 Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 10万文字を超える超大作になっています(笑)
はじめに
概要
- google_mobile_adsを使って、flutterアプリに広告を表示してみます
- google_mobile_adsになってからオーバーレイだけでなく、Widgetツリーに組み込んだ利用が可能になりました
- この記事ではデフォルトアプリで、ボタンを押すたびに広告の表示/非表示が切り替わるアプリを作ります
対象読者
- flutter2でadmobの広告表示を行いたい方
- firebase_admobプラグインからgoogle_mobile_adsに切り替えたい方
まとめ記事
関連記事
スタート(前提条件)
- 上記記事にてflutterのインストールや新規プロジェクト作成、admobのアカウント作成と広告IDの払い出しができるようになっているとより理解できると思います
ゴール(達成できること)
- google_mobile_adsを使ってアプリに広告を表示できるようになります。
開発環境
console.sh
flutter --version
Flutter 2.0.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision c5a4b4029c (6 days ago) • 2021-03-04 09:47:48 -0800
Engine • revision 40441def69
Tools • Dart 2.12.0
本編
パッケージのインポート
- パッケージをインストールします。バージョンは適宜最新版に追従してください
pubsub.yml
google_mobile_ads: "0.11.0+3"
最小SDKバージョンの変更
- プラグインの最低保証動作SDKバージョンの関係で、minSdkVersionを19にします
android/app/build.gradle
// 中略
defaultConfig {
//中略
minSdkVersion 19 //19以上に変更する
}
管理用クラスの作成
AdBanner.dart
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'dart:io';
// StatelessWidgetを継承して作成
class AdBanner extends StatelessWidget {
const AdBanner({
this.size, // サイズは利用時に指定
});
final AdSize size;
Widget build(BuildContext context) {
final banner = BannerAd(
// サイズ
size: size,
// 広告ID
adUnitId: BannerAd.testAdUnitId,
// イベントのコールバック
listener: AdListener(
onAdLoaded: (Ad ad) => print('Ad loaded.'),
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Ad failed to load: $error');
},
onAdOpened: (Ad ad) => print('Ad opened.'),
onAdClosed: (Ad ad) => print('Ad closed.'),
onApplicationExit: (Ad ad) => print('Left application.'),
),
// リクエストはデフォルトを使う
request: AdRequest())
// 表示を行うloadをつける
..load();
// 戻り値はContainerで包んで返す
return Container(
width: banner.size.width.toDouble(),
height: banner.size.height.toDouble(),
child: AdWidget(ad: banner));
}
// 広告IDをプラットフォームに合わせて取得
static String get bannerAdUnitId {
if (Platform.isAndroid) {
return "XXX";
} else if (Platform.isIOS) {
return "XXX";
} else {
//どちらでもない場合は、テスト用を返す
return BannerAd.testAdUnitId;
}
}
}
広告を表示する側での利用
main.dart
void main() {
//初期化
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(MyApp());
}
class _MyHomePageState extends State<MyHomePage> {
//中略
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// カウンタの偶奇で表示を切り替えて、バナーを表示(今回はラージサイズ)
if (_counter % 2 != 0) AdBanner(size: AdSize.largeBanner),
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
}
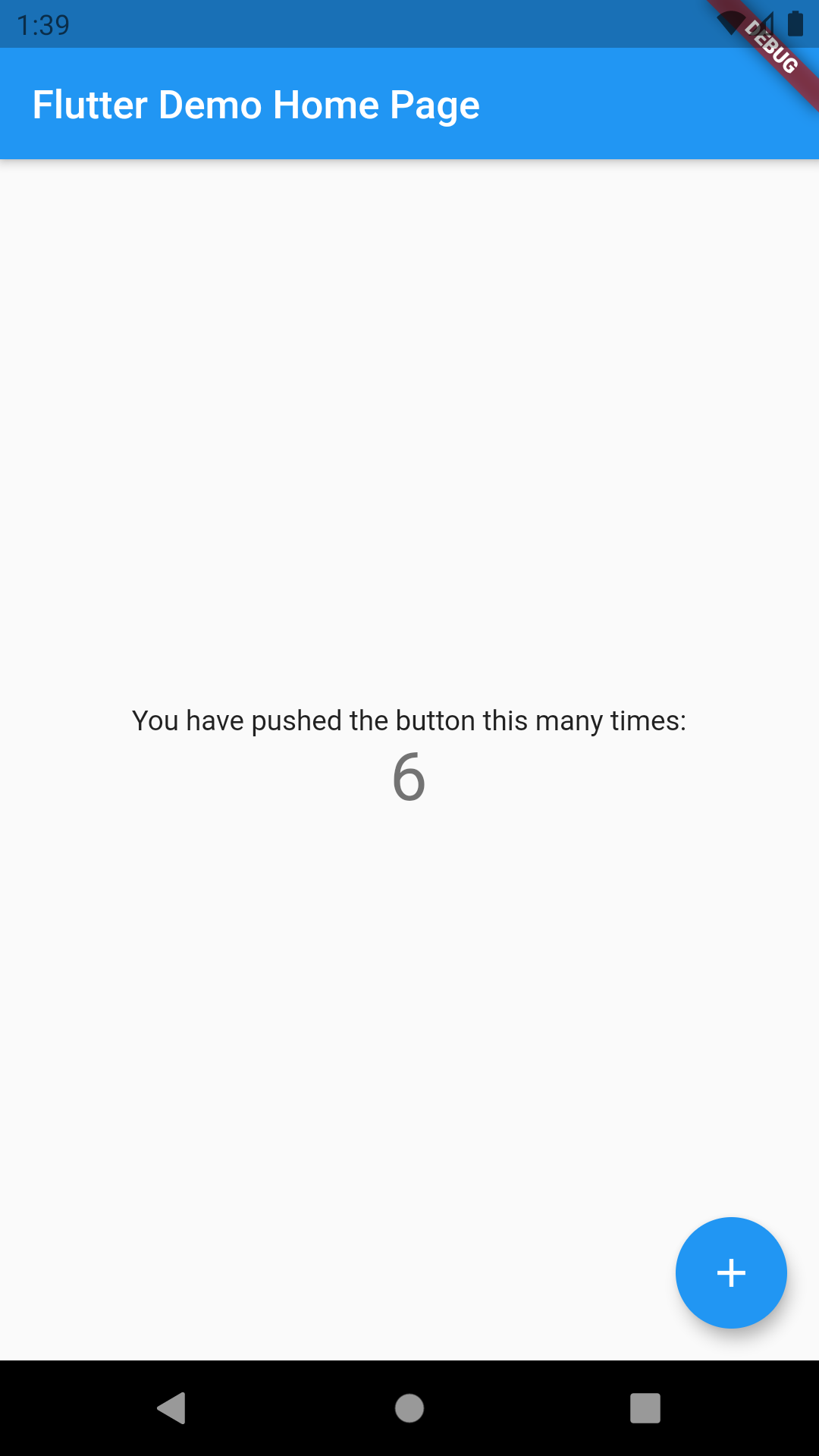
イメージ


所感
- オーバーレイでスペースを確保しなくて良くなったので、使い勝手がだいぶ上がった印象です!!
補足
備考
- 基調講演の動画のadmob_adkの動画(56分頃~)を参考にさせていただきました