はじめに
MacBook Pro 2016に搭載されたTouch Bar。
ボタンやスライドバーを使うことで、キーを覚えずにアプリケーションの奥深くにある機能が呼び出せると話題ですが、まだまだ対応したアプリケーションが少ないことも確かです。
この投稿では、そんな状況にあるTouch Barを、BetterTouchToolを導入してカスタマイズする方法を紹介します。
BetterTouchToolの導入
(BetterTouchToolを導入済みの方は、次の章まで飛ばしてください)
BetterTouchToolは有料アプリケーションです。料金の支払いには3つの方法があります。
- 公式サイトから支払う(590円〜)。
- BTT Remote PROを購入し、無料のライセンスを手にする(490円)。
- BetterSnapToolを購入し、無料のライセンスを手にする(360円)。
下の2つは、BTT Remote PROまたはBetterSnapToolを持っている人が無料でBetterTouchToolのライセンスを手に入れられることを利用したものです。BTT Remote PROを利用した無料ライセンスの入手については、こちらの記事に詳しく載っています。BetterSnapToolは、使っているMacの中に入った状態でBetterTouchToolを起動し、無料ライセンスの取得を試行することで自動的に検知されます。
筆者は、BetterSnapToolの購入による無料ライセンスの入手をおすすめします。理由としては、3つの選択肢の中で最も安価であることと、遠隔操作を行うことよりも直接Macを操作するほうが多いことが挙げられます。
BetterTouchToolでTouch Barをカスタマイズする
(注意)BetterTouchToolでカスタマイズしたボタンを使用するには、システム環境設定のキーボードの設定で、「Touch Barに表示する項目」を「App コントロールおよびControl Strip」にしてください。
ここでは、Touch Bar未対応アプリケーションであるTwitter for Macをカスタマイズして、新しいツイートのダイアログを開くボタンを作成してみます。
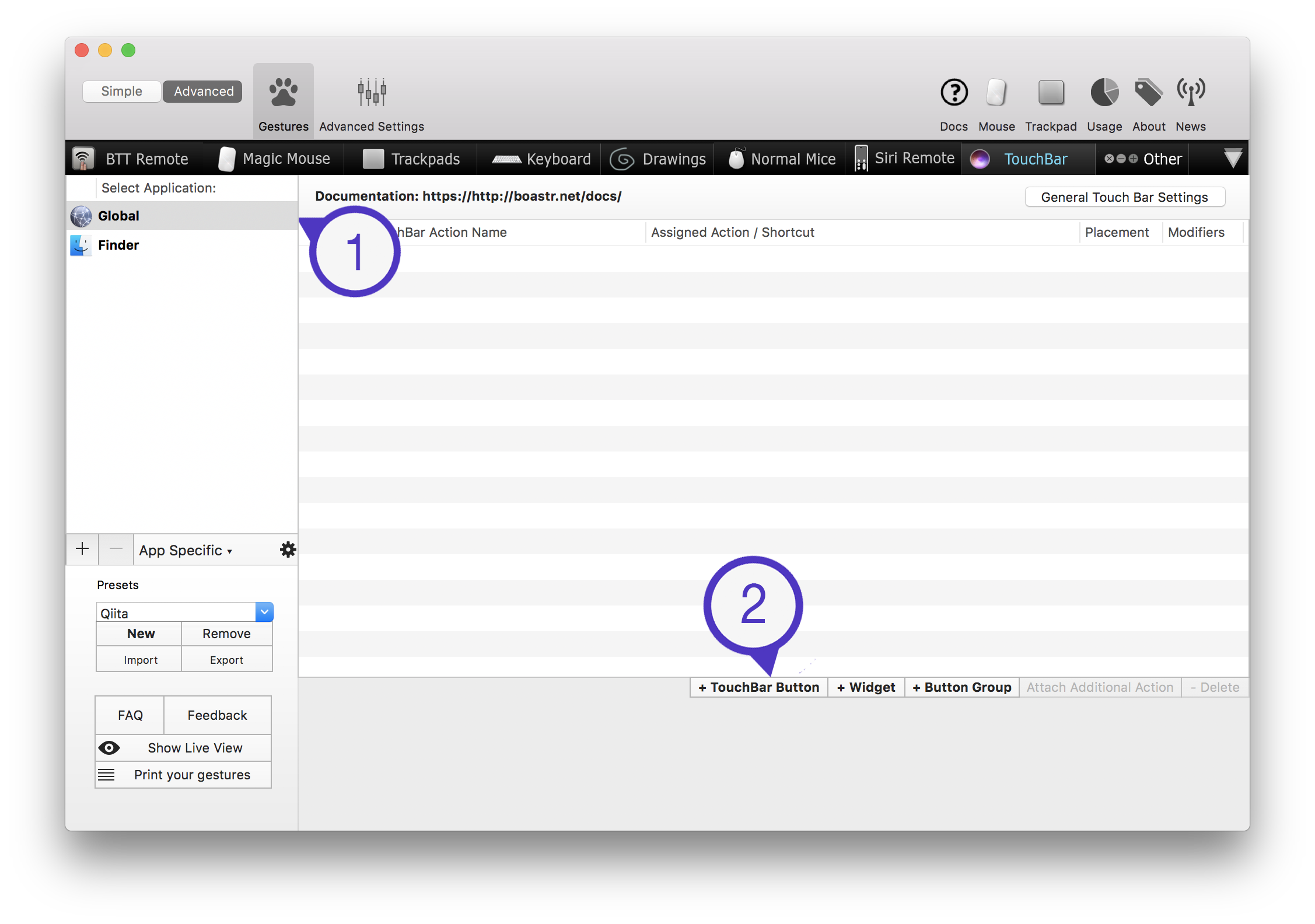
BetterTouchToolを開き、右上にある「TouchBar」に移動すると、次のようなウィンドウになります。

カスタマイズしたいアプリケーションを選ぶ
この段階では、まだGlobalとFinderしか選ぶことができません。
左側中央近くの「+」から使用するアプリケーションを選択することができます。ここでは、「Twitter.app」を選択します。
ボタンを追加する
まず、右下の方にある「+TouchBar Button」で、新しいボタンを追加します。
次に、Touch Bar Button Nameには、Touch Barで表示される文字列(ラベル)を設定します。今回は、「新しいツイート」としておきます。
そして、このTouch Barボタンに機能をもたせます。Custom Keyboard Shortcutの下の入力欄をクリックしてから、Command-Nを入力してください。入力欄に「⌘N」と表示されれば成功です。

ここで、一度追加したボタンを確認してみましょう。
Twitter for Macのウィンドウを開くと、Touch Barが次のようになっているはずです。なっていなければ、BetterTouchToolのアイコンをしたボタン(画像の右から4番目)をタッチしてください。

ボタンをタッチしてみると、新しいツイートを書くダイアログが出てきます。
ボタンをカスタマイズする
さて、とりあえずボタンは作成できました。
しかし、ボタンといっても、テキストだけであるとか、グレーであるとか、少し味気ない気もします。
ここで、ボタンの見た目をカスタマイズして、モダンな見た目にしていきます。
ボタンにアイコンを追加する
Touch Bar Button Nameの左側にあるAdd Iconをクリックし、表示されているアイコンをドラッグアンドドロップすることで、無料のアイコンをボタンのアイコンとして追加できます。

ボタンの色を変更する
色を変更することで、より視覚的にわかりやすいボタンになります。
Touch Bar Button Nameの下のAdvanced Configurationから、TouchBar Button Colorを編集します。ここでは16進数での色も指定できるので、Twitterの色である#00acedを指定します。

その後、Saveを押せば色が反映されます。

ボタンをアイコンだけにする
たくさんのボタンを置きたい場合、ラベルが表示されていると、多くのボタンを見ることができないので不都合です。ここで、ラベルを非表示にして、より多くのスペースを確保できるようにします。
先ほどと同じく、Advanced Configurationを開きます。その中の「Icon only, no text (please enter a title anyways)」にチェックを入れて、Saveで反映します。
(注意)「please enter a title anyways」とある通り、Touch Bar Button Nameには必ず何か入れなければなりません。何も書かなければ、アイコンを設定しても、ボタンは出現しません。
最後に
あとは上の操作の繰り返しで(とりあえずは)自分の思い通りのTouch Barを作ることができます。
これからもTouch Barに関する記事を作っていく予定なので、ぜひご覧ください。