BurgerEditorとは
BurgerEditorとは、baserCMSのコンテンツ編集エリアを積み上げ式のブロック編集型に変更できるプラグインです。
デフォルトでレスポンシブデザインにも対応しているため、グリッドデザインのページなどが管理画面から簡単に生成できるエディターです。

こちらのBurgerEditorの有償版は、オリジナルブロックを追加する機能がついており、
サイトに合った専用ブロックや、何度も使うような特定リンクボタンなどをオリジナルブロックにして編集エリアに呼び出すことが可能になります。
ただ、app/Plugin/BurgerEditor/ フォルダ配下に直接オリジナルブロックを追加してしまうと、BurgerEditor本体のセキュリティアップデートを行ったときに、誤って消してしまったりするおそれがあります。
また、他のサイトで同じブロックを使いたいときにも、該当ファイルを選んでコピーする必要があり、結構面倒です。
実はあまり知られていないのですが、
2020年夏頃から、外部プラグインから Addon の参照先を追加できるような機能が追加されました。
こちらの機能を使うことで、BurgerEditorとオリジナルブロックを切り離すことができるようになり、BurgerEditor本体のアップデートなどを行った際にまるごと入れ替えてアップデートしたり、オリジナルブロックを他のサイトのBurgerEditorで使用することがより簡単になりました。
(一部 Config.setting(_customize).phpの記述だけは必要になります)
README.md には
外部プラグインでブロックやタイプを追加する
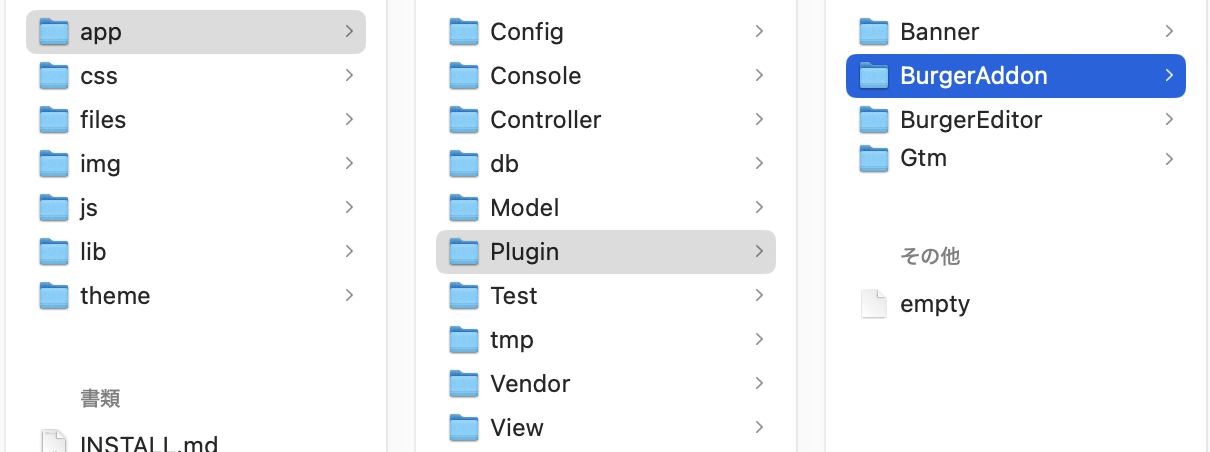
外部プラグインを作成し、直下に
BurgerAddonをいう名称でフォルダを作ると、BurgerEditor のアドオン用のディレクトリとして認識させることができます。
追加したブロックを、/BurgerAddon/block/category.phpに定義するとエディタで読み込むことができます。
といった記述が追加されておりますが、ちょっとわかりにくいかもしれないので、実際にやってみました。
1,案件専用プラグインなどを作成
app/Plugin/ 配下にBurgerEditorオリジナルブロック用のプラグインを作成します。
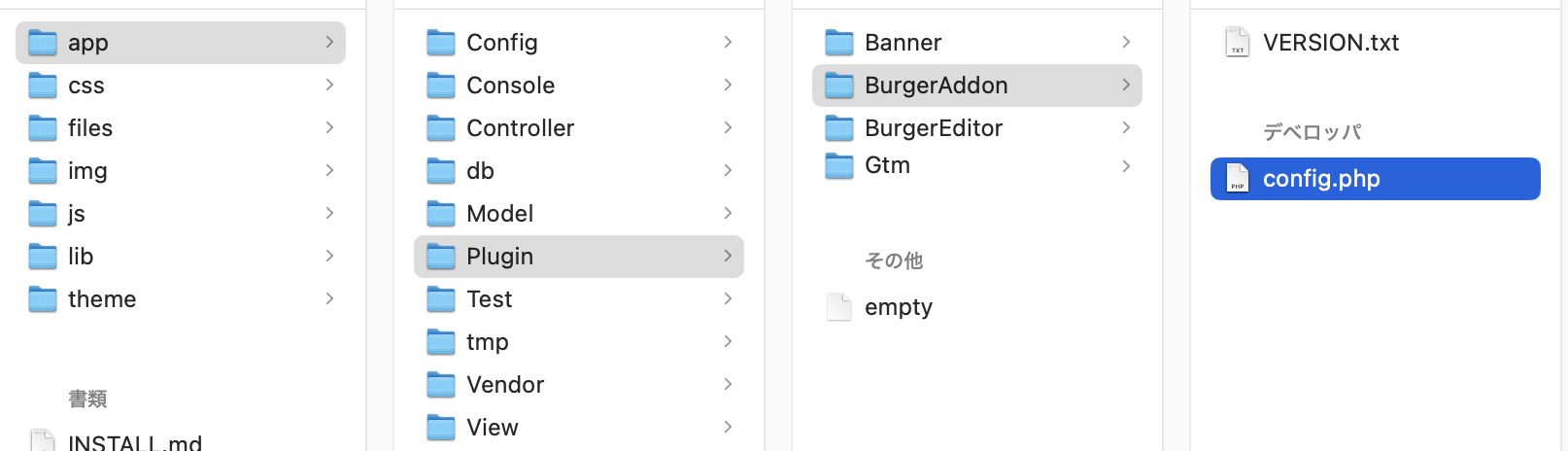
今回の場合、わかりやすいようにBurgerAddon という名前の新規プラグインを作成しています。

※後でなんのプラグインか分からなくならないようにconfig.phpに機能の説明も書いておくと良いかと思います。

<?php
/**
* [BurgerAddon] config
*
*/
$title = 'BurgerEditor案件専用オリジナルブロック';
$description = 'BurgerEditor案件専用オリジナルブロックを管理するプラグインです。';
$author = '';
$url = '';
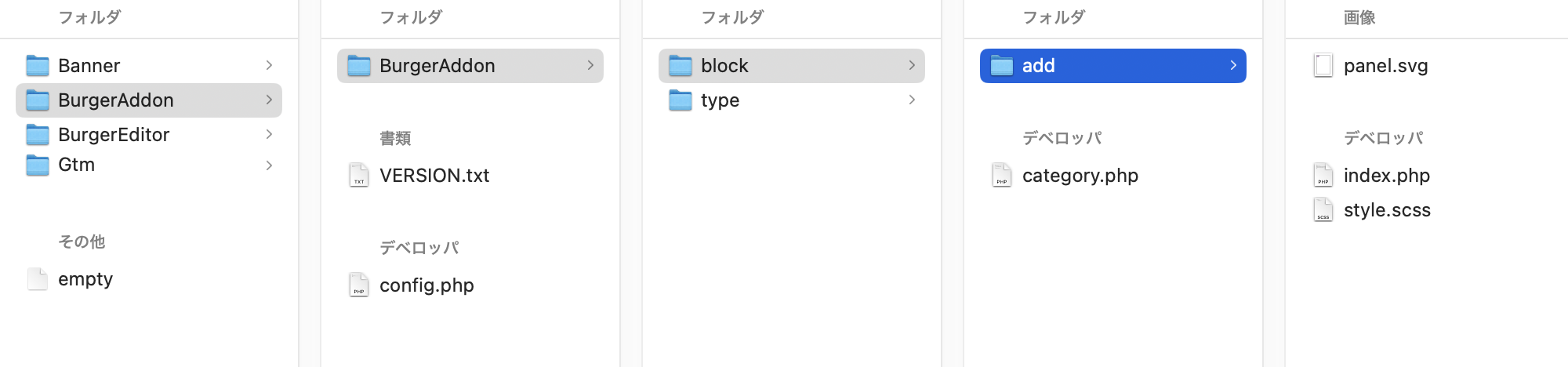
2,下記の様にディレクトリを作成
/app/Plugin/BurgerAddon/BurgerAddon/block/
/app/Plugin/BurgerAddon/BurgerAddon/type/ (オリジナルtypeを使わない場合不要)
3,category.phpの作成
記述内容
<?php
$bgCategory = array(
'オリジナルカテゴリー' => array(
'{追加したいブロックのname}' => '{追加したいブロックの表示名}',
),
);
4,オリジナルブロックの追加
/app/Plugin/BurgerAddon/BurgerAddon/block/{追加したいブロックのname}/
の中に
panel.svg
index.php
style.css
を配置
5,setting_customize.phpのenableAddonPluginの設定
/app/Plugin/BurgerEditor/Config/setting_customize.php
の下の方の
'enableAddonPlugin' => array()
を
'enableAddonPlugin' => array('BurgerAddon')
に修正
注意
このファイルだけは、アップデートしたりするときに再設定が必要になることがあります。
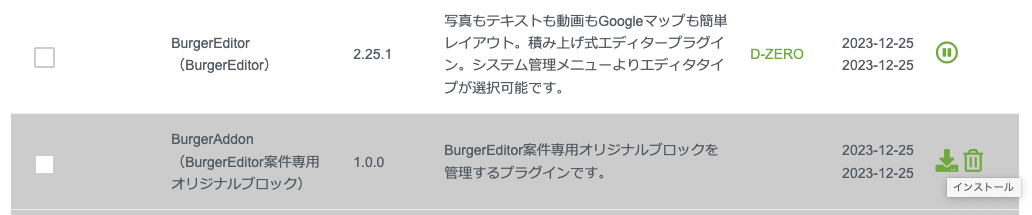
6,管理画面よりプラグインを有効化
以上で完成となります。
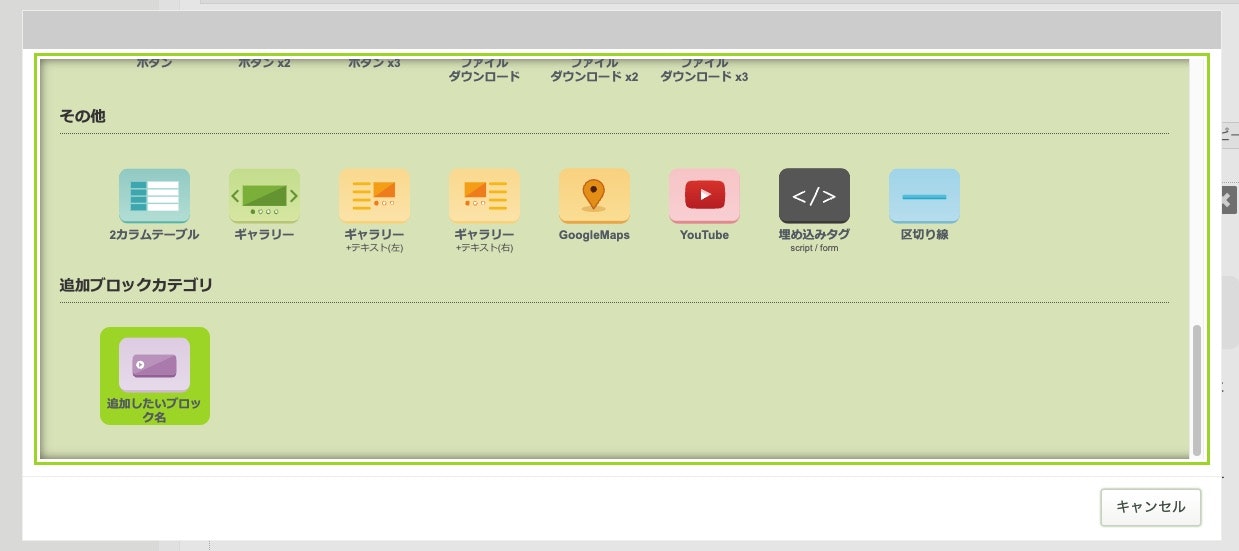
完成形
因みに、追加されたカテゴリーやブロックは、一番最後(下)に追加されます。