これを実装したくて、調べて、テストしてました。
忘れそうなので、備忘録も兼ねて記事にします。
reCAPTCHAのAPIキーを取得する
1) reCAPTCHAにログイン
reCAPTCHAのサイトにアクセスして、Googleアカウントでログイン。
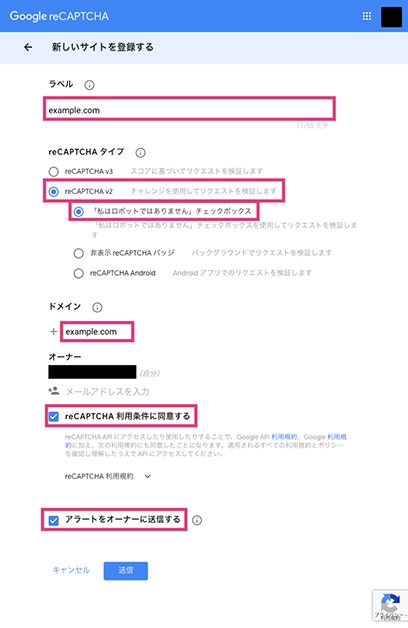
2) サイトの登録
| 項目 | 設定内容 |
|---|---|
| ラベル | 覚えやすい名前を入力してください |
| reCAPTCHAタイプ | 使いたいものを選択してください |
| ドメイン | 設置するサイトのドメインを入力してください |
| オーナー | メールアドレスが正しいか確認してください |
| reCAPTCHAに同意する | チェックをONにします |
| アラートをオーナーに送信する | ONにします |
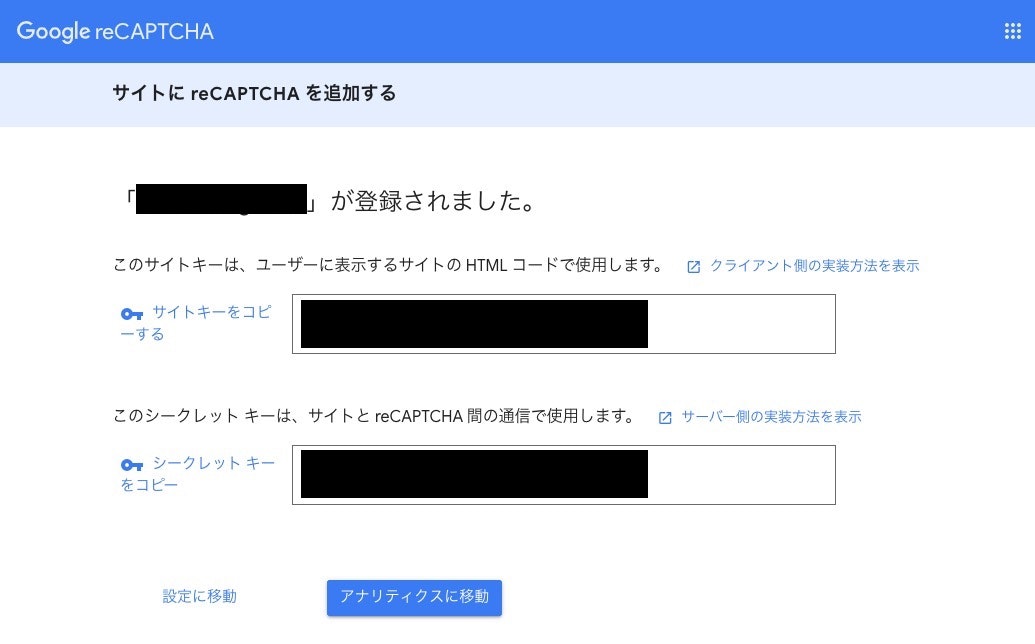
3) APIキーを取得する
APIキー画面が表示されたら、それぞれコピーしておきましょう。
また、シークレットキーは絶対に流出しないようにしましょう。
管理画面>[設定]アイコン>[reCAPTCHAのキー]で後から確認することも可能です。
HTMLに設置する
設置したい箇所に<div class="g-recaptcha" data-sitekey="site key"></div>を入力します。
site keyにはAPIキーのサイトキーに上書きしてください。
<form action="sample.php" method="post">
<!-- 省略 -->
<div class="g-recaptcha" data-sitekey="site key"></div>
<input name="submit_buton" type="submit" id="submit_button" value="送信" class="fas">
</form>
設置はこれで完了です。
PHPで動作を記述する
サーバー側で、reCAPTCHAのチェックがONになっているか判定するコードを書く必要があります。
今回は、formを実行したときに呼び出すphpファイルの中に、以下のコードを追記してみました。
secret=secretKeyのsecretKey部分を、取得したシークレットキーに上書きしてください。
<?php
$captcha;
if (isset($_POST['g-recaptcha-response'])) {
$captcha = $_POST['g-recaptcha-response'];
}
if (!$captcha) {
$alert = "<script type='text/javascript'>alert('reCAPTCHA にチェックを入れて下さい。');</script>";
echo $alert;
echo "<script type='text/javascript'>history.go(-1);</script>";
exit;
}
$response = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=secretKey&response=" . $captcha . "&remoteip=" . $_SERVER['REMOTE_ADDR']);
// reCAPTCHAが成功した場合の処理を以降に記述
// (例: お問い合わせ送信処理、投稿処理 等)
?>
チェックがONになっていない場合、
alert('reCAPTCHA にチェックを入れて下さい。');";でブラウザの通知を使ってチェックを促し、history.go(-1);で自動で前のページに戻す。という処理にしています。
また、JavaScriptを使うため、$alert = "<script type='text/javascript'>~~~</script>";と記述して、タグの中にJavaScriptコードを記述しています。
実行
チェックがOFFのままフォームを送信すると、通知ウィンドウが正しく表示されました。

また、チェックがONのときは正常に送信されることを確認しました。