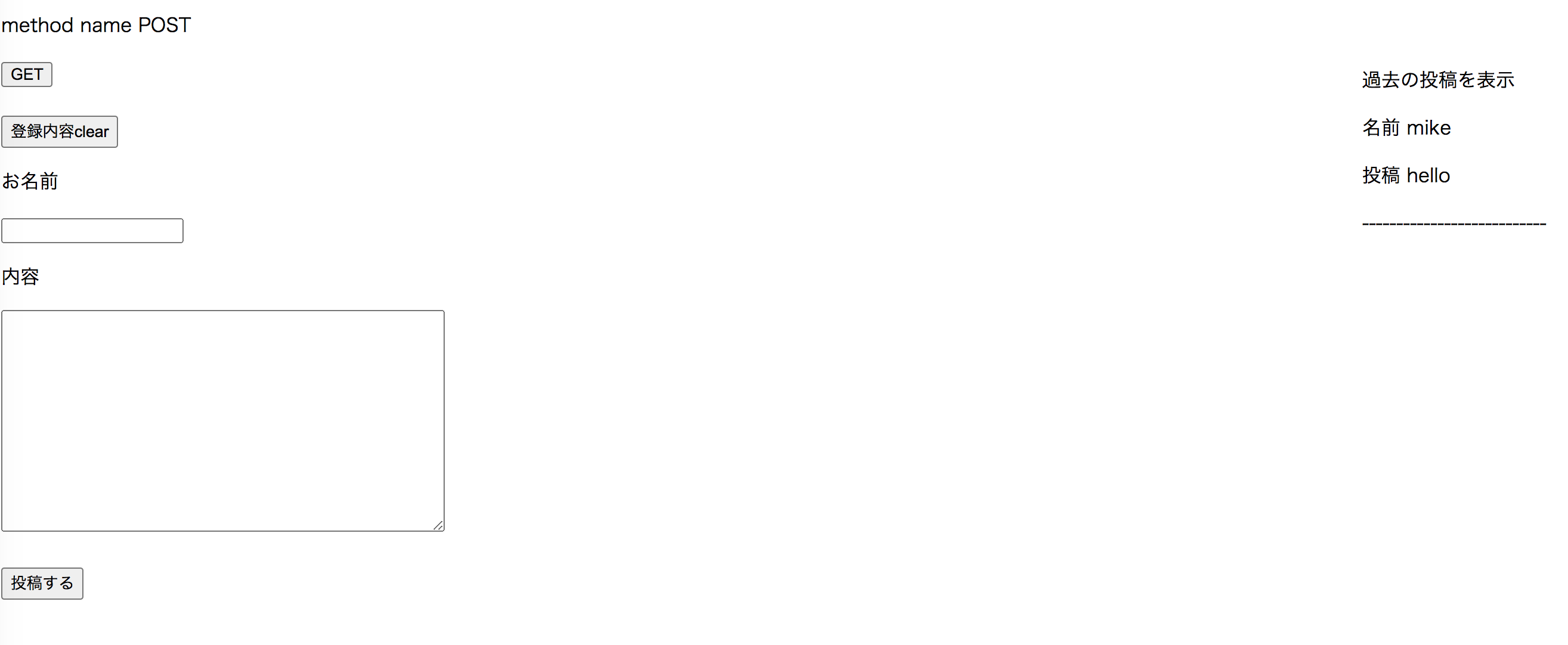
今回はflaskを使用し投稿掲示板を作成してみました。
ディレクトリ構成は以下のようになっています。
app.py
form_arrange.py
templates
|__main_page.html
static
|__css
|__style.css
data
|__save_data.json
コードについてはgithubにアップしています。
javascriptについては慣れていませんので記事を参考にし作成しています。
実装コード
app.py
from flask import Flask,render_template,request , Markup
import json
import time
from form_arrange import form
app = Flask(__name__)
@app.route('/', methods=["GET" , "POST"])
def main_page():
method = request.method
save_json_path = "data/save_data.json"
if method == "POST":
former = form(form_input=dict(request.form) , save_json_path=save_json_path)
if "clear" in dict(request.form).keys():
former.save_json_clear()
return render_template("main_page.html" , save_list=former.save_list, method=method)
form_input = former.form_input
former.write_save_json()
return render_template("main_page.html" , save_list=former.save_list,form_input=form_input , method=method)
else:
former = form(save_json_path)
save_list = former.save_list
return render_template("main_page.html" , save_list=save_list, method=method)
if __name__ == "__main__":
app.run(debug=True)
form_arrange.py
import json
import os,sys
class form:
def __init__(self , save_json_path , form_input=None):
self.save_list = self.read_save_json(save_json_path)
self.save_json_path = save_json_path
if form_input != None:
self.form_input = form_input
def read_save_json(self , save_json_path):
save_list = []
if os.path.exists(save_json_path):
with open(save_json_path , "r") as f:
save_list = json.load(f)
return save_list
else:
with open(self.save_json_path , "w") as f:
save_list = json.dump(save_list, f, indent=4)
return save_list
def write_save_json(self):
self.save_list.append(self.form_input)
with open(self.save_json_path , "w") as f:
save_list = json.dump(self.save_list, f, indent=4)
def save_json_clear(self):
self.save_list = []
with open(self.save_json_path , "w") as f:
json.dump(self.save_list, f, indent=4)
/templates/main_page.html
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>書き込み掲示板</title>
<link href="/static/css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/static/js/main.js"></script>
</head>
<body>
<div id="so_far_post_id" class="so_far_post_class">
<p>過去の投稿を表示</p>
</div>
<body onload="start()">
<script>
var save_list = {{ save_list|tojson }};
function start() {
// 追加
for(let i = 0; i < save_list.length; i++) {
console.log(save_list[i])
var hoge = JSON.stringify(save_list[i]);
var pHoge = JSON.parse(hoge);
var newElement = document.createElement("p"); // p要素作成
var newContent = document.createTextNode("---------------------------"); // テキストノードを作成
newElement.appendChild(newContent); // p要素にテキストノードを追加
newElement.setAttribute("id",i); // p要素にidを設定
var parentDiv = document.getElementById("so_far_post_id");
// 子要素3への参照を取得
var childP3 = document.getElementById(i);
parentDiv.insertBefore(newElement, childP3);
var newElement = document.createElement("p"); // p要素作成
var newContent = document.createTextNode("投稿 " + pHoge.write_text); // テキストノードを作成
newElement.appendChild(newContent); // p要素にテキストノードを追加
newElement.setAttribute("id",i); // p要素にidを設定
var parentDiv = document.getElementById("so_far_post_id");
// 子要素3への参照を取得
var childP1 = document.getElementById(i);
parentDiv.insertBefore(newElement, childP1);
var newElement = document.createElement("p"); // p要素作成
var newContent = document.createTextNode("名前 " + pHoge.name); // テキストノードを作成
newElement.appendChild(newContent); // p要素にテキストノードを追加
newElement.setAttribute("id",i); // p要素にidを設定
var parentDiv = document.getElementById("so_far_post_id");
// 子要素3への参照を取得
var childP2 = document.getElementById(i);
parentDiv.insertBefore(newElement, childP2);
}
}
</script>
</body>
<p>method name {{method}}</p>
<form method="get" action="/">
<input type="submit" value="GET">
</form>
<br>
<form method="post" action="/">
<input type="submit" name="clear" value="登録内容clear">
</form>
<form method="post" action="/">
<p>お名前</p>
<input type="text" name="name">
<p>内容</p>
<textarea name="write_text" cols="50" rows="10"></textarea>
<br><br>
<input type="submit" value="投稿する">
</form>
</body>
</html>
/static/css/style.css
.so_far_post_class {
float: right;
list-style: none;
margin: 30px;
}