aratana Advent Calendar 2018 12日目の記事です。
11日目の記事は新卒@amynakaharaさんの業務で使うGitコマンドはGUIでも使用できるのかでした。
入社してはじめてgitを触る人も多く、git操作に苦戦する人も多いと思います。
なので入社後はじめてgitに触る人に読んでほしいと思う記事の1つです。
私の記事では無料の範囲内で出来るサイトパフォーマンスの見える化について書いていこうと思います。
サイトパフォーマンスってなに?
サイトパフォーマンスとは、文字通りサイトのパフォーマンスです。
どのような指標を扱うかというと、サイトの描画にかかる時間を軸に考えます。
パフォーマンスの良いページの例を上げると、阿部 寛のホームページはすごく早くパフォーマンスの良いサイトと言えます。
このサイトパフォーマンスというものはすごく大事です。
コンテンツがどんなに良くても重くて見ることが出来ないサイトではコンテンツの評価もされません。
サイトパフォーマンスが悪いと、離脱率が上がるというデータも出ています[1]。
今回はサイトパフォーマンスを見えるようにし、改善につなげるきっかけを作る内容を書きました。
計測する
こちらのgas-webpagetestを使用しました。
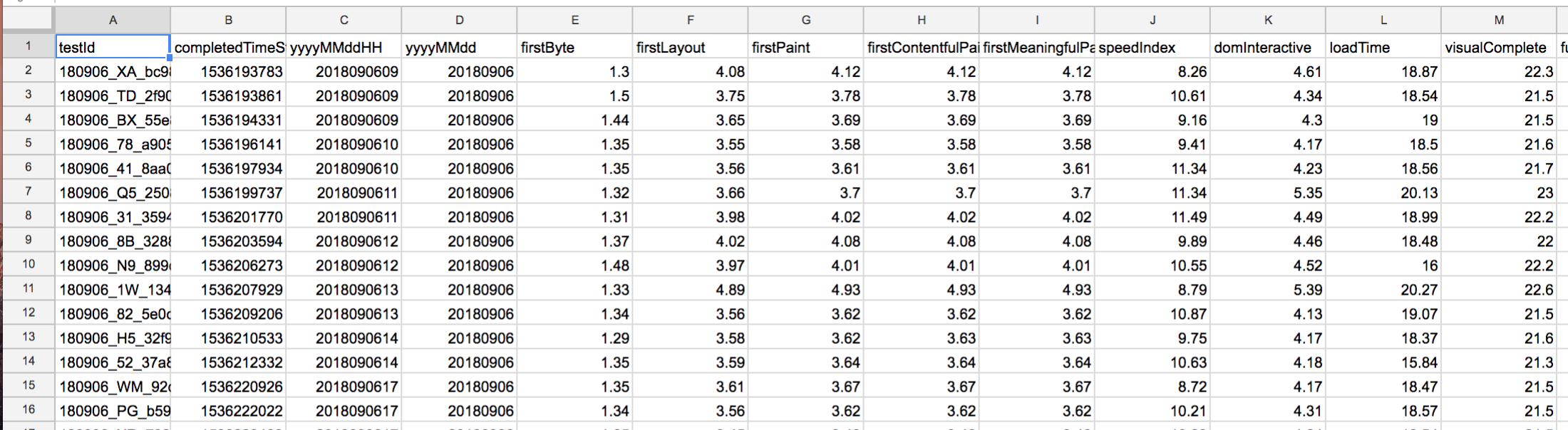
こちらはGASのトリガーを使い、webpagetest-APIの結果をスプレッドシートに保存していくスクリプトです。下記画像のようにデータが溜まっていきます。
こちらを使い、サイトパフォーマンスのデータを数字としてスプレッドシートに保存していきます。
このデータ蓄積を2週間くらい計測してみると、だいたいの傾向が見えてきます。
グラフにする
グラフ化するために、Google Data Studioを使います。
集めたデータを評価するための方法として、同じようなデータを集めると比較し評価しやすいです。
たとえば目標にしているサイトや、自身のサイトと似たようなサイトのデータを集めると比較対象としては有効です。比較のため4サイト計測しました。
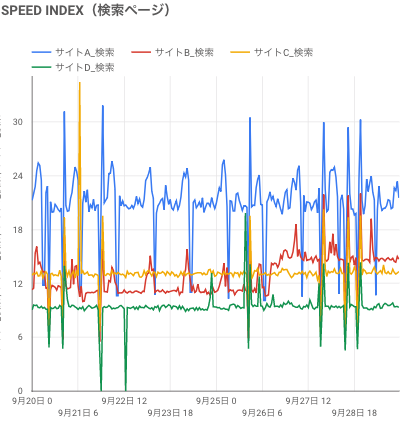
今回グラフとしてお見せしている評価値はSPEED INDEXを使っており、サイトパフォーマンス全体の傾向が掴める指標のひとつです。
グラフからわかること
SPEED INDEXは数字が大きいほど描画にかかる時間が長くなる指標です。そのため数字の大きいサイトAは、数字の小さいサイトDに比べて重いことがわかります。
また赤色のサイトBは9月26日を境にSPEED INDEXの値が大きくなっています。この日変更した内容が影響しているのか、この日以降のデータもサイトパフォーマンスが悪くなった状態で安定してしまいました。
このようにサイトパフォーマンスが見えるようになると、普段気にしないプログラムの計算時間の影響を見てとれるようになります。
改善する
計測をしたら、その値を使ってパフォーマンスの改善を考えていきます。
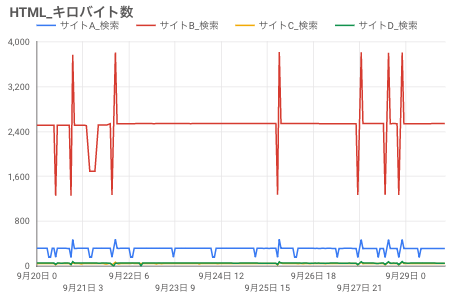
例えば下記グラフはhtmlのファイルサイズをキロバイト単位で表示しています。
一目瞭然で赤色のサイトB_検索ページはファイルサイズが他のサイトに比べて平均値より大きいことがわかります。
サイトB_検索のhtmlの中身を確認すると、使用していないのにスクリプトで自動生成しているソースが2MB近くあり、その無駄を削減することで描画開始が2.6秒程度早くなりました。
こうしてサイトのどこが弱点なのかを掴み、どう改善するとどう効果があるのかを把握することができます。
まとめ
サイトパフォーマンスを数字として掴むことって、普段自分のサイトパフォーマンスってどうなんだろう?使いやすいのだろう?を客観的に説明出来るようになります。
また自分の組んだスクリプトが与える、時間的影響も視覚的にみることができ、改善するためのきっかけづくりにもできました。
コンテンツ重視のサイトであればあるほど、パフォーマンスを把握しやすい状態での開発が望まれます。
明日のaratana Advent Calendar 2018
明日のaratana Advent Calendar 2018は新卒の迫地くんの投稿です!
楽しみにしています!!!
参考
[1]3秒が許容範囲 - Webサイトのパフォーマンスが重要な理由
[2] Webpagetestから始める継続的パフォーマンス改善