はじめに
こんにちは!
最近ショッピファイの構築していく際に色々なアプリを試していて、気になったアプリがあったので皆さんに共有していきたいと思います!
まず、タイトルなのですが、「LINE誘導ボタンらくらく設置|リテリア LINE誘導」といって、アプリ内の好きなところにLINE誘導ボタン(友達追加ボタン)を埋めることができるアプリです!
アプリストアのリンクを掲載しておきますので、この記事を見て興味を持たれた方は調べてみてください!
この記事の内容
- LINE誘導ボタンとは
- LINE誘導ボタンらくらく設置|リテリア LINE誘導アプリの導入方法
- リテリアLINE誘導ボタンアプリを実装してみた
- 終わりに
LINE誘導ボタンとは
LINE誘導ボタンらくらく設置アプリはshopifyストア内の好きなところにLINEアイコンを設置することができます。
これによって、ユーザーからの友達追加を促すことができます。
「ShopifyでLINE誘導ボタンを埋め込みたい...」
「ShopifyオンラインストアからLINEへの流入率を高めたい...」
「ShopifyオンラインストアとLINEを連携して、マーケティングを強化したい...」
などと悩んでいる方は以下より導入方法を解説していますので、最後まで読んでいただくと嬉しいです!
今回はLINEアイコンでの実装ですが、実際には他のアプリのアイコンで導入したい方はそちらのアイコンを使用しても問題ないようです。
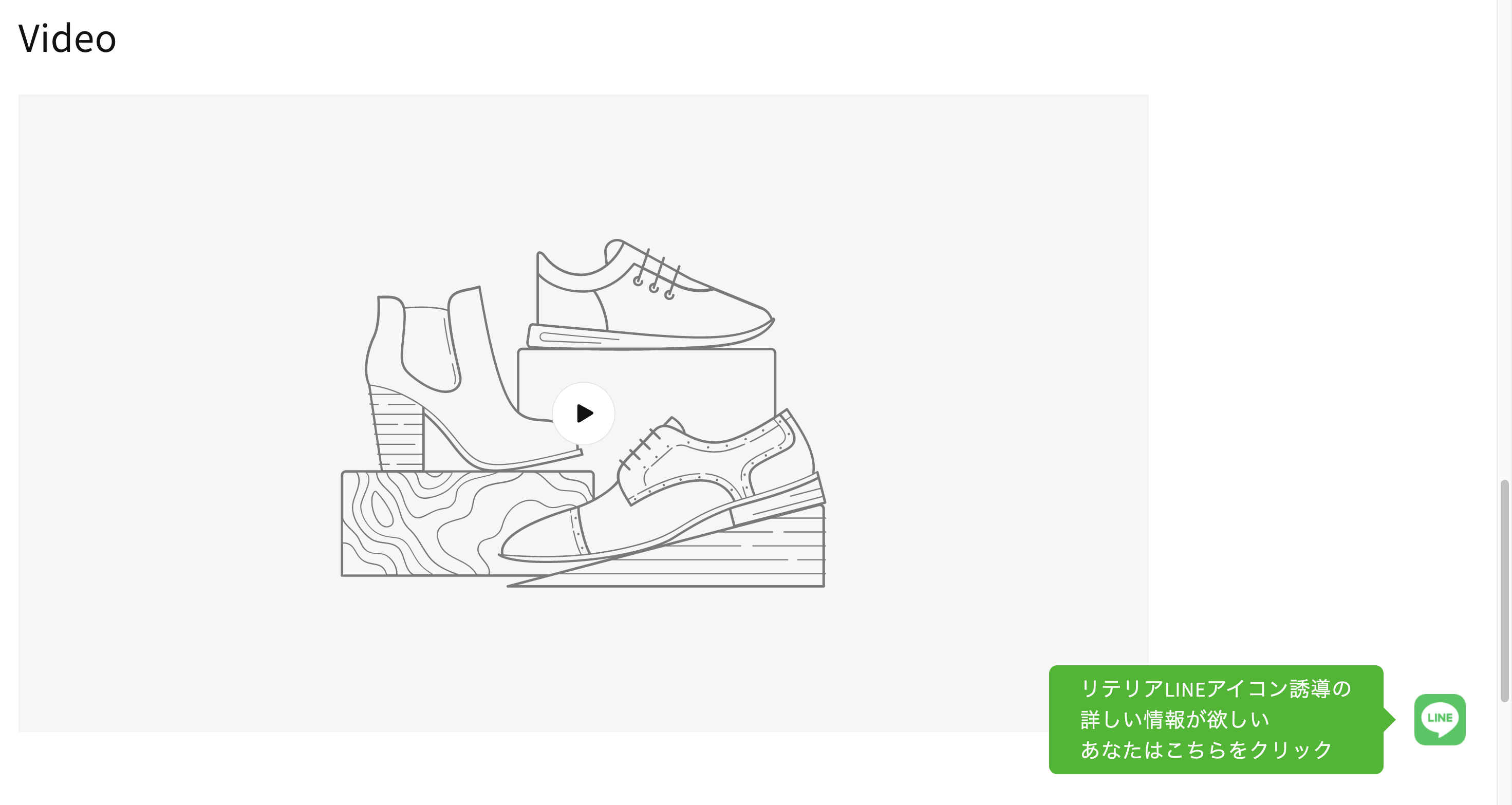
実際に導入し実装した後はこのようなUIになっています。

※参照デモストア
LINE誘導ボタンらくらく設置|リテリア LINE誘導アプリの導入方法
それでは導入方法を解説していきます。
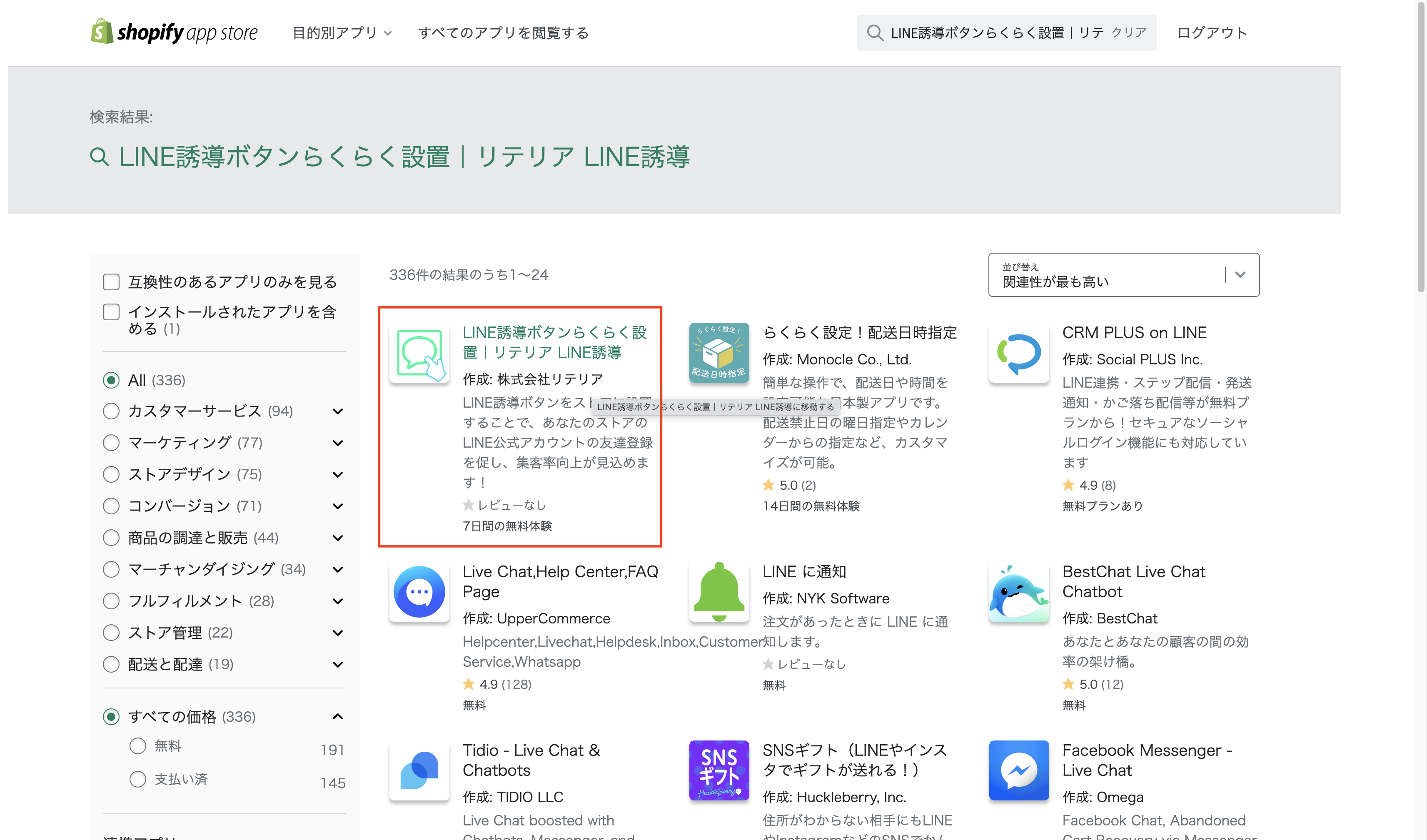
まずShopifyアプリストアで、「LINE誘導ボタンらくらく設置|リテリア LINE誘導」と検索します。
そして赤く囲っているアプリをクリックします。

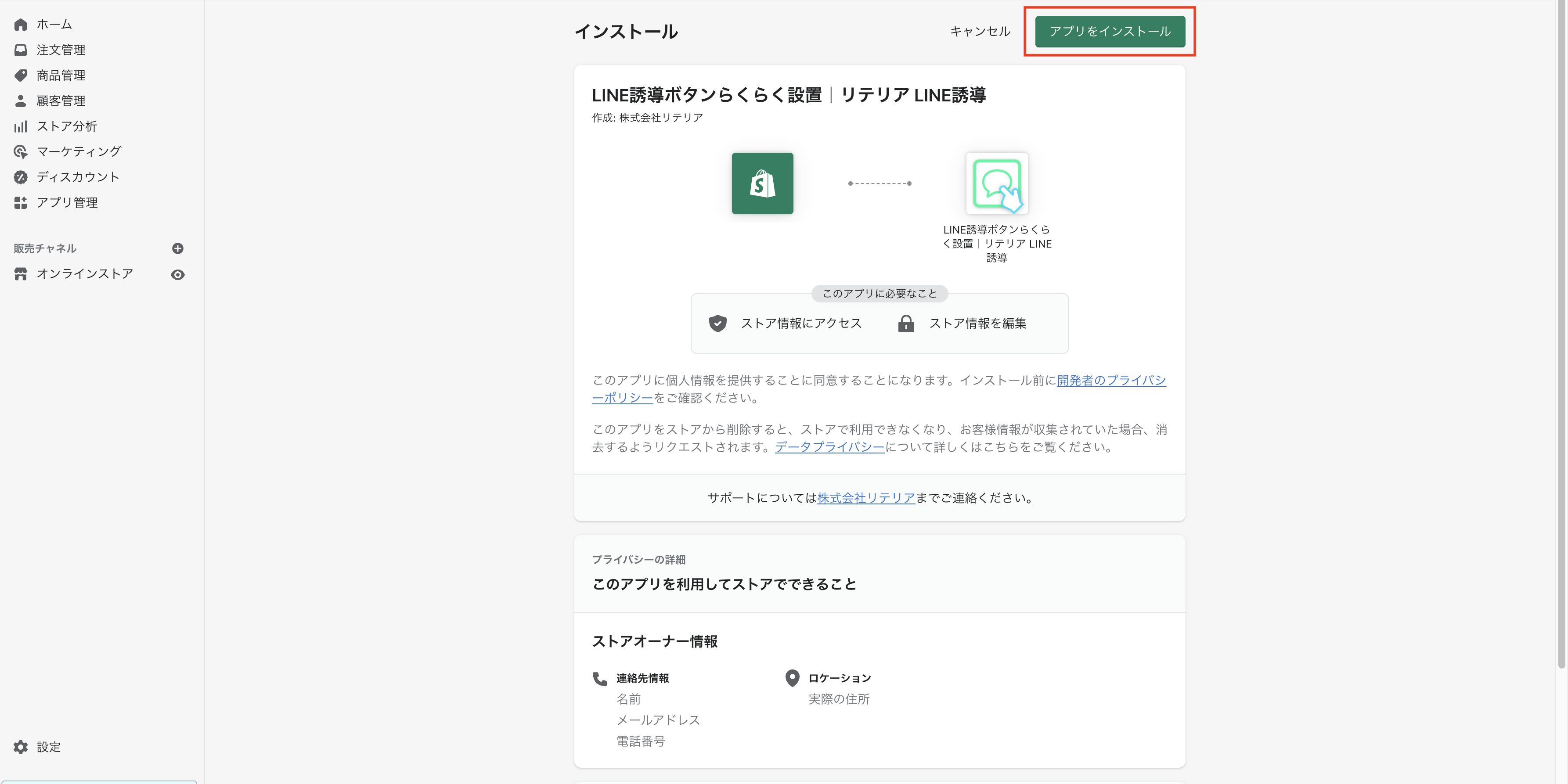
アプリをインストールするShopifyストアを選択します。
そして有効化をクリックして導入は完了です。

では、実際に導入できているかを確認してみましょう。
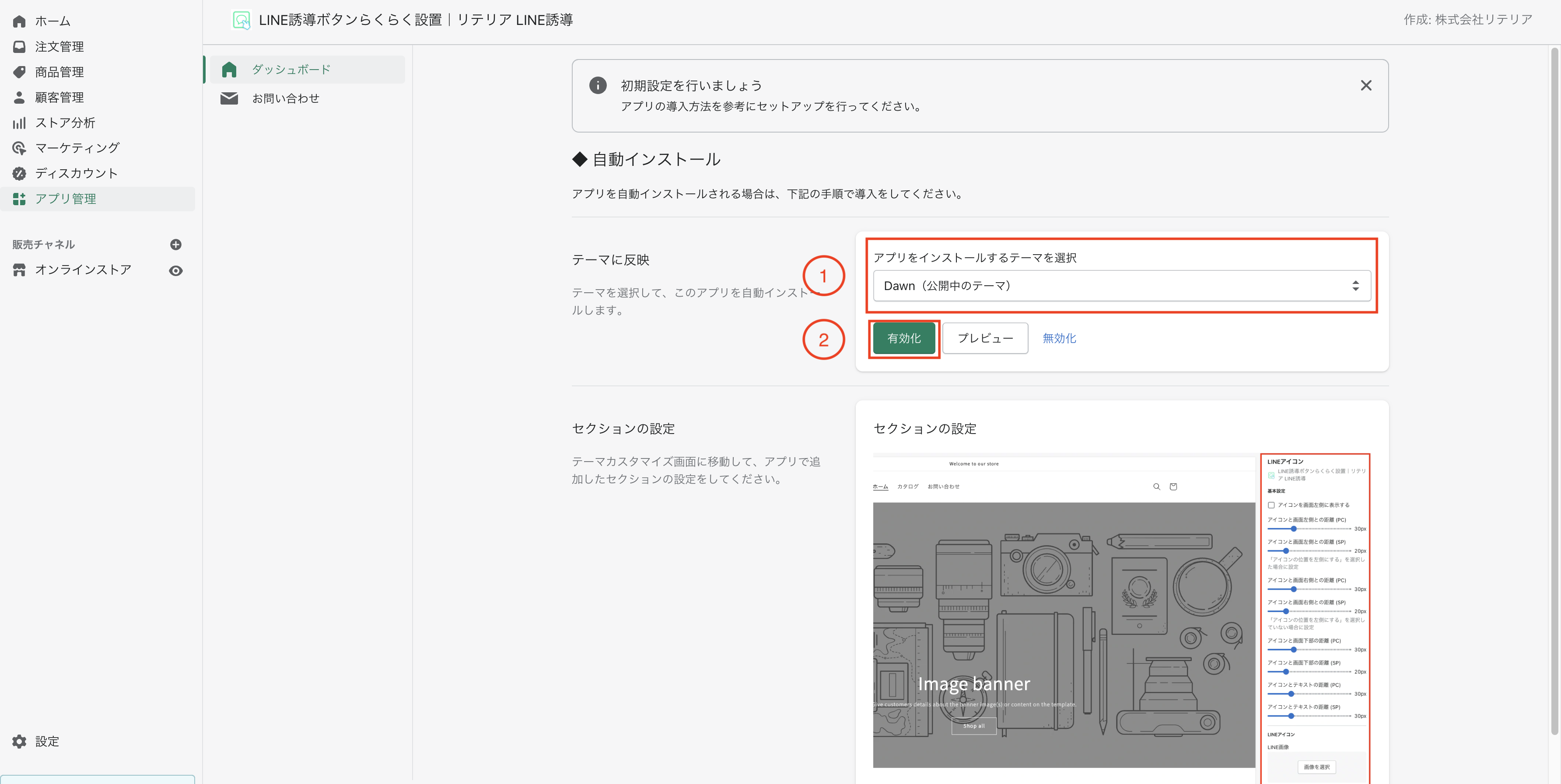
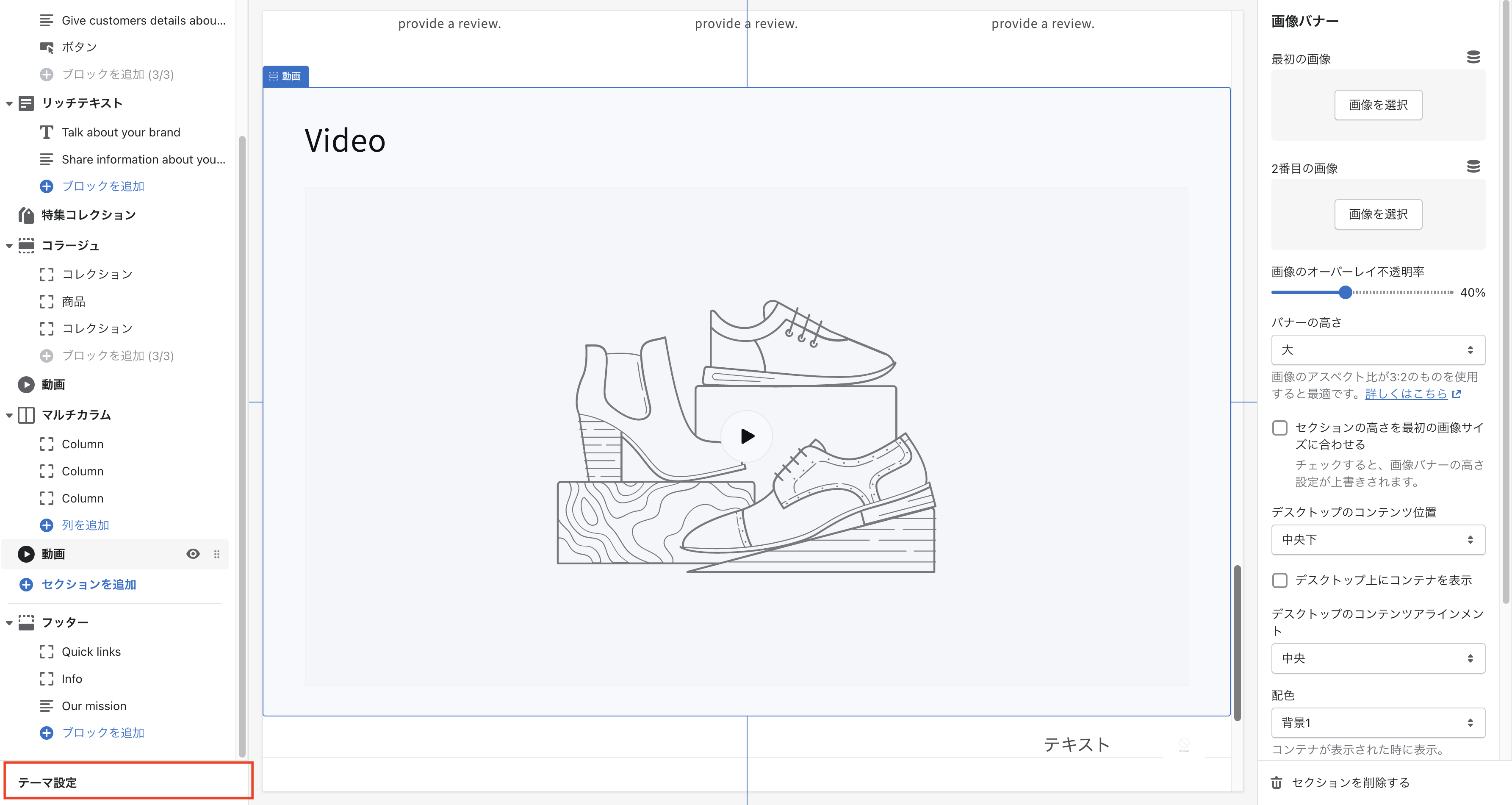
ストアをカスタマイズしている画面の左下にテーマ設定があるのでこちらをクリックします。

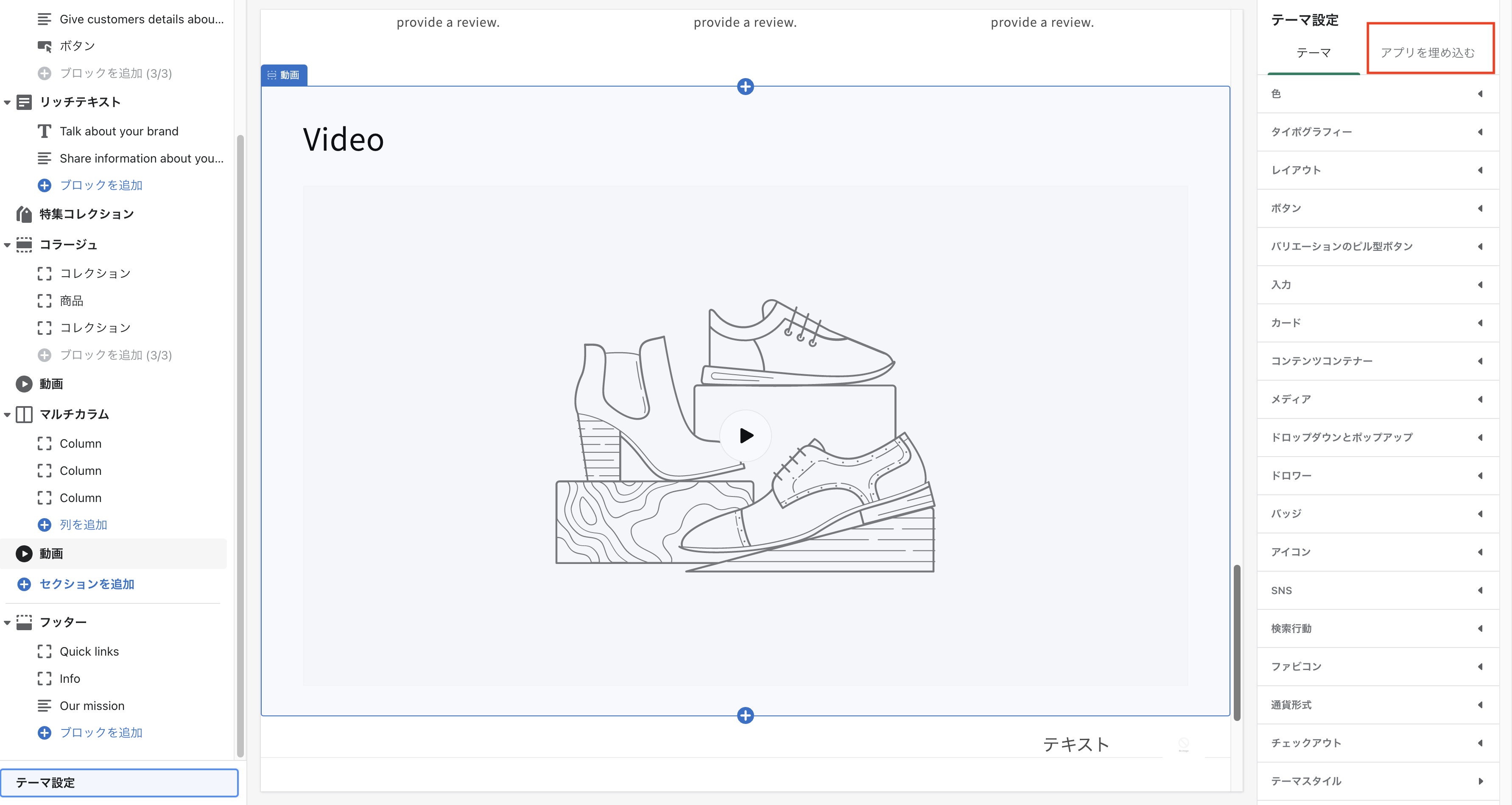
すると右側にアプリを埋め込むというところがあるので、こちらをクリックします。

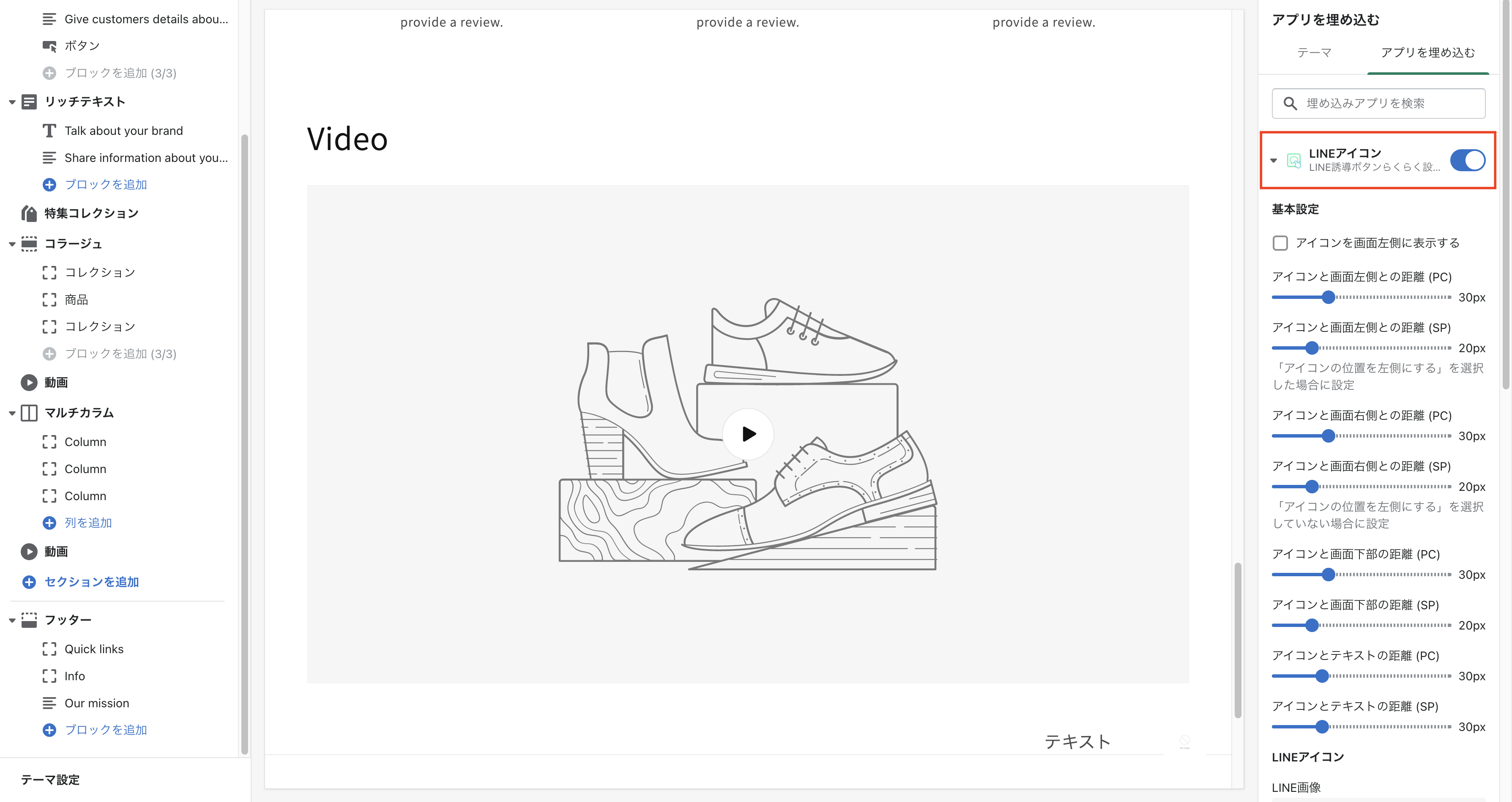
この場所が選択されていれば導入は成功しているということになります。

リテリアLINE誘導ボタンアプリを実装してみた
それではリテリアLINE誘導ボタンアプリの実装を解説していきます!
このshopifyアプリでは次のようなテーマ編集の設定ができます。
- LINEアイコンの位置調整
- LINEアイコンの画像
- LINEアイコンのサイズ
- 吹き出しのテキスト・背景色・padding・テキストサイズ
- LINEアイコンと吹き出しの間隔
順を追って解説していきます!
LINEアイコンの画像
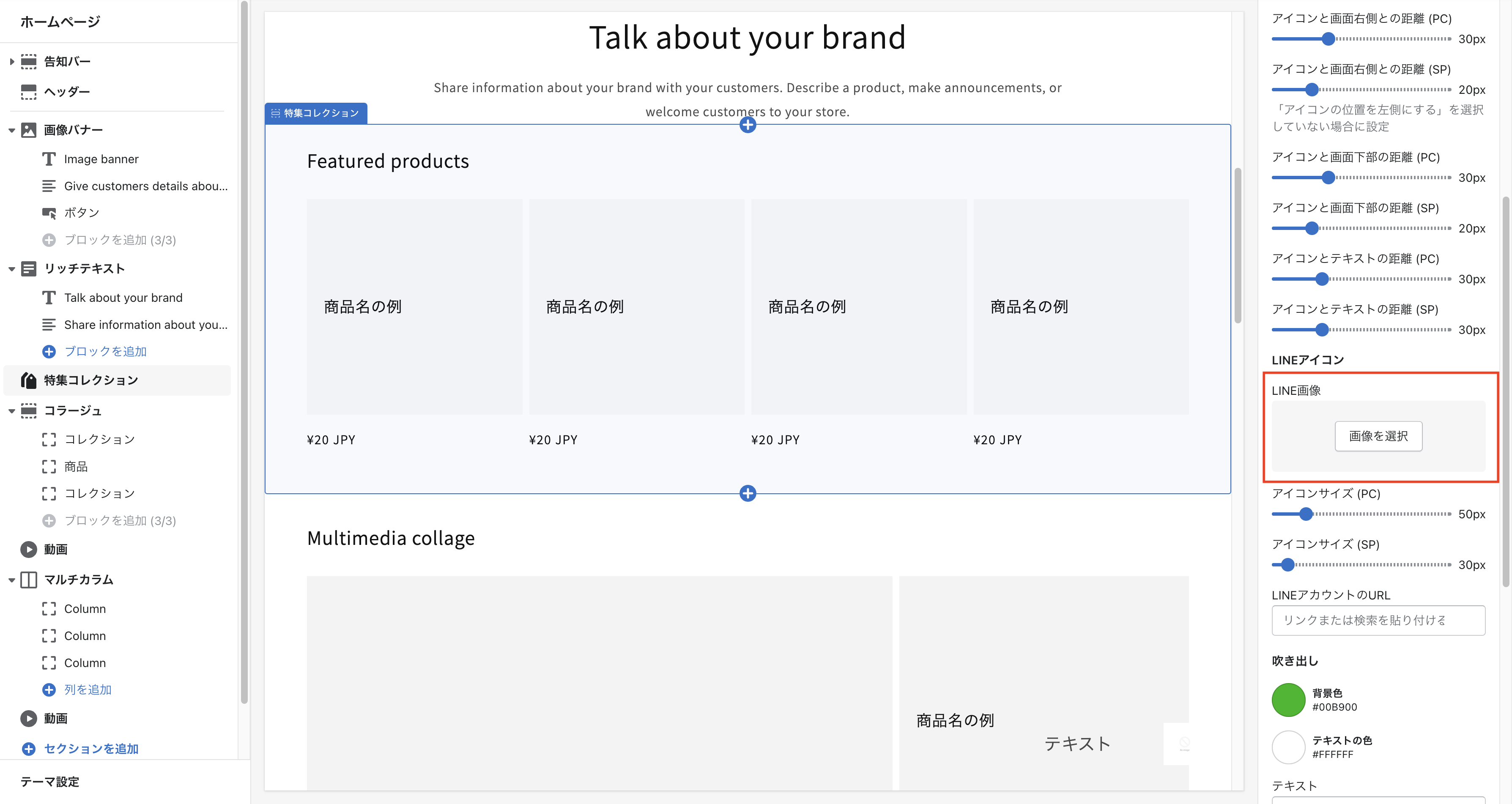
まずはLINEアイコンの画像を設置していきましょう!
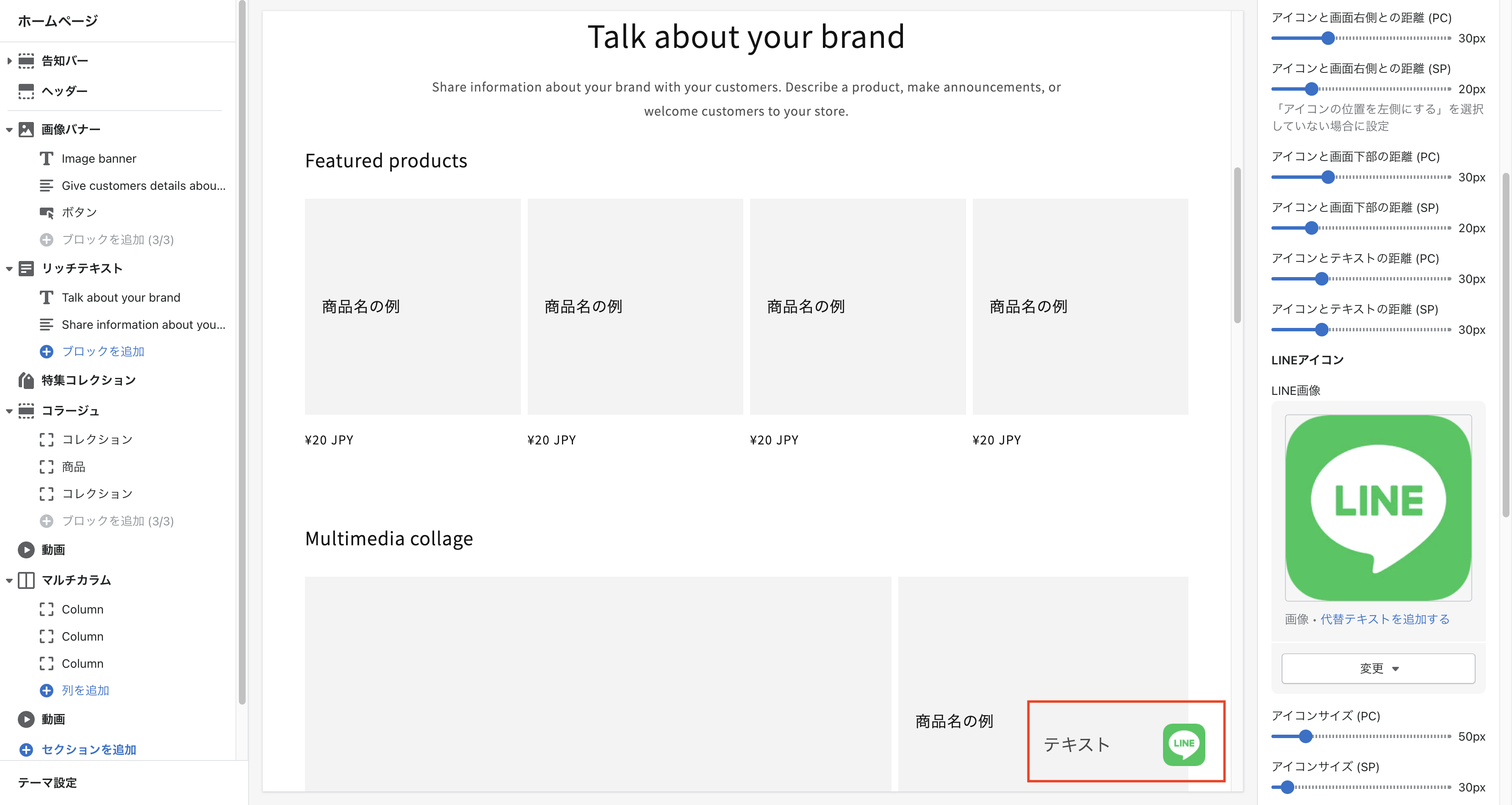
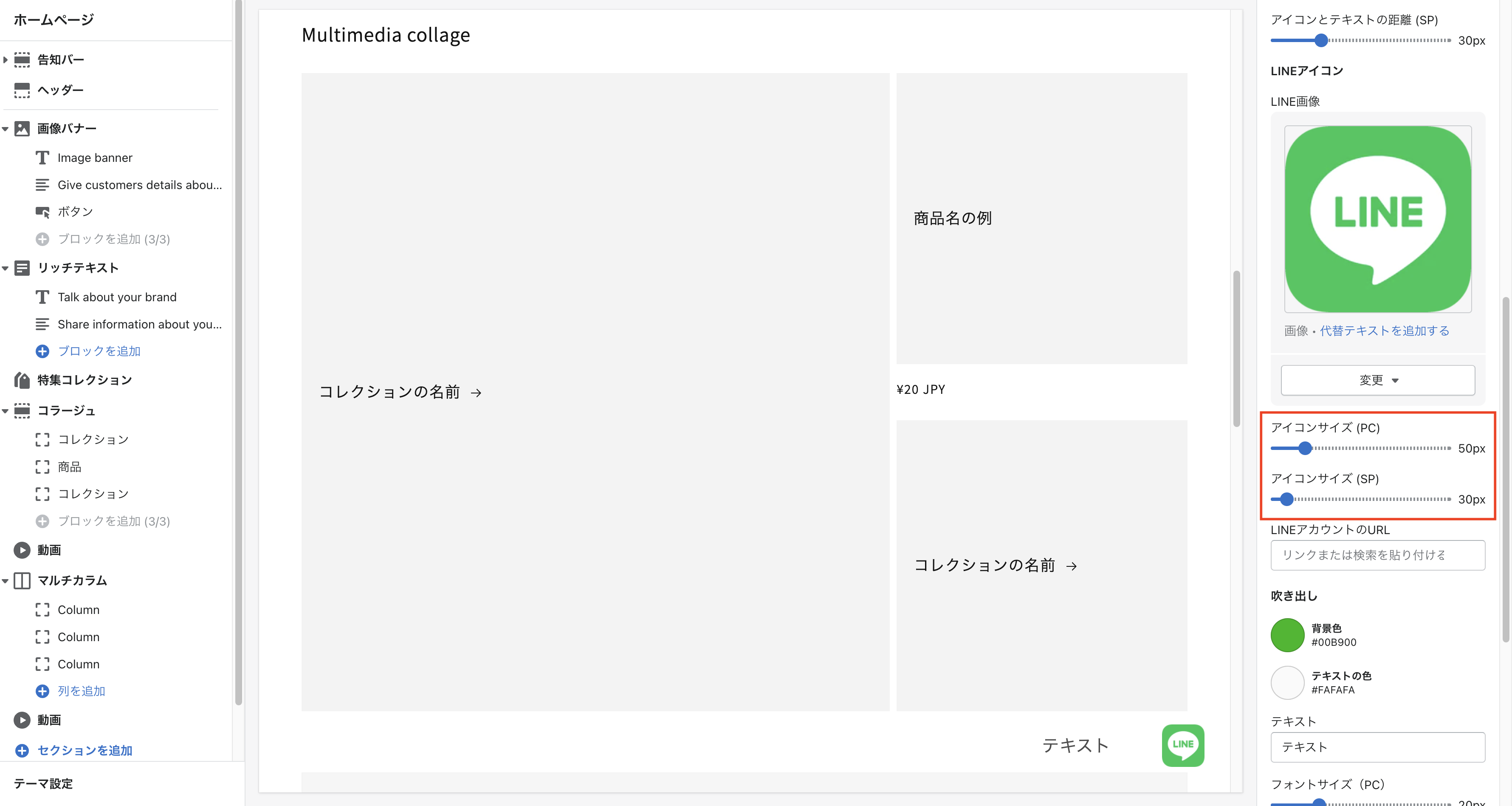
画像はここで設定できます。

LINEアイコンを設置した後はこのような画像になります。
LINEアイコンの位置調整
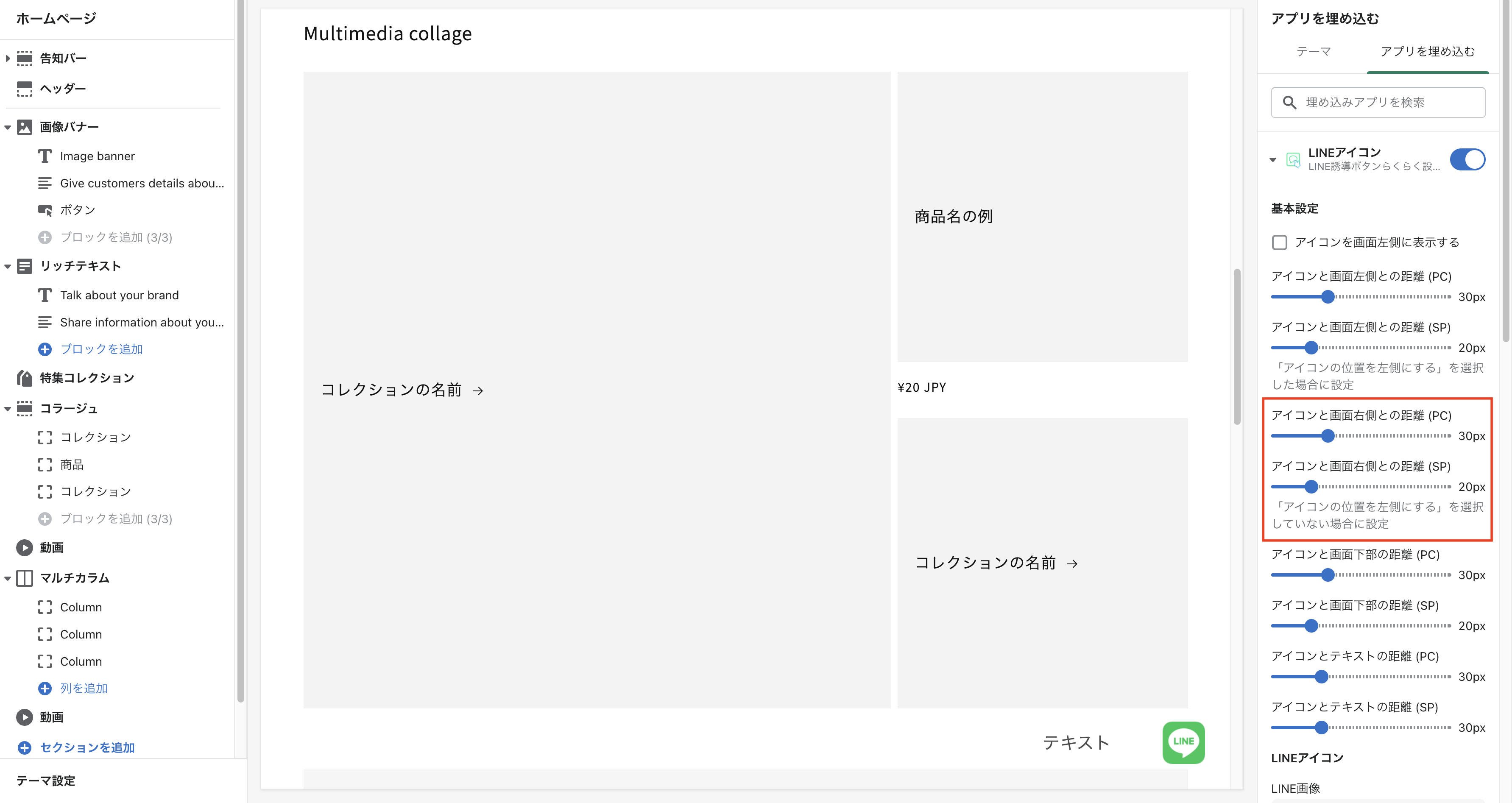
LINEアイコンの位置を調整するにはここのスキーマを調整します。
デフォルトでは右下に設置されています。
画面の右端からの距離を調節したい場合はここを動かして調整します。

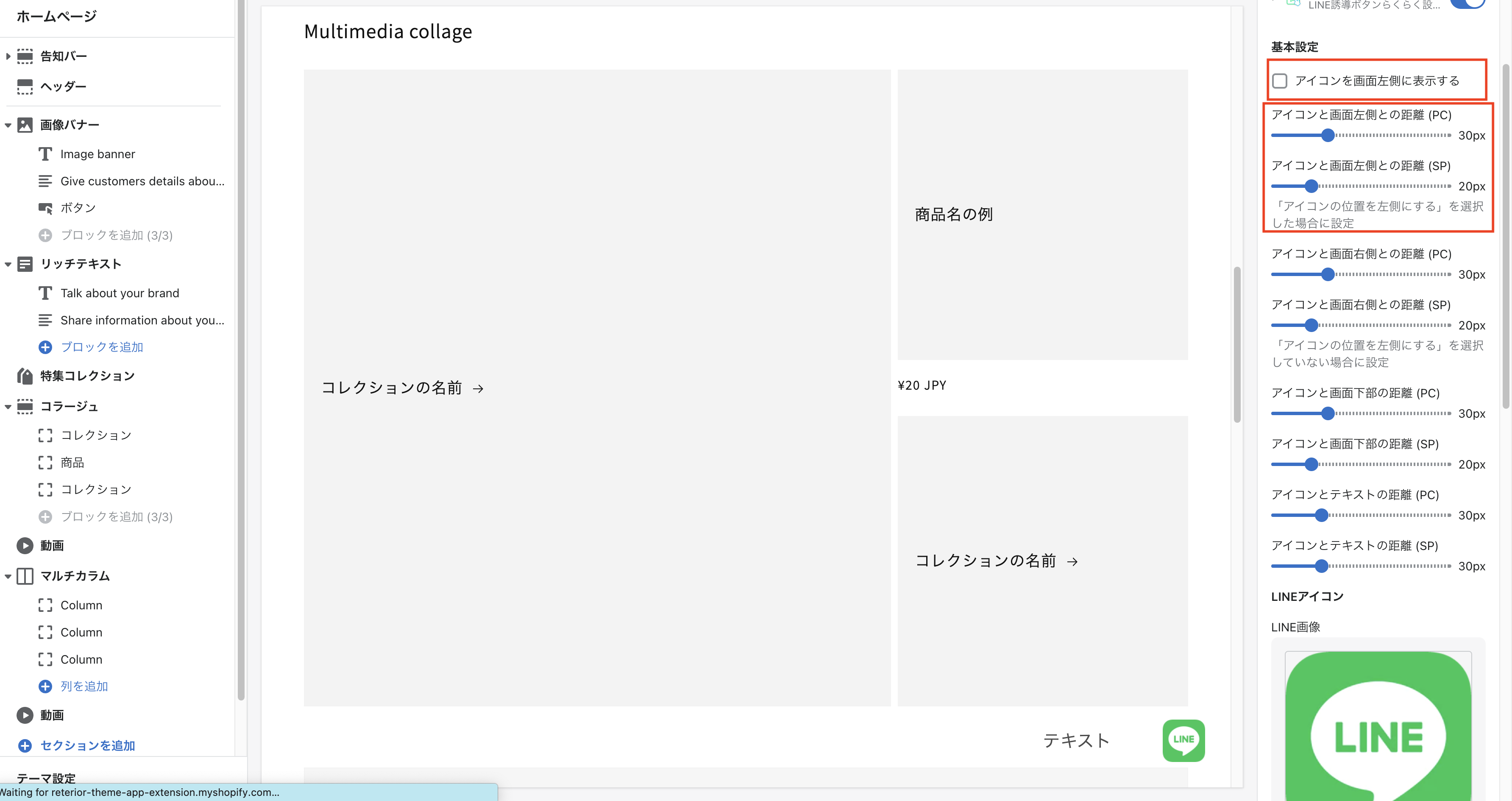
もし、画面の左下にLINEアイコンを設置したい場合はこちらのチェックボックスにチェックを入れます。
また画面の左端からの距離を調節したい場合はここを動かして調整します。

アイコンのサイズ
このスキーマでアイコンのサイズを調整できます。
テキストが複数行に渡った場合などに調整すると良いでしょう。

吹き出しのテキスト・背景色・テキスト色・パディング(上下左右)・テキストサイズ
文言周りの調整はここのスキーマで行うことができます。
例として、リテリアのShopifyデモストアの文言や背景色、テキスト色などを参考にして実装してみるとこのようになります。
文言→リテリアLINEアイコン誘導の詳しい情報が欲しいあなたはこちらをクリック
テキスト色→#FFFFFF
背景色→#00B900
文言は1行での入力を基本としているため、改行したい場合は改行する場所にbrタグを入れてください。

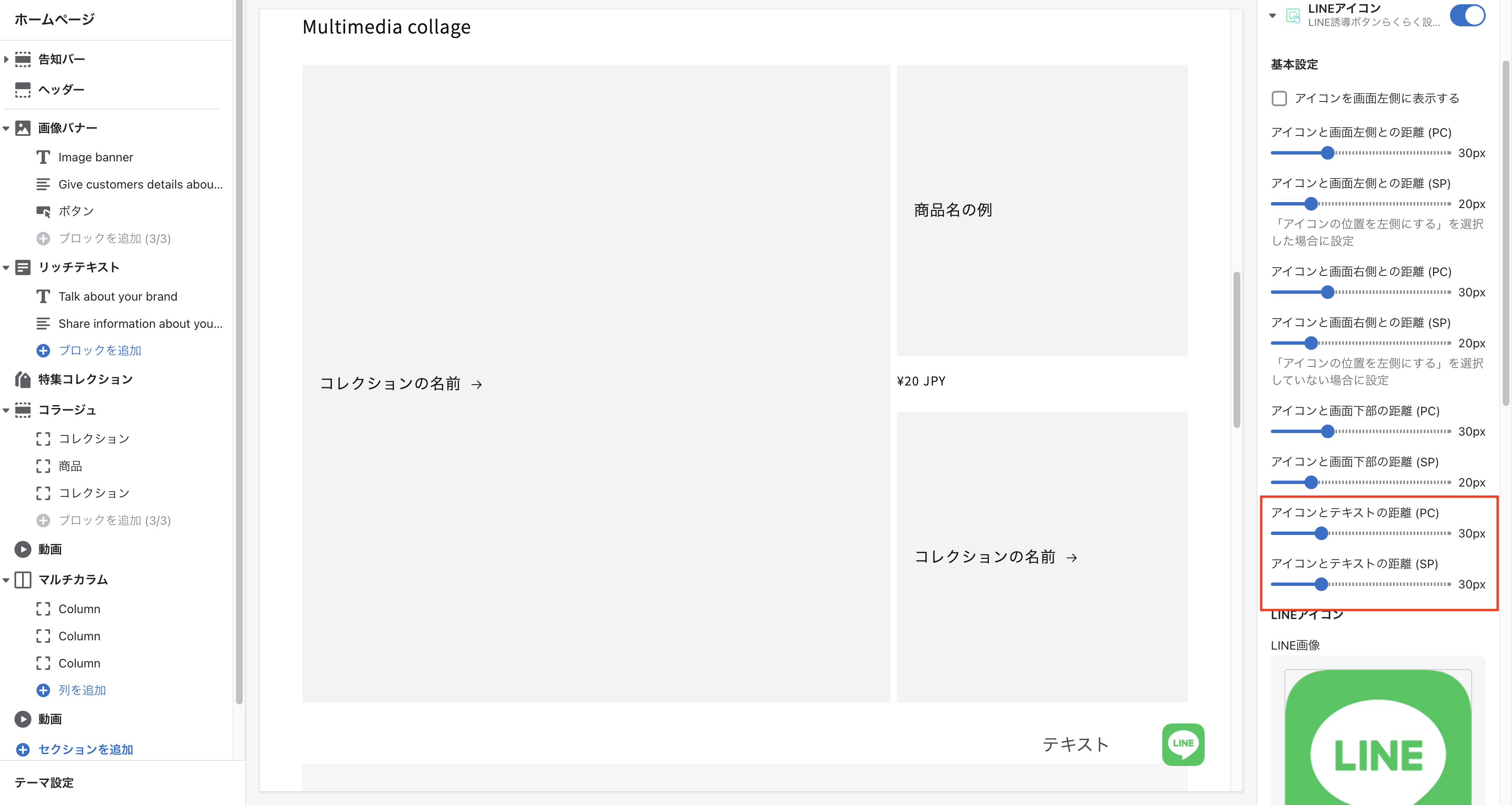
LINEアイコンの画像と吹き出しの距離
LINEアイコンとテキストとの距離を調整したい場合はここを動かして調整します。

終わりに
ここまで読んでいただき誠にありがとうございます!
『LINE誘導ボタンらくらく設置|リテリア LINE誘導』どうでしたでしょうか?
気になる方のために、リンクを載せておきますので、ご確認ください!
7日間の無料トライアル期間があるので、ストアに一度入れてみるのもいいと思います!