はじめに
今回の記事は、前回の記事(Googleの新サービス「AppSheet」でお酒のカタログアプリを作ってみたよ)の続きです。
Googleの新サービスである、コードをほとんど書かなくてもアプリが作れちゃうという「AppSheet」というサービスで、
お酒のカタログアプリを作っている最中で、記事が思ったよりも長くなってしまい、今に至ります。
登録したお酒の一覧は表示することができましたが、
「カテゴリ別で表示できた方がいいなー、よし、機能追加だ!」というところから始まります。
データソースを追加するよ
前回の記事では、「商品」情報のみ参照するようにしていました。
ここで、新たに「種別」という情報を追加してみましょう。
この「種別」をもとにして、カテゴリー分けをできるようにしていきます。
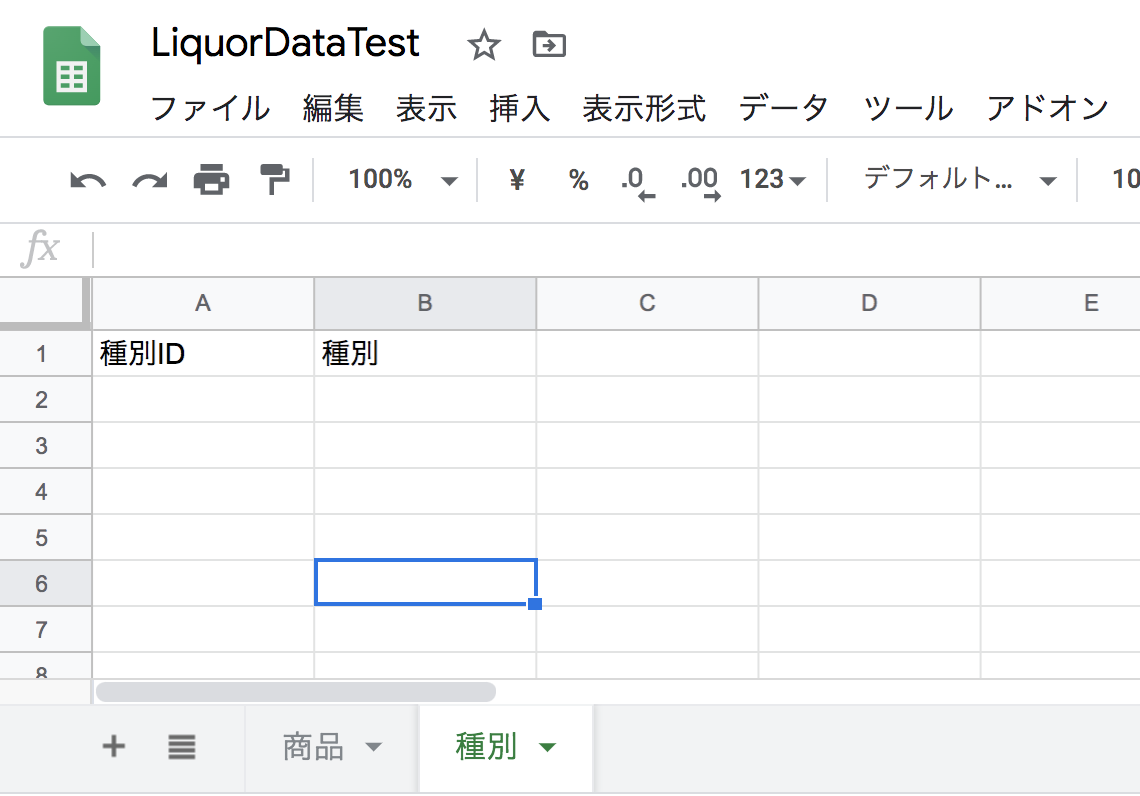
早速、スプレッドシートを開き、以下の画像の通り「種別」タブを追加します。
あわせて、「種別ID」と「種別」という列を追加します。

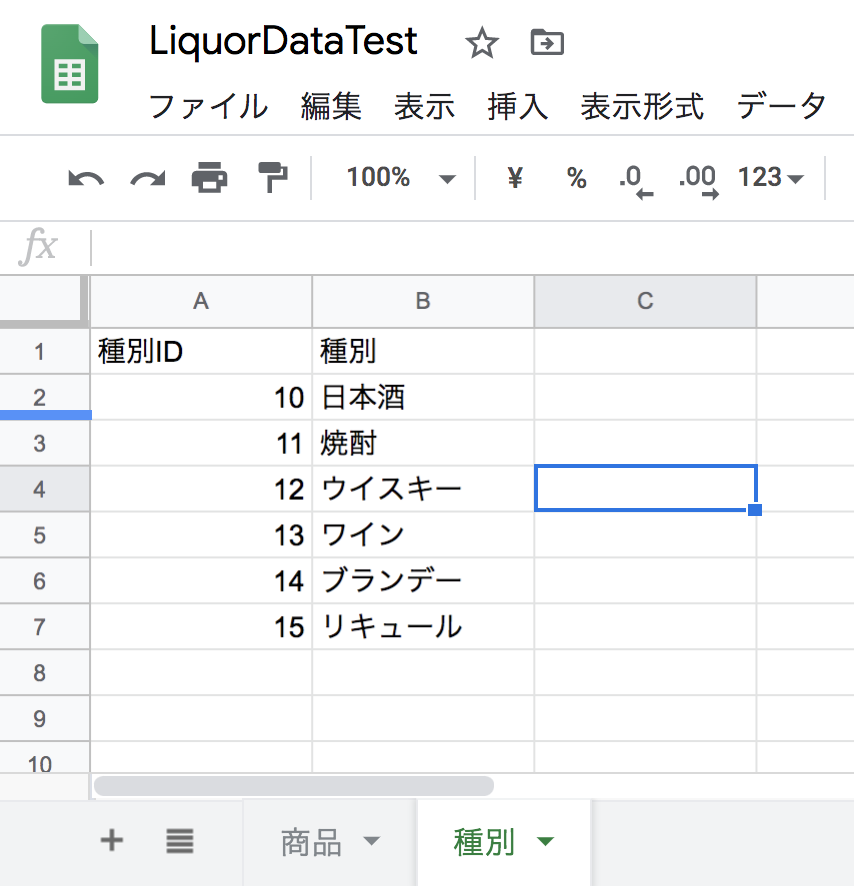
ついでに、種別情報を登録しましょう。
こんな感じで、日本酒やウイスキーなどのカテゴリーとなる情報を追加していきます。

「商品」情報と「種別」情報をリンクさせるために、「商品」情報に「種別ID」列を追加します。
追加した「種別ID」に、対応する種別ID情報を追記していきます。

それでは、シミュレータから画面を確認してみましょう。

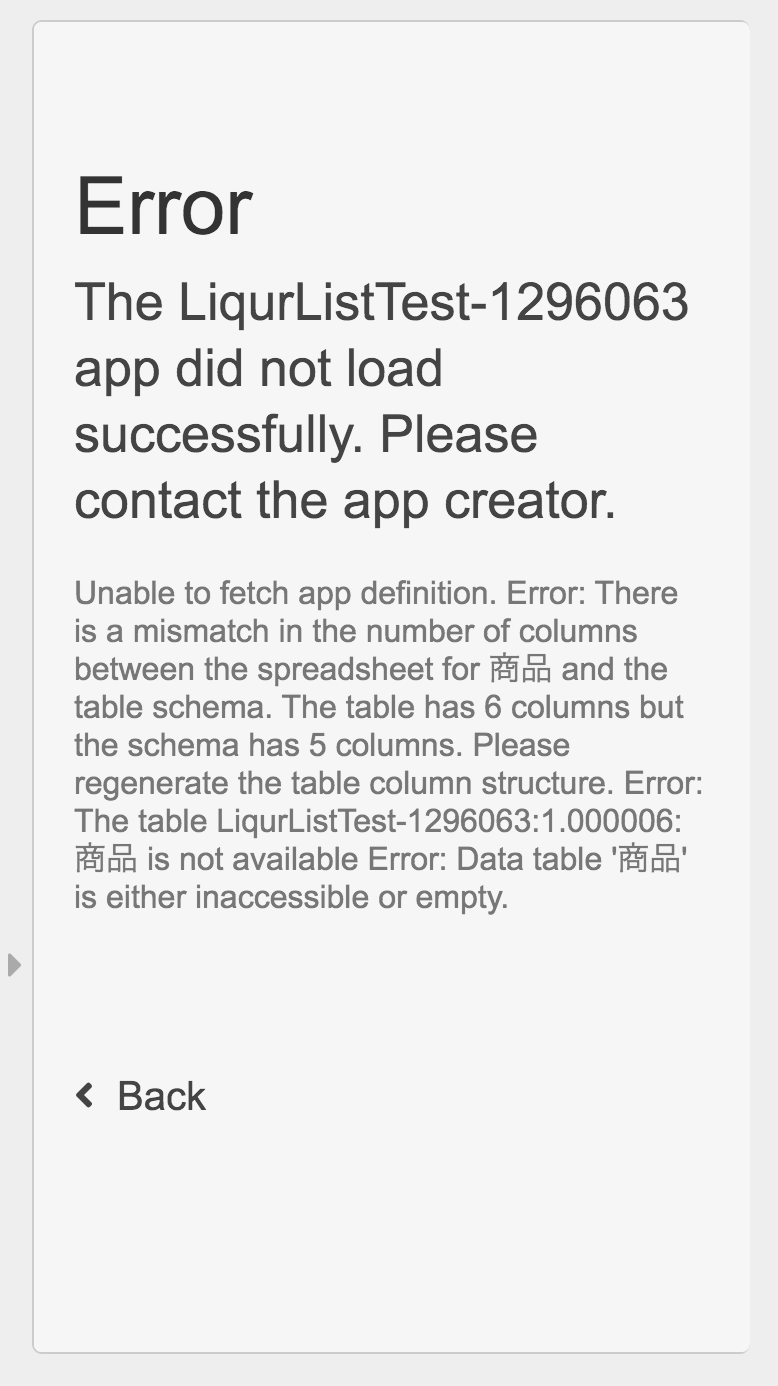
Oops。。。
エラーですか。。
慣れない英語のエラーメッセージを確認してみると、
「商品情報は5列だと思ってたけど、実際は6列あるんだけど。。」と言っています。

確かに、「商品」情報には「種別ID」を追加しましたね。
そのため、スプレッドシート側では、もともと5列だった項目が6列になっています。
言っていることはその通りなんですが、じゃあ、どうしたらいいんでしょう。。
アプリにデータ定義の変更を通知するよ
心配しなくて大丈夫です。
簡単に対応できます。
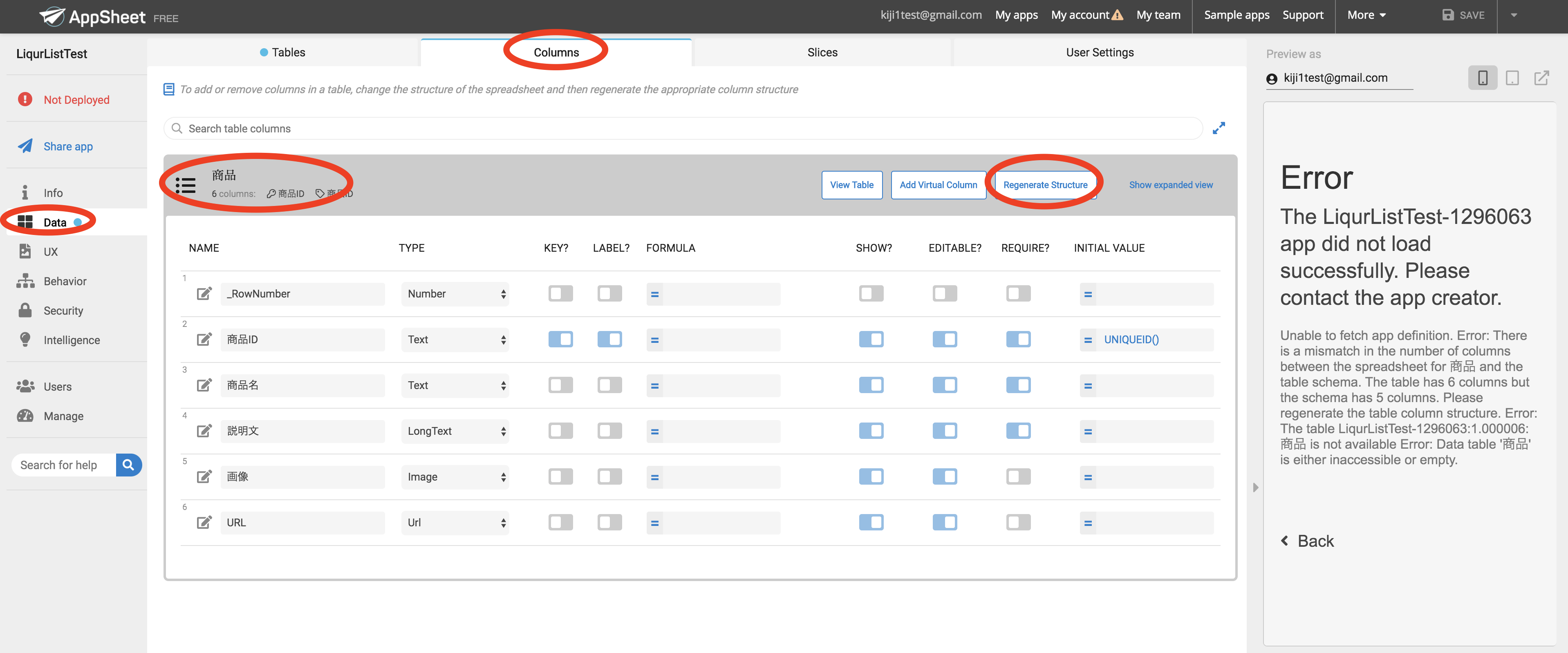
AppSheetのダッシュボードから、「Data」>「Columns」>「商品」から「Regenerate Structure」ボタンをクリックします。

「Are you sure?」ボタンをクリックして、設定を反映します。

「商品」情報に「種別ID」が追加されたことが確認できます。
そして、アプリもエラー表示が消えました!

種別情報のデータを作成するよ
「Data」部分には「商品」情報しか表示されていないと思います。
スプレッドシートに「種別」タブを作成しただけでは、アプリに反映されません。
ということで、「種別」情報をアプリに認識させます。
「Data」>「Tables」から、「+ Add New Table」をクリックします。

何のデータを追加するか聞かれるので、以下を選択します。
Souce Id:スプレッドシート名(今回は「LiquorListTest」)
Worksheet Name/Qualifier:スプレッドシートのシート名(今回は「種別」)
Are updates allowed?:アプリからデータを「追加」「更新」「削除」が可能か、もしくは「読み取り専用」から選択。
(今回は「追加」「更新」「削除」可能)
問題なければ「Add New Table」ボタンをクリックします。

「種別」という項目が増えましたね。
これで、スプレッドシートの「種別」シートと連携を取ることができます。

ここで、また列の型情報を変更しようと思います。
今回「商品」シートに追加した「種別ID」ですが、
これは「種別」シートの「種別ID」を参照させようと思います。
(「商品」シートが子テーブル。「種別」シートが親テーブルになる感じです)
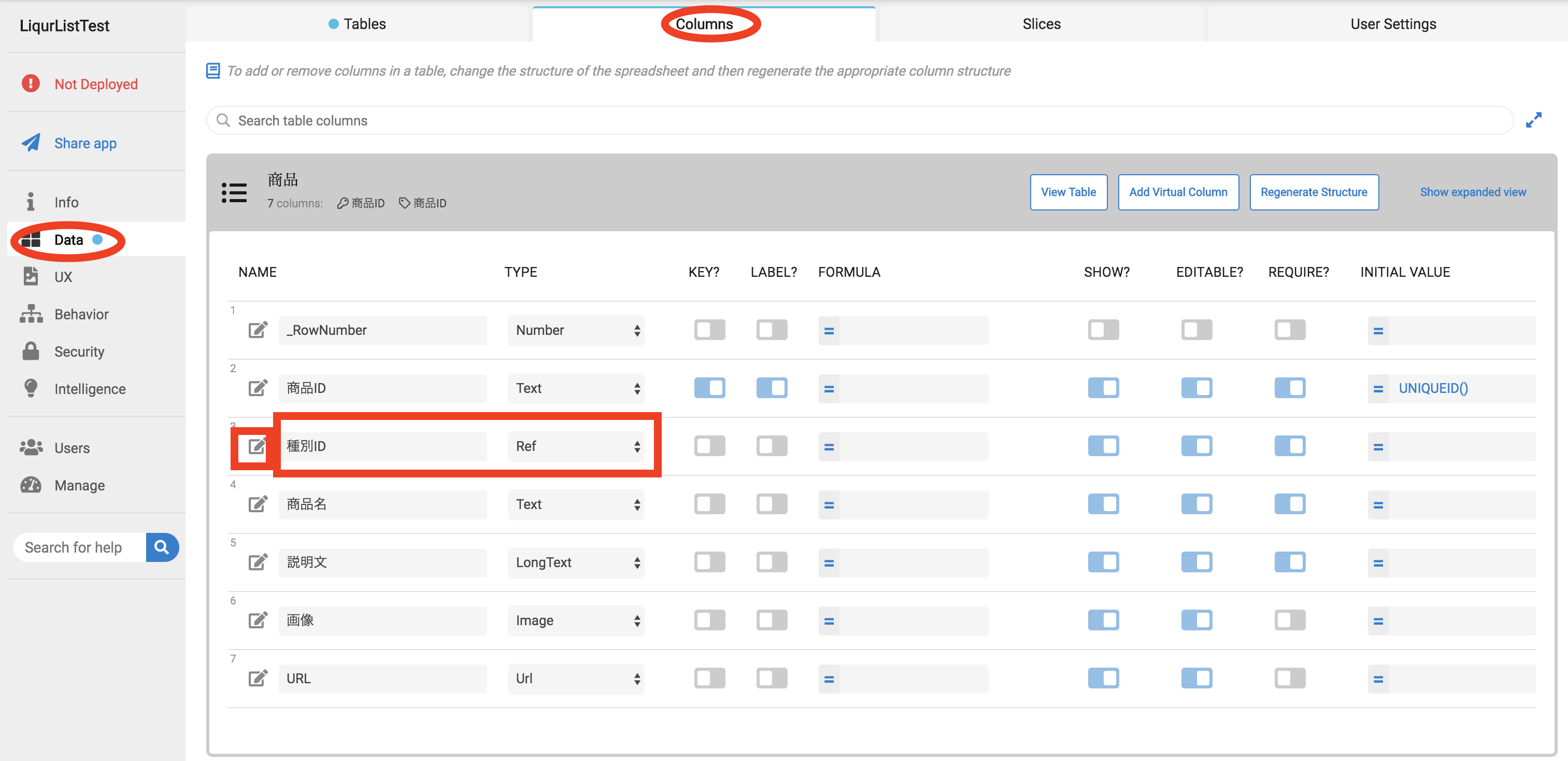
「Data」>「Columns」から「商品」の「種別ID」のTYPEを「Ref」に変更。
続けて、「種別ID」の左の鉛筆マークをクリックします。

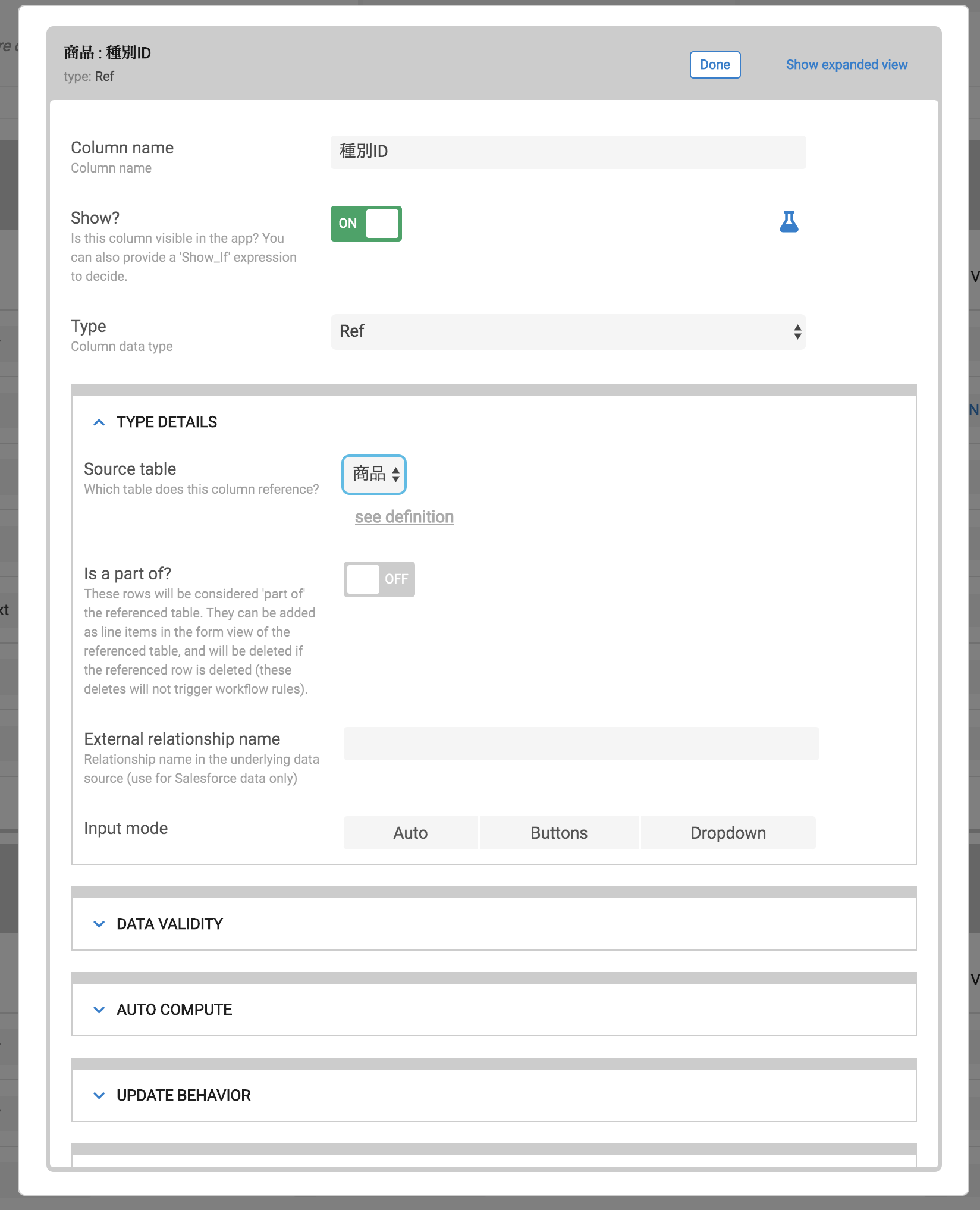
この「商品」情報の「種別ID」が、どの項目を参照するのかを設定します。
初期値は自分のテーブル「商品」になっていますが、
ここでは「種別」情報にリンクさせたいので、

Source Tablesを「種別」に設定します。
厳密には「種別」の「種別ID」とリンクさせたいのですが、項目レベルでの設定はできないようです。
どの項目にリンクさせるかは、アプリが自動で判断するような感じです。

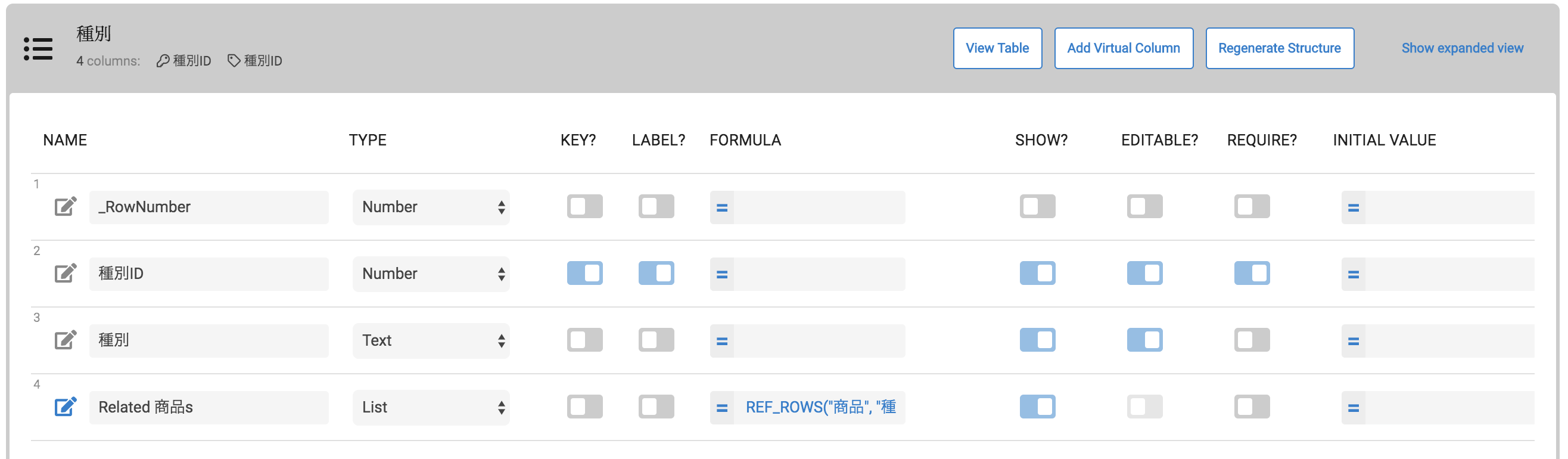
「Data」>「Columns」から「種別」を確認すると、最初は3つの列情報のみ記載されていました。
スプレッドシートには3列しか設定していないので、当然ですね。

しかし、「商品」の「種別ID」のTYPEをRefに変更したところ、「種別」情報には新しい列が追加されました。
この項目はなんでしょうか。
画面から表示を確認できるので、見ていきましょう。

「Related 商品s」という項目が追加されていますね。
どうやら、種別IDにリンクした情報がリスト表示されるようです。
(日本酒を選択したので、種別IDが「10(日本酒)」の情報がリスト表示される。)

このリストの項目から、各商品の詳細情報に遷移することもできます。
使い方によっては便利な機能かもしれません。

一応、お酒のカテゴリごとに辿っていって、詳細情報まで表示できるようになりました。
思ったよりもキャプチャの量が多くなって、ページが重くなってしまいそうなので、いったんここで区切ります。
列タイプ「Ref」の補足
結局Refって、「Related 商品s」みたいな関連情報を表示するだけなの?と思われたかもしれません。
これはRefでできる一つのことで、他にも設定するメリットはあります。
例えば、アプリから情報を登録したい時に便利です。
実際に見ていきましょう。
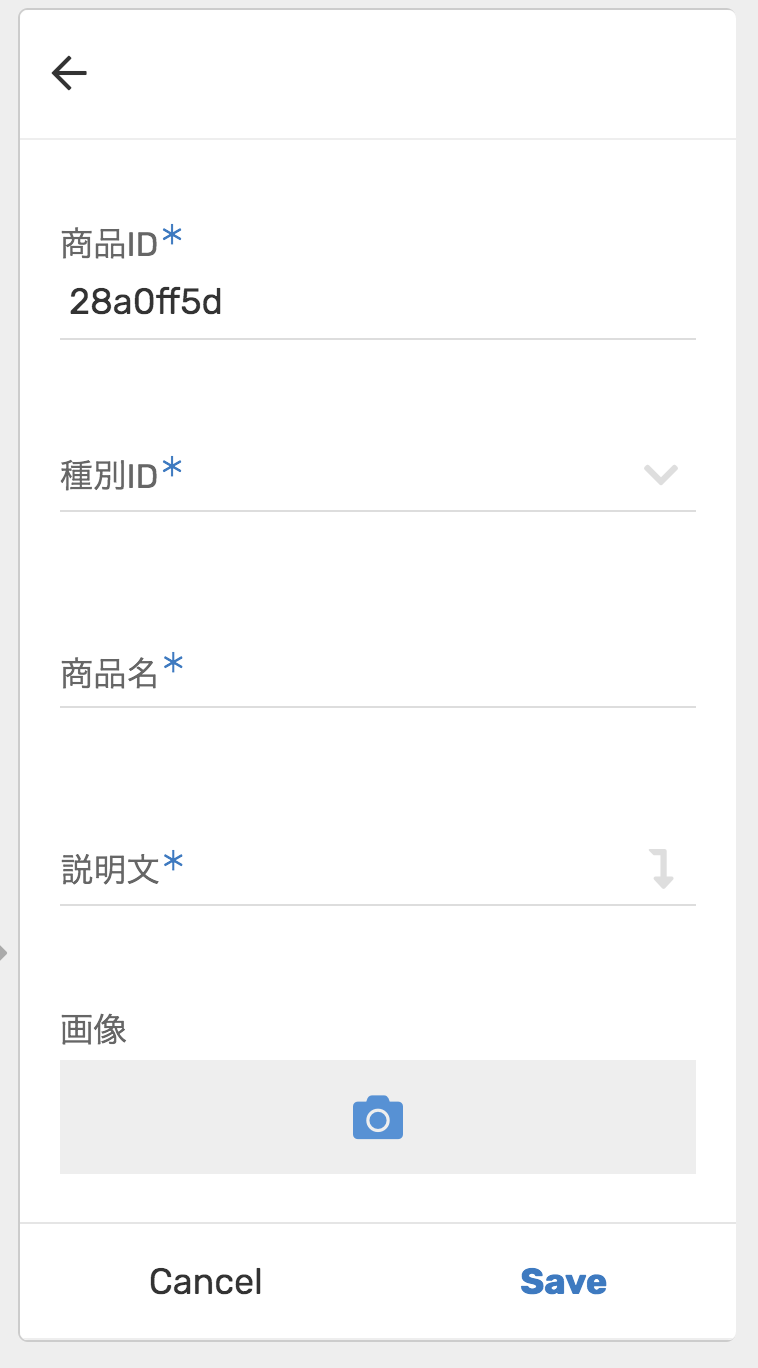
画面から「+」ボタンを押して、データ登録画面に遷移します。

登録の入力画面に遷移しましたね。
ここで、タイプにRefを設定している「種別ID」をクリックします。

種別IDが選択式になり、該当しない種別IDは設定できないようになります。
このようにすることで、ユーザが誤った値を入力しないように制限してやることができます。

ただ、これではどの値を選択すればいいのかわからないですね、
仮に「ブランデー」を登録したいと思っても、どの値を登録すればいいのかわかりません。
そういった問題も、ちょっと設定してやるだけで解決します。
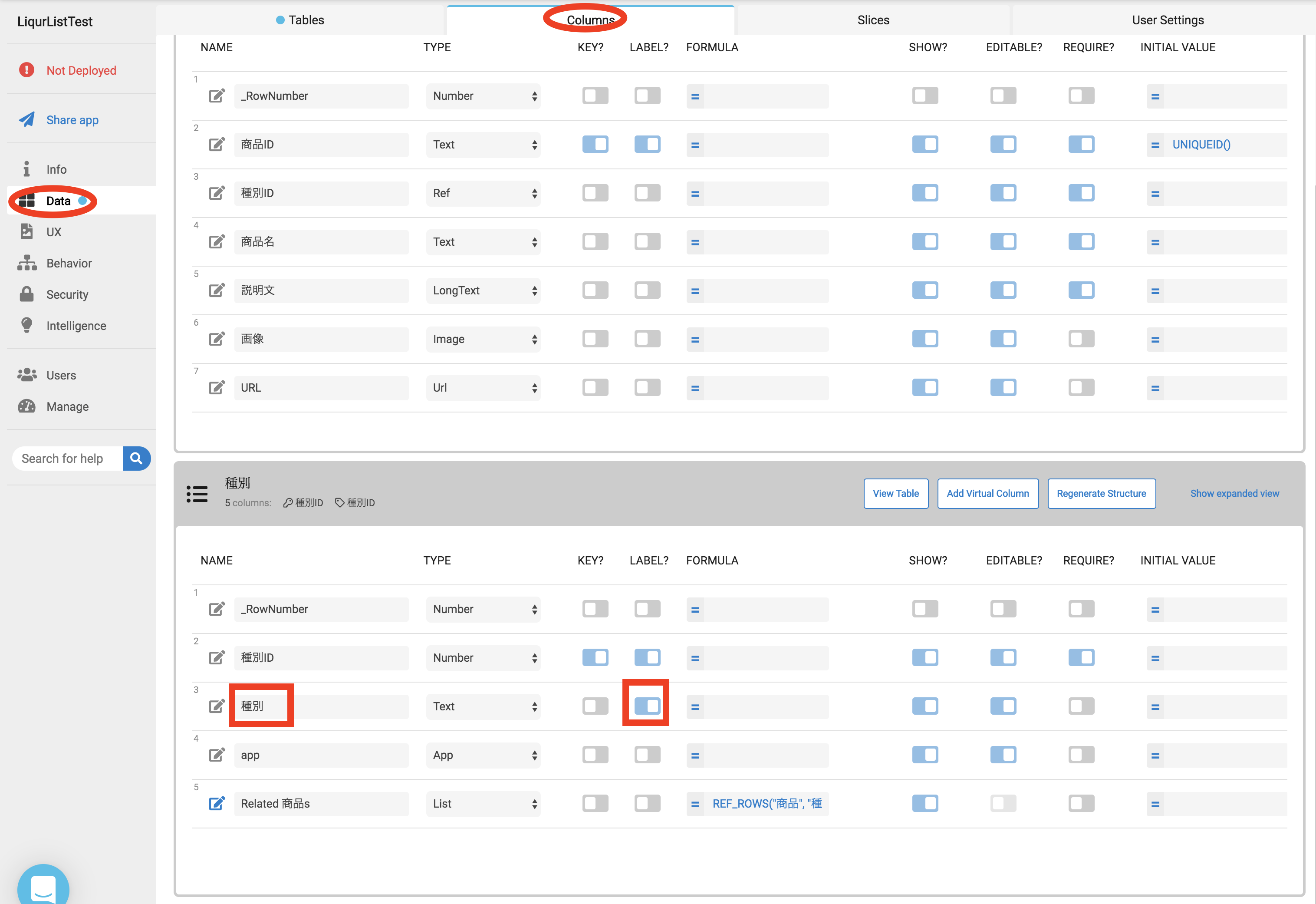
「Data」>「Columns」から「種別」情報の「種別」項目の「LABEL?」にチェックを入れます。
こうするだけで、

種別選択画面に、種別名を表示することができます。
これで、ユーザもどれを選択すればいいかわかるので、思わずニッコリですね!

まとめ
今回の設定で以下のことができるようになりました。
・データソースの追加方法
・スプレッドシートのデータ定義を増減させた際の対応
・列タイプ「Ref」についての確認
次回予告
今回でも、カテゴリごとに辿っていって、詳細情報まで表示できるようになりました。
ただ、個人的には日本酒を選択した時に、日本酒の一覧をすぐに表示してくれたらいいと思うのです。
「種別ID」とか「Related 商品s」という表示は野暮ったいと感じました。
こうした気になる点を次回、修正していきます!
カタログアプリを作るだけなのに、全何回になるのか。乞うご期待!
次回の記事はこちら(Googleの新サービス「AppSheet」でお酒のカタログアプリを作ってみたよ_其の参)

