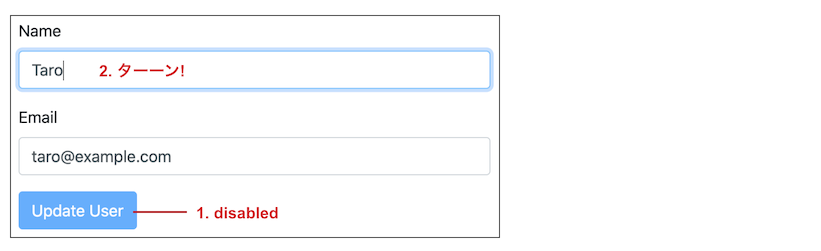
送信ボタンがdisabledのときにテキスト入力欄でEnterを押すと、フォームはどのような動きをするでしょうか。

ChromeとFirefoxで試すと、フォームは送信されません。ところが、Safari(macOSもiOSも)では送信されてしまいます。Rails的に言えば、data-disable-withを使うだけではフォームの二重送信を防げないということです。
この挙動はHTMLの仕様ではどうなっているでしょうか。ググったところ、Stack Overflowで次のような記述に行きあたりました。
Consequently, if the default button is disabled, the form is not submitted when such an implicit submission mechanism is used. (A button has no activation behavior when disabled.)
https://www.w3.org/TR/html5/forms.html#implicit-submission
「フォームは送信されない」のがHTML5の仕様で、Safariは間違っているようです。
現在の仕様書であるHTML Living Standardを見てみましょう。テキスト入力欄でEnterを押す話は「4.10 Forms」の「4.10.21.2 Implicit submission」(暗黙の提出)という項に書かれています。
なんと "Consequently, if the default button is disabled, the form is not submitted when such an implicit submission mechanism is used." の部分がありません。
HTML Living Standard のテキストは、Githubのレポジトリで管理されています。「Implicit submission」に「Consequently ...」の文があるかないかで時期を絞って探していくと、次のコミットが見つかりました。
2016年10月21日に、「Consequently ...」の文が消されています。その理由は関連するIssueなどを調べるヒマがないので、わかりません。
結論:
送信ボタンがdisabledのときにはEnterを押してもフォームは送信されない、という決まりはHTMLの仕様(HTML Living Standard)にない(以前はあった)。Safariは間違っていない。
対策:
- JavaScriptでsubmitイベントを処理して、disabledのときはpreventDefaultする。
- Enterキーを無効にする。input要素のkeydownかkeypressイベントを処理して、preventDefaultする。
- form要素を使わずに全部Ajaxで送信する。
わたし的には1.が好きだけど、他の人には分かりにくい。2.は分かりやすいけど、かっこ悪い気がする。