はじめに
今回の記事は、前回の記事(Googleの新サービス「AppSheet」でお酒のカタログアプリを作ってみたよ_其の弐)の続きです。
Googleの新サービスである、コードをほとんど書かなくてもアプリが作れちゃうという「AppSheet」というサービスで、
お酒のカタログアプリを作っている最中で、記事が思ったよりも思ったよりも長くなってしまい、今に至ります。
登録したお酒の一覧は表示することができました。
お酒をカテゴリ別で表示できるようにもなりました。
「でも、画面の表示というか、遷移が野暮ったいぞ! 修正じゃい!」というところから始まります。
今回の記事でできること
今回の記事を学ぶと、以下のことができるようになります。
・Slice(条件を絞ったデータ表示)の追加方法
・Sliceを表示するための画面作成
それでは始めていきます。
Sliceの設定
前回の記事では、お酒のカテゴリごとに辿っていって、詳細情報まで表示できるようになりました。
でも、「日本酒」カテゴリを選択したら、素直に日本酒の一覧を出してくれたらいんですよね。
今は、関連情報みたいな感じで表示されます。
普通のアプリであれば、日本酒(種別IID=10)をクリックされたら、
SQLのSELECT文なんかで、「select * from 商品 where 種別ID=10」みたいにして、
日本酒情報を引っ張ってくると思います。
残念なことに僕が試したところ、AppSheetではこのような取得方法はどうやらできなさそうな様子です。
(もしもできるのなら、どなたか教えていただけると嬉しいです)
さて、ここでSliceという機能を利用します。
これは、表示するデータを制限して表示することができる機能です。
これを利用して、日本酒(種別IID=10)だけの表示などをすることが可能となります。
Oracleなどのデータベースで言う所のVIEWの機能ですね。
それでは「Data」>「Slices」>「+ Add New Slice」をクリックします。

続いて、「Row filter condition」をクリックします。
これが、どのような条件でデータを切り出すかという設定を行う場所です。
Sliceという機能のかなめとなる設定です。

「[種別ID]="10"」と入力し、「Save」ボタンをクリックします。

その他にも設定を加えていきましょう。
Slice Name:表示したい名前(今回は「日本酒」と設定)
Source Table:どのテーブルを元にするのかを設定します(今回は「商品」)
Row filter condition:先ほど設定した条件の設定
Slice Columns:表示するデータ列を設定。
「All Columns」:全ての項目を表示
「Custom Columns」:表示したい項目を設定可能。
ゴミ箱ボタンを押すと、非表示にできます。
今回は「種別ID」のみ表示不要にしています。
Update mode:「更新」「追加」「削除」「読み取り専用」を選択。(今回は「読み取り専用」に設定)

Sliceを表示するための画面の設定
Tableを設定した場合は、自動で画面を作成してくれますが、
Sliceを設定した場合は、画面は自動生成されません。
そのため、自分で画面の設定を行う必要があります。
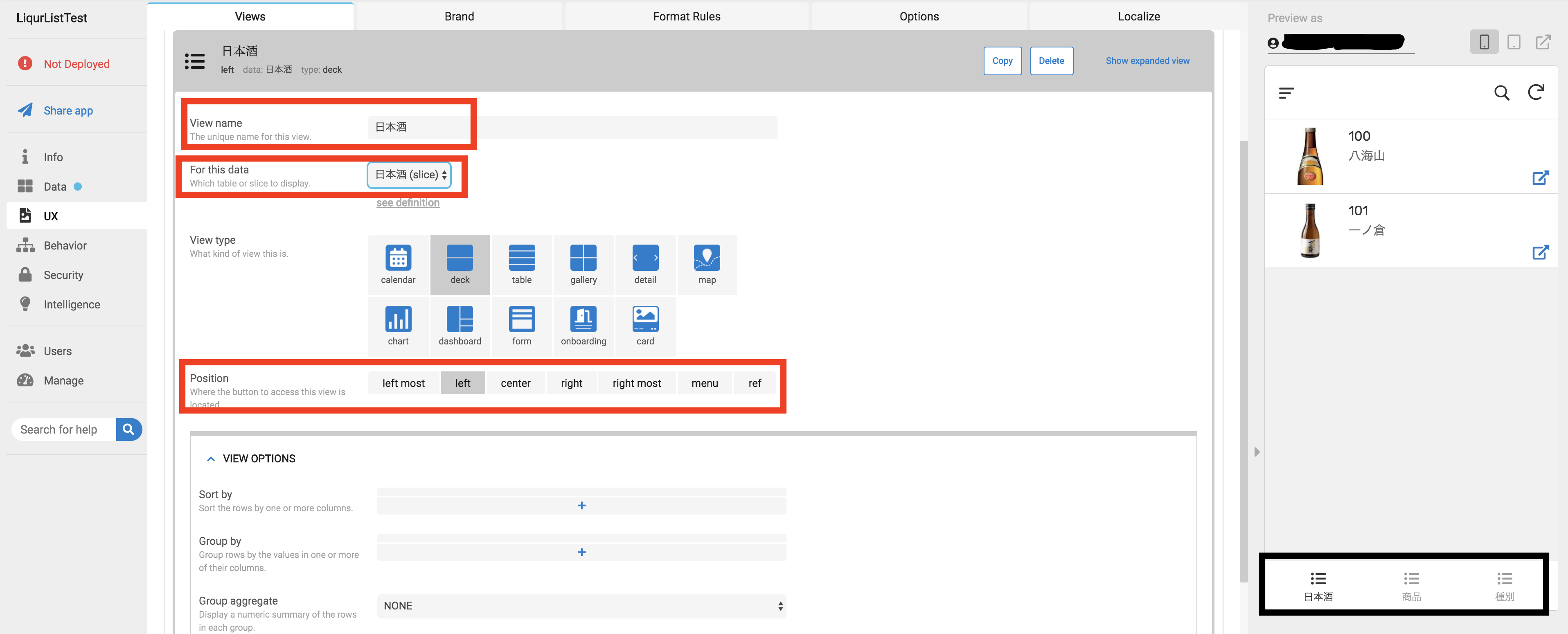
「UX」>「Views」から「+ Add New View」をクリックします。

View Name:画面の名前を設定(今回は「日本酒」)
For this data:画面に表示するデータを設定(今回は「日本酒(slice)」)
Position:遷移ボタンをどこに配置するか。
Positionについて、以下の画面では「left」に設定しています。
画面右のシミュレータでは、3つあるボタンのうち、一番左に「日本酒」ボタンが表示されていることがわかります。

日本酒ボタンは表示不要なので、いったん「menu」に設定しておきます。

ちなみにPositionを「menu」に設定するとどうなるかというと。。
シミュレータ画面の左上にメニューっぽいボタンがあります。
これをクリックすると、

メニュー画面が表示され、ここに「日本酒」画面への遷移ボタンが移動しています。


前回の記事で、「商品」Viewにも設定したように、見た目のオプションを設定していきます。
それぞれ、以下の値を設定します。
Main image:「画像」
Primary header:「商品名」
Secondary header:「none」
Show action bar:OFF(追加のボタンを非表示にする)
これで、見た目はすっきりしました。

では、この日本酒Sliceと同様の手順で、各お酒のカテゴリーも作ってください。
焼酎(種別ID=11)
ウイスキー(種別ID=12)
ワイン(種別ID=13)
ブランデー(種別ID=14)
リキュール(種別ID=15)
各お酒のカテゴリーのSliceを作成できたら、
ついでに、「種別」Viewにも同様の設定を入れます。
Primary header:「種別」
Secondary header:「none」

さてこれで、なんとなく画面ができていきました。
種別Viewでは、カテゴリーが選択できるようになっています。
このカテゴリーを選択したら、

こんな風に遷移すると理想ですよね。
(これは日本酒sliceの画面)

でも現実はこんな画面に遷移してしまいます。

悪くはないですが、なんだかいけてない気がします。
さて、それでは、次回、上記のような理想の画面遷移ができるように、設定していきましょう。
まとめ
今回の設定で以下のことができるようになりました。
・Slice(条件を絞ったデータ表示)の追加方法
・Sliceを表示するための画面作成
次回予告
理想の画面遷移ができるように、設定を加えていきます。
いよいよ、アプリの作成も大詰めです。
次回の記事はこちら(Googleの新サービス「AppSheet」でお酒のカタログアプリを作ってみたよ_其の四(最後))
