【Delphi / C++ Builder / Starter】3Dアプリケーションに、視点 カメラを追加してみよう
以前、「クロスプラットフォーム開発環境 Delphi / C++Builder で 3D表示のアプリを作る」の題名で、3D表示のアプリの作成をご紹介しましたが、今回、この3Dのアプリに、「カメラ」機能を加え、このカメラからの視点で3D表示を行う方法をご紹介します。
以前の「3D表示のアプリを作る」ではアニメーションを使って3Dの球体をくるくると回しましたが、今度は視点カメラのほうを、3Dの物体を中心に動かして、くるくる回っているように見せます。
余談ですが、Delphi / C++Builder はコンポーネントが豊富にあって、本当にアプリを作るのが楽です。コードを書く量が少ない!
話を戻します。
3Dモデルを作ったアプリの作成は、無料で使えるStarter Editionでも、Windows 32bit向け限定ではありますが、作成できます。
Delphi / C++Builder の Starter Edition はこちらの記事をご参考に。
すでにDelphi / C++Builder / RAD Studioをお持ちの方は、そのお持ちの開発環境でお試しください。お持ちでない方はトライアル版使って当記事内容を確認できます。トライアル版導入については、こちらを記事をご参照ください。
作成手順のビデオ
作成手順のビデオが公開されています。こちらもどうぞ
3Dアプリの作成と視点カメラ、そしてコーディング
大きく分けて3つのセクションで説明していきます。
- 3Dアプリ作成
- 視点カメラの追加
- 視点(カメラ)を動かすコーディング
3Dアプリ作成
まずは基本となる3Dの物体表示するアプリを作ってまいります。下記手順をご参照ください。
-
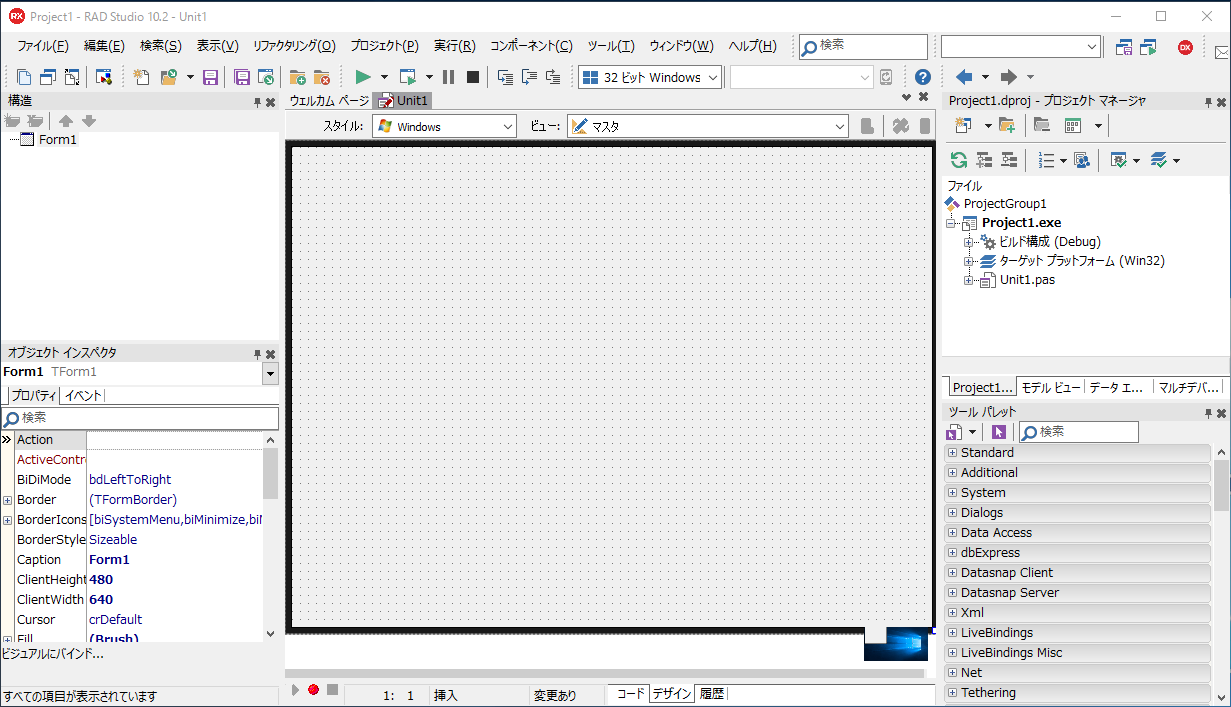
RAD Studioを起動
-
Welcomeページにおいて「マルチデバイスアプリケーションの新規作成」をダブルクリック
3.「空のアプリケーション」を選んで[OK] ボタンをクリックして、空のフォームを作ります

-
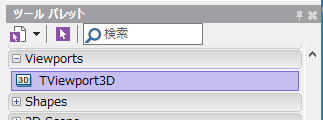
右下のツールパレットから[TViewPort3D]をフォーム上にドラッグアンドドロップします。「ViewPoert3D1」という名称で配置されます

-
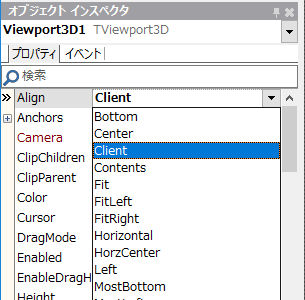
「ViewPoert3D1」を選択状態のまま左下のオブジェクトインスペクタにあある「プロパティ」タブの中にある「Align」プロパティを[Client]にに設定し、フォームいっぱいに広げます

-
「Color」のプロパティも変えて色をつけておきます。ここではLightPinkを使用しました
-
ツールパレット内の3D Shapesのグループの中にカテゴライズされているTCube(正六面体)をダブルクリックしてフォーム上に配置します。「Cube1」という名称で配置されます
-
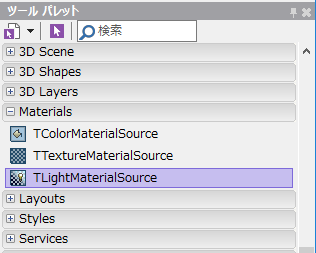
3Dの物体表面のテクスチャを張り付けるコンポーネントを用意します「TLightMaterialSource」コンポーネントをドラッグアンドロップして配置します

TLightMaterialSourceは張り付けるテクスチャと光源の光の当たり具合をミックスしたビジュアルを与えてくれます -
TLightMaterialSourceの「Texture」プロパティの(Bitmap Empty)と表示されている部分をダブルクリックして、「ビットマップエディタ」を開きます
-
ビットマップエディタの[読み込み]ボタンをクリックして、張り付けるべき画像を選択して[OK]をクリックしてビットマップエディタを閉じます。これでTLightMaterialSourceがはりつけるべき画像を保持している状態になりました
-
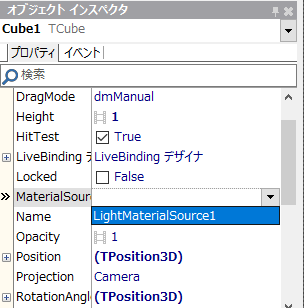
「Cube1」をクリックして選択状態にしてCube1のプロパティのMaterialSourceのドロップダウンボックスからLightMaterialSource1をセットします。これでCube1のテクスチャとしてLightMaterialSource1のもつ画像を使う、という設定ができました

-
まだこの時点ではCube1上にテクスチャ(画像)は現れません。TLightMaterialSourceは光源とテクスチャをミックスしますので、光源を設定する必要があります。ツールパレットからTLightコンポーネントをViewPort1上に配置してください。「Light1」という名称で配置されます
-
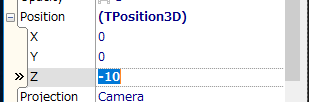
Light1 のPositionプロパティの左側の[+]をクリックして展開し、Zプロパティに [-10]を設定し、Light1の位置を見えやすいところへ変更しておきます

-
光をななめから充てるように「Light1」の「RotationAngle」プロパティの「X」に[-45]、「Y」に45を設定します
-
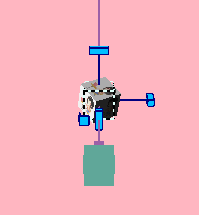
3Dのコンポーネントはつまみを触って角度を変えることができます。Cube1をクリックて表示されるツマミをドラッグして角度をかえてみましょう
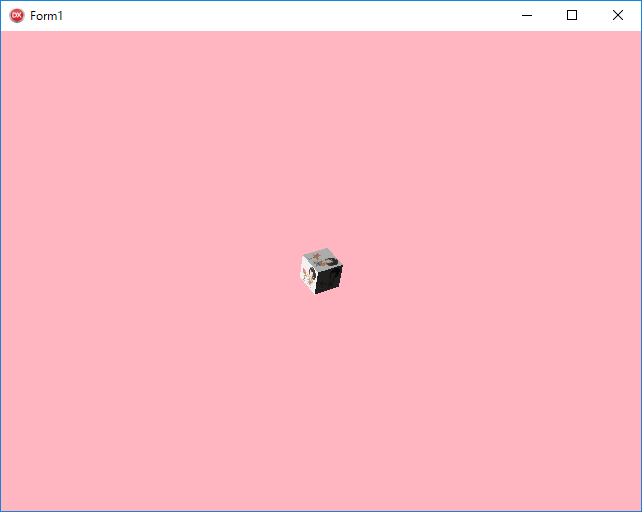
これで3D の基本アプリは完成。ここまできたら、一度実行してみましょう。Shift+Ctrl+F9キーを押すか、上部の緑の三角ボタンをクリックして実行します。

このようにテクスチャが張られた、光源による明暗のが表現された3DのCube1が表示されています。
視点カメラの追加
では次に、カメラを配置していきます。
- カメラは「TCamera」コンポーネントです。これを「ViewPort1」上に配置します。「Camera1」として配置されます
- 「Camera1」の「Position」プロパティの「Z」に[-5]を設定し少しユーザー手前側にひいておきます(デフォルトで-5 が設定されているはず)
- 「TViewPort3D」はカメラコンポーネントがなくとも3D表示ができるように「デザインカメラ」という設計時の視点と同じ表示をするデフォルトカメラを持っているので、それを使わないようにするため、「ViewPort3D」の「UsingDesginCamera」プロパティを[False]に設定します
- 同じく「ViewPort3D」の「Camera」プロパティに[Camera1]を設定します(自動で、既に設定されているはずです)。これでCamera1を視点として設定できました。
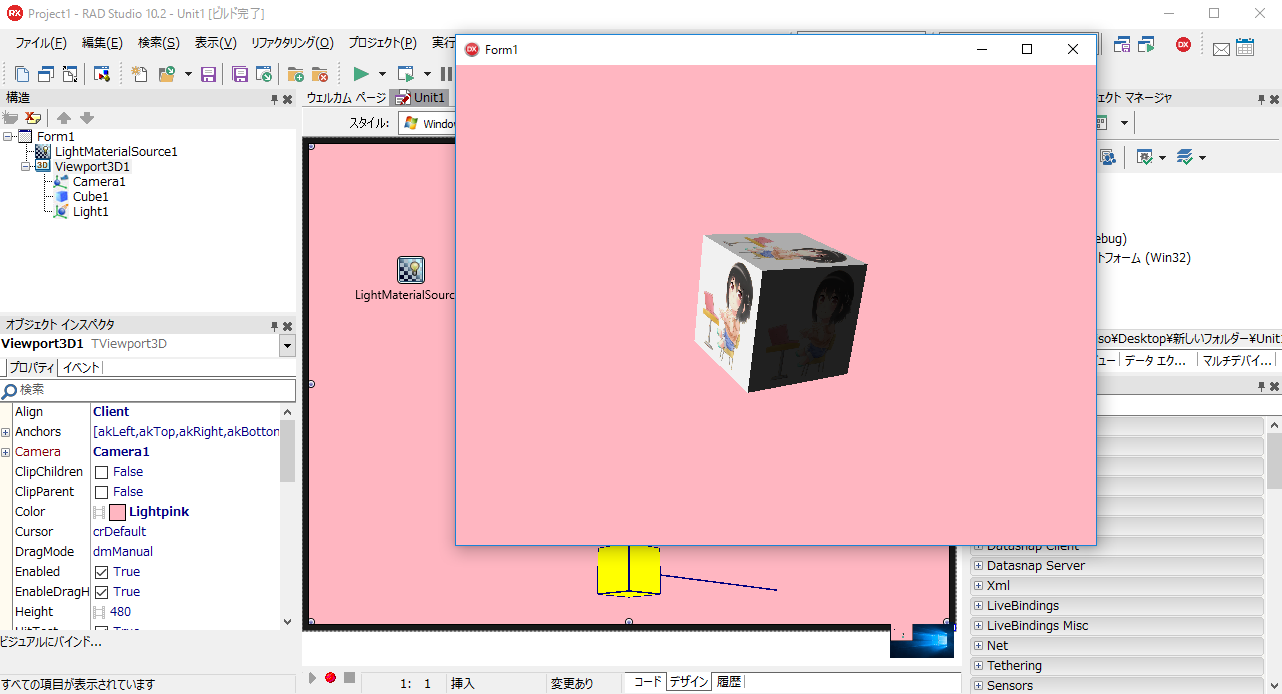
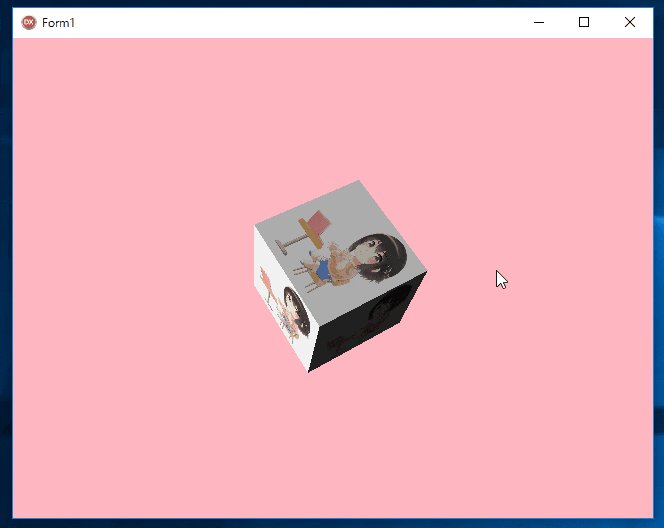
実行してみると、カメラ視点でより大きく表示されたCubeが表示されます。

さて、カメラを動かして視点をかえることができますが、Camera1のPositionやRotationAngleプロパティの数値を変更してもターゲットとなるCubeコンポーネントはフレームアウトしてしまいます。そんなときに使えるのがこの TDummyコンポーネントを使ったテクニックです。TDummyは見えないコンポーネント、いわゆるダミーとして使います。Camera1コンポーネントをTDummyの子としてセットし、TDummyダミーをローテーションさせることによりカメラをターゲットの方向に向けたまま衛星軌道のように移動することができます。
これらの手順は下記の通り
- 「TDummy」をダブルクリックして配置します。「Dummy1」として配置されます。点線で表されている透明なコンポーネントがCube1と同じ位置に配置されているはずです

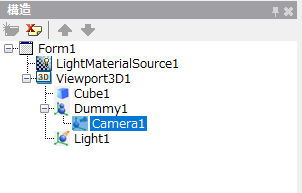
- 左上の「構造」ペインでCamera1をDummy1の上にドラッグアンドドロップして、Dummy1の子として「Camera1」を設定します。

この状態で、Dummy1のRotationAngleの値を変えてみると、Camera1も一緒にローテーションすることがおわかりいただけると思います。
視点(カメラ)を動かすコーディング
ではこのローテションをマウスで操作できるようにイベントハンドラでプログラミングしていきます。
今回は、マウスのドラッグに合わせてDummy1のローテーションプロパティの値を変更し、カメラ(視点)を動かしていきます。
まずはマウスのドラッグを開始した位置を記録しておくためのイベントハンドラを書きます。
- ViewPort3Dをクリックして選択状態にして、オブジェクトインスペクタ内のタブ「イベント」をクリックしてイベント一覧を表示させます。
- マウスボタンダウンのイベント OnMouseDownの右側をダブルクリックして、OnMouseDownイベントハンドラを記述するコードエディタへとジャンプし、下記コードを書きます
Delphi : Interface部にあるTForm1のPrivate記述も合わせて記載しています
type
TForm1 = class(TForm)
Viewport3D1: TViewport3D;
Cube1: TCube;
LightMaterialSource1: TLightMaterialSource;
Light1: TLight;
Camera1: TCamera;
Dummy1: TDummy;
procedure Viewport3D1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Single);
private
{ private 宣言 }
FDown : TPointF; //マウスダウン初期位置記憶用
public
{ public 宣言 }
end;
var
Form1: TForm1;
implementation
{$R *.fmx}
procedure TForm1.Viewport3D1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Single);
begin
FDown := PointF(X, Y);
end;
C++Builder : ヘッダーとcpp部
//--Unit.hに記述
//---------------------------------------------------------------------------
class TForm1 : public TForm
{
__published: // IDE で管理されるコンポーネント
TViewport3D *Viewport3D1;
TCube *Cube1;
TLight *Light1;
TLightMaterialSource *LightMaterialSource1;
TCamera *Camera1;
TDummy *Dummy1;
void __fastcall Viewport3D1MouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift,
float X, float Y);
private: // ユーザー宣言
TPointF FDwon;
public: // ユーザー宣言
__fastcall TForm1(TComponent* Owner);
};
//--unit1.cppに記述
//---------------------------------------------------------------------------
void __fastcall TForm1::Viewport3D1MouseDown(TObject *Sender, TMouseButton Button,
TShiftState Shift, float X, float Y)
{
FDwon = PointF(X,Y);
}
ここではイベントハンドラの引数として、マウスボタンダウンの位置をXとYで知らせていくれます。つまり、これがマウスのドラッグを始める前のドラッグ開始のポジションXとYになります。これを覚えておき、ドラッグ時に開始点からどの程度動いているかを差し引きで移動距離を算出するのに使います。
そのためTFormのクラスのプライベート変数として XとY座標を記憶しておく TPointF型の FDownフィールドを作っています。
マウスダウン発生時に、そのマウスダウンのXとYを PointFファンクションを使ってTPointF型の値として、FDownに代入しています。
次にマウスがドラッグされたときのイベントハンドラを書きます
- ViewPort3Dをクリックして選択状態にして、オブジェクトインスペクタ内のタブ「イベント」をクリックしてイベント一覧を表示させます。
- OnMouseMoveがマウスが動いている時に呼ばれるイベントハンドラです。同様にダブルクリックしてイベントハンドラの記述するコードエディタへジャンプし、下記コードを書きます
Delphi のコード
procedure TForm1.Viewport3D1MouseMove(Sender: TObject; Shift: TShiftState;
X, Y: Single);
begin
if ssLeft in Shift then
begin
Dummy1.RotationAngle.X := Dummy1.RotationAngle.X - (Y - FDown.Y);
Dummy1.RotationAngle.Y := Dummy1.RotationAngle.Y + (X - FDown.X);
FDown := PointF(X, Y)
end
end;
C++Builderのコード
//---------------------------------------------------------------------------
void __fastcall TForm1::Viewport3D1MouseMove(TObject *Sender, TShiftState Shift, float X,
float Y)
{
if (Shift.Contains(ssLeft)) {
Dummy1->RotationAngle->X = Dummy1->RotationAngle->X - (Y - FDown.Y);
Dummy1->RotationAngle->Y = Dummy1->RotationAngle->Y + (X - FDown.X);
FDown = PointF(X,Y);
}
}
マウスが動いている時、マウスのボタンが押されたまま動いているか、つまり、ドラッグ 動作中であるか判定する為、イベントハンドラの引数 Shiftをチェックします。この引数のTShiftState型はキーの状態を知らせてくれるキーフラグの束であります。
ドラッグ時に押されているべき、マウスの左ボタンは、ssLeftです。これらのキーの値が複合してのShiftの中にはいってきますので、 このssLeftがShiftのメンバに入っているか判定するには in を使って入っているかチェックしています。
入っていれば、Dummy1をローテションしてその子であるカメラを移動させていきます。
Dummy1 のRotationAngleプロパティのXに 入れるのは、現在のXの値に対して、このイベントハンドラで引数として渡されているYの値と、元のマウスの位置の差、つまりマウスが動いた分の値を引いて計算しているいわゆる移動距離分を差し引いた値です。
同様にに Dummy1 のRotationAngle プロパティのY も移動距離分の値だけ変更します。
ローテンションさせた後は、MaouseMoveイベントで渡されている現在のマウスの位置の値、XとYを新たなマウス位置としてFDownに入れておいています。
実行
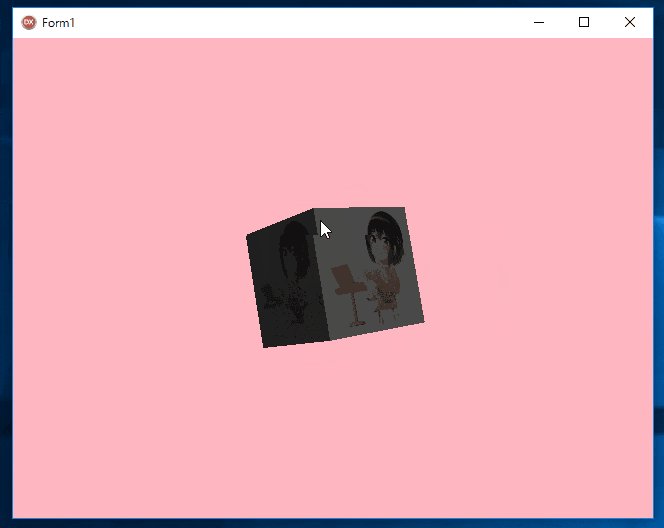
これでコーディングができました。実行してみるとマウスダウン&ドラッグでDummy1のローテーションが行われ、そのDummy1にくっついているCamera1も回って視点が変わり、このCubeの見方をくるくると変える様子が見て取れます。

おわりに
3D表示アプリにカメラコンポーネントを加えて視点を変えてみました。カメラコンポーネントの位置を連続して動かすことで、上記実行例のように物体側がくるくる回っているよう見せることもできますので、応用で様々な使い方ができます。