Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 10万文字を超える超大作になっています(笑)
注意
本記事の内容は古くなりましたので、下記の新しい内容をご参照下さい
はじめに
- 最近やたらとFlutterにハマっていていよいよリリースできる状態になってきたので、具体的なリリース方法を整理したいと思います。
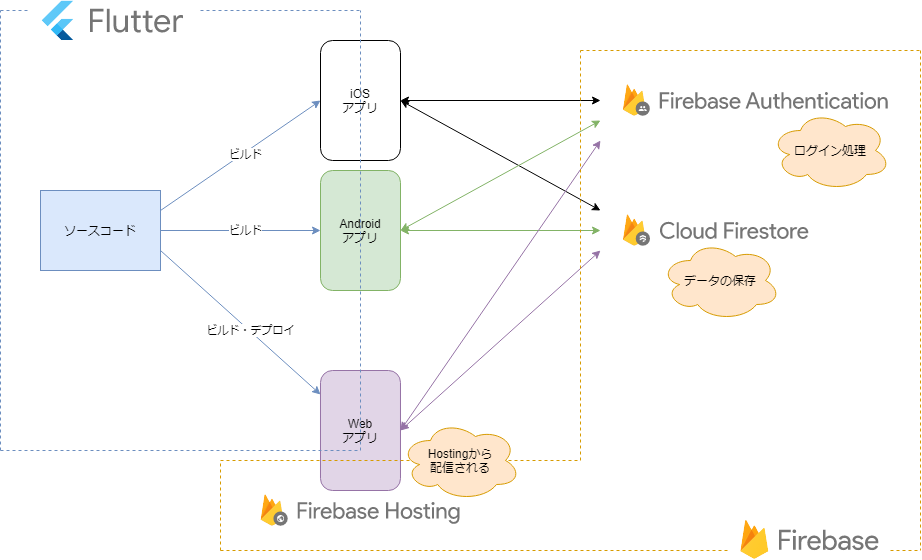
- 何かと注目のFlutterですが、同じソースで、Androidアプリ、iOSアプリ、Webアプリと3刀流で同じものをベースにというのも地味に感動
- ↓がFlutterで始めるアプリ開発というサイトからの引用なのですがよくできていると思います。
- firebaseもホスティングやその他の機能を持っていて、良い感じに連携してくれます。
- さすがGoogle!!
記事の概要/前提
- Android編では、作ったアプリをGooglePlayに登録するまでを行います。
- アプリの作り方そのものではありません。
- 何らかのアプリが出来上がり、それをリリースするまでを紹介しています。
- 写真が少なくてすみません。。。
関連記事
- Flutterで作ったアプリをAndroidとiOSとWebに同時にリリースする(Android編)
- Flutterで作ったアプリをAndroidとiOSとWebに同時にリリースする(Webアプリ編)
- Flutterで作ったアプリをAndroidとiOSとWebに同時にリリースする(iOS編)
参考文献
1.iOSアプリリリースへの道
- apple store connect, developer などいくつもあり、初見だとどこってなるw
- 結局は↓
-
https://developer.apple.com/programs/enroll/
- 11,800円+税金で12,980円かかります。
- すぐにメールがきません。入金確認すら来ないので注意が必要です。
- せめて「受け付けました。審査中です」ぐらいのメールは欲しいものです。。。
- 数時間後にメールが来て、リンク先を確認すると「エラーが発生しました。 リクエストの処理中に問題が発生しました。もう一度お試しください。」が表示されました。
- ネットで調べたら度々あるので1,2日待ってみましょうとのことだったので待ちました。
- 翌日メールが有り、入力内容に不備があったので情報を送ってくれとのことで、送付し、その後半日程度でアカウントができた
2. 証明書を作成する
- macアプリのキーチェーンアクセスを起動し、キーチェーンアクセス→証明書アシスタント→証明局に証明書を要求
- メールアドレスなどを入れ、デスクトップに保存
- apple developerで開発者アカウントのアプリIDページを開きます。
- Certificatesで+をクリックして、iOS Distribution (App Store and Ad Hoc) を選択
- 作った証明書を登録し、Downloadをクリックし、ダウンロードしたものをダブルクリックでXCodeにインストール
3. AppIDを登録する (App毎に行う)
- 引き続きapple Developerで作業
- IdentifiersのRegister an AppIDを選択します
- App IDsを選択し、continueを選びます
- APPを選択し、Descriptoin,Capablitiyを入れます。
- BundleIDはパッケージのリバースで入れるのが慣例のようです。
4.Profileを作成する
- 引き続きapple Developerで作業
- Profilesを選択
- iOS App Developmentを指定
- AppIDを紐付け
- profileを生成して、ダウンロードする
- ダウンロードしたものをダブルクリックするとXcodeに入るようです。
※ 2回めからはAppStoreを選ぶ
5. アプリ名をつける
iOS/Runner/info.plit
<key>CFBundleName</key>
<string>{アプリ名}</string>
6. ビルドする
- XCode -> flutterルート/iosを開く -> target/Runnerを選択
- 最初は「Automatically managesiging」をつけて、実施したのですがエラーになりました
- Team,BundileIdentifier,ProvisioningProfileを指定したところ無事にビルドできるようになりました。
- flutter build ios --release で資材ができます。
7. アップロードする
- Xcodeを起動し、ProduceからArchiveを選択する
- SimuratorがGeneric iOSDeviceになっていないと、グレーアウトして選べないらしいです。
- 画面右の、Distribute Appをクリックし、iOS AppStore でUploadする
- Select Certificated and iOS AppStoreprofilesで「Distribution certificate/Runner.appをcertificateとprovisioning」 を選んでアップロードする
最後の最後にエラー
- ERROR ITMS-90208 does not support the minimum OSversionとのこと
- XcodeでRunner / Flutter / AppFrameworkInfo.plist Minimum OSversionを12.4に変更
- 今後は、WARNING ITMS-90747で指定したバージョンが32ビットではないということらしい。
- とりあえず、一旦アップロードしてみる
8.サポートサイト及びプライバシーポリシーサイトの作成
-
アプリの登録時に必要になるため先に作っておきます。
- サポートサイトとプライバシーサイトが必要になりますので、先に作成しておきます
- いろいろ調べたところそこまで複雑なものは不要のようだったので、下記としました
-
サポートサイト
-
プライバシーサイト
-
https://idea-macchinetta.kazutxt.com/privacy_policy.html
- データの取扱を整理しています
-
https://idea-macchinetta.kazutxt.com/privacy_policy.html
9.appStoreに登録
- AppStoreConnectの方で登録を行います
- 必要な項目を入力していきます
- スクリーンショット 各端末イメージ毎に必要です
- プロモーションテキスト、概要、キーワード
- サポートURL
- プライバシーポリシーURL
- バージョン、著作権
- 広告ID(IDFA)
- admobを出す予定なので「はい」
- App内で広告を配信する
- サードパーティ
- admobを出す予定なので「はい」
- アップロードしたビルドを選択
- 輸出コンプライアンス → はい
- 年齢制限指定の編集
- すべていいえ。子供向けに制作はチェックなし
- カテゴリ
- プライマリを選択