Chartkickの使用手順
1 gemfileを追加
gem "chartkick"
gem 'chartable'
この2つを追加後
bundle install
2 Javascriptライブラリを読み込む
bundle installしたら次はJavaScriptライブラリを読み込まなければなりません。
application.jsにこの2つを記述
//= require Chart.bundle
//= require chartkick
3 グラフ描画データを準備する
charts_conroller
def index
配列の場合
@chart = [['2018-10-1', 10], ['2018-10-02', 20]]
ハッシュの場合
@chart = {"2018'-10-1" => 10, "2018-10-02" => 20}
end
4 ビューに表示させる
charts/index.html.erb
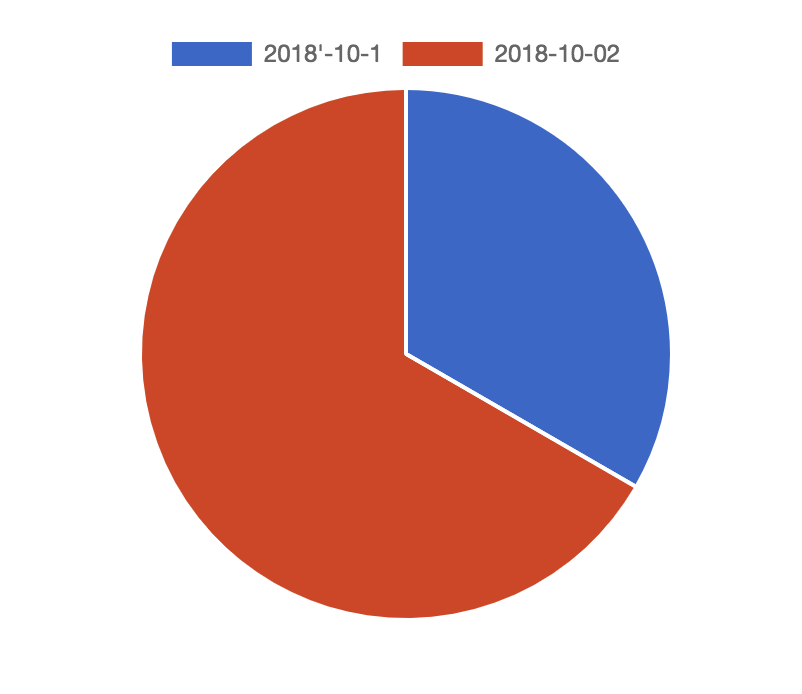
<%= pie_chart @chart %>
今回は円グラフ(pie_chart)でしたが、他にもグラフの種類があります。
公式ホームページで参照ください。
公式ホームページ
以上です。