はじめに
この記事は駆け出しエンジニア Advent Calendar 2018の24日目の記事です。
24日目と言っても、参加者が全然おらず実質1日目の記事になります。
駆け出しエンジニアのAdvent Calendarですが、筆者は新卒未経験でエンジニアになったので9ヶ月経っています。
駆け出し名乗っていいのかは置いておき今回はタイトル通りVue.js + vue-router + Vuetify.jsを用いてSPAのポートフォリオを作成して、github pagesにホスティングしたのでその流れと苦労を投稿しようと思います!
初心者が初めてvue.jsを触ってみるの地味な続編となっております。
基本的には今回@plus_kyotoさんのフロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話をとても参考に真似させていただきました。ありがとうございます。
インストール
node.jsがインストールしてある前提です。
$ npm -g install vue-cli
# vue init webpack my-project
Project name my-project
? Project description A Vue.js project
? Author USER_NAME <MAIL_ADDRESS>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Should we run `npm install` for you after the project has been created? (recommended) npm
# Project initialization finished!
# ========================
To get started:
cd my-project
npm run dev
今回はテストとLinterは外しています。
npm run devをすると
Your application is running here: http://localhost:8080
と表示されたのでアクセスするとERR_SOCKET_NOT_CONNECTEDのエラーが。
どうやら社用パソコンのセキュリティソフトが悪さをしているそうなので
config/index.jsを書き換えます。
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port:5678, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
もう一度npm run devをすると
Your application is running here: http://localhost:5678
アクセスします。
うまくアクセスできたようです。
実装
下準備
- コンポーネントとページのディレクトリを分けるために、
pagesディレクトリをsrc直下に作ります。 - vuetifyを使うために以下のようにmain.jsを書き換えます。
import Vue from 'vue'
import App from './App'
import router from './router'
import Vuetify from 'vuetify'
その後動くかの確認のためにトップページにhello worldと表示するようにしてみます。
pagesディレクトリの中にtop.vueを作成します。
<template>
<h1>
hello world
</h1>
</template>
<script>
export default {
data () {
}
}
</script>
そしてルーティングの設定を書き換えます。route/index.jsでルーティングの設定は行われているので
import Vue from 'vue'
import Router from 'vue-router'
import top from '@/pages/top.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'top',
component: top
}
]
})
ルートディレクトリはcomponents/HelloWorld.vueをimportしていましたがtop.vueに変更。
これで読み込むと
しっかりhello worldと表示されていますね。
これで下準備は完了です!
コンポーネント作成
今回はなるべくコンポーネント化したかったのでまずはヘッダーから作成していきます。
<template>
<v-toolbar
dense
color="black"
ripple
style="height: 70px;"
>
<v-layout justify-center fill-height>
<v-toolbar-items class="hidden-sm-and-down">
<!-- なぜか下のスタイル内では効かないためボタンごとにベタで高さ調整 -->
<router-link to='/' class="link">
<v-btn
flat
color="white"
style="height: 70px; width: 100px; font-weight: bold;"
>
Top
</v-btn>
</router-link>
<router-link
class="link"
v-for="item in items"
:key="item.to"
:to="item.to"
>
<v-btn
flat
color="white"
style="height: 70px; width: 100px; font-weight: bold;"
>
{{ item.to }}
</v-btn>
</router-link>
</v-toolbar-items>
</v-layout>
</v-toolbar>
</template>
<script>
export default {
name: 'myHeader',
data: () => ({
items: [
{to:'Profile'},
{to:'Skill'},
{to:'Works'},
{to:'Contact'},
]
})
}
</script>
<style>
.link {
text-decoration: none;
}
</style>
vuetifyのツールバーを使っています。
また、リンク先のtoと表示項目を同じにすることでループを回すことでボタンを増やしていくという算段です。
なぜかstyleタグ内でのCSSがうまく効かなかったのでベタ書きなのと、router-linkのtoをバインディングするためにコロンをつけなければいいけないのを忘れていて引っかかりました。
そして作成したヘッダーを表示するためにsrc/main.jsとsrc/App.vueを書き換えていきます。
<template>
<div id="app">
<headers></headers>
<div id="content">
<img src="./assets/logo.png">
<router-view/>
</div>
</div>
</template>
<script>
import headers from './components/header.vue'
export default {
name: 'App',
components: {
headers,
}
}
</script>
App.vueでは作成したコンポーネントを使用できるようにimportします。
Vue.use(Vuetify, {
iconfont: 'fa'
})
main.jsにはこの文を追記します。
これ以降の開発は冗長になってしまうので割愛します。
githubをみていただけるとわかると思います。
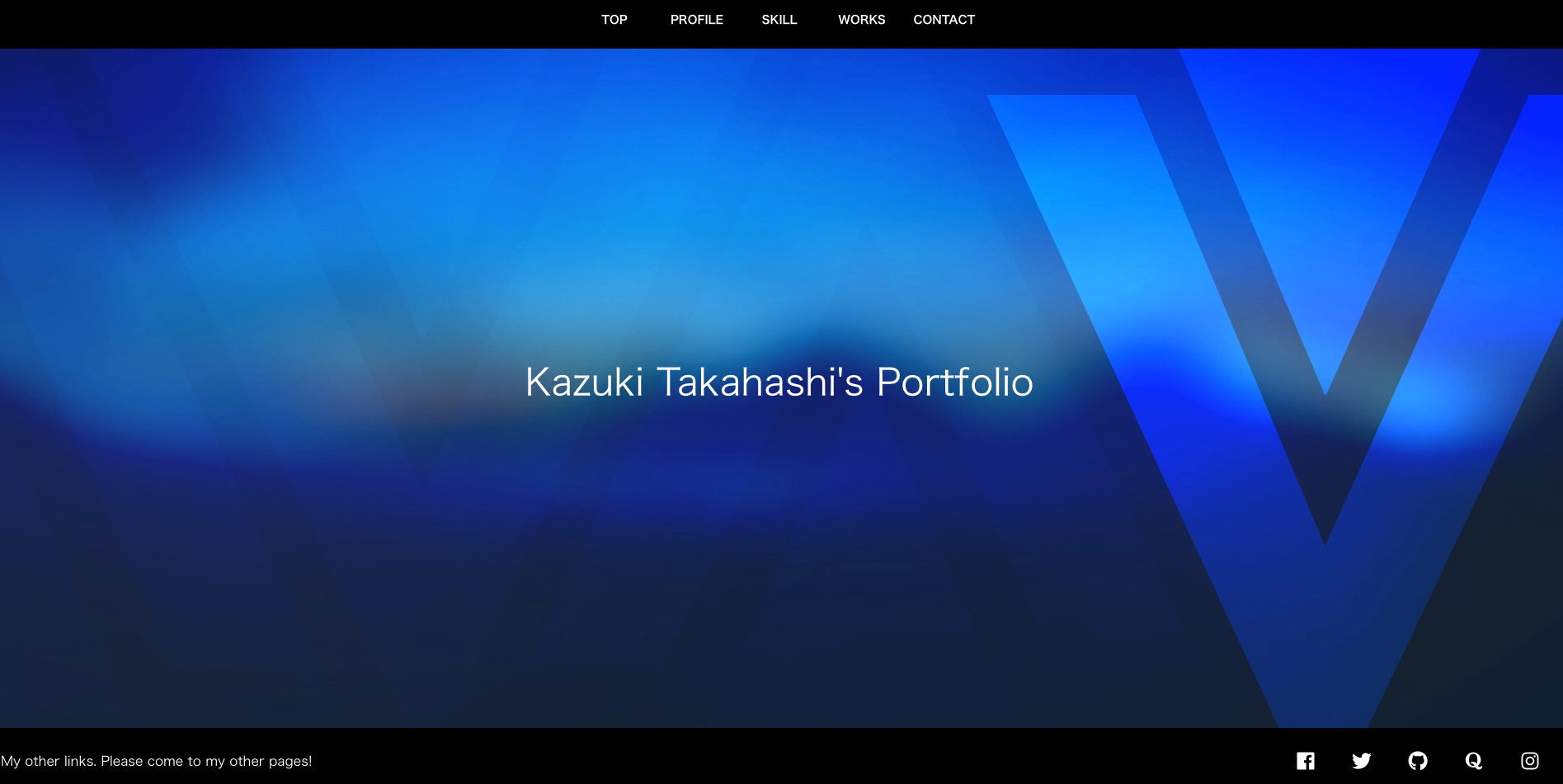
この要領でフッターを作成し、ヘッダーのtoに当たるページを作成し、ページ内で使用するコンポーネント作成等を行って最終的にできたトップページがこちらです。
背景画像はvurtifyからかっこいい画像を拝借しました。
ホスティング
今回はGithub Pagesに、gh-pagesを使ってホスティングしました。
$ npm install gh-pages
これでインストールできます。
そしてpackage.jsonを書き換えます。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js && gh-pages -d dist/",
"deploy": "gh-pages -d dist"
},
"dependencies": {
"gh-pages": "^2.0.1",
"material-design-icons-iconfont": "^4.0.2",
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuetify": "^1.3.5"
},
これでデプロイします。
ただこれだけではcssとjsの読み込みがうまくいかないため@uriuriuriuさんの
webpackでgithub pagesをdeployする際のハマりどころ(vue.js)
vue-routerのgithub-pages用設定
を参考にしました。
ざっくり噛み砕くと、gh-pagesのためにできたdistディレクトリ内のindex.htmlに記載してあるCSSやJSへのパスが相対パスで、dist/staticに飛んで欲しいのにプロジェクト直下のstaticを読み込もうとしていたエラーでした。
振り返って
よかった点
- 新しい技術を触るのは純粋に楽しかった
- ビルド、デプロイ、パスなどあまり意識できてなかったところが弱点としてわかった
- へなちょこ作品でも達成感があった
苦労した点
- 普段JSにめちゃくちゃ慣れている人間ではないので最初の理解が難しかった
- vuetifyが英語と日本語ごちゃ混ぜのドキュメントで理解に苦しんだ
- 誰にも何も聞かずに公開まで持っていくのは初めてだったので色々と苦労することが多々あった
参考
Vue.js公式ドキュメント
Vuetify公式ドキュメント
@plus_kyoto様 フロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話
@uriuriuriu様 webpackでgithub pagesをdeployする際のハマりどころ(vue.js)
@uriuriuriu様 vue-routerのgithub-pages用設定
@gcsungwoo様 Vue.js概要【初心者】
@567000様 Vue.js を vue-cli を使ってシンプルにはじめてみる
@567000様 Vue-routerを使って、SPAをシンプルにはじめてみる