2023 年 7 月 1 日にユニバーサル アナリティクスのサポートは終了するとアナリティクス公式サイトで発表されておりますが、それに伴い、Google アナリティクス 4 の導入を急がれている方も多いかと思います。
また、Google 広告 タグなど、広告の効果測定を行いたいと考えている方も多いかと思います。
そのために「まず既存サイトにGoogleTagManagerを導入したい」と考えている方で、baserCMSをお使いの方に方におすすめのプラグインがbaserCMSのGoogle Tag Manager コンテナID設定プラグイン(自動出力)です。
基本的に、HTMLコーダーやエンジニアの方がbaserCMSを使っている場合、テーマフォルダの中のレイアウトテンプレートにGoogleTagManager用のタグを直接記載すればOKなのですが、あまりHTML・CMSが得意で無い方の場合、自分で記述してサイトを壊すのも怖いですし、かといって、いちいち詳しい人に頼むのが面倒ですよね。
また、HTMLコーダーやエンジニアの方でも、レイアウトテンプレートを複数使っているサイトで、タグの入れ忘れが発生することもありますよね。
このプラグインを使うと、それらの問題が簡単に解消できます。
プラグインの機能
- コンテナID 登録機能
- head内のタグ自動出力機能
- body開始直後のタグ自動出力機能
- 自動出力の停止
導入方法
baserマーケットから、プラグインを入手(無料)し、圧縮を解凍して、
FTPソフトなどで、/app/Plugin/ にアップロードします。
baserCMSの管理画面「プラグイン一覧」より、Gtm(baserCMS用 Google Tag Manager コンテナID設定プラグイン)を有効化します。
左の管理メニューの「プラグイン」のドロップダウンメニューの中に「Google Tag Manager」追加されるので、それをクリックすると設定画面に遷移します。

1、 コンテナID 登録機能
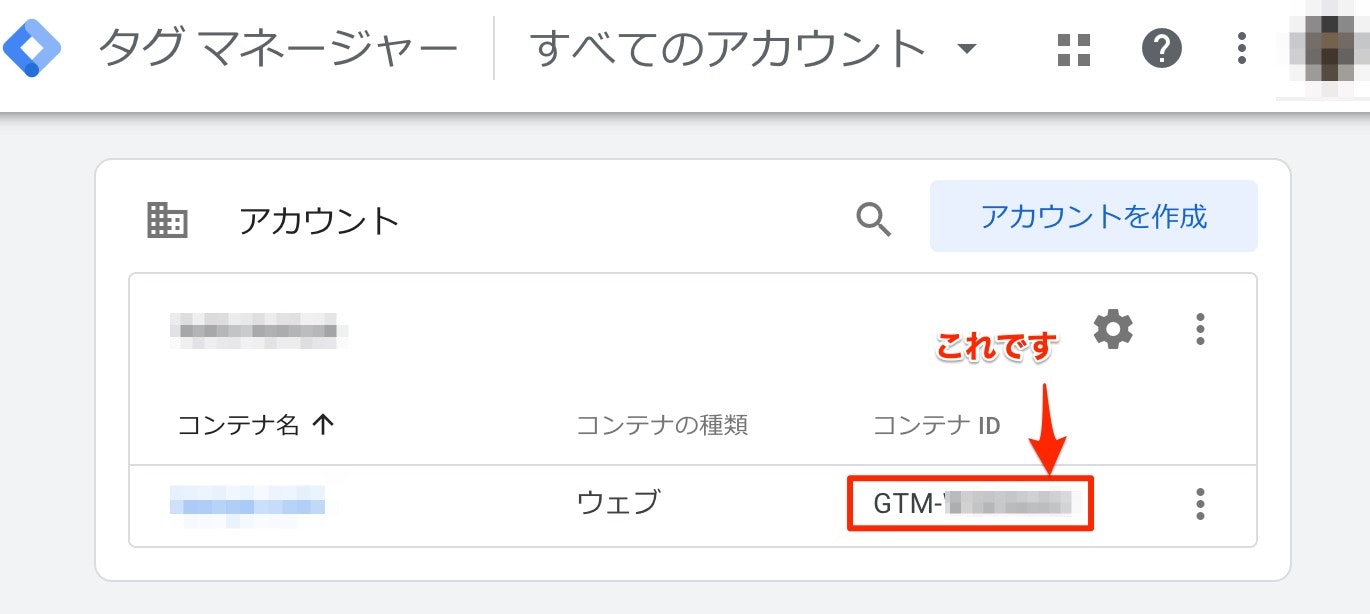
GoogleTagManagerのコンテナを登録している場合、
https://tagmanager.google.com/#/home
より、コンテナIDを取得できます。

これをbaserCMSの管理画面から登録します。

以上で設定は終わりです。
2、 head内のタグ自動出力
<head>
タグに属性がなければ、その直後にhead用のGTMタグエレメントを自動で出力し、
属性があれば、
<meta.*?charset=\".\*\> の直前に自動で出力されます。
<!DOCTYPE html>
<html>
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-{登録したコンテナID}');</script>
<!-- End Google Tag Manager -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
テンプレートにすでにGTMタグがあれば、出力されません。
/gtm.start/i
の文字列の有無で判定しています。(Config/setting.phpで変更できます)
3、body開始直後のタグ自動出力機能
<body>タグの直後にbody用のGTMタグエレメントを自動で出力します。
<body id="Home">
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-{登録したコンテナID}"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
テンプレートにすでにGTMタグがあれば、出力されません。
iframe src\=\"https\:\/\/www\.googletagmanager\.com/i
の文字列で検索しています。(Config/setting.phpで変更できます)
4、自動出力の停止
出力タグの出現位置の変更や、preg_match_all()を複数回実行する処理を回避したい場合、自動出力を停止できます。
(Config/setting.phpで変更できます)
その場合、Helperのメソッドを使ってエレメント出力できます。
head内GTMタグを出力する。 → $this->Gtm->headGtm() で呼び出します。
body直後のGTMタグを出力する。 → $this->Gtm->bodyGtm() で呼び出します。
※ コンテナIDは変数「$key」にセットされています。
まとめ
新規でWebサイトを作る場合でも、すでに公開中のサイトでも、今後はGoogle Tag Managerがあったほうが便利だと思います。
こちらの Google Tag Manager コンテナID設定プラグイン(自動出力)は、とりあえず入れておいて、あとで有効無効を切り替えるようなライトな使い方に向いていると思います。