Slackワークフローで過去の特定のSlack投稿のURLを取得しSlackに通知する方法を紹介します。zapier等を利用することで実現できますが、無料枠の制限や会社で利用するときなどの申請などがめんどくさいので、Google Sheetsの連携のみで実現します。
作成の動機と作成したもの
作成の動機
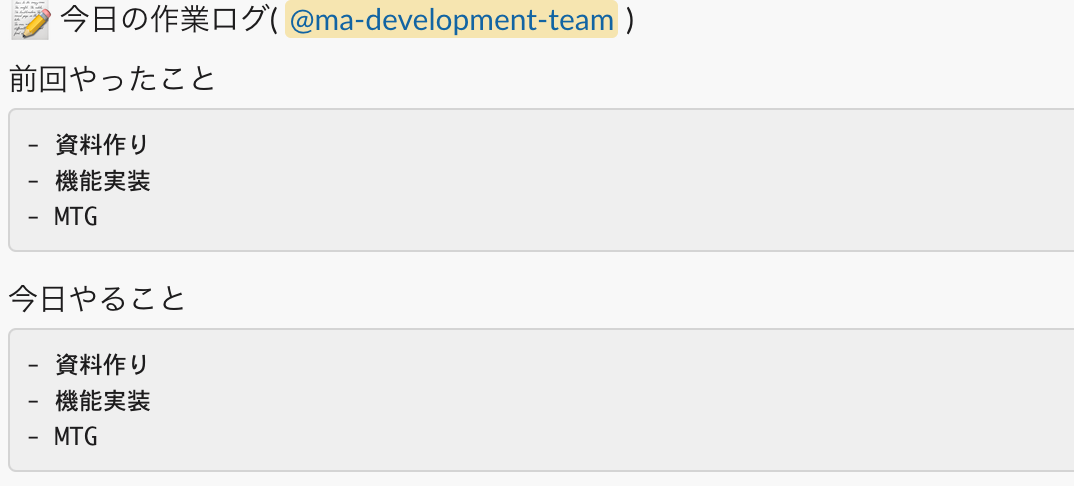
私達のチームではチームのSlackチャンネルに前日やったこと今日やることを毎朝投稿しています。投稿のスレッドを分報として活用することでチームメンバーが今何をやっているのかを把握するようにしています。以下がその様子です。
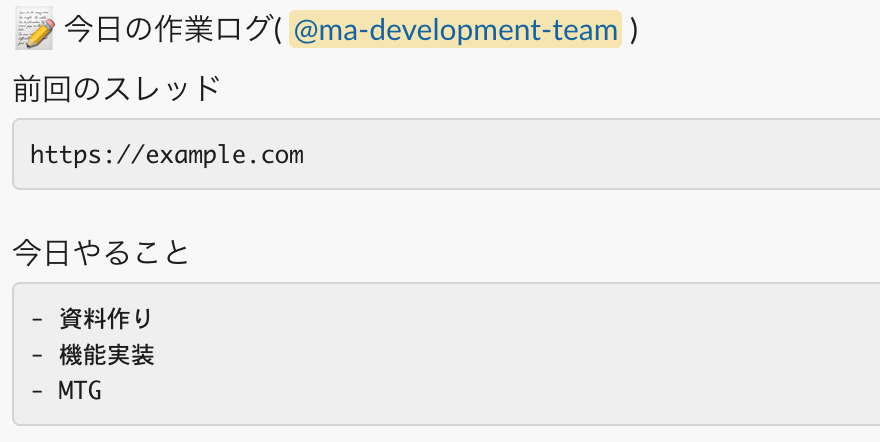
これだと毎朝前日にやったことを、昨日の「今日やること」からコピーして追記してってのやらないといけないし、結局具体的にやったことは前日の分報を探して確認することになります。そこで昨日やったことの欄に昨日の分報のURLを貼り付けたいとなりました。以下がその様子です。
ただし、毎朝前回のスレッドを見つけに行くのもめんどくさいので、前日のスレッドを通知してくれるworkflowを作りました。
作成したもの
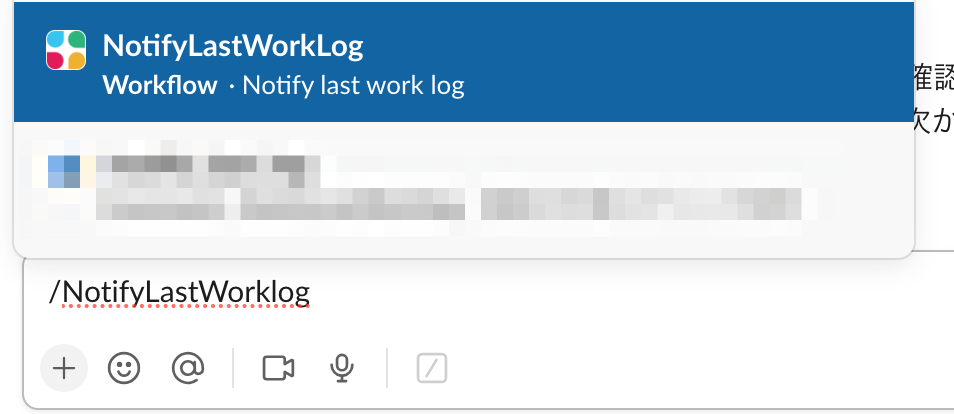
最初にSlackのスラッシュコマンドで作成した「NotifyLastWorkLog」というWorkflowを実行します。
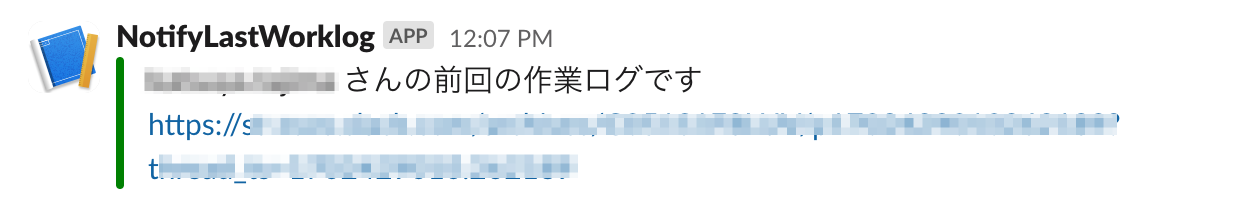
すると以下のように前日の作業ログのURLが通知されます
これを、今日の作業ログに貼り付ければ完了です。
アプリケーションの動きと実装方法
アプリケーションの動き
具体的アプリケーションは以下のような流れになっています。
- Slackワークフロー
- スラッシュコマンドからSlackワークフローを起動
- Add a spreadsheet rowを利用してGoogle Spread Sheetにemailを書き込み
- Google Sheets+GAS
- 書き込みを検知
- 書き込まれたデータとSlackAPIを利用し前日の作業ログのURLを取得
- SlackAPIを利用して取得したURLを投稿
実装方法
それでは具体的な実装方法を紹介します。
1. 適当なSpread Sheetを準備
まず適当なGoogle Sheetsのシートを作成しnameという列を作成します。
2. Slackワークフローを作成
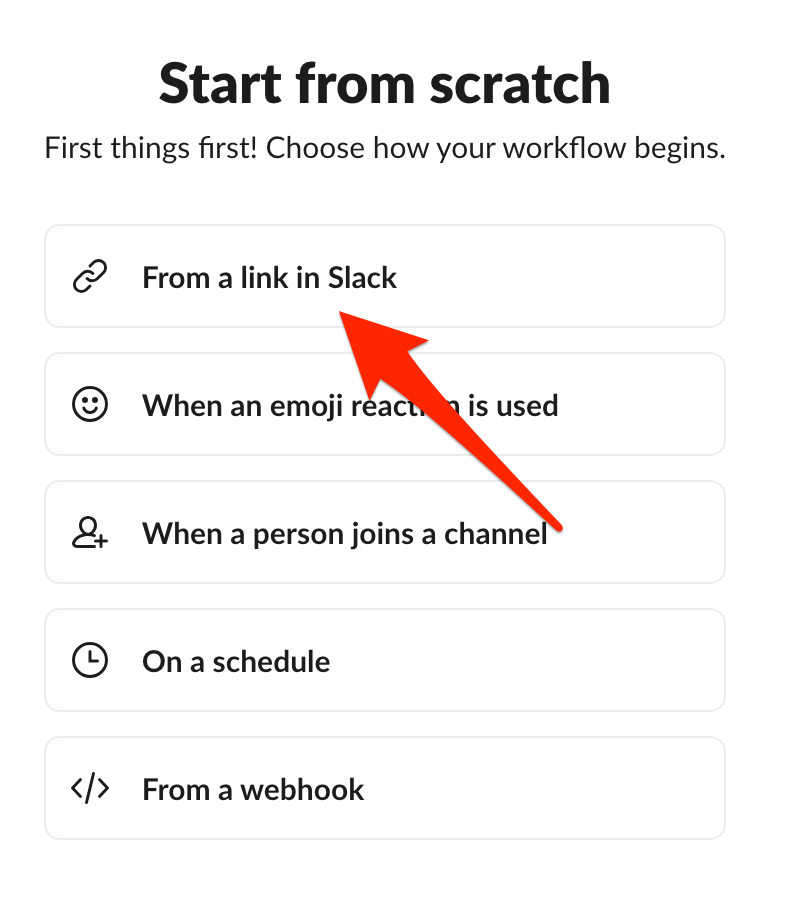
Slackワークフローの開始は「From a link in Slack」を選択します。
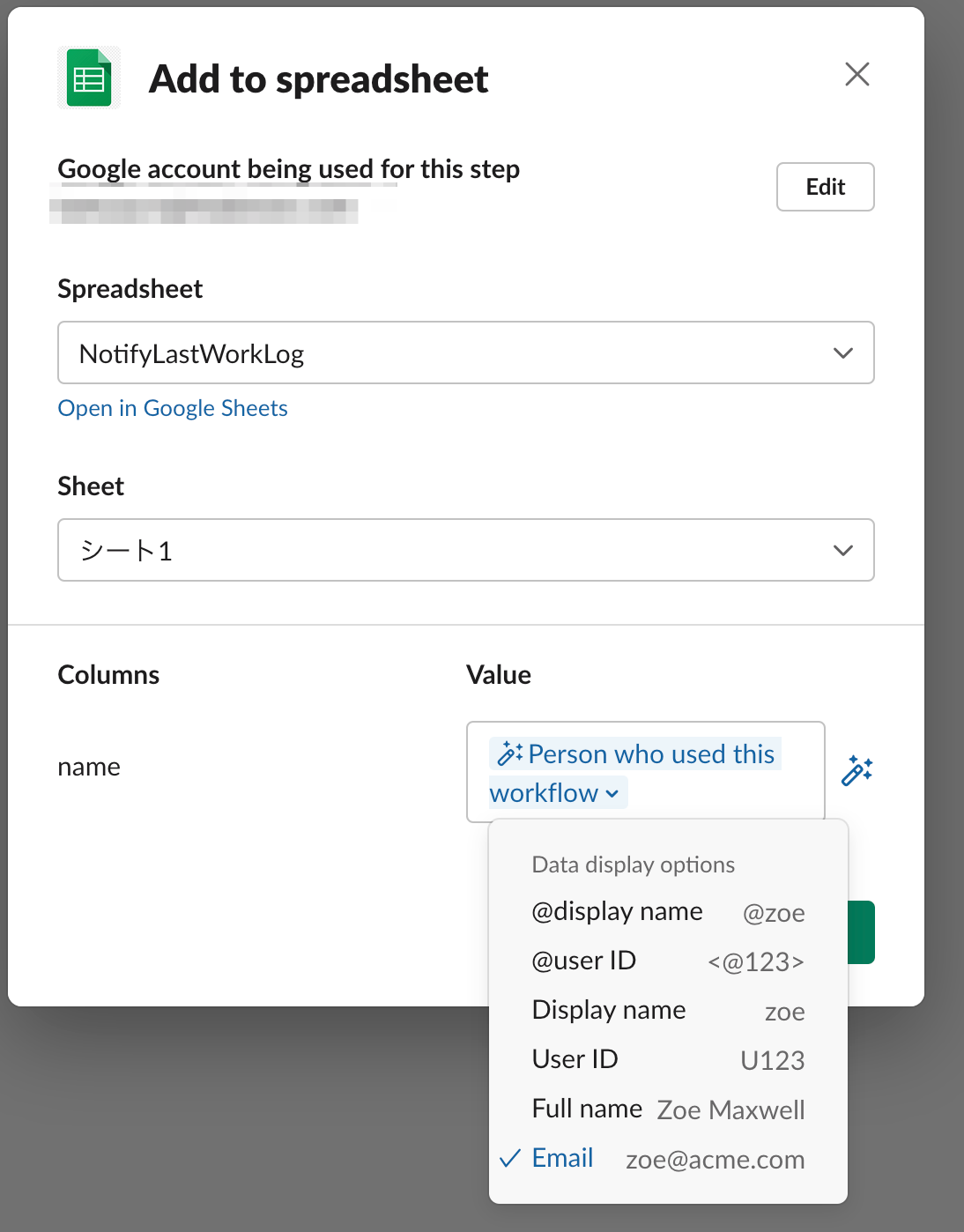
続いて、次のステップではGoogle Sheetsの「Add to spreadsheet」を選択します。もしGoogle Sheetsとの連携が有効になっていない場合は事前に有効化してください。そして、最初に作成したシートを選択し、name列にEmailが追記されるように設定します。
3. SlackAPI用のトークンを準備
SlackAPIを利用するため、そのためのトークンを取得ます。
3. GASを作成
GASでは、追記されたemailからユーザ名を取得します。そして、毎回作業ログには固定で「📝 今日の作業ログ( @ma-development-team )」とい文言を含めているため、それに投稿チャンネルとどのユーザからの投稿なのかの条件をくっつけてSlackの検索APIを叩き前回の作業スレッドを取得します。取得できたURLを今度は投稿APIに投げます。
function notify_last_work_log(e){
const webhookURL = 'URL';
const token = 'token'
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
const lastRow = sheet.getRange(sheet.getMaxRows(), 1).getNextDataCell(SpreadsheetApp.Direction.UP).getValues()[0][0];
Logger.log(lastRow)
var username = lastRow.replace("@メールのドメイン","")
var query = 'in%3A通知チャンネル名%20memo%E4%BB%8A%E6%97%A5%E3%81%AE%E4%BD%9C%E6%A5%AD%E3%83%AD%E3%82%B0%20from%3A' + username
var search_url = `https://slack.com/api/search.messages?\
query=${query}&\
sort=timestamp&\
count=1`;
var headers = {
'Authorization': 'Bearer ' + token
};
var options = {
"headers" : headers,
};
var data = [];
var response = UrlFetchApp.fetch(search_url, options);
Logger.log(response.getContentText())
res_obj = JSON.parse(response.getContentText())
last_log_url = res_obj.messages.matches[0].permalink
message = username + ' さんの前回の作業ログです\n' + last_log_url
var data = {
'username' : 'NotifyLastWorkLog',
'channel' : '通知したいチャンネル',
'icon_emoji': ':smile_kinnikun:',
'attachments': [{
'color': '#008000',
'text' : message,
}],
};
var payload = JSON.stringify(data);
var options = {
'method' : 'POST',
'contentType' : 'application/json',
'payload' : payload
};
UrlFetchApp.fetch(webhookURL, options);
}
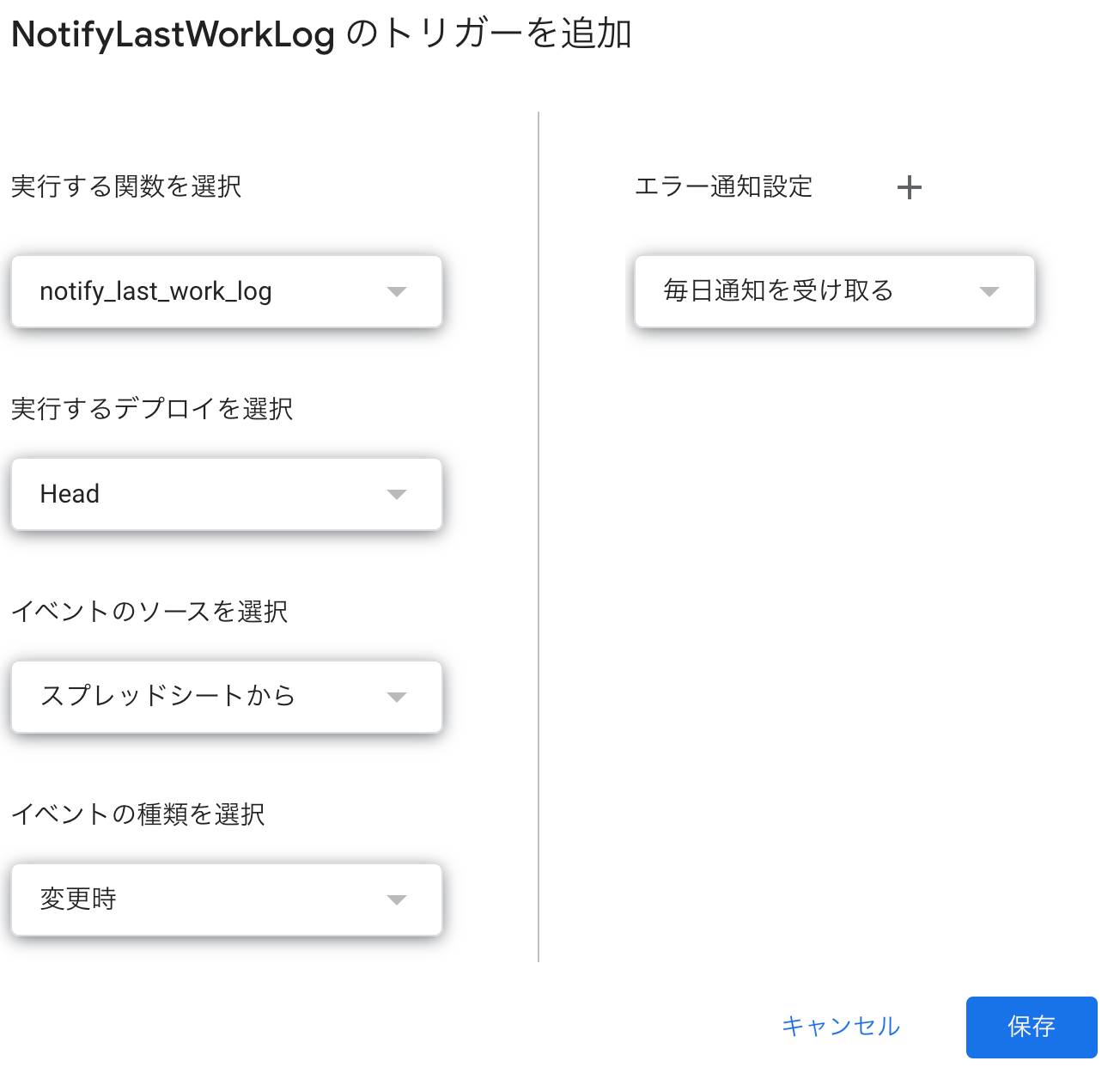
コードができたら、Sheetに追記があったことを検知して、作成したfunctionを起動するようにトリガーを作成します。
5. Slackワークフローを起動
最後に、Slack workflowを起動します。作成したワークフローの起動リンクをチャンネルに貼り付けることで起動用の通知がきます。
ここから一度起動すると、スラッシュコマンドで次回以降ワークフローの起動ができるようになります。
まとめ
今回は、slackワークフローとGoogle Sheets+GASを利用して過去の作業ログのリンクを通知する仕組みを紹介しました。このやり方を応用し検索するものを返ることで過去のslack投稿を通知できる仕組みをお手軽に作れるかと思います。参考になれば幸いです。