こんにちは。
今回はvuesaxをvueで作成したファイルに導入した話です。
![]()
githubはこちら
まずvueでファイルを作成しましょう!!
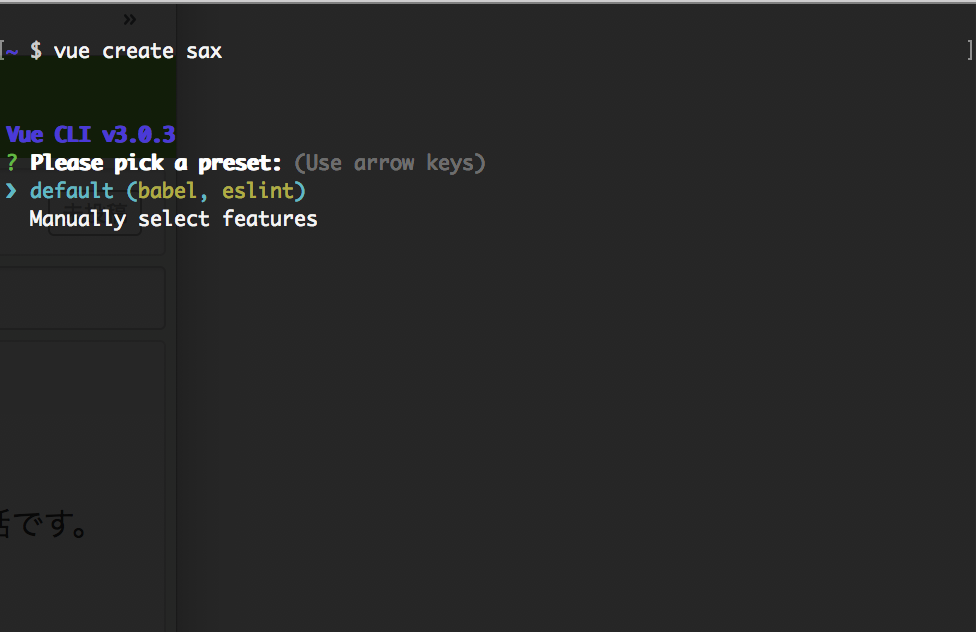
ターミナルで作ります
vue create sax(ここはファイル名なので好きな名前をつけてね)

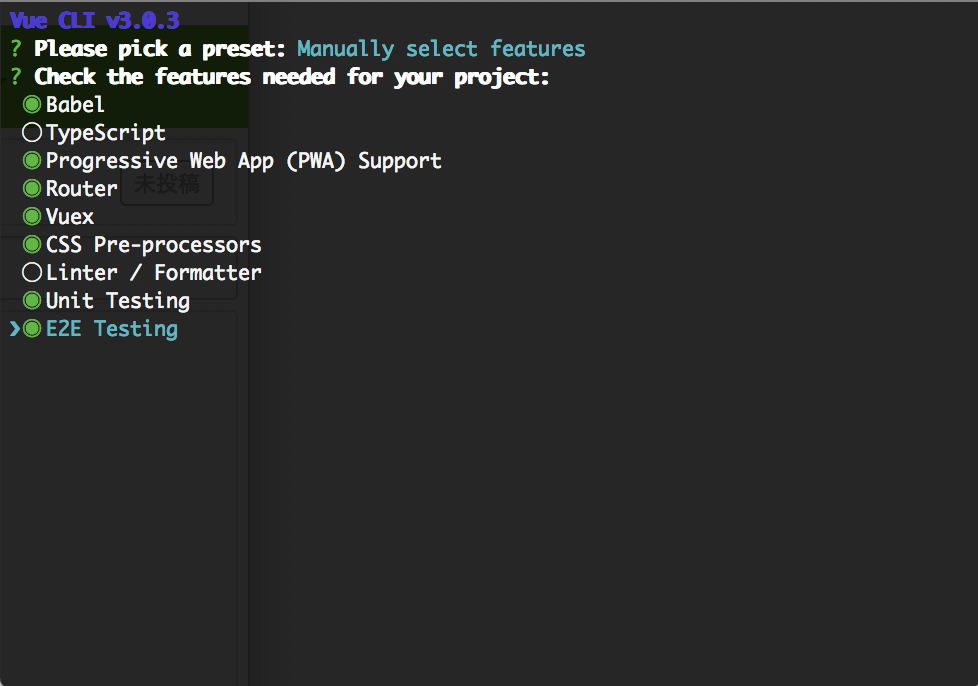
下の
Manually select features
を選びました。
次にTypeScreptとLinter / Formatter
以外を選択しました。
※TypeScriptで試してみましたがうまくいかなったので
JavaScriptで導入しました。
(他にうまくいった方コメントください)

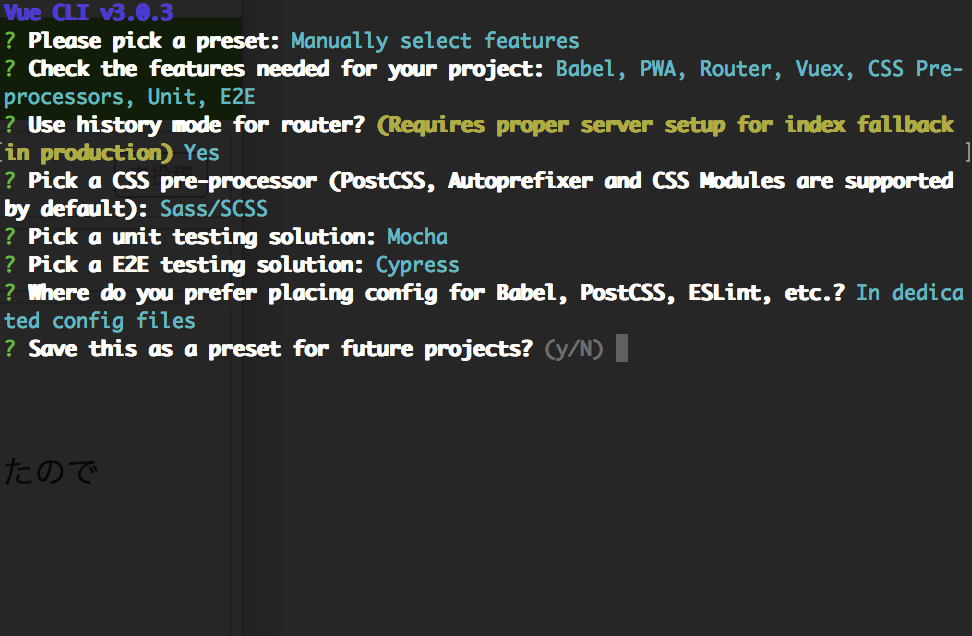
そこから5個ぐらい質問されましたが全てエンターキーでOKです!!

次に作成したフォルダに移動しましょう!!
cd sax
開いてみます。
npm run serve
でここからはvuesaxのページを参考にして進めていきます!!
まずは先ほど作成した「sax」のフォルダにvuesaxをインストールします。
saxのフォルダに移動
cd sax
vuesaxをインストール
npm install vuesax
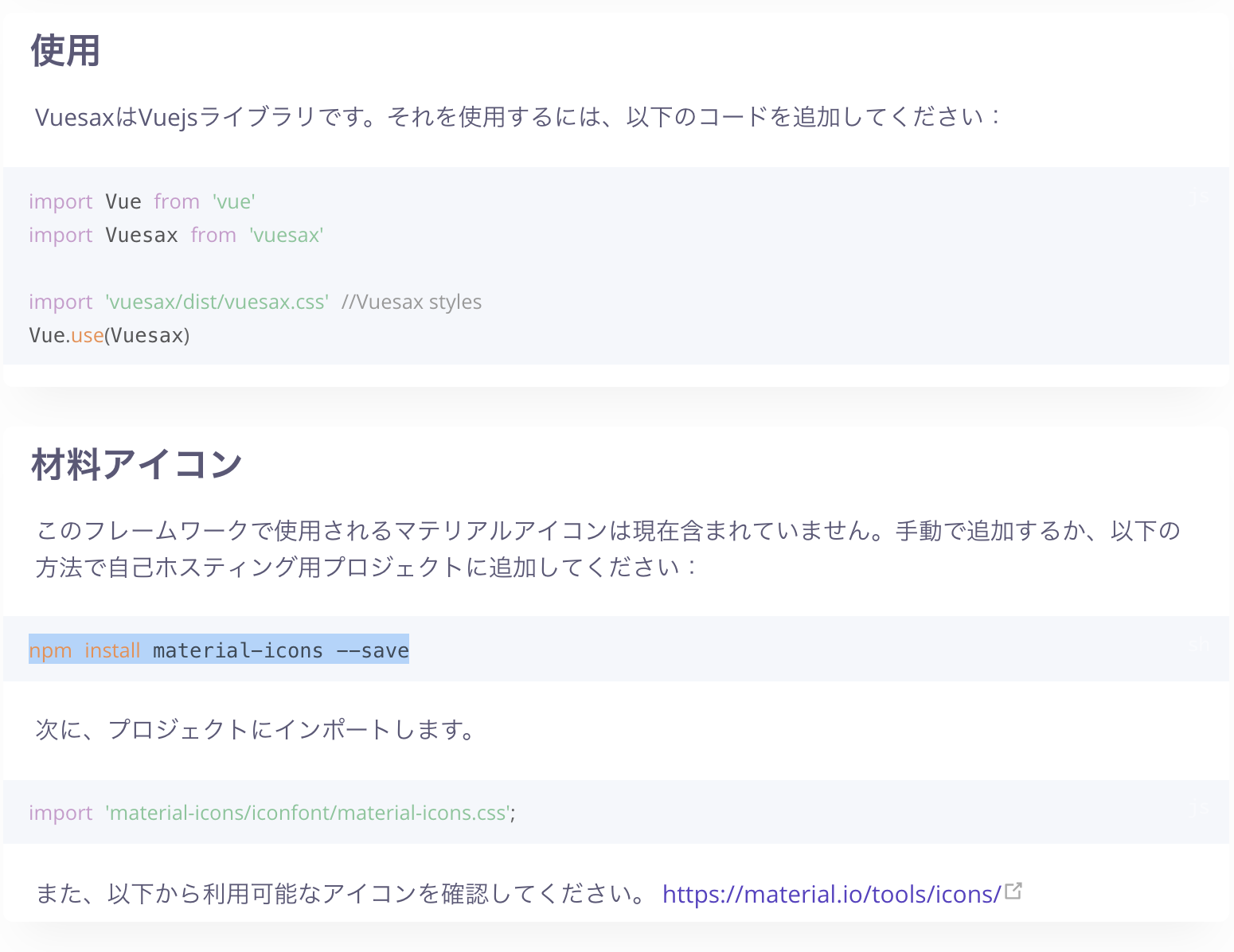
マテリアルアイコンもインストールした方がいいよって書いてあったのでインストールしちゃいました。
npm install material-icons --save
次にコードを編集しました。
追加したよと書いてあるところはサイトに書いてあったのでそのまま書きました。

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './registerServiceWorker'
import Vuesax from 'vuesax' //追加したよ
import 'vuesax/dist/vuesax.css' //追加したよ
import 'material-icons/iconfont/material-icons.css' //追加したよ
Vue.use(Vuesax) //追加したよ
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
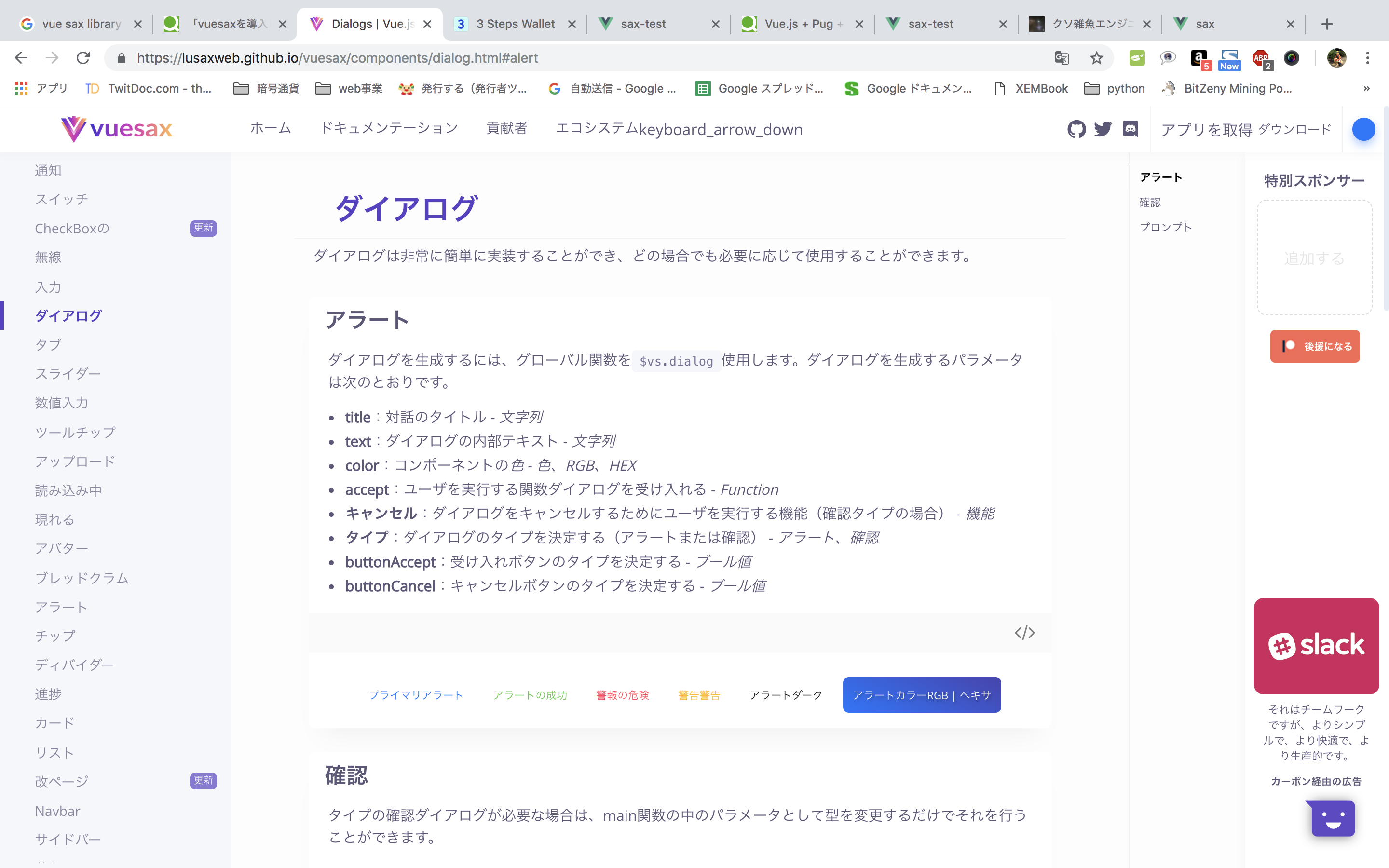
実際になんかやってみます
今回はダイアログでどんな感じなのか遊んでみました!!

コードはサンプルコードがあるのでそれを使いました。
<template lang="html">
<div class="centerx">
<vs-button @click="openConfirm()" vs-color="danger" vs-type="gradient">Alert Primary</vs-button>
</div>
</template>
<script>
export default {
data:()=>({
activeConfirm:false
}),
methods:{
openConfirm(){
this.$vs.dialog({
type:'confirm',
color: 'danger',
title: `Confirm`,
text: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
accept:this.acceptAlert
})
},
acceptAlert(color){
this.$vs.notify({
color:'danger',
title:'Deleted image',
text:'The selected image was successfully deleted'
})
},
}
}
</script>
そしてまた
npm run serve
うん位置悪い。
<script>
変更なし
</script>
<style>
.centerx {
display: block;
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: auto;
height: 200px;/*高さ*/
text-align: center;/*中央寄せ*/
}
</style>
するとこんな感じ。

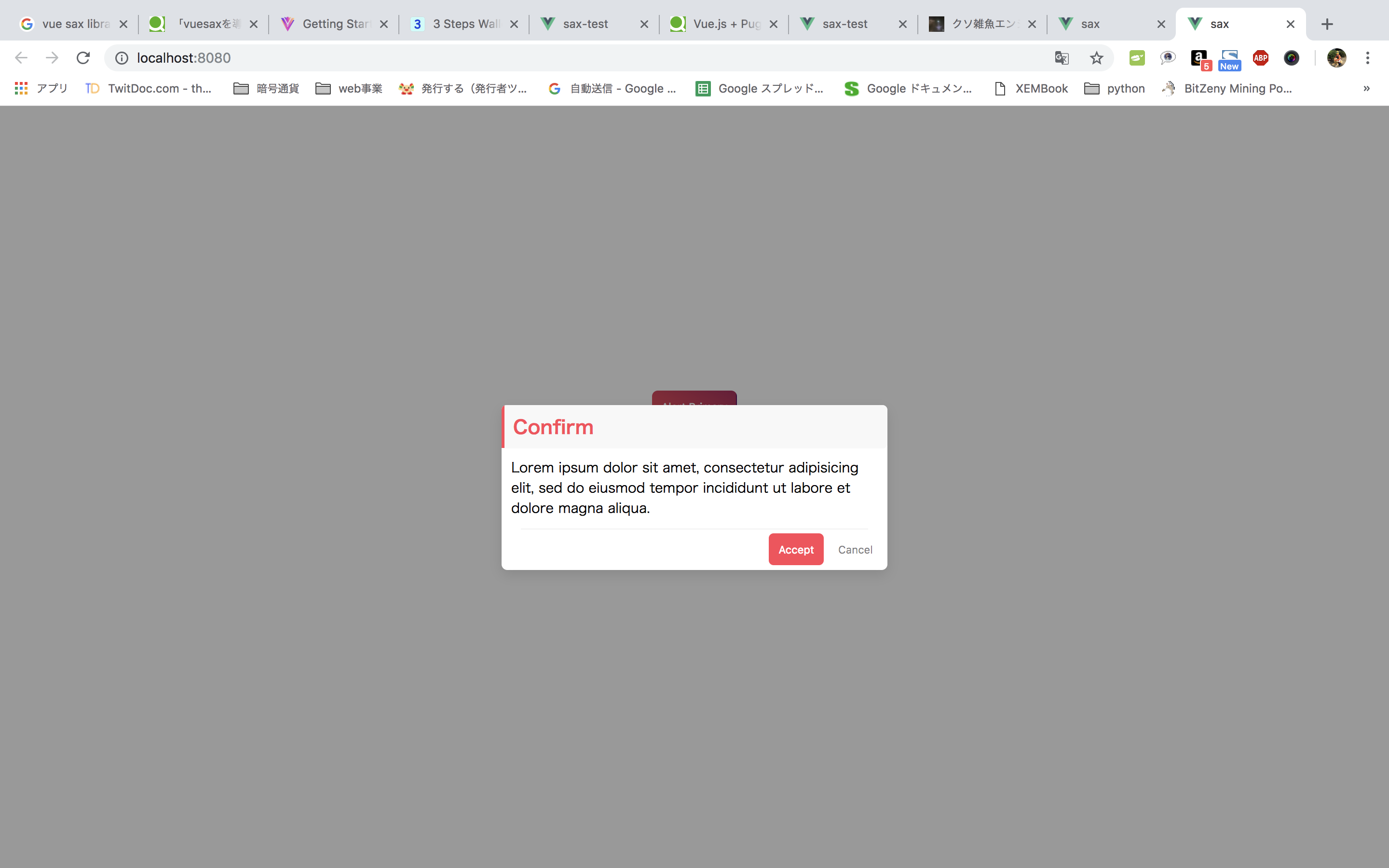
んでクリックするとダイアログが表示されて

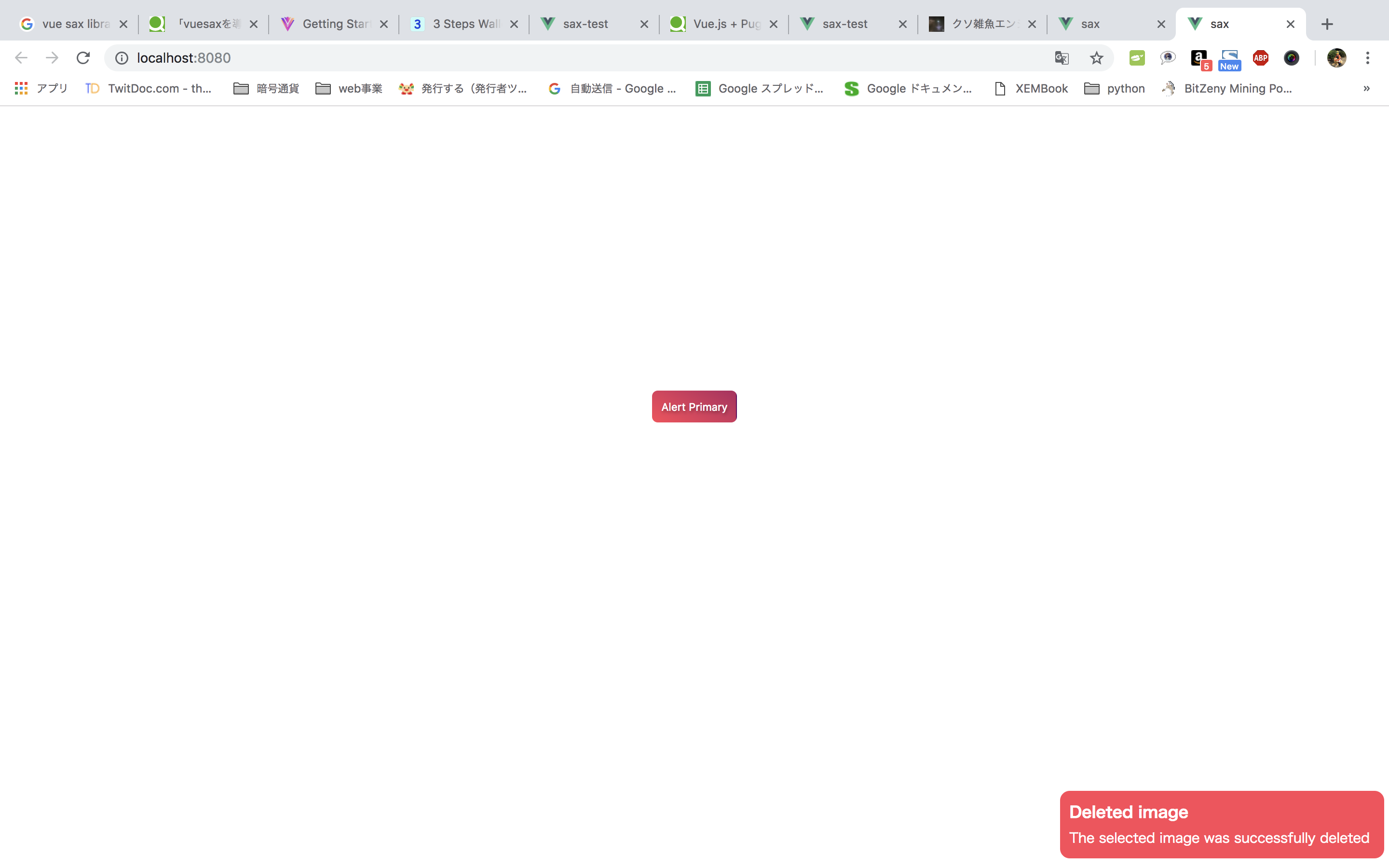
Acceptをクリックすると

右下に画像を削除しましたと表示されます。
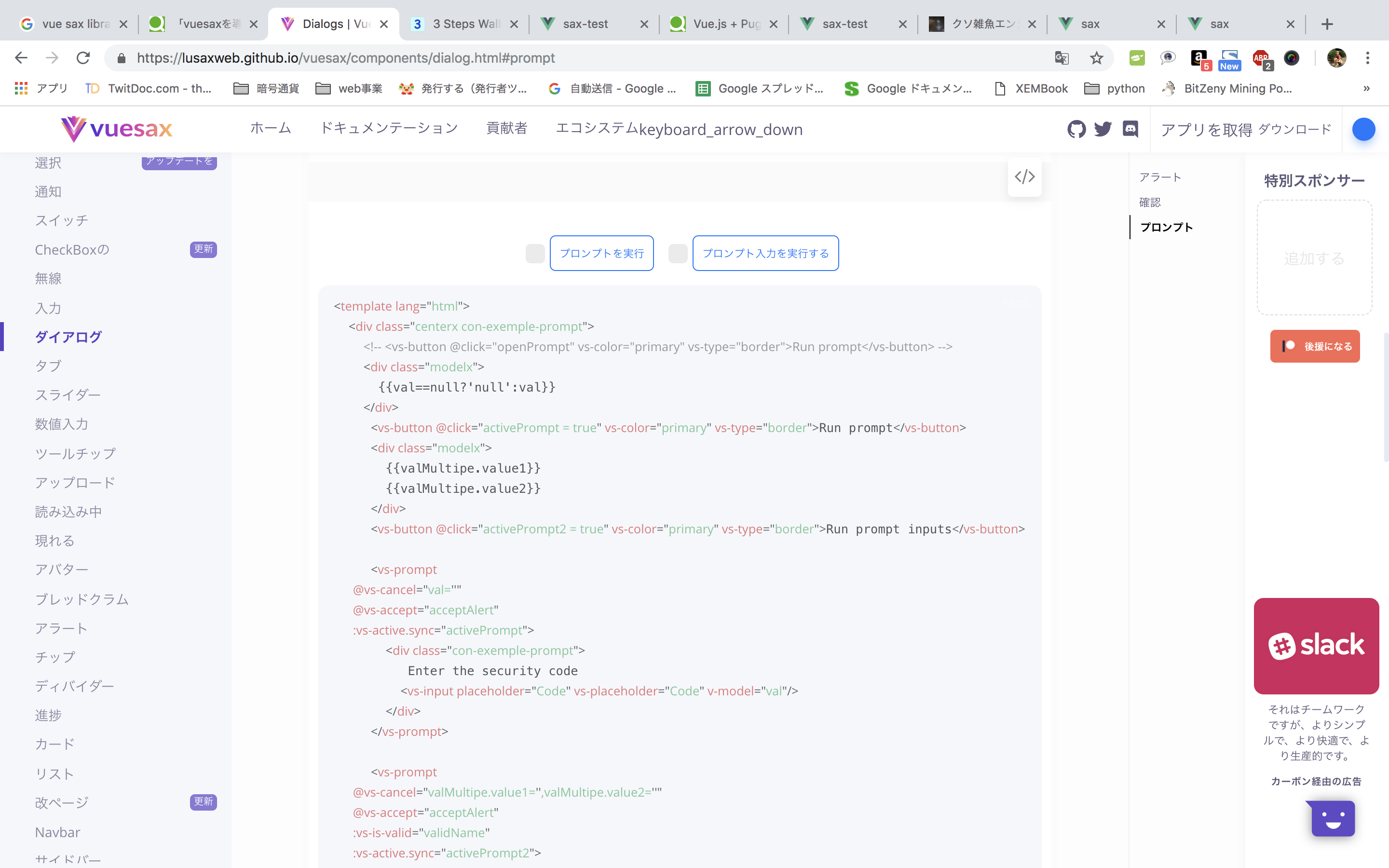
同じように他のコンソールをいじっていたら・・・
これもやってみようと思ったんです

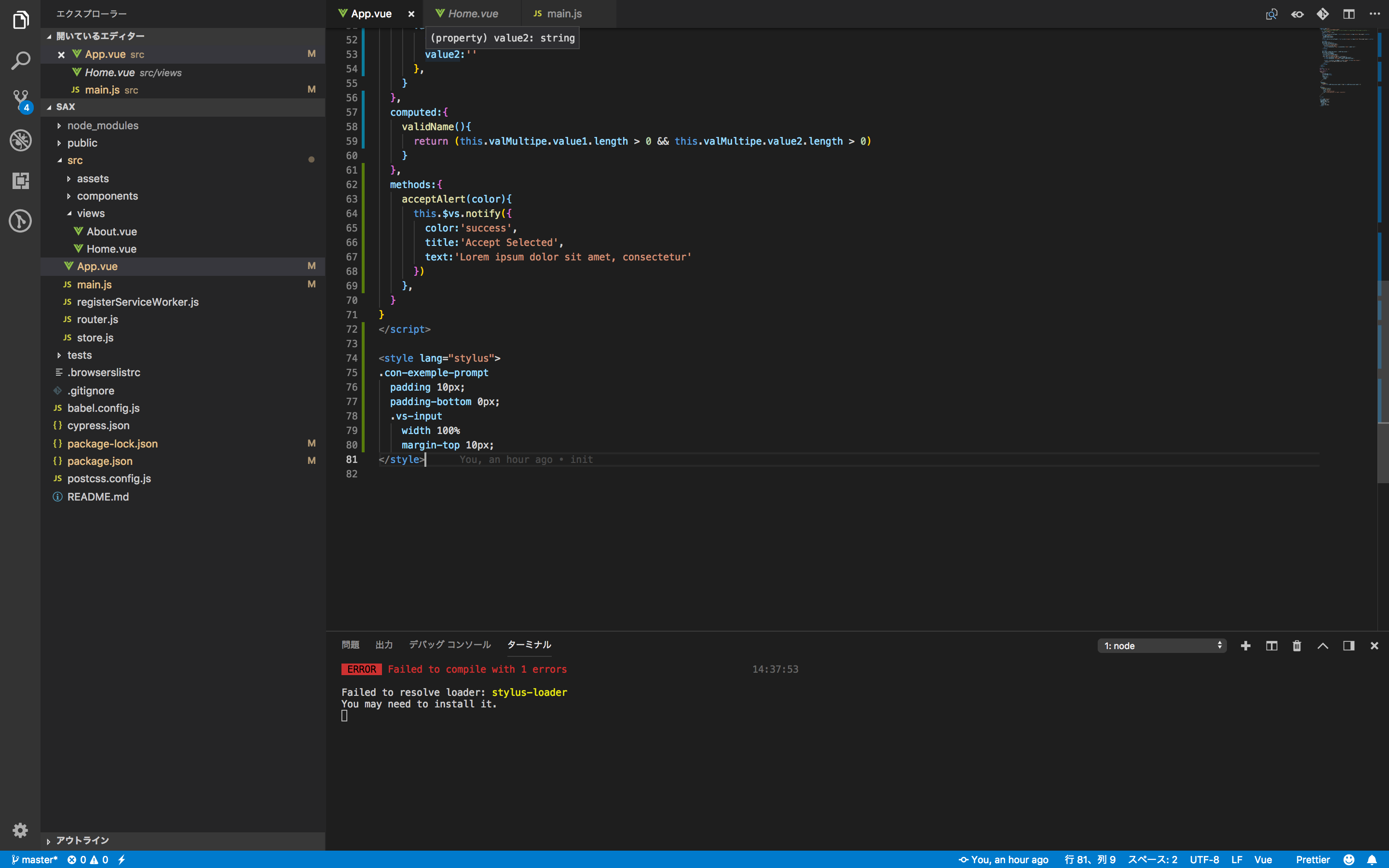
あれっれーおっかしーぞー

なんでもstylus-loaderっていうのをインストールしてねって事なので・・・
この記事を参考にしました。
github pages にあげます。
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? '/sax/'
: '/',
outputDir: 'docs',
};
vue.config.js
というファイルを作成して上の内容を記入します。
manifest.json
の中身を相対パスに変更
{
"name": "sax",
"short_name": "sax",
"icons": [
{
"src": "./img/icons/android-chrome-192x192.png",//点をつける
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png",//点をつける
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "./index.html",//点をつける
"display": "standalone",
"background_color": "#000000",
"theme_color": "#4DBA87"
}
ビルドしましょう。
npm run build
なんか素敵やん!!