ポートフォリオの重要性
Readmeは自分が作ったポートフォリオの説明書。
如何に良いポートフォリオでも、Readmeが書かれていないが故に人事担当者に離脱されてしまう事も有り得る。
せっかく自分のポートフォリオページに来てもらったのに、それでは機会ロスになってしまう。
しかし、実際にReadmeをどう書いていいか分からないがプログラミングの学習始めの頃はあったので、備忘録の意味も兼ねて記載する。
記載するものとしては、
開発環境に加えて、実装した機能と、データベースの内容を伝える為に、
テーブルの種類やアソシエーションの記述が必須と感じる。
開発環境
- Ruby 2.6.5
- Ruby on Rails 6.0.0
- MySQL 0.5.3 (DB)
- Github
- Visual Studio Code
実装機能
- ログイン機能
- 投稿機能
- 画像ファイルのアップロード機能
commentsテーブル
| Column | Type | Options |
|---|---|---|
| text | text | null: false, foreign_key: true |
| user_id | integer | null: false, foreign_key: true |
| tweet_id | integer | null: false, foreign_key: true |
Association
- has_many :tweets
- belongs_to :user
文字だけだと寂しい
開発環境、実装機能、DB構成を書く事で印象は変わるが、
上記だけだと寂しい感が否めないと自分のReadmeを書いていて思った。
そこで画像や短いGif動画を使えばReadmeに彩りが出て映えると考えた。
だが自分で撮影したスクリーンショットや動画をそのまま使おうとしても使えない。
何故なら拡張子が違うから。
Vscodeのように実際にコードを記載していくなら末尾の拡張子を任意の文字列に変える事で、ファイル形式にも反映される。
しかしそれはGithubにまでは適用されてくれない。
適用されてくれないなら仕方ない。適用されるように変換するまでだ。
❶画像の変換にissueを使う
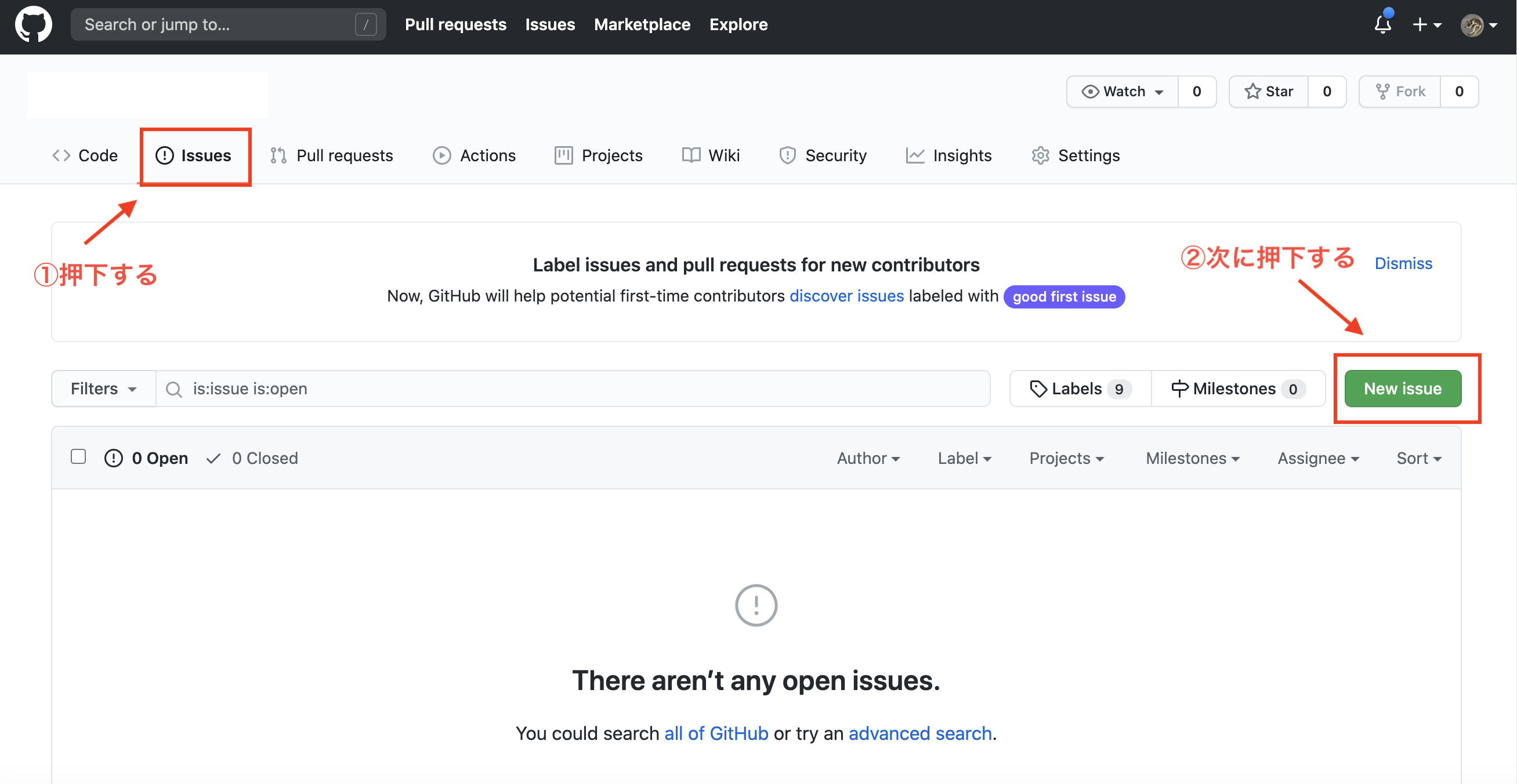
Githubの中の任意のリポジトリに入るとissueの項目があるので、
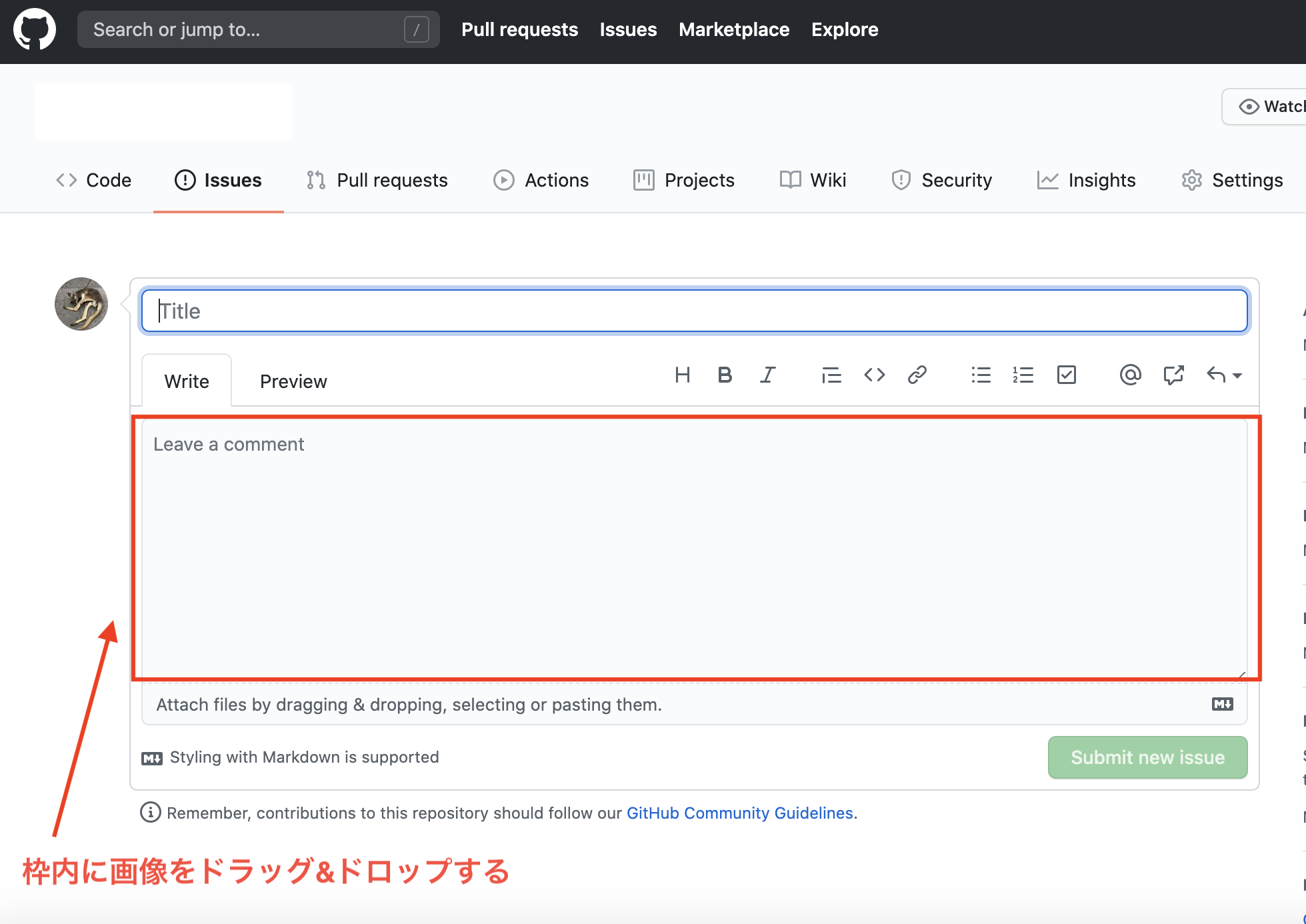
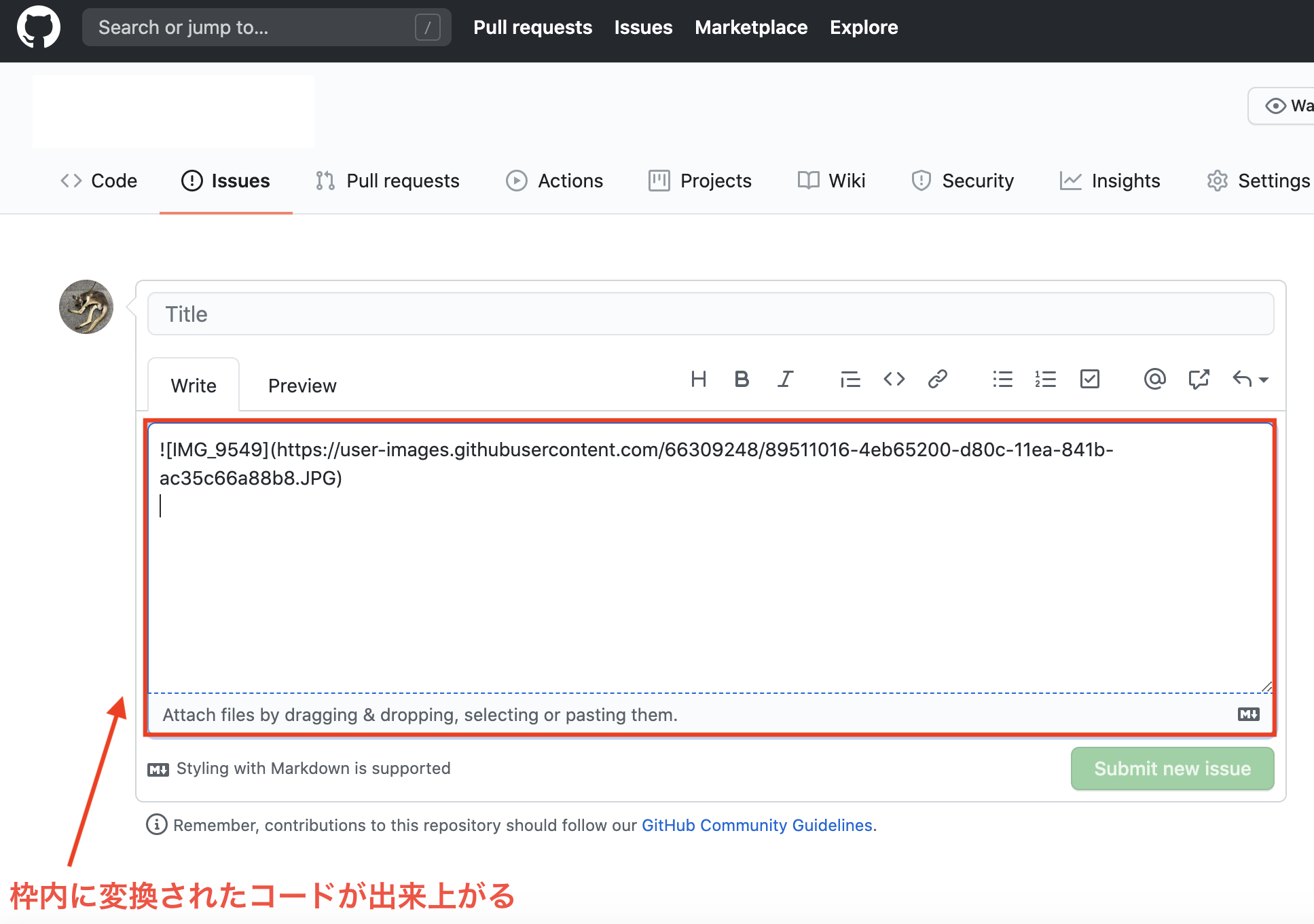
まずはその中のnew issueを押下する。

あとは変換されたコードをReadmeにコピー&ペーストすれば画像は表示されてくれます。これで文章だけよりも遥かにReadmeのイメージが伝わりやすくなります。
❷動画の変換にはffmpegを使おう
続いて短めのgif動画をReadmeに載せる場合です。
個人的にですが無料版では7秒の時間制限のあるGyazoよりも、
デフォルトでMacにインストールされているQuickTime Playerで録画する方が良いと思います。但し時間が長くなり過ぎないように注意は必要です。
参考記事
https://qiita.com/syamaoka/items/4d4054cd75df00460925
まずは記事内にも記載がありますが、homebrewでffmpegをインストールします。
このツールを使えば、mov形式の画像をgif形式に変換できます。
現状、Githubはmov形式に対応していない為。
というわけで、下記コードをターミナルで入力します。
brew install ffmpeg
インストールは少し時間がかかるので気長に待ちましょう。
インストールが終わったらいよいよ動画形式の変換です。
動画データのあるディレクトリに移動して下記のコマンドを入力すればOKです。
ffmpeg -i <動画データの名前>.mov -vf scale=720:-1 -r 10 <動画データの名前>.gif
※↑名前を囲っている<>は必要ありません。
補足
※変換コード内のscaleは表示サイズです。
scaleは記述しなくても問題ありませんが、表示されるサイズがかなり小さくなってしまうので適宜サイズの指定を行ってください。
※もしエラーが起きる場合はimagemagickがインストールされていない事が原因である可能性があります。必要に応じて、別途インストールをして下さい。
動画データがgif形式に変換できたら、あとは先ほどの画像と同じくissueにコピー&ペーストしたものをReadmeに貼り付ければOKです。
Readmeに動画が配置できたので、これでReadmeにやってきた人に上記のような動画が見れるようになります。
初めてQiita記事を書いてみたので読みづらかったり、見づらい点があるかと思いますがご容赦願います。