フロントエンドエンジニアのみなさん。
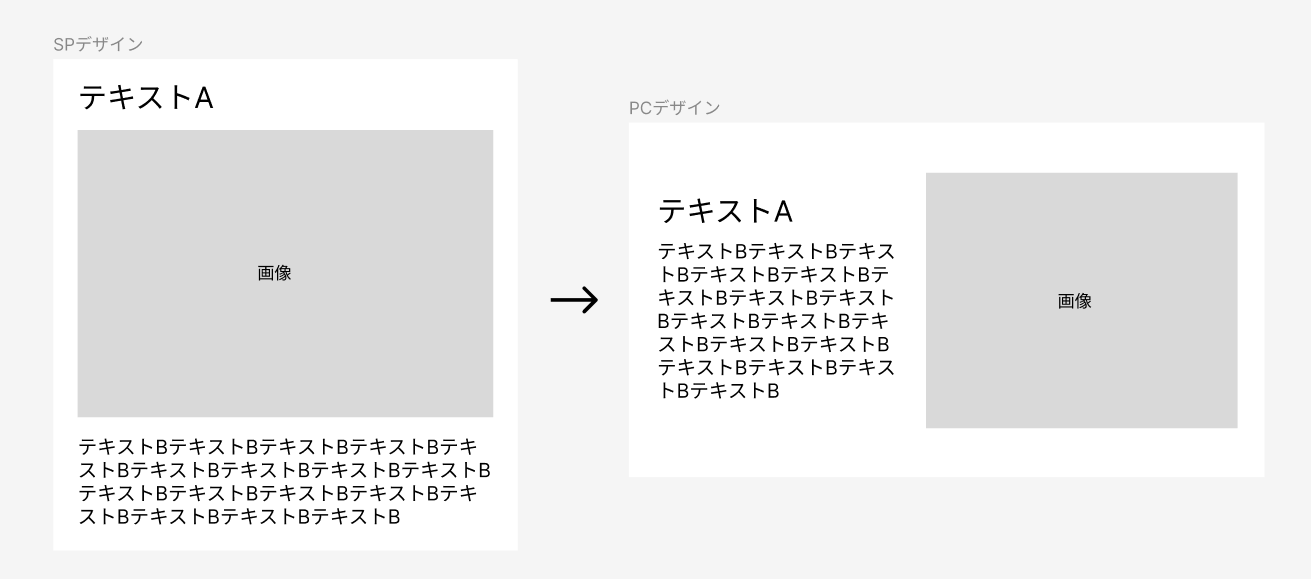
webのレスポンシブデザインで、スマートフォン用デザイン(SPデザイン)とPCデザインで、コンテンツの並び順が著しく違うデザインを渡されたことはありませんか...?
ダメな例
まぁ上記のデザインレベルであればcssでごり押す手はいくらでもあるのですが、よく使われるダメな例は下記です。
See the Pen レスポンシブデザイン:ダメな例 by kashi (@kashikashi) on CodePen.
上記CodePenの埋め込みだと、SPデザインのレイアウトしか確認できないため、
CodePenで開いてPCデザインは並びが変わっていることを確認ください。
(右上のCodePenのロゴをクリックすると、フルディスプレイで確認できます。)
imgタグは実質同じものを2つおいており、pcとspでそれぞれ片方ずつ非表示にして出し分けている感じですね。
この方法だとおよそ最速で実装できるので、一概にダメだとは言い切れませんが、
1ページ内にこのような重複内容が頻出してしまうと、今後を考えた時のコードを読む負担は増えてしまいます。
例えば今後、該当箇所の画像を変更したいとき、SPで表示されるほうの画像だけ変更して完了したつもりになり、PC版で表示されるimgタグの画像変更を見落としてしまう可能性がありますよね。
典型的な冗長コードですね。![]()
![]()
ベストな対処法
表示する画像自体はSPもPCも同じなので、htmlは同じタグを使いまわしましょう。
以下は、jsを用いてSPとPCで表示場所を移動させる方法です。
See the Pen レスポンシブデザイン:対処法(要素移動) by kashi (@kashikashi) on CodePen.
これで、SP表示とPC表示で同じimgタグを使うことができます。![]()
上記は複数対応できるようにしているため、このようなデザインがページで頻出しても、同じやり方で乗り越えることができます!
使い方
SPの時に配置されてほしい場所に、js-move-spのクラスを付与したdivを用意しておきます。
<div class="js-move-sp" data-move="img_1">
<img class="image" src="https://placehold.jp/3d4070/ffffff/800x600.png">
</div>
続いて、
PCの時に配置されてほしい場所に、js-move-pcのクラスを付与したdivを用意しておきます。
<div class="js-move-pc" data-move="img_1"></div>
※ここで、PCのほうのdivは空にしておいてください。js-move-spに入っている要素がPC幅の時にここに入るので。
あとは、中身の要素を移動させ合いたいjs-move-spとjs-move-pcに、同じdata-moveを付与してあげます。
上記ではimg_1を両方に付与しています。
すると、data-move="img_1"がついている二つのdiv間で、要素の渡し合いをjsでおこなってくれます。
複数個所で使用する場合は、先ほどのCodePen参考の用にdata-moveに違う値を設定してあげればよいのです。
結論
レスポンシブデザインにて、SPデザインとPCデザインでガラッと並びが違うデザインを組む時は、
冗長なコードにならないよう、js等を用いて重複記述がうまれないよう工夫しよう!!