jQuery導入について
・久しぶりにjQueryを導入しようとして苦戦したので調べました。
導入手順
環境
Rails 5.2.3
Ruby 2.5.1
1.gem 'jquery-rails'をインストール
(Gemfile)
# 全ての環境で適用したい為、最下部に記述
gem 'jquery-rails'
忘れずにbundle installしましょう!
2.application.jsを編集
require jqueryを追加
//= require jquery
※注意点
記述の順番によってはjQueryが動作しないので要注意!
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree . #require_treeより上にjquery、jquery_ujsを書くこと
//= require activestorage
基本的にはここまで実装できれば、あとはhtmlファイルでイベントを用意して、jsファイルで
イベントに対して内容を記載すれば動きます。
3.turbolinksを使う場合
application.html.erb等htmlファイルのhead内に以下の記述があるか確認。
またdocumentの記載方法についても注意が必要。
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
//初回読み込み、リロード、ページ切り替えで動く。
$(document).on('turbolinks:load', function() { });
//初回読み込み、ページ切り替えで動く。リロードは動かない
$(document).on('turbolinks:render', function() { });
//ページ遷移前に行いたい処理用。ページ切り替えでもリロードでも動かない
$(document).on('turbolinks:request-start', function() { });
4.導入確認方法
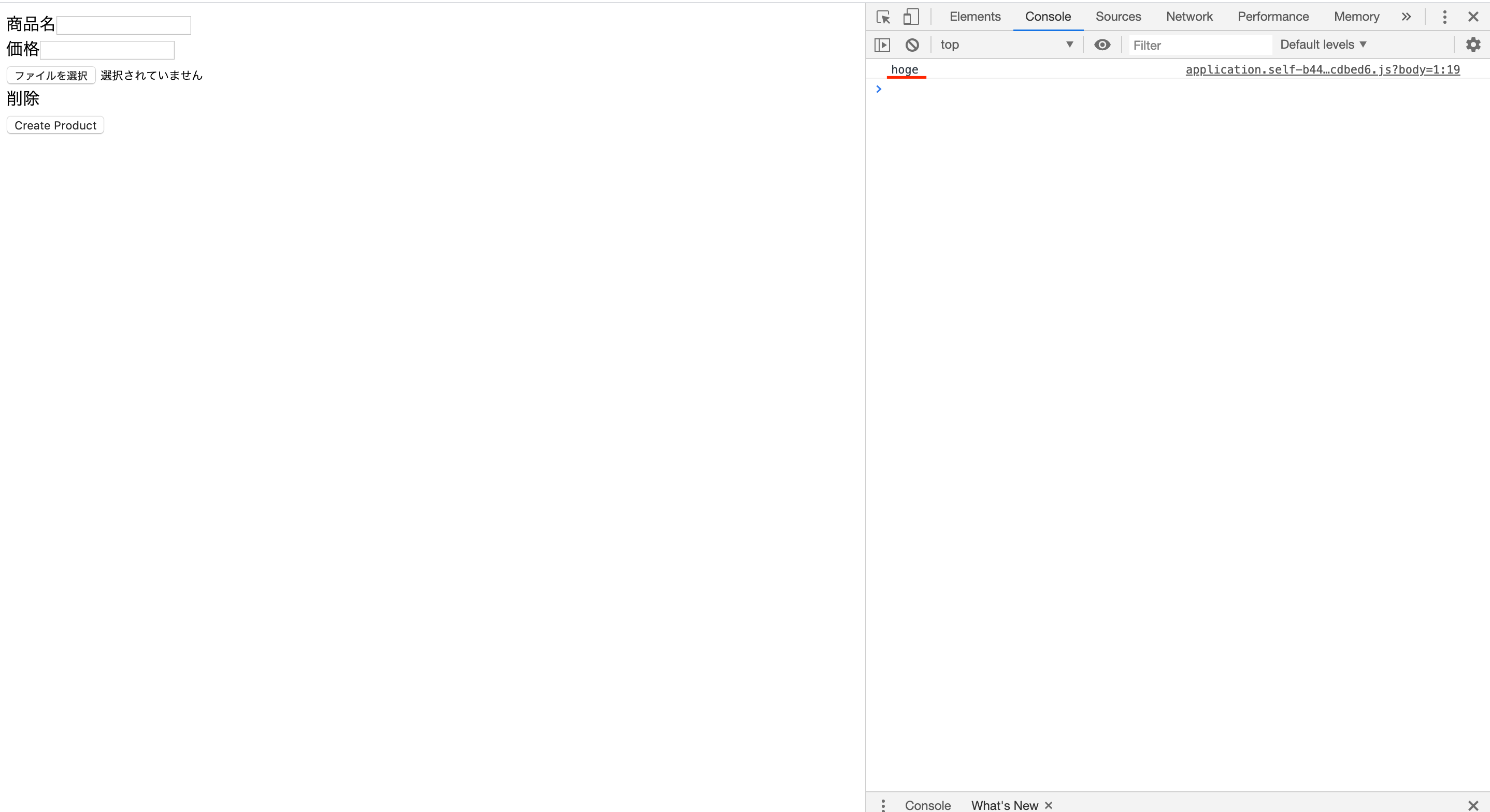
①console.logでチェック
ブラウザに表示できているか確認。
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree .
//= require activestorage
console.log('hoge') # 追加

②仮でコントローラー・ビューを作成
class TestsController < ApplicationController
def index
end
end
<h1>Ajax#index</h1>
<p id="hoge">赤色になるよ</p>
<script>
$("#hoge").css("color","red")
</script>
 文字の色が変わればjQueryは導入できています。
文字の色が変わればjQueryは導入できています。
5.それでも導入できない場合
coffeeファイルの削除
今回苦戦した原因がこのcoffeeファイルでした。
「rails g controller」で任意のコントローラーを作成した際に、自動で「コントローラー名.coffee」という名前で生成されます。
jsファイルと同様の名前でcoffeeファイルがあると、同じ名前で作ったjsファイルがあっても、coffeeファイルが優先的にRailsから呼び出されるため、jsファイルが呼び出されないという状態になります。
coffeeファイルは使用しないならコントローラー作成時に忘れずに削除しましょう!
今回はturbolinksを初めて使用することもあり、記述誤りばかりを疑っていました。
coffeeファイルについても理解が足りてなかったです![]()
今後学習していく中で追加事項があれば随時更新していきます!
参考:
https://qiita.com/s-yank/items/cf7cadbb6c6996d67cf7
https://qiita.com/kumagi/items/289ccadf344f32613304
coffeeファイルについて