自然言語でWebサイトが作れるサービスは便利な反面、ブレやすいのがネックです。そのネックを解消するため、HTMLのようなプロンプトを考案しました。「(川合式)日本語コーディングプロンプト」と呼んでいます。例はCreateを使っていますが、v0でも同じような出力になると思います。
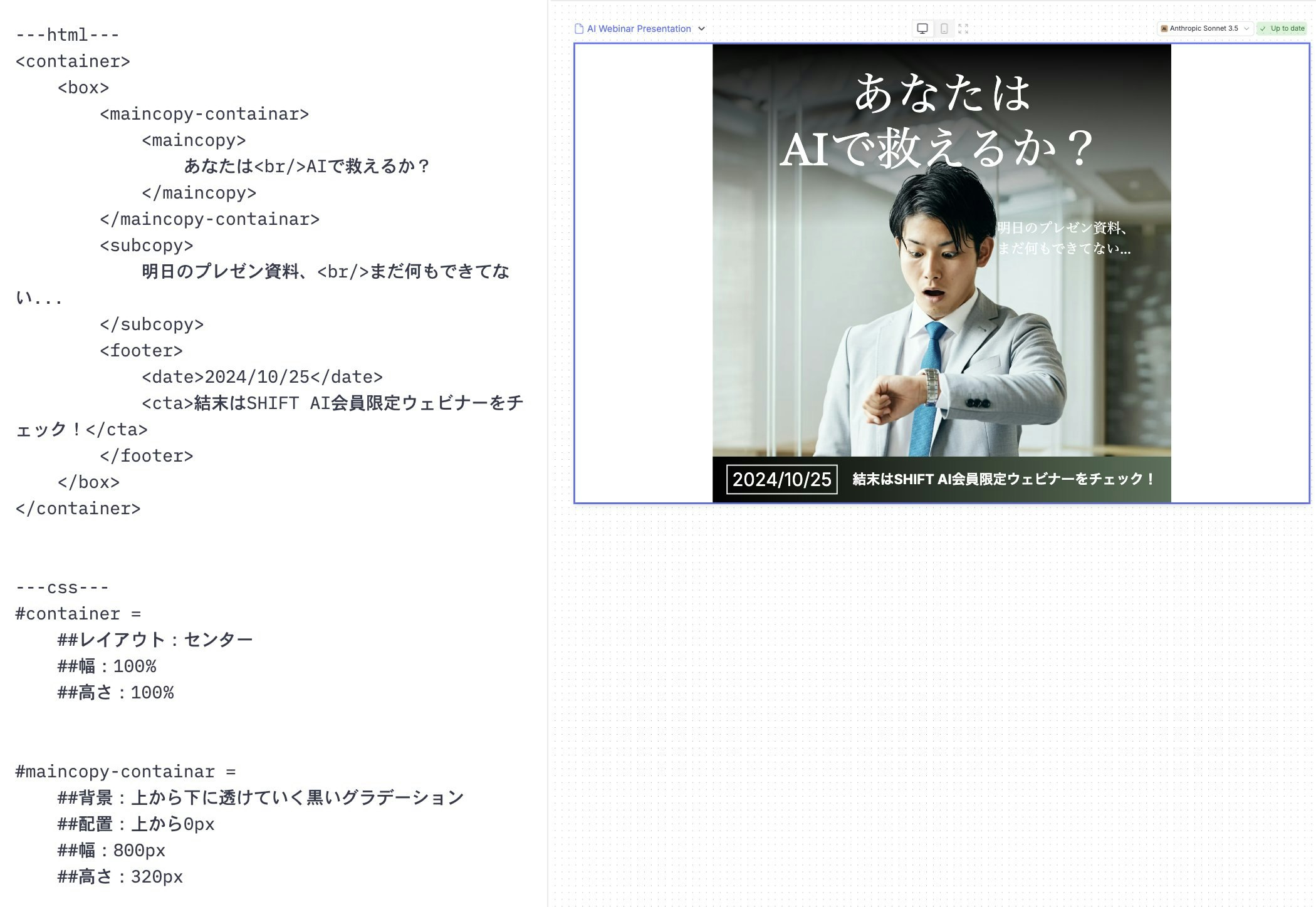
Createの出力結果
コードのようにプロンプトを書くことで、出力結果のブレが最小限におさえることができます。

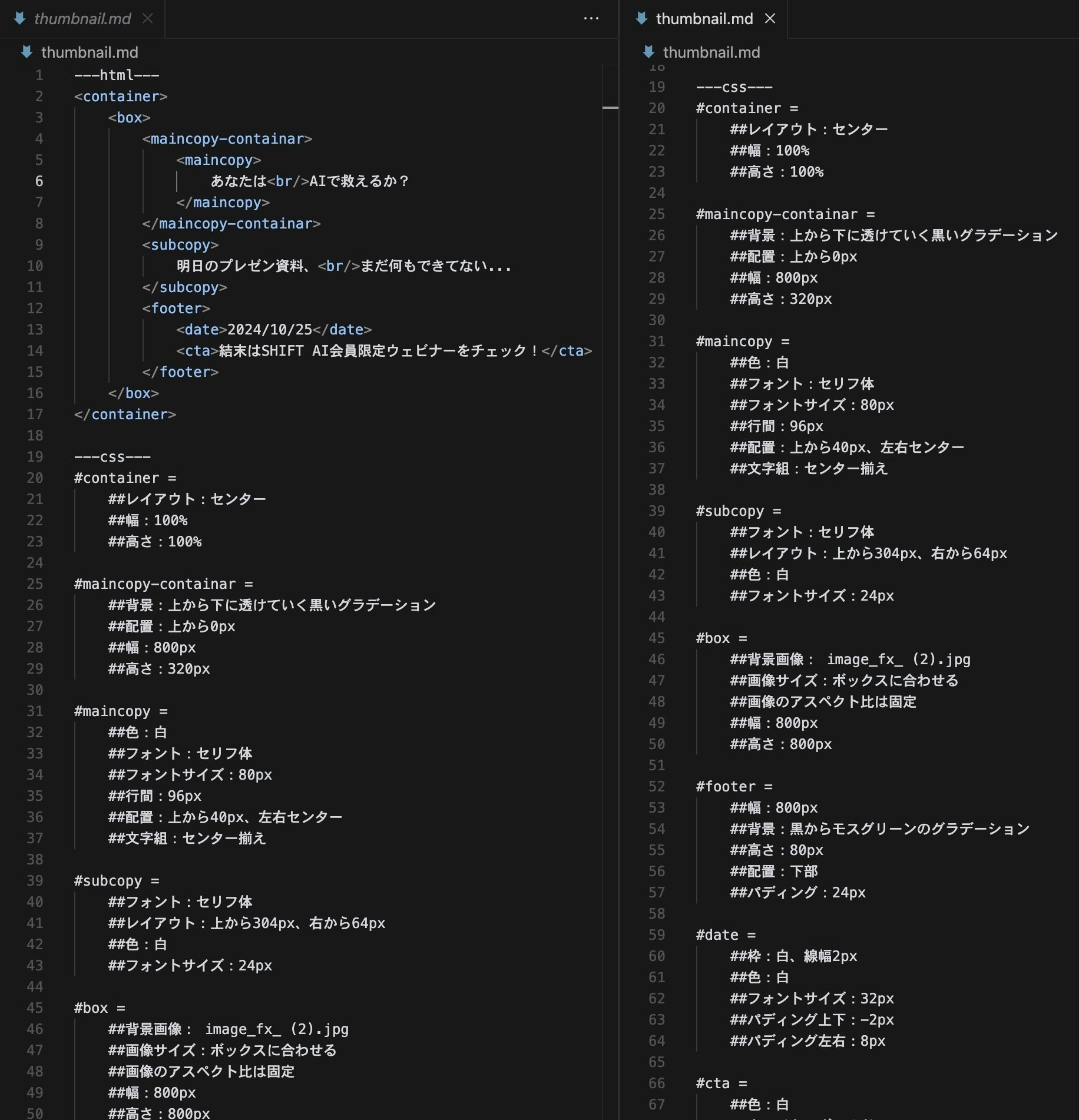
Cursorでプロンプトを作成
補完やテキスト生成・修正をしてくれるので、プロンプトを書くならCursorが便利です。

プロンプト
下記をコピペして試してみてください。
---html---
<container>
<box>
<maincopy-containar>
<maincopy>
あなたは<br/>AIで救えるか?
</maincopy>
</maincopy-containar>
<subcopy>
明日のプレゼン資料、<br/>まだ何もできてない...
</subcopy>
<footer>
<date>2024/10/25</date>
<cta>結末はSHIFT AI会員限定ウェビナーをチェック!</cta>
</footer>
</box>
</container>
---css---
#container =
##レイアウト:センター
##幅:100%
##高さ:100%
#maincopy-containar =
##背景:上から下に透けていく黒いグラデーション
##配置:上から0px
##幅:800px
##高さ:320px
#maincopy =
##色:白
##フォント:セリフ体
##フォントサイズ:80px
##行間:96px
##配置:上から40px、左右センター
##文字組:センター揃え
#subcopy =
##フォント:セリフ体
##レイアウト:上から304px、右から64px
##色:白
##フォントサイズ:24px
#box =
##背景画像: image_fx_ (2).jpg
##画像サイズ:ボックスに合わせる
##画像のアスペクト比は固定
##幅:800px
##高さ:800px
#footer =
##幅:800px
##背景:黒からモスグリーンのグラデーション
##高さ:80px
##配置:下部
##パディング:24px
#date =
##枠:白、線幅2px
##色:白
##フォントサイズ:32px
##パディング上下:-2px
##パディング左右:8px
#cta =
##色:白
##ウエイト:ボールド
##フォントサイズ:24px
チャットで進めたい方向け
チャットで雑に対話しながら作りたい人向け。Webサイトが完成したら、議事録を残すように、「日本語コーディングプロンプト」にまとめましょう。チャットで下記をペーストするだけでプロンプトにしてくれます。
チャットでWebサイトを作り始める
「日本語コーディングプロンプト」にまとめる
↓コピー用
このサイトを完全に生成するためのプロンプトを作成してください。
下記の形式に沿ってください。文字情報も、デザインも全て再現できるようにしてください。
---html---
<container>
<section>
</section>
</container>
---css---
#section =
##色:白
##フォント:セリフ体
##フォントサイズ:80px
##行間:96px
##配置:上から40px、左右センター
##文字組:センター揃え
##フォントスタイル:通常
##フォントウェイト:通常
##テキストアライン:センター
##テキストシャドウ:なし
##マージン:0
##パディング:0
##テキストトランスフォーム:なし
##ホワイトスペース:ノーマル
##オーバーフロー:隠す
##ディスプレイ:ブロック
##ボーダー:なし
##背景色:透明
詳細は以下のポストで紹介しています。
https://x.com/kawai_design/status/1840382024856785075

