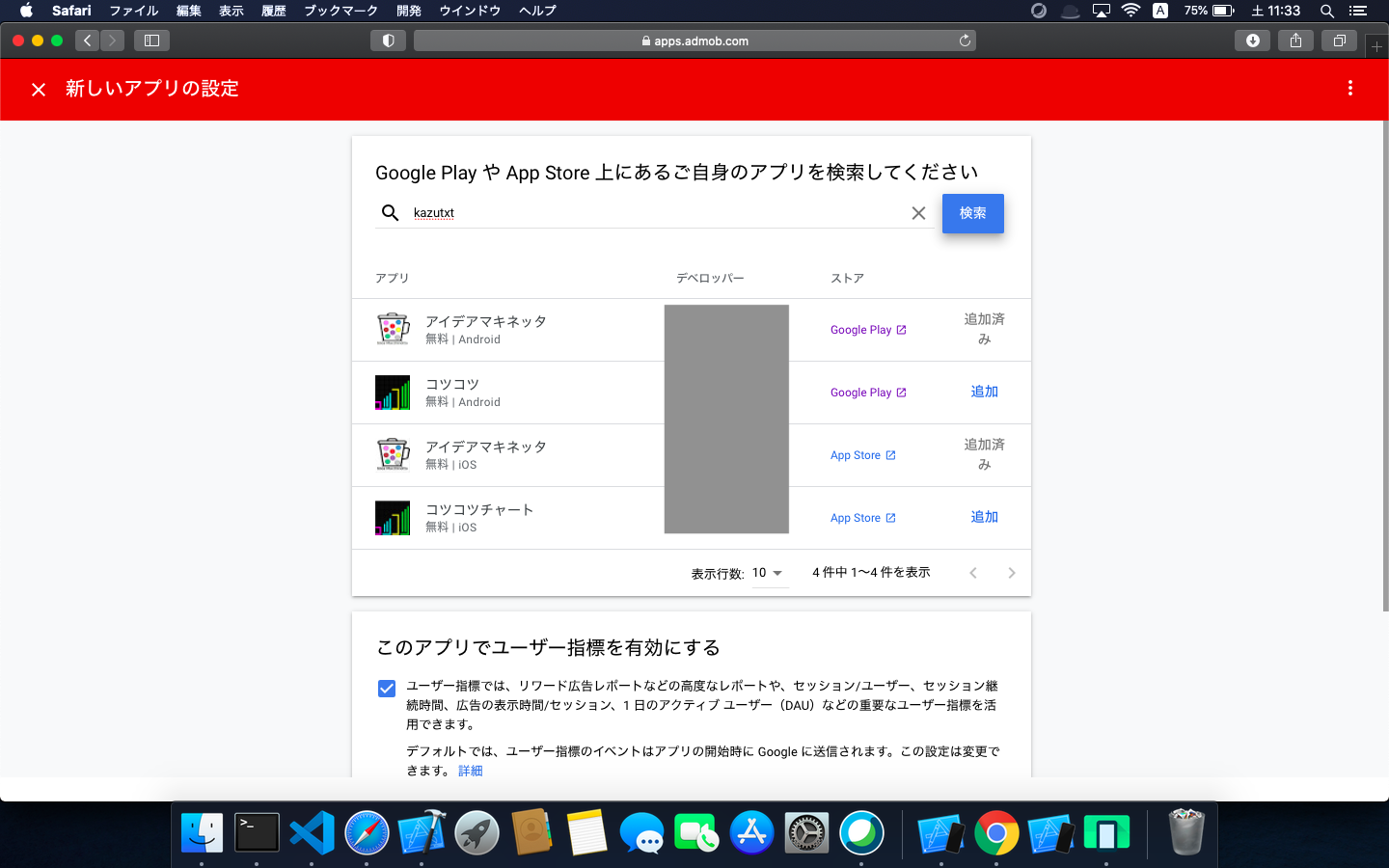
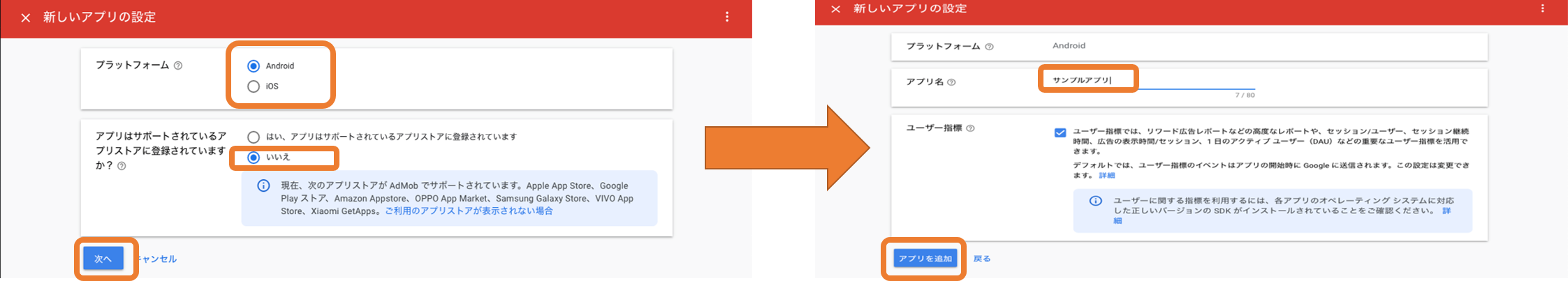
1.adMobにアプリを登録
-
今回は「コツコツ」というアプリを使ってご説明します
-
AppStoreの方は、公開後5日~1週間程度の時間差があるので注意が必要です。
-
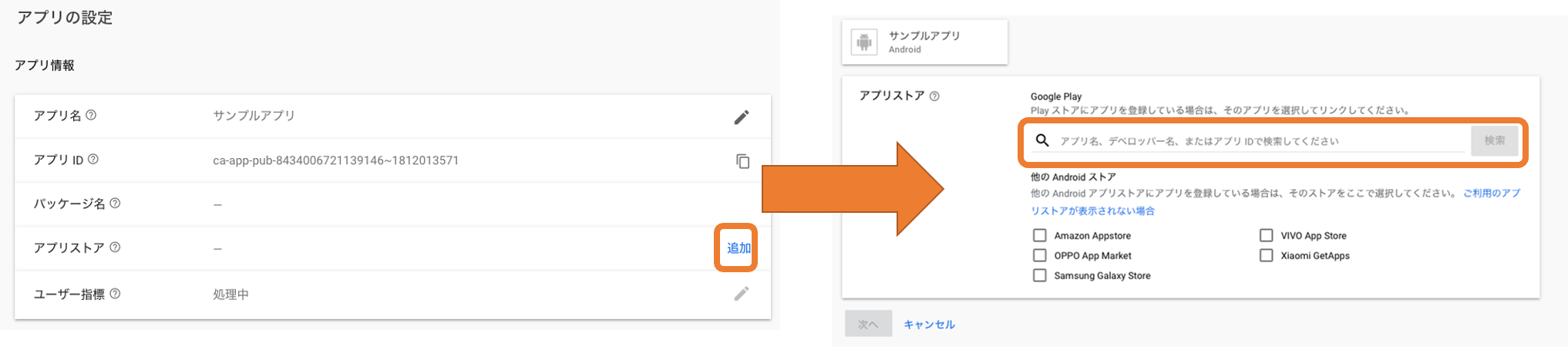
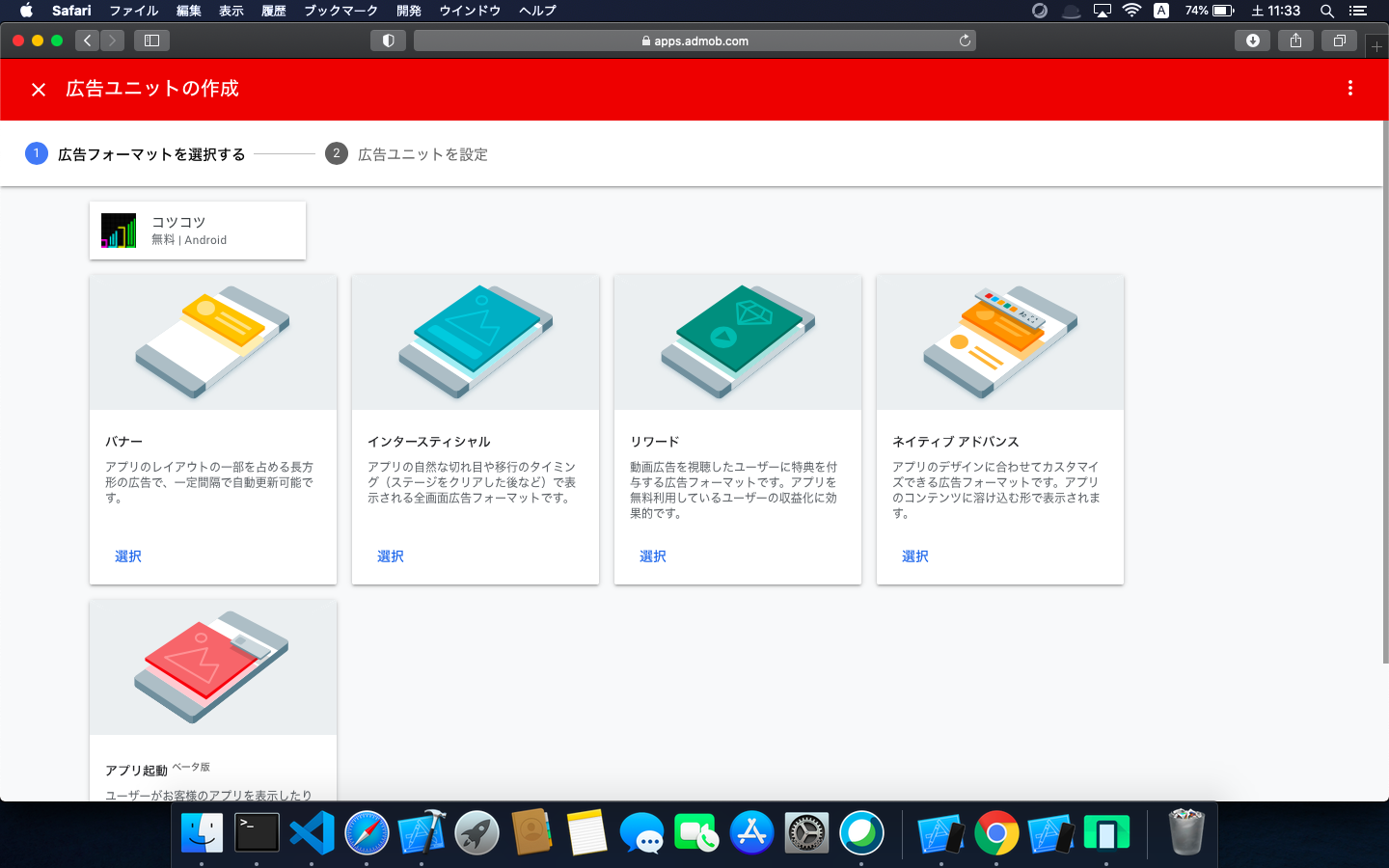
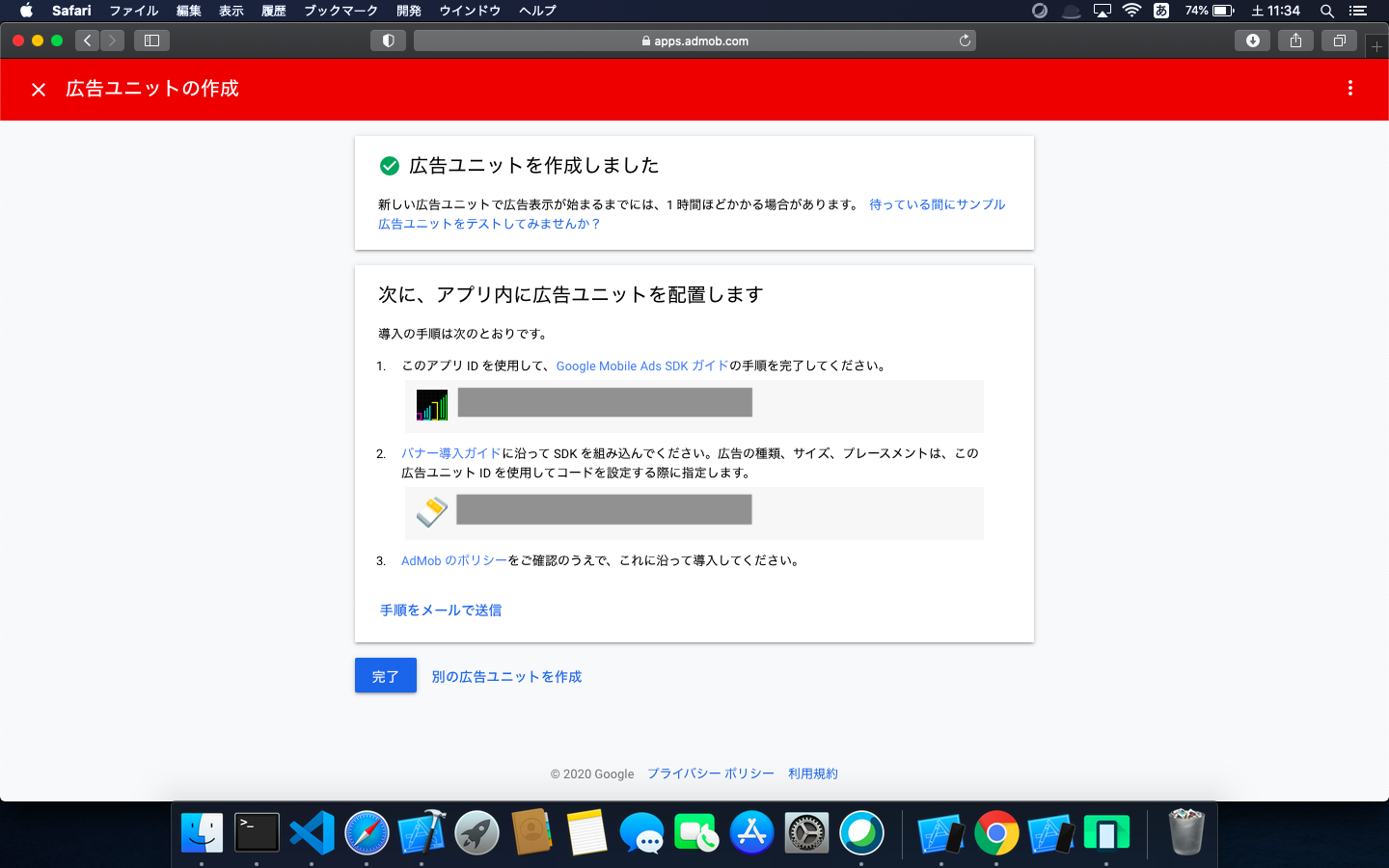
追加ボタン後は、案内に従ってアプリIDと広告IDを払い出します。
- GooglePlayとAppStoreで別々に行う必要があります
- 設定する内容などは同じです


ガイドに従っていくと、アプリIDと広告ユニットIDが払い出されます。
これをあとでアプリ側で設定して紐付けを行います。
2.Firebaseとの紐付け
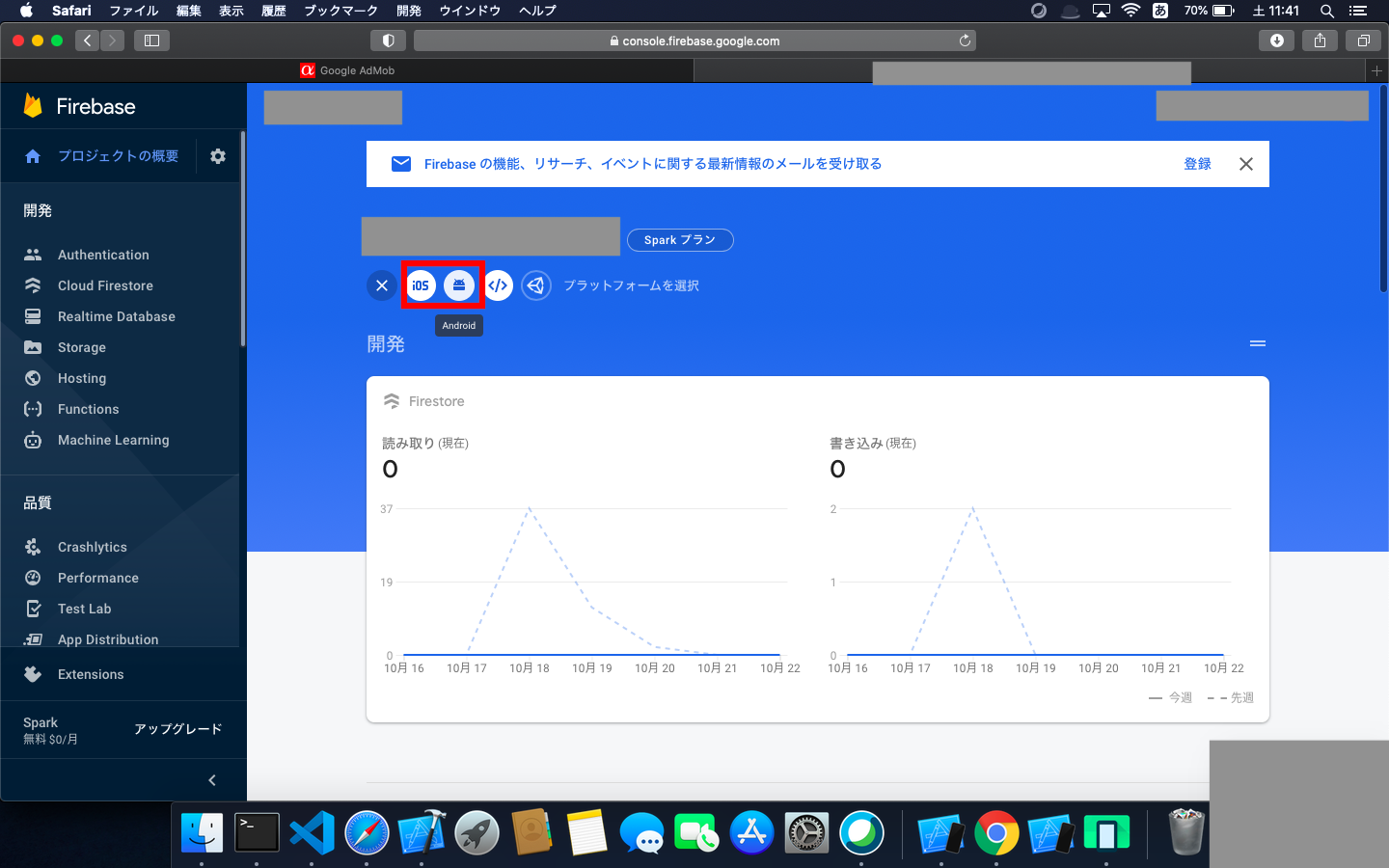
Android
- FirebseでAndroidプロジェクトを紐付けます
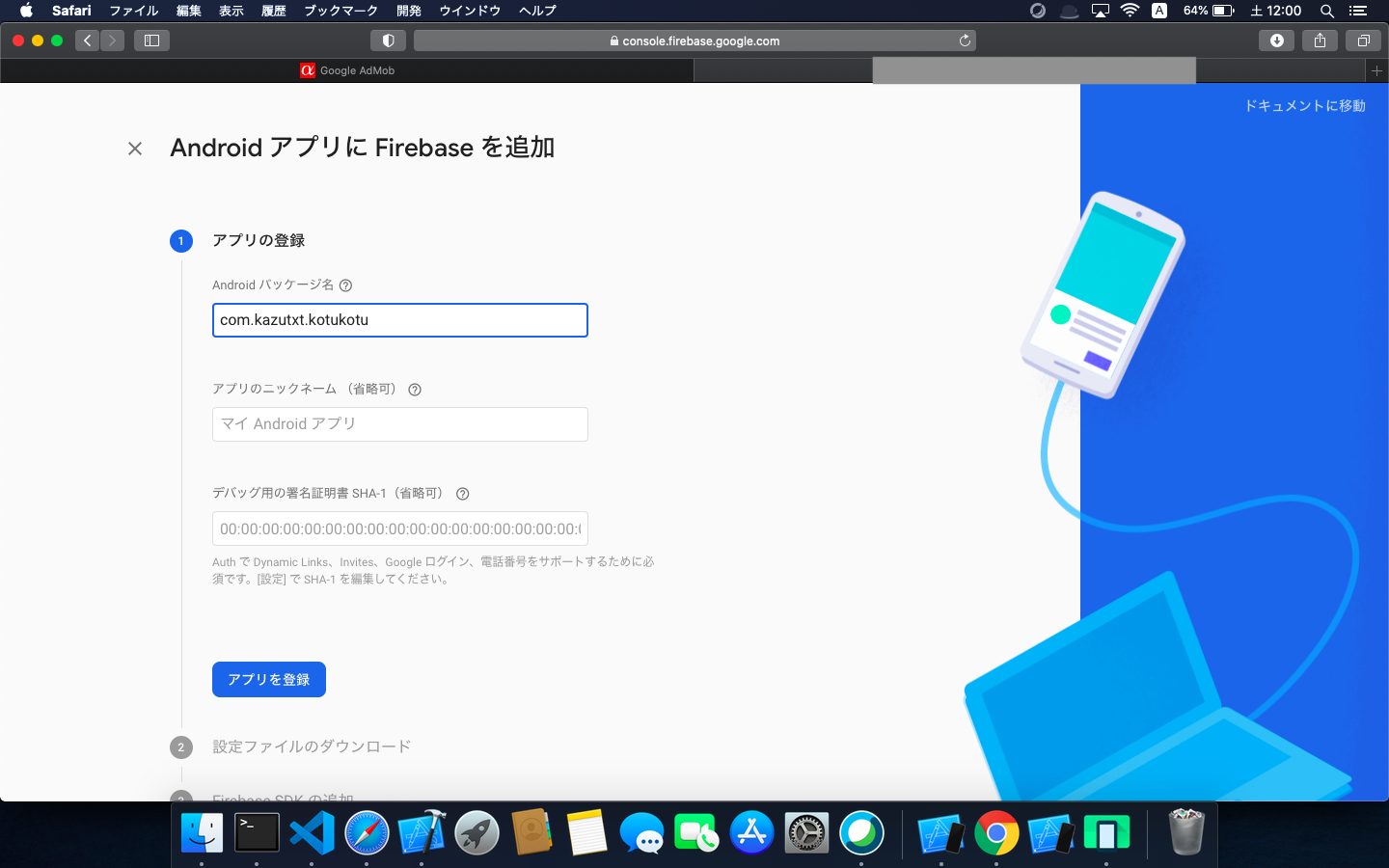
- アプリの登録で、androidパッケージ名を入れます。
- このパッケージ名は、プロジェクトで設定しているものと一致させる必要があります
- パッケージ名は、android/app/main/AndroidManifest.xmlのにあるpackage=の部分になります。
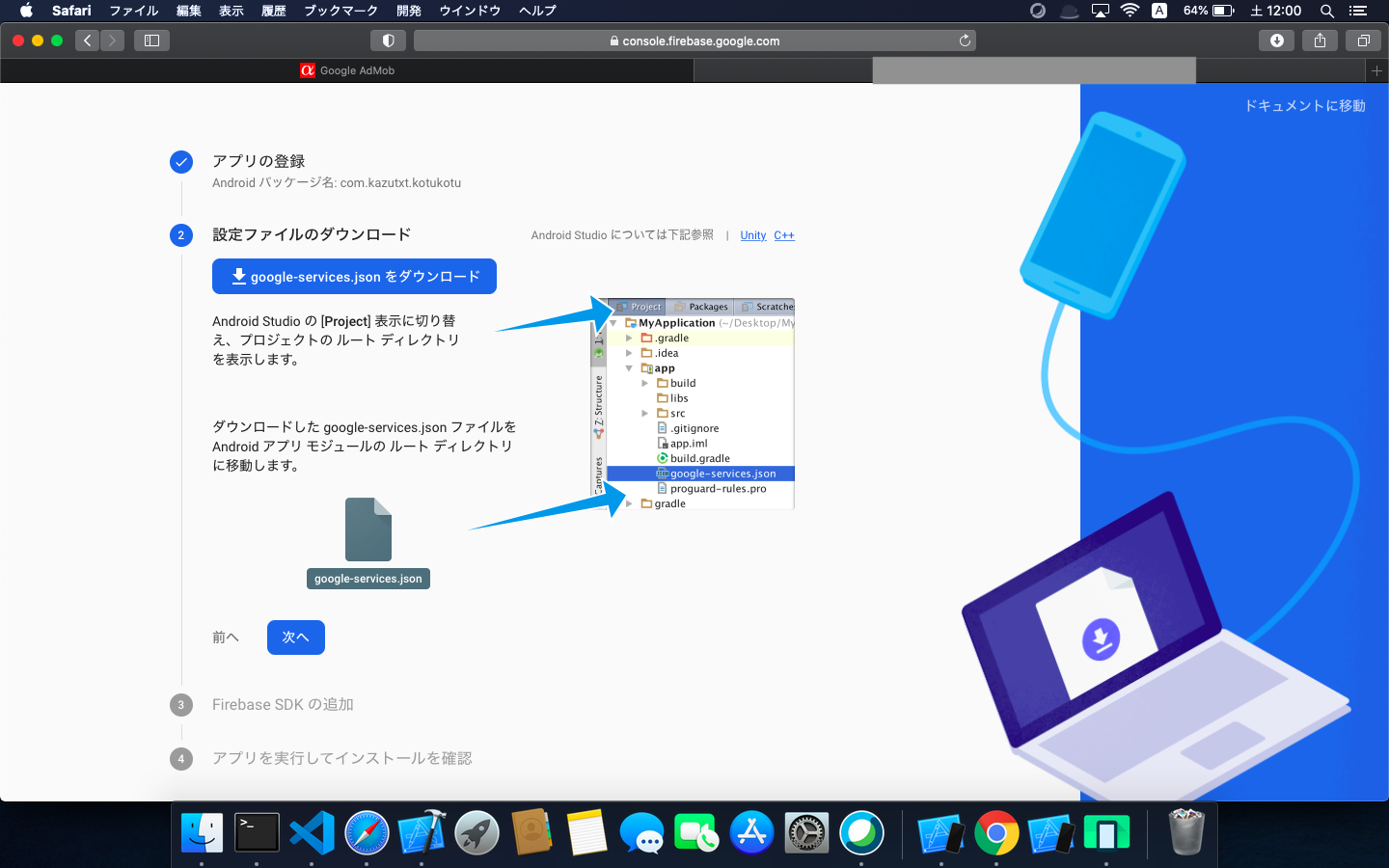
- ダウンロードしたgoogle-services.jsonを、android/appの下に配置します。
- このファイルは加工する必要はありません。単純に配置するだけです
パッケージ名の変え方
このとき、パッケージ名がcom.example.{プロジェクト名}になっている場合は、変えておくほうが無難です。
一括に変える方法が思いつかないので、対応する場所を変えていきます
- android/app/main/AndroidManifest.xml -> package=の部分
- android/app/debug/AndroidManifest.xml -> package=の部分
- android/app/profile/AndroidManifest.xml -> package=の部分
- android/app/src/main/kotlin/com/{XXX} -> パッケージのフォルダ名
- android/app/src/main/kotlin/com/{XXX}/MainActivitly.kotlin -> package
ファイルの配置以外にも3点設定箇所があります
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-***"/>
- 広告IDではなく、アプリのIDなので注意が必要です
dependencies{
classpath 'com.google.gms:google-services:4.3.3'
}
apply plugin: 'com.google.gms.google-services'
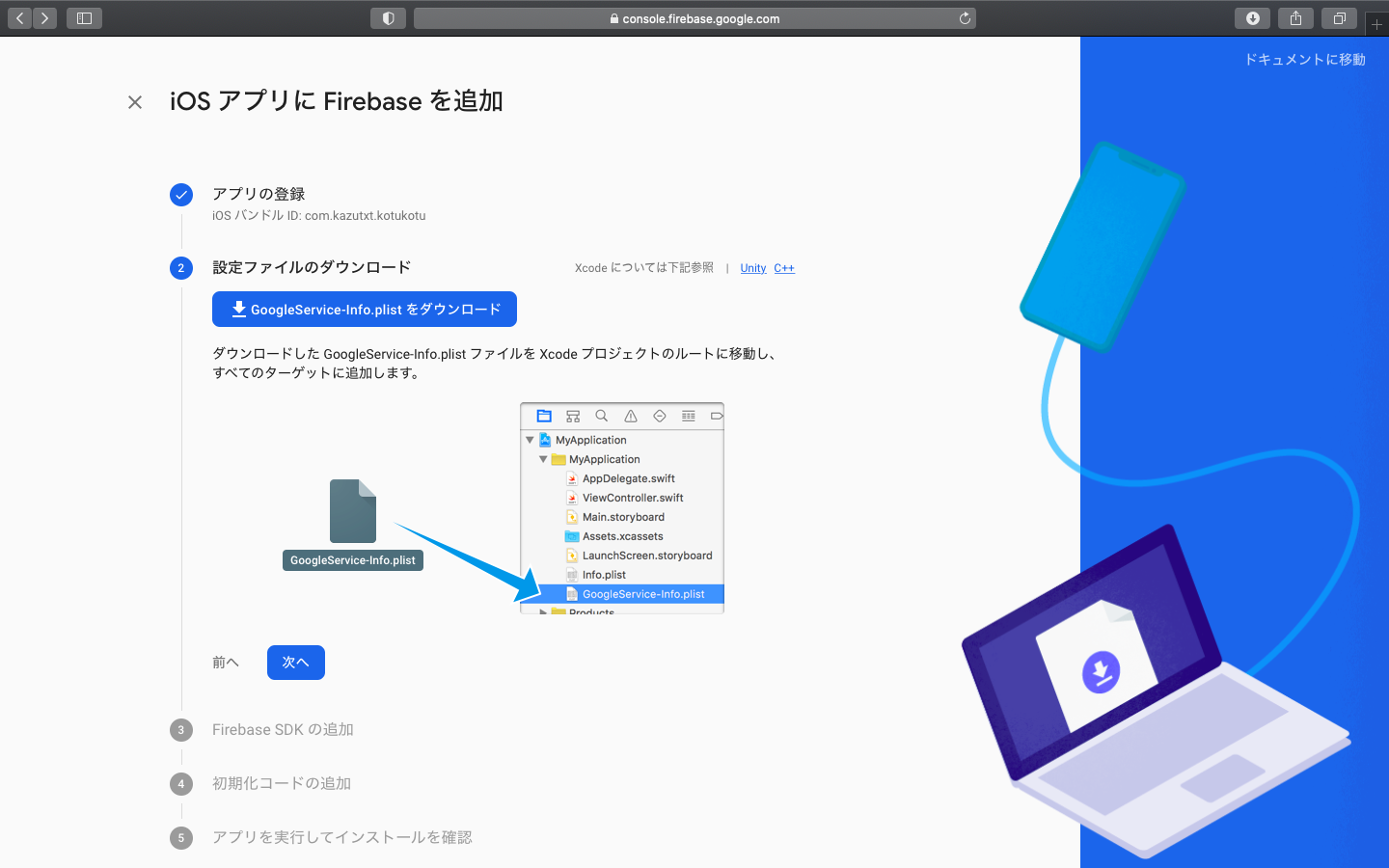
iOS
ファイルの配置以外にも1点設定箇所があります
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-***</string>
3.ソースコードの修正
- まずライブラリを追加します
firebase_admob: ^0.10.0 # 最新バーションに合わせて修正
追記 (2021/3/3)
- admobのバージョンを”0.11.0+1”にしたところビルドエラーになり、Gradleのバージョンを上げたら動作するというのがありました。
- 参考記事
<追記ここまで>
dependencies {
//3.5.0だとadmob0.11が動かないので、3.5.4に修正
classpath 'com.android.tools.build:gradle:3.5.4'
//classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'com.google.gms:google-services:4.3.3'
}
- 続いて、ソースコードに設定を記載します
- 先に、Managerクラスを作って、IDなどはこちらで管理するようにします
import 'dart:io';
class AdManager {
// アプリIDを返す関数
static String get appId {
if (Platform.isAndroid) {
return "XXX"; //AndroidのアプリID
} else if (Platform.isIOS) {
return "XXX"; //iOSのアプリID
} else {
throw new UnsupportedError("Unsupported platform");
}
}
// 広告ユニットIDを返す関数
static String get bannerAdUnitId {
if (Platform.isAndroid) {
return "XXX"; // Androidの広告ユニットID
} else if (Platform.isIOS) {
return "XXX"; // iOSの広告ユニットID
} else {
throw new UnsupportedError("Unsupported platform");
}
}
}
- ではいよいよ、mainのほうに広告を出す設定をします
- 結構シンプルです
// インポート部分
import 'package:firebase_admob/firebase_admob.dart';
import 'package:{AdManagerを定義したファイル}';
class MyClass {
// バナー用の変数
BannerAd myBanner;
@override
void initState(){
// 初期化
FirebaseAdMob.instance.initialize(appId:AdManager.appId);
// インスタンスの作成
myBanner = BannerAd(
//adUnitId: BannerAd.testAdUnitId, // テスト用
adUnitId: AdManager.bannerAdUnitId, // 本番用
size: AdSize.smartBanner, // 目的のサイズに合わせる
listener: (MobileAdEvent event) {
print("BannerAd event is $event");
},
);
// 表示
myBanner
..load()
..show(anchorType: AnchorType.bottom);
// その他のinitstate
}
@override
void dispose(){
// 廃棄
myBanner?.dispose();
// その他のdispose
}
}
テスト用ID
2021/3/3追記
下記の通り、テスト用のIDが準備されていますので、まずはこちらを使われるのが良いかと思います。
リリース前に差し替えるのを忘れないようにだけ注意してください
- アプリID
- Android: ca-app-pub-3940256099942544~3347511713
- iOS: ca-app-pub-3940256099942544~1458002511
- 広告ユニットID
- Android: ca-app-pub-3940256099942544/6300978111
- iOS: ca-app-pub-3940256099942544/2934735716
なお、admobのプラグインにて、定数定義がありますので、
FirebaseAdMob.testAppIdやBannerAd.testAdUnitIdのように利用することも可能です。
事前にIDを払い出しあとから紐付ける方法(追記)
-
この方法だと、初回リリース前にadmobの確認ができますし、リリース作業が1回で済みます!!
備考
- 再アップロードの際には、バージョンアップが必要です
version:1.0.0+1
この部分を1.0.1+2などに変更しないと、バージョンが同じでエラーになります。
1.0.1がバージョンで、2がバージョンコード。になります。