はじめに
最近「プログラミングができたらいいのにー」、ていう人が増えている気がしますよね。
でもプログラミングって、いざ勉強しようとするととっつきづらいものだと感じるんですよね。
環境構築? IDEのインストール? 言語? どれ選んだらいいのかわかんないんだけどーーーー!!
よくある光景だと思います。
そんな中、昨今ではコードが不要だとか、ほとんどコードを書かなくてもアプリが作れちゃう、みたいなサービスも出てきています。
ということで、今年の1月にGoogle社が買収したという、
**ほとんどコードを書かなくてもアプリが作れちゃうサービス「AppSheet」**を使って、お酒のカタログアプリを作ってみようと思います。
しかも、基本は無料で使えます!
(ただ触ってみた感じ、やはりデータベースの設計とか、基本的なアプリの作り方を知っている人の方が圧倒的に理解は進むと思います。)
AppSheetなるものを触ってみる
「ふふん、ほとんどコードを書かなくてもアプリができるなんていい時代だなー」と思って、早速以下のページにアクセスしてみます。
AppSheetの公式ページ

画面右上の「Login」ボタンを押します。
 なんでもいいと思いますが、googleアカウントを持っているので、「Google」でのサインインを選択しました。
なんでもいいと思いますが、googleアカウントを持っているので、「Google」でのサインインを選択しました。
 こんな感じの画面に遷移します。
僕は色々テストしているので、色々あります)
早速、画面右上の「+New app」をクリックしてみましょう。
めくるめくアプリ制作への第一歩!
こんな感じの画面に遷移します。
僕は色々テストしているので、色々あります)
早速、画面右上の「+New app」をクリックしてみましょう。
めくるめくアプリ制作への第一歩!
 おう。。。
どれを選べばいいんだ。
おう。。。
どれを選べばいいんだ。
ちょっと触ってみたところ、それぞれ以下のような感じになるようです。
「Start with your own data」:事前にデータを用意しておき、それをもとにしてアプリを作る
「Start with an idea」:アプリ作成時にデータも作ってくれる
「Start with a sample data」:サンプルアプリを利用できる
色々触ってみましたが、僕は「Start with your own data」がとっつきやすかったので、これで進めようと思います。
ただ、事前にデータを用意しないといけません。
データってなんだ? と思われるかもしれません。
アプリ制作をご存知の方だと、「おいおい、もしかしてmysqlとか必要なのかよ」と思われるかもしれません。
いいえ、スプレッドシートを作成してください!
スプレッドシートの詳細は割愛しますが、
簡単に言うと、Googleアカウント利用者が使える、エクセルみたいなものです。
Googleドライブにアクセスして、任意の場所で右クリックして「Googleスプレッドシート」を選択します。
エクセルちっくな画面が表示されます。

そして、こんな感じで定義します。
ファイル名は「LiquorDataTest」として、
商品ID、商品名、説明文、画像、URLという項目を記述します。
最後に、タブは「商品」とします。
これで事前準備はOK!
 改めてこの画面まで進み、「Start with your own data」を選択します。
改めてこの画面まで進み、「Start with your own data」を選択します。
 作成するアプリ名とカテゴリーを聞かれるので、
アプリ名に「LiquorListTest」
カテゴリーはよくわからないので、適当に「Sales & CRM」とします。
「Next step: choose your data」をクリックして進みます。
作成するアプリ名とカテゴリーを聞かれるので、
アプリ名に「LiquorListTest」
カテゴリーはよくわからないので、適当に「Sales & CRM」とします。
「Next step: choose your data」をクリックして進みます。
 続いて、どのデータを使用するかを聞かれます。
先ほど用意したスプレッドシートの出番です。
続いて、どのデータを使用するかを聞かれます。
先ほど用意したスプレッドシートの出番です。
ここでは「google」を選択します。
(他にもsalesforceと連携もできました。色々データ元は選べるようです)
 googleドライブ内のファイル一覧が表示されるので、先ほど作成した「LiquorListTest」のスプレッドシートを選択します。
googleドライブ内のファイル一覧が表示されるので、先ほど作成した「LiquorListTest」のスプレッドシートを選択します。
 これで、ダッシュボード画面が表示されました。
いよいよアプリの作成が開始です!
これで、ダッシュボード画面が表示されました。
いよいよアプリの作成が開始です!
画面右側には、スマホでのシミュレータが表示されています。
これで、アプリの変更時の挙動がリアルタイムですぐに確認することができます。
 画面左の「UX」タブを押すと、作成したスプレッドシートの「商品」タブのデータに紐づいた「商品」ビューが作成されていることがわかります。
画面左の「UX」タブを押すと、作成したスプレッドシートの「商品」タブのデータに紐づいた「商品」ビューが作成されていることがわかります。
 画面左の「info」タブを押すと、今の構成が図示されます。
「商品」というデータと、それを表示する画面(ビュー)で構成されているアプリ、ということがわかります。
画面左の「info」タブを押すと、今の構成が図示されます。
「商品」というデータと、それを表示する画面(ビュー)で構成されているアプリ、ということがわかります。
データを追加して動きをみてみるよ
では、続いて「商品」タブにデータを追加してみます。
以下の感じで各項目にデータを入力します。
「URL」列には、Amazonへの商品のリンクを記載しています。
「画像」のみ、現時点では入力を行なっていません。

AppSheetの画面に戻り、シミュレータの画面の更新ボタンを押して、アプリにデータを反映させます。

設定を微調整していきます(データ定義の変更)
先ほどスプレッドシートにデータを追加しましたが、まだ設定していない列があります。
「画像」列ですね。
では、画面から画像を登録していこうと思います。
適当なデータをクリックしてください。
詳細情報が表示されます。
続いて、情報の編集を行いたいので、青い鉛筆のアイコンをクリックします。

「画像」列を編集したいのですが。

画像ってどうやって登録するんだろ〜。
そもそもできるのかなー。
そんな不安に駆られましたが、ちょっと先生に聞いてみたところ、画像の登録もできるようです。
そりゃそうですよね。Googleさんが買収するようなアプリです。
画像の登録程度のことができないわけがありませんでした。
内容を確認したところ、
「画像を設定するには、データの定義をImageとして設定してね」とのこと。
早速アプリの変更をしていきます。
「Data」から「Columns」をクリックすると、「商品」データのデータ構成が確認できます。

最初、「説明文」と「画像」のTYPEが「TEXT」に設定されていたので、以下のように変更してやります。
ついでに、Image以外にも変更していきます。
「説明」のTYPE:「LongText」 (これで、改行などが対応して表示してくれます)
「画像」のTYPE:「Image」
ついでに、「商品名」と「説明文」のREQUIRE?にチェックを入れます。
このREQUIRE?は、アプリからデータを登録/編集する際、必須入力項目かどうかを設定できます。
項目を変更したら、画面右上の「SAVE」ボタンが青くなります。
「SAVE」ボタンをクリックすると、有効化されます。
上記のキャプチャをみてもらうと、「画像」項目がカメラのボタンが付加されていることがわかると思います。
これで、画像の登録が可能となります。
画像が選択されたので、このまま「SAVE」ボタンをクリックします。

商品の一覧画面に戻ると、画像が登録されていることが確認できました。

 アプリ部分をアップにしてみました。
画像が見切れています。
どうやら、酒瓶のような縦長画像は見切れるようですね。
正方形の画像が用意できるなら、それが理想です。
アプリ部分をアップにしてみました。
画像が見切れています。
どうやら、酒瓶のような縦長画像は見切れるようですね。
正方形の画像が用意できるなら、それが理想です。
ちなみに、ゴミ箱ボタンで、データが削除できます。
 頑張って全てのデータに画像を登録しました。
頑張って全てのデータに画像を登録しました。
ところで、画像ってスプレッドシートにはどうやって登録されてるんでしょうね?
 なるほど、「画像」列には画像のリンクが格納されているようですね。
Googleドライブを確認すると、画像用の「商品_Images」と言うフォルダが作成され、その中に先ほど頑張って登録した画像が格納されていました。
なるほど、「画像」列には画像のリンクが格納されているようですね。
Googleドライブを確認すると、画像用の「商品_Images」と言うフォルダが作成され、その中に先ほど頑張って登録した画像が格納されていました。
先ほどは画像のみ変更(追加)しましたが、もちろん他の項目も編集可能です。

説明文に1行追加して、「SAVE」をクリックします。
 変更できました。
変更できました。
 スプレッドシート側も、データが反映されています。
スプレッドシート側も、データが反映されています。
設定をさらに微調整していきます(ビューの設定変更)
今のままでも、一覧表としてはいいのですが、「商品ID」は表示しなくてもいいかなと思います。

さあ、表示内容を変更していきましょう。
「UX」ボタンをクリックします。
そのあと、「商品」をクリックします。

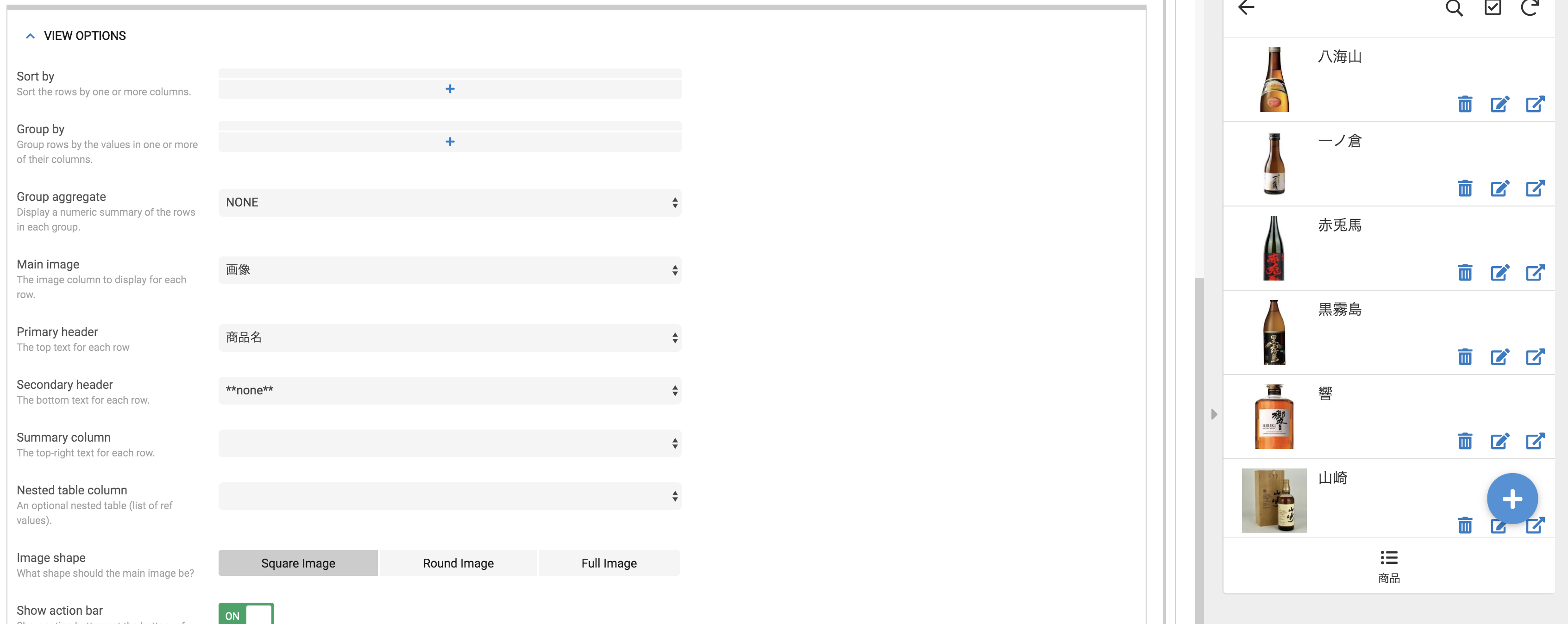
ここで、「View Option」の変更をします。
**「Main Image」:**画像を選択
**「Primary header」:**商品名
**「Secondary header」:**none

これで、表示はスッキリしたのではないでしょうか。
画面は見切れていますが、「SAVE」ボタンを押して、設定を反映させます。
まとめ
とりあえずこれで、スプレッドシートの「商品」データの一覧を表示することができました。
画面はアプリが勝手に作ってくれるので、最初は以下のことを意識すればいいのかと思います。
・データの用意
・データ構造の設定
・画面のオプション設定
アプリ制作をされている方だと、「スプレッドシートでできるのは簡単だけど、リレーショナルデータベースみたいに参照とかできたら幅が広がるのになー」と思われた方もいるかもしれません。
安心してください、できますよ!
今のアプリでは、商品が一覧で表示されるだけです。
これではデータ量が増えてくると、とてもみづらくなっていきます。
一応、画面の上にある虫眼鏡ボタンから検索はできるのですが、いちいち検索をかけなければならないというのも不便です。
そこで、次回はデータの参照機能を利用して、お酒の種類(ワインやウイスキーなど)ごとにカテゴライズする方法を書いていきたいと思います。
次回の記事はこちら(Googleの新サービス「AppSheet」でお酒のカタログアプリを作ってみたよ_其の弐)


