初めて VSCode の拡張機能を自作しましたが、README に GIF をのせるところでつまづいたので、シェアしておきます。
これでできるはず。
手順
-
Windows キー+G などで録画する
-
画面サイズや動画の長さをトリミングする(スマホでも OK)
-
ffmpeg で.mov から.gif に変換する
- インストールがまだの場合はこちらを参考にしてください
- コマンドプロンプトで下のコマンドを実行する
ffmpeg -i [インプットファイル名].mov -r 10 [アウトプットファイル名].gif- -i:インプットファイル
- -r [数字]:フレームレート数
-
プロジェクトの任意の場所(assets フォルダの中など)に gif ファイルを配置する
-
VSCodeでGit に Commit、Push する
-
こちらの「画像の変換に issue を使う」を参考にして gif の URL を取得する
-
README.md の img タグのソースに URL をペーストする
<img src="https://github.com/kazuki235/space-to-br/assets/74903972/b0d4224b-ad7d-42ea-b062-fa4ff4d5e183">
- コマンドプロンプトで以下のコマンドを実行して.vsix ファイルを生成する
vsce package
- これで.vsix ファイルができるのでVisual Studio Marketplaceへアップロードできます
つまづいたところ
vsix ファイルを生成するところでのエラー
README.md の img タグに gif ファイルを相対パスで参照しようとしたら以下のエラーが出ました。
<img src="assets/output.gif">
ERROR Couldn't detect the repository where this extension is published. The image will be broken in README.md. GitHub/GitLab repositories will be automatically detected. Otherwise, please provide the repository URL in package.json or use the --baseContentUrl and --baseImagesUrl options.
相対パスでの参照はダメらしく、GitHub の URL を参照する必要があるらしいです。
オプションの使用はしなくてもよかったです。
Marketplace での表示不具合
GitHub では表示されるが拡張機能にアップロードすると表示に失敗しました。

解決方法
gif の URL は GitHub を参照しているので、リポジトリを public にする必要がありました。
public への変更方法
備考
どちらの書き方でもよい

<img src="https://github.com/kazuki235/space-to-br/assets/74903972/b0d4224b-ad7d-42ea-b062-fa4ff4d5e183">
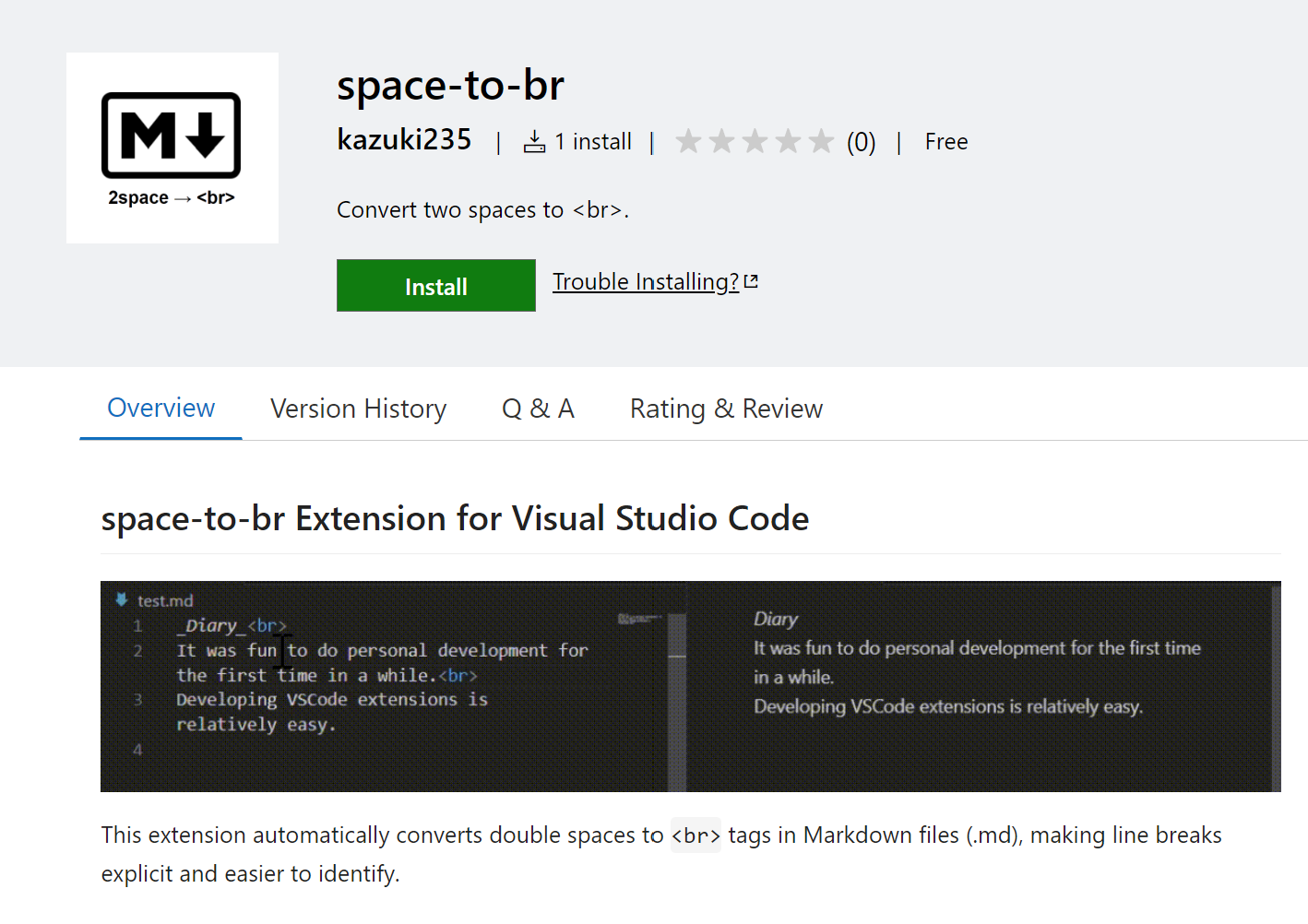
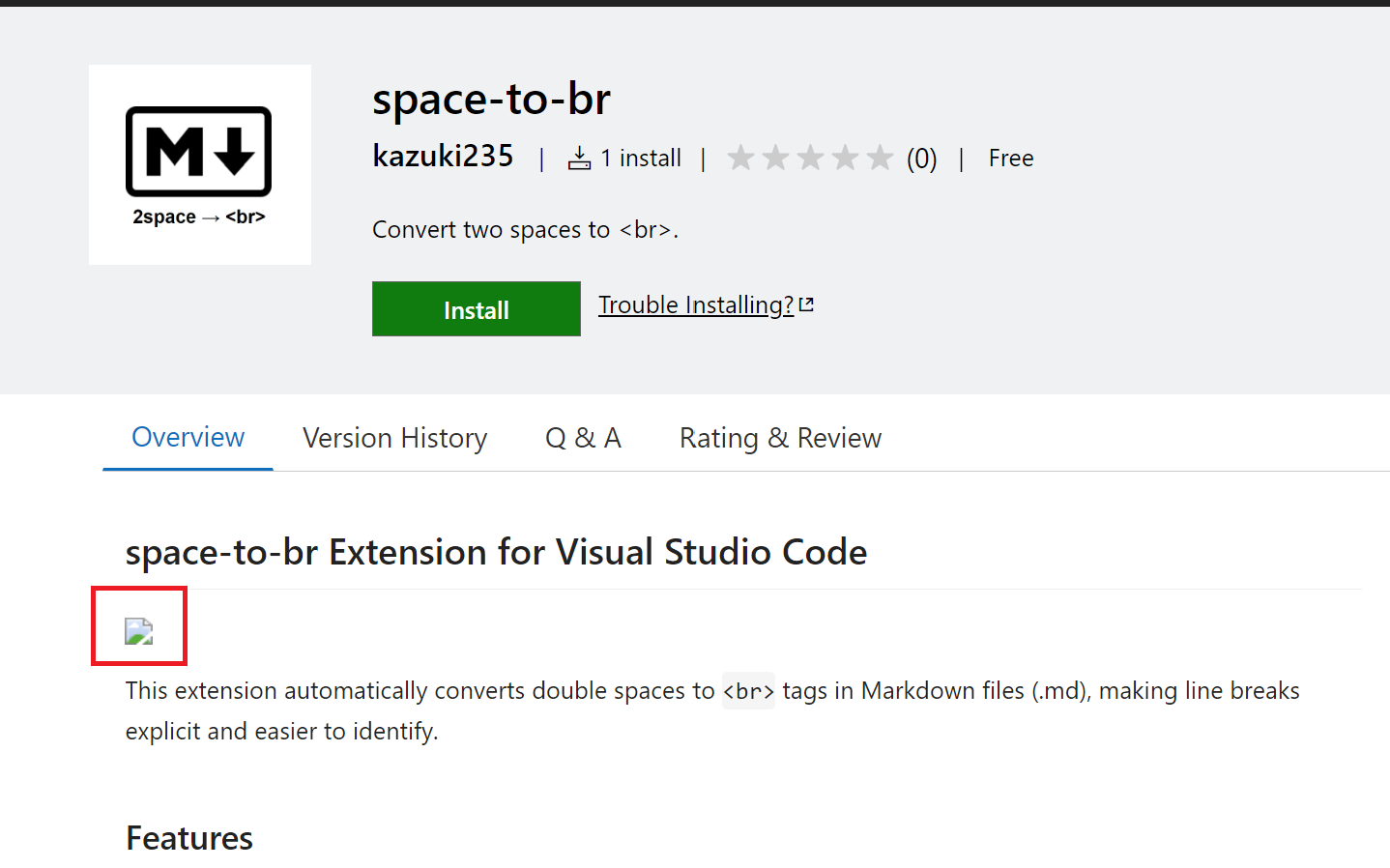
自作した拡張機能
https://marketplace.visualstudio.com/items?itemName=kazuki235.space-to-br
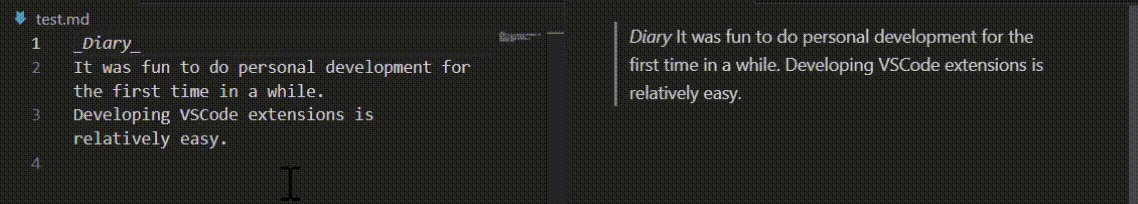
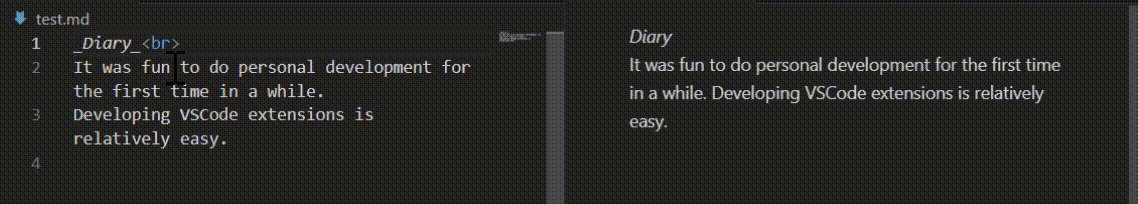
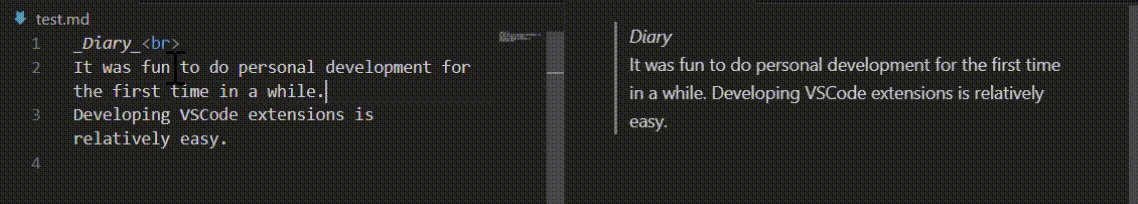
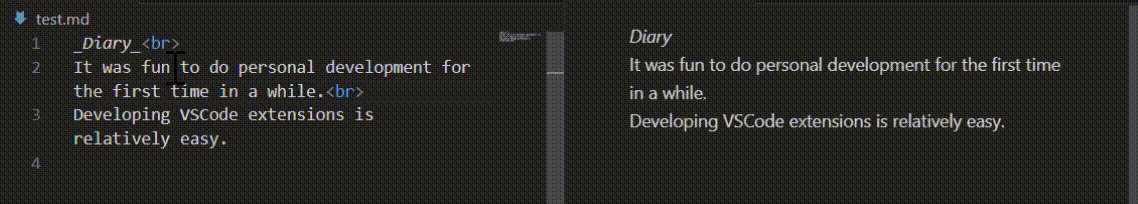
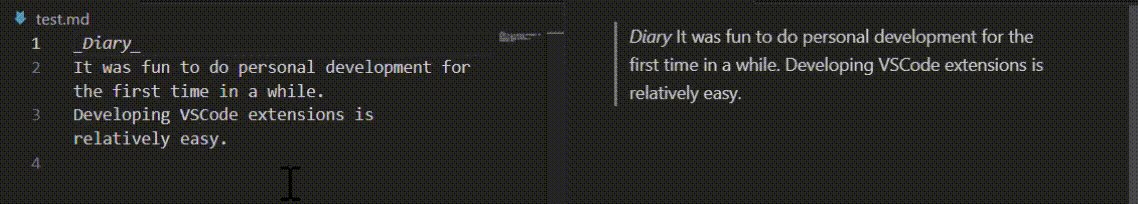
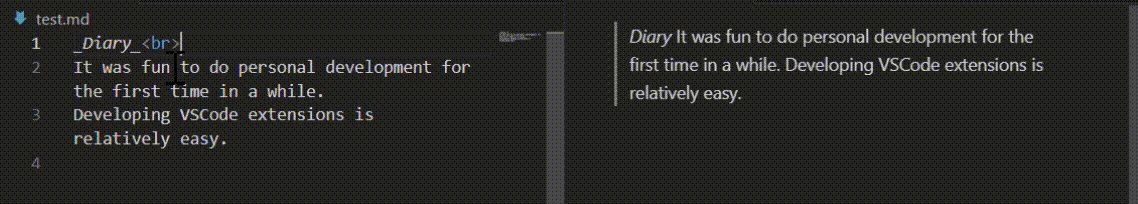
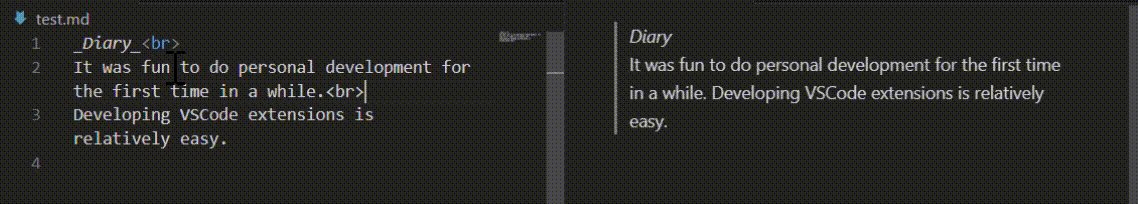
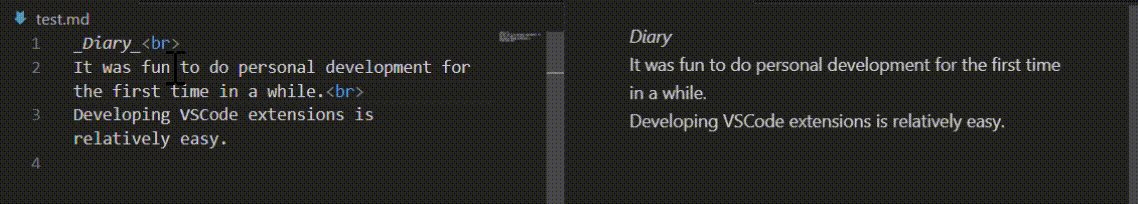
markdown で半角スペースを 2 つ入力すると、<br>に変換されます。