【Delphi / C++Builder / Starter 】アプリにWebページ表示機能をかんたんに組み込む
Delphi/ C++Builder ユーザなら TWebBrowserの記事だな、と察しておられるかと思いますが、そのとおりです。
この記事では、TWebBrowserコンポーネントを使って、かんたんにアプリへWebページ表示の機能を組み込む方法をご紹介します。
Webブラウザそのものの開発を行う、といういうよりも、アプリにおいて、一部地図を表示したり、Web上サーバー上にあるhtml情報を引っ張ってきて表示する、という使い方に便利です。
TWebBrowserコンポーネントを使ったモバイルアプリ作成のチュートリアルはエンバカデロのDockwikiに「モバイル チュートリアル:Web ブラウザ コンポーネントを使用する(iOS および Android)」という題名で記載されています。より詳しい情報を知りたい方は、こちらのDocwikiもご参考になってください。
無料で使えるStarter Editionでも、Windows 32bit向け限定ではありますが、作成できます。
Delphi / C++Builder の Starter Edition はこちらの記事をご参考に
すでにDelphi / C++Builder / RAD Studioをお持ちの方は、そのお持ちの開発環境でお試しください。お持ちでない方はトライアル版使って当記事内容を確認できます。トライアル版導入については、こちらを記事をご参照あれ
作成手順のビデオ
作成手順のビデオが公開されています。こちらもどうぞ
アプリへのWebページ表示機能の組み込み
では実際に基本的なWebページ表示機能を持つアプリの作成手順を記載していきます。
IDEの起動とUI設計
まずはUIパーツを配置していきましょう
- RAD Studio を起動します
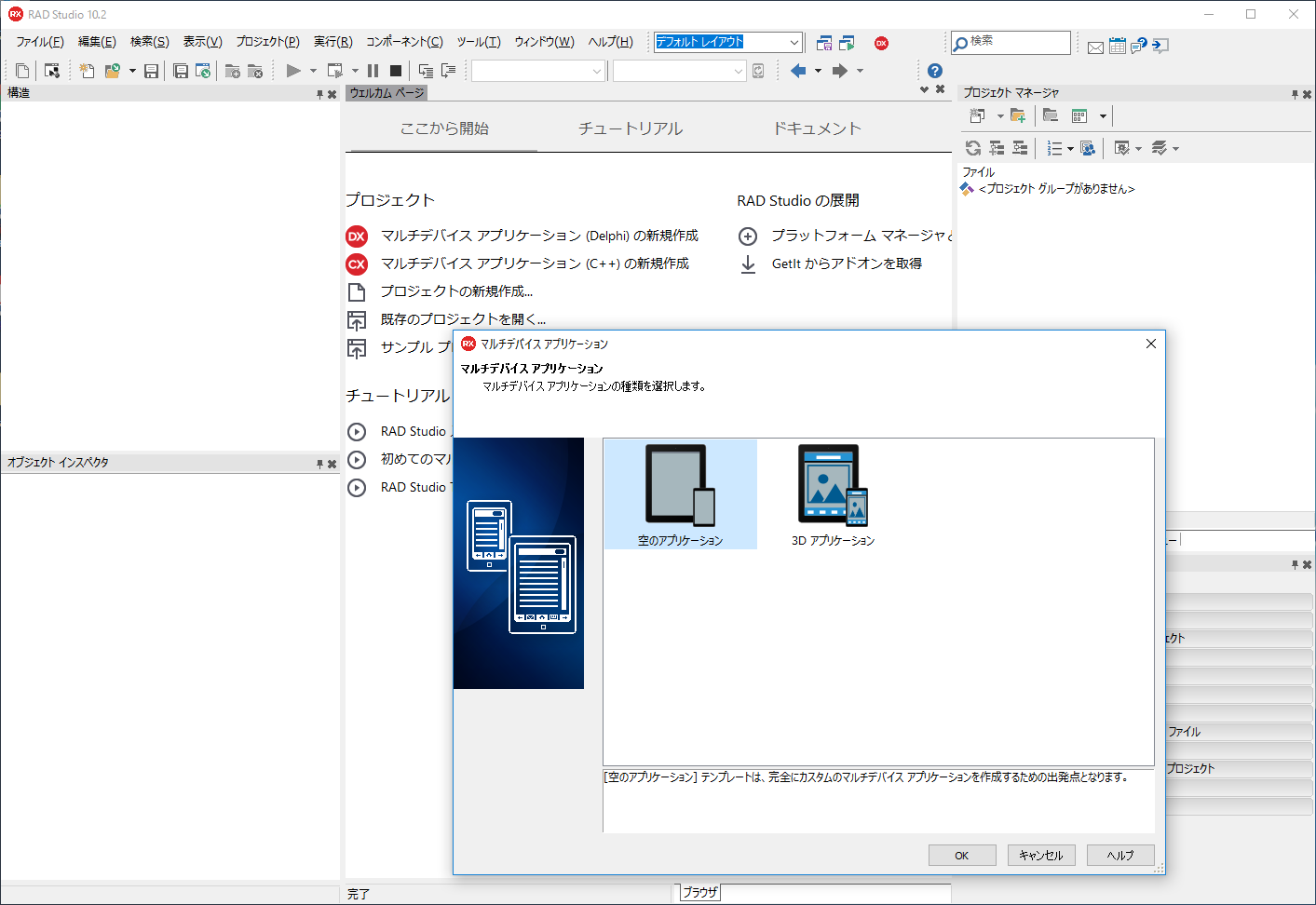
- RAD Studioの初期表示のウエルカムページで 「マルチデバイスアプリケーションの新規作成」 を選択します。
- 表示される空のアプリケーションを選択して、OKボタンをクリックします。

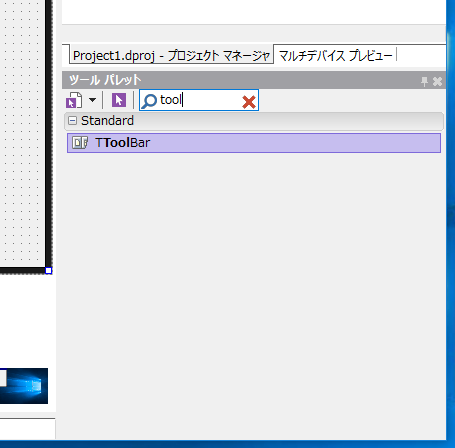
- 基本の空のフォームが表示されます。ここに、右下のツールパレットからTToolbarをドラッグアンドドロップして配置します。検索バーに「tool」と入れると見つけやすいです

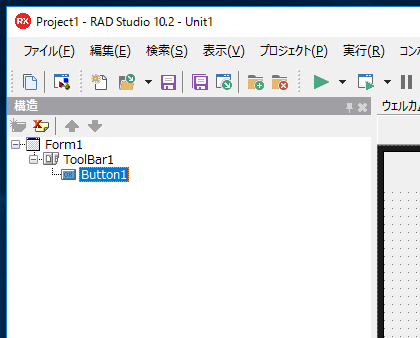
- 合わせてTButtonコンポーネントをToolBarの子として配置します。「Button1」としてToolBarにぶら下がっていることを左上の構造ペインで確認してください

ぶら下がっていなければこの構造ペインでButton1をToolbar1の上にドラッグアンドドロップしてこのようなツリー構造にしておきます
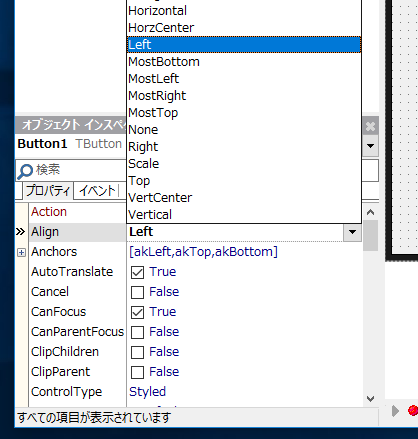
- 「Button1」をクリックして選択状態して、左下のプロパティにあるAlignを「Left」に設定します

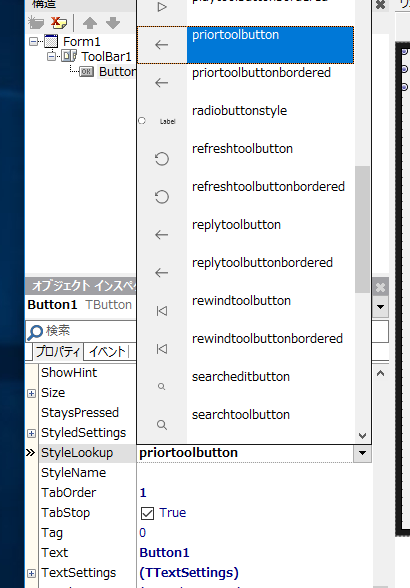
- 同様にプロパティのStyleLookUpを [PriorToolButton]プライアツールボタン に設定

戻るボタンらしく、ビジュアルを変更します。
- 次にTEditをToolBarの子として配置します。「Edit1」として配置されます。
- Edit1のプロパティのAlignを「Client」に設定しツールバーいっぱいに表示します
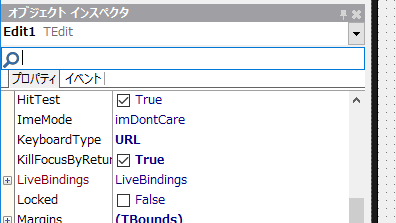
- 同じくプロパティのKeyboardTypeを[URL]に設定して、モバイルデバイスでポップアップキーボードが表示された際に、URL記述に適したキーボードが表示されるようにします
- 同じくプロパティのKillForcusByReturnに[True]をセットして、エンターキー入力時にEdit1からフォーカスが外れるようにセットします

- 次に、Webページを表示するコンポーネントのTWebBrowserをフォームにドラッグアンドドロップします
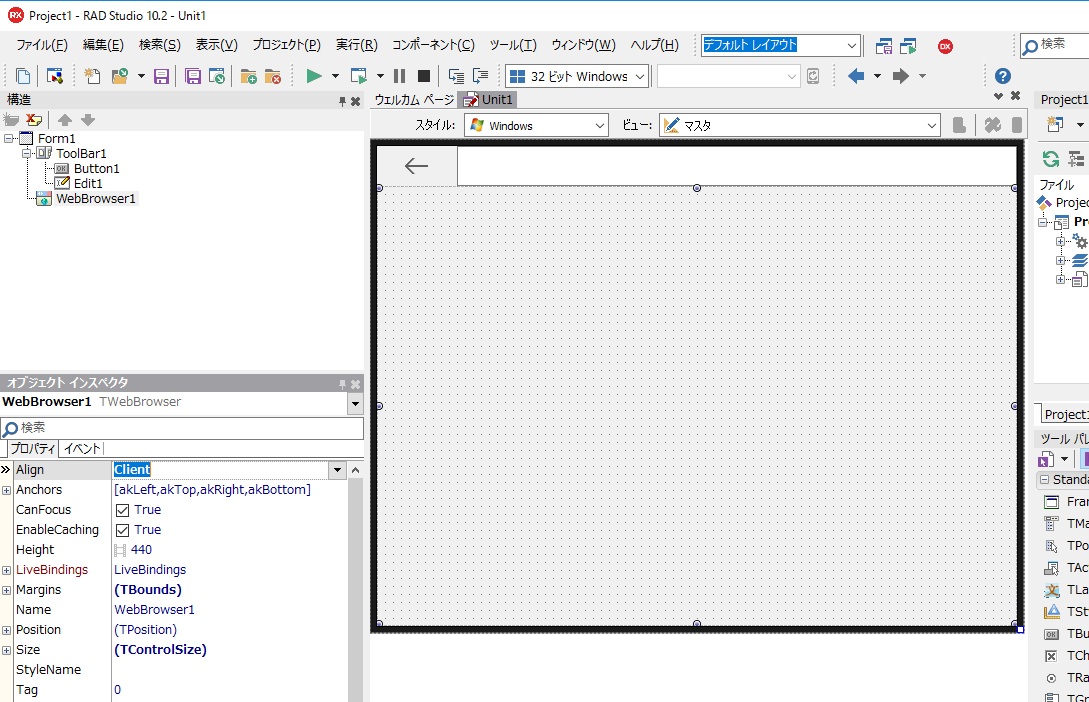
- TWebBrowserのプロパティのAlignに[Client]をにセットして、Form1いっぱいに表示します。

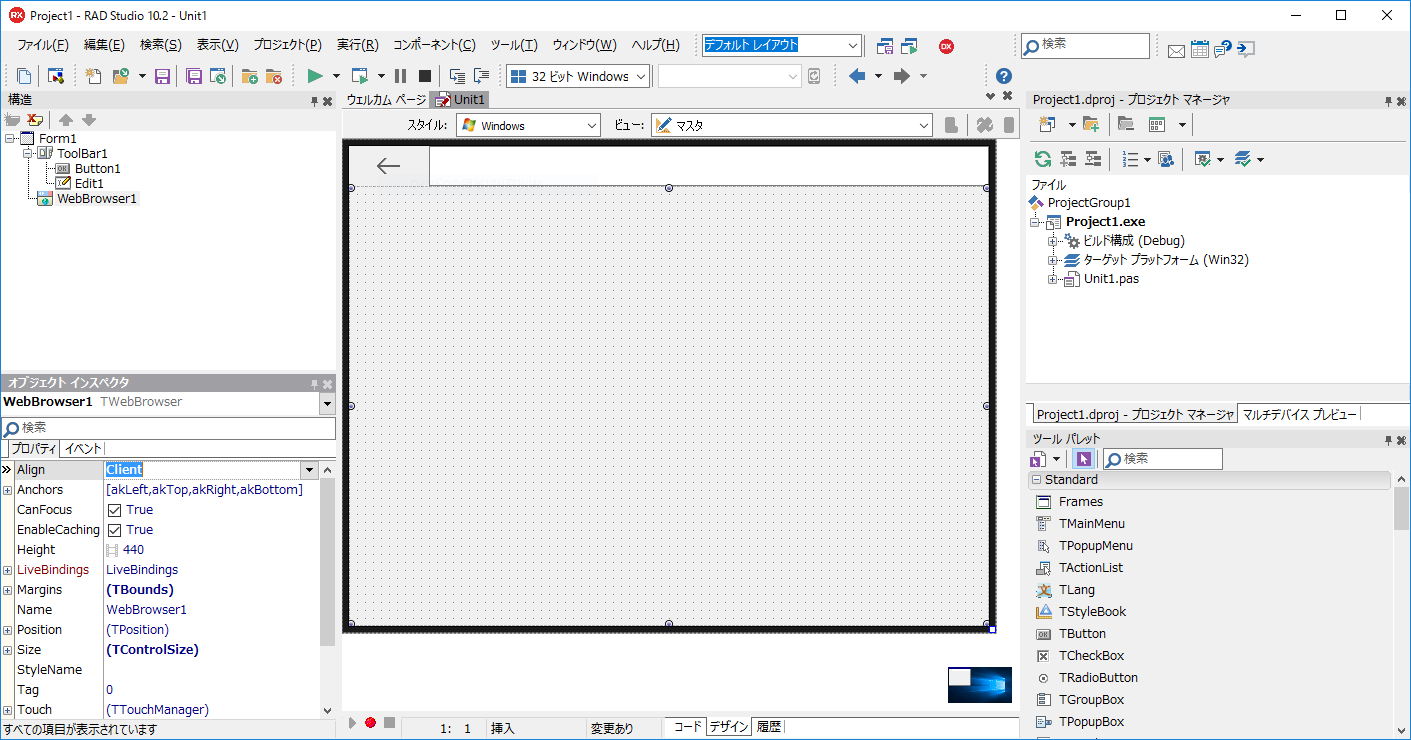
これでUIパーツの設置は終了です。完了後のUIは画面中央、構成は左上の構造ペインのようになっているはずです。

イベントハンドラを記述する
イベントハンドラにコードを書いて実際にTWebBrowserにWebページを表示するようにしていきます。
余談になりますが、この何か動作・何かイベントが発生したときに、どのように動くのか、をプログラミングしていく、この「イベントドリブン」という動かし方、Delphi/C++Builderの基本的なコーディングスタイルですが、わかりやすくてとても好きです。
では実際にWebページを表示させるコードを記述します
エラーハンドリングまでやらず、下記の基本動作実装まで。
- Edit1に入力されてEnterキーが押されたら、Edit1の記載のアドレスのURLをTwebBrowserで開く
- 戻るボタンがクリックされたら前のページに戻る
Edit1記載のURLを表示
- フォーム上、または構造ペイン上のEdit1をクリックして選択状態にします
- 左下のオブジェクトインスペクタにある[イベント]のタブをクリック
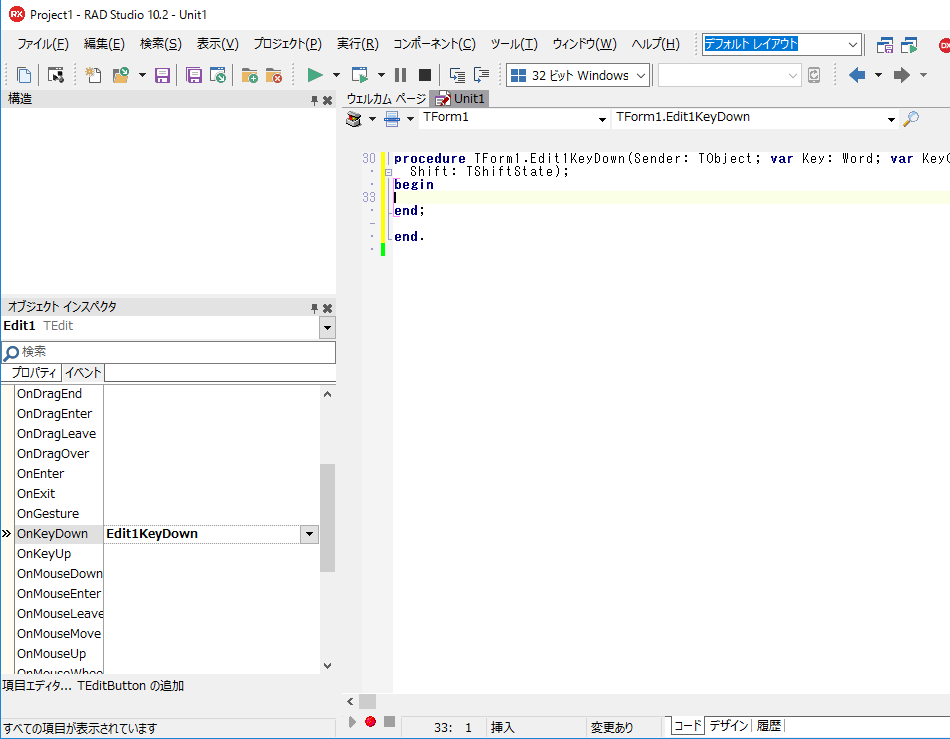
- イベントリストが表示されているので、キーが押された時に発生する(呼ばれる)[OnkeyDown]を見つけ出します。
- OnKeyDownの右側の空白をダブルクリックします。クリックした位置に[Edit1KeyDown]と記述が自動追加され、イベントハンドラのコード記述部分に表示が切り替わります。

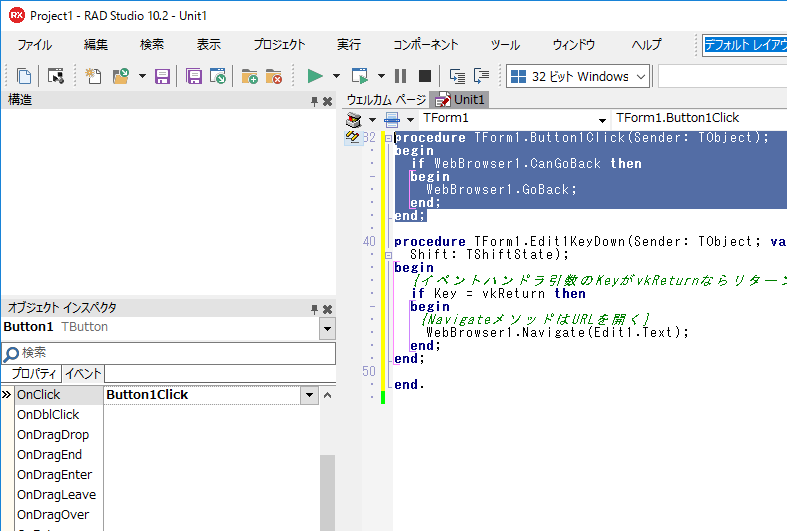
- イベントハンドラでは 押されたたKey情報も引数として渡されているので、Returnキーが押されたかどうかを判定し、Returnキー(vkReturn)が押されたら、入力終了と判断して、Edit1内のテキストをURLとみなし、WebBrowser1で表示を試みます。 コードは下記のようになります。
//Delphiのコード
procedure TForm1.Edit1KeyDown(Sender: TObject; var Key: Word; var KeyChar: Char;
Shift: TShiftState);
begin
{イベントハンドラ引数のKeyがvkReturnならリターンキーが押されている}
if Key = vkReturn then
begin
{NavigateメソッドはURLを開く}
WebBrowser1.Navigate(Edit1.Text);
end;
end;
//Cppのコード
// ---------------------------------------------------------------------------
void __fastcall TForm1::Edit1KeyDown(TObject *Sender, WORD &Key,
System::WideChar &KeyChar, TShiftState Shift)
{ /*イベントハンドラ引数のKeyがvkReturnならリターンキーが押されている */
if (Key == vkReturn) {
/* NavigateメソッドはURLを開く */
WebBrowser1->Navigate(Edit1->Text);
}
}
戻るボタンの動作を実装
- IDEの画面の中央下に[デザイン]と記載されているタブがあります。これをクリックして、UIフォーム表示画面に戻ります
- フォーム上の戻るボタン(Button1)もしくは構造ペインに表示されている「Button1」をクリックして選択状態にします
- オブジェクトインスペクタ内のイベントタブ内にある「OnClick」イベントでマウスクリックされたときのイベントハンドラを記述します。Onclickの左の空白をダブルクリックします(もしくはフォーム上の戻るボタンをダブルクリックでもOK)OnClickに[Button1Click]と記述が自動追加され、イベントハンドラのコード記述部分に表示が切り替わります。

- 戻る URL情報があるか(すでにどこかページを見ているか)を確認後、あるなら、WebBrowser1のメソッドで戻ります。コードは下記のようになります。
//Delphiのコード
procedure TForm1.Button1Click(Sender: TObject);
begin
{CanGoBackメソッドで戻れるURLがあるかの存在確認}
if WebBrowser1.CanGoBack then
begin
{GoBsackメソッドで戻る}
WebBrowser1.GoBack;
end;
end;
//Cppのコード
// ---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
/* CanGoBackメソッドで戻れるURLがあるかの存在確認 */
if (WebBrowser1->CanGoBack) {
/* GoBsackメソッドで戻る */
WebBrowser1->GoBack();
}
}
TwebBrowserのメソッドとして戻れるかどうかのチェックや戻るためのメソッドを使いましたが、詳細情報、他の用意されているメソッド、イベントなどはDocwikiで確認できます。
これで基本的な実装をおえました。次は実行です。
アプリの実行
では、そのままWindows上で実行してみます。
Windows
-
IDE上部左側の緑三角ボタンをクリックするか、Shift + Ctrl +F9キーを押します(F9キーのみでデバッグ実行も可)

-
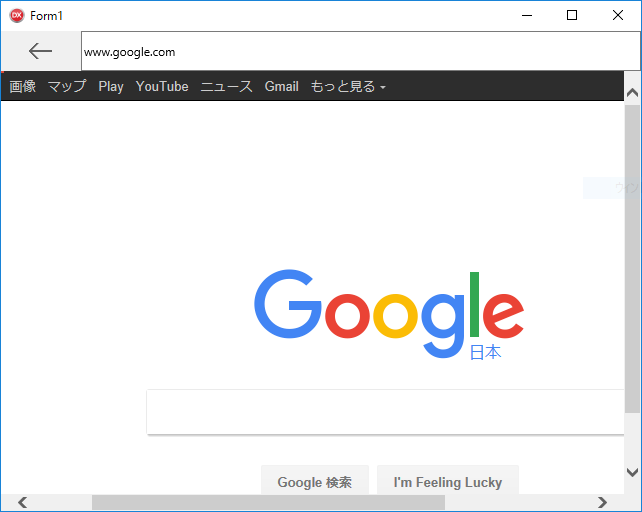
Windows上でアプリが起動してきました。 エディットボックスにURLを入力し、リターンキーを押すとWebページが表示されます。 ここでは www.google.com と入力しています。

iOS
次に、iOS向けにビルドしてみましょう。Delphi / C++BuilderならUI設計、コードも同じままで、IOSでも動作させることができます。先ほどのWindows上で起動していたアプリは終了させておいてください。
Starterユーザーさんは、iOS向けは作れませんのであしからずご了承ください。
また、iOS向けにビルドするにはmacOS機と、XCodeのインストールなど、事前準備が必要です。詳しくはこ知らの記事「【超入門】iOSアプリ開発をDelphi/C++Builderで始めるためのファーストステップ」を参考になり、ご準備ください。
-
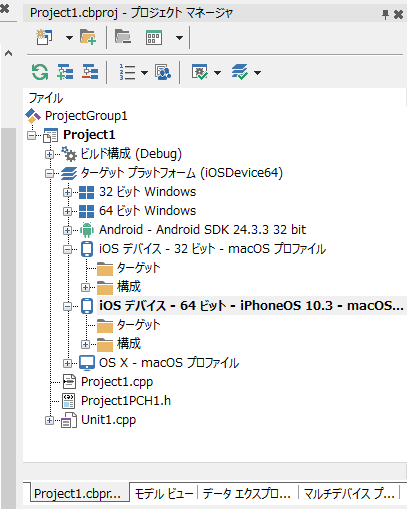
IDE右上のプロジェクトマネージャペインで、「ターゲットプラットフォーム」の[+]をクリックして展開し、iOSデバイス-64ビットをダブルクリックして選択します。

-
Mac側に iOSデバイスを接続して、「PAServer」も起動しておきます。
2.RAD Studio の[ツール] - [オプション]の[接続プロファイルマネージャ]で接続テストで接続できてい
ることを確認します。 -
プロジェクマネージャーのターゲットプラットフォーム [iOS デバイス64ビット」のツリー下の「ターゲット」を右クリックして「更新」し、表示されたiOSデバイスをダブルクリックして太文字選択状態にします。

-
IDE上部左側の緑三角ボタンをクリックするか、Shift + Ctrl +F9キーを押します(F9キーのみでデバッグ実行も可)
-
ビルドが終了すると、RAD Studioが PAServerを通じて、アプリをiOS 機に送り込み、iOS機上でアプリがl起動してきます
 iPhone7での画面です。edit1 に www.embarcadero.com/jp を入力してエンバカデロWebページを表示しました。キーパッドもURL入力向けに適したキー配列のものが表示されています。
iPhone7での画面です。edit1 に www.embarcadero.com/jp を入力してエンバカデロWebページを表示しました。キーパッドもURL入力向けに適したキー配列のものが表示されています。
おわりに
このように、TwebBrowserコンポーネントを使用してアプリにWebページ表示機能を加えることができます。季節ごとや、時間ごとで変わるような情報をアプリ内で表示したい場合など、Webサーバー側にHTMLをおいといて、それを表示するように作りこめば良いかもしれませんね。
