この記事について
- ホロライブメンバーのYoutubeページを同時視聴する機能に特化した動画ビューワーを開発しました。
- WindowsとMacでご利用できます。
- 寄付歓迎ですが、無料でご利用できます。
- GitHubにソースコードとバイナリを公開していますので、使ってもらえたら嬉しいです。
- リポジトリページ
- Windows版 ダウンロードリンク
- Mac版 ダウンロードリンク
(2020年12月3日 追記)
- Windows版のアプリケーションを使用するには『Microsoft Edge Canary チャネル』が必要になります。
- こちらのページから一番右側の『Canary チャネル』をダウンロードしてインストールしてください。
- (追加のインストールが不要になる方法がないか調査中です)
自己紹介
- kawa0x0Aと申します。 Twitterプロフィール
- ゲーム系プログラマーでC#やUnityやC++が得意です。 (ゲーム業界経験5年弱です)
- 2020年11月現在転職活動中です。
- もしよかったらTwitterなどでお仕事のお声などをかけて頂けると助かります。
作ったもの
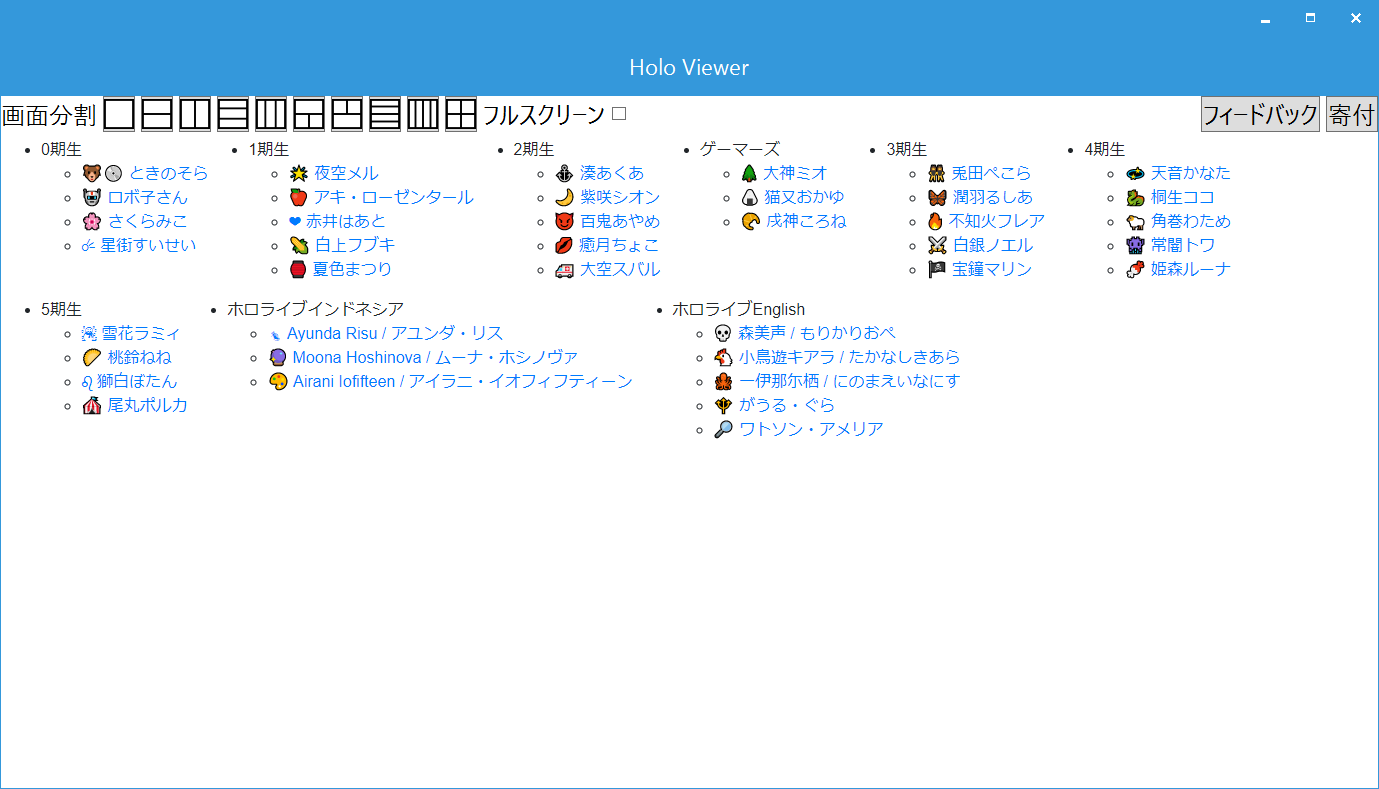
- WindowsとMacで動作する動画ビューワーです。
- アプリケーションに表示されているページ内のリンクからホロライブメンバーのYoutubeページに移動できます。
- また、画面分割ボタンを押すと指定した形でページを表示して動画を視聴できます。
- 動画を同時視聴したいときは画面分割をお使いいただくと便利です。
開発のきっかけとかフレームワークの採用理由
- 最近VTuberさんの動画をYoutubeで見る機会が多くなってきた
- コラボなどで複数人が同時刻にライブ配信するケースがあり、同時に動画を見たくなる
- いちいちブラウザを複数起動させて画面サイズを調整するのも面倒なので、なんとか解決したかった。
-
ブラウザの拡張機能とかで作ったほうがよかったんじゃない?たぶんそっちのほうがよかったけど、それは言わないで
- Blazorの勉強もしてみたかった
- 普通はWindowsやMacなどのマルチプラットフォームで動作するアプリケーションを作ろうと思ったらElectron辺りを使うのが一般的だと思います。
- ただ、自分としては javascriptよりC#を使いたかったので今回のようにBlazorを採用してみました。
Blazorコードについての解説
Blazor自体の解説は省略させていただきます。
アプリケーションのコードの一部ですが、Blazorは以下のようにC#とHTMLのコードを組み合わせて処理を記述できます。
HTML内では@から始まる箇所がC#の処理になります。
また、@codeブロックからは通常のC#の処理になります。
Index.razor
@page "/"
@inject ApplicationScreenMode ApplicationScreenMode
<div>
<div class="group">
@foreach (var group in vTuberGroups)
{
<ul>
<li>
@group.groupName
// 一部処理を省略
</li>
</ul>
}
</div>
</div>
@code
{
public class VTuberGroup
{
public readonly string groupName;
public readonly VTuberProfile[] groupMembers;
public VTuberGroup (string groupName, VTuberProfile[] groupMembers)
{
this.groupName = groupName;
this.groupMembers = groupMembers;
}
}
public class VTuberProfile
{
public readonly string fullName;
public readonly string markIcon;
public readonly string youtubePageUrl;
public VTuberProfile (string fullName, string markIcon, string youtubePageUrl)
{
this.fullName = fullName;
this.markIcon = markIcon;
this.youtubePageUrl = youtubePageUrl;
}
}
public static readonly VTuberGroup[] vTuberGroups =
{
new VTuberGroup("0期生", new VTuberProfile[]
{
new VTuberProfile("ときのそら", "🐻💿", "https://www.youtube.com/channel/UCp6993wxpyDPHUpavwDFqgg"),
new VTuberProfile("ロボ子さん", "🤖", "https://www.youtube.com/channel/UCDqI2jOz0weumE8s7paEk6g"),
new VTuberProfile("さくらみこ", "🌸", "https://www.youtube.com/channel/UC-hM6YJuNYVAmUWxeIr9FeA"),
new VTuberProfile("星街すいせい", "☄️", "https://www.youtube.com/channel/UC5CwaMl1eIgY8h02uZw7u8A"),
}),
// 以下省略
};
}
まとめ
- BlazorはWebページの作成でもC#の経験を活かせるので便利だったので、もっと広まっていってほしい。
- 開発したアプリケーションはリリースできたが、バグが残ってしまっているのでバグを潰しながら開発を進めていきたい。