概要
Cloud Run に Clour Armor を使用してIP制限をかけます。
ユースケースとして、開発中のサーバーに対して社内のIPアドレスのみを許可したいなどを想定しています。
前提条件
今回の設定には事前にドメインを取得する必要があります。
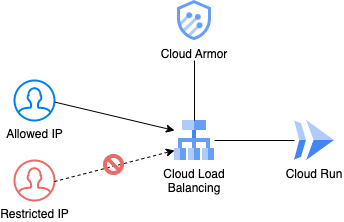
アーキテクチャ
Cloud Load Balancing を使用して、 Clour Run と Cloud Armor を紐付け、IP制限をかけます。
手順
以下の流れで設定を行なっていきます。
- Cloud Run のデプロイ
- Cloud Load Balancing の設定
- Cloud Armor の設定
- 動作確認
Cloud Run のデプロイ
まず始めに Cloud Run をデプロイします。
デプロイするコンテナは何でもいいですが、今回は Python + Fast API で簡単なAPIサーバを立てます。
Dockerコンテナの作成
まずはAPIのコードを実装していきます。 main.py を作成します。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
続いて、Cloud Run にデプロイするための Dockerfile を作ります。
FROM tiangolo/uvicorn-gunicorn-fastapi:python3.7
COPY . /app
Cloud Run にデプロイする前に、一度ローカルで起動してみましょう。
docker build -t myapi .
docker run -p "80:80" myapi
無事にサーバーが起動すれば http://localhost にアクセスできるはずです。
作成したコンテナをデプロイ
続いて、作成したDockerコンテナを Cloud Run にデプロイしていきます。
デプロイに当たっては Cloud Build を利用します。
始めに Cloud Build の構成ファイルを作成します。
ここで --ingress internal-and-cloud-load-balancing を指定し、内部または Cloud Load Balancing のみからのアクセスを許可します。これを指定しないと、外部ネットワークから Cloud Load Balancing を通さずにアクセスできてしまいます。
また、その他の認証をかけない場合は --allow-unauthenticated も付与します。
steps:
# Build the container image
- name: "gcr.io/cloud-builders/docker"
args: ["build", "-t", "gcr.io/$_PROJECT_ID/$_SERVICE_NAME", "."]
# Push the container image to Container Registry
- name: "gcr.io/cloud-builders/docker"
args: ["push", "gcr.io/$_PROJECT_ID/$_SERVICE_NAME"]
# Deploy container image to Cloud Run
- name: "gcr.io/google.com/cloudsdktool/cloud-sdk"
entrypoint: gcloud
args:
- "run"
- "deploy"
- "$_SERVICE_NAME"
- "--image"
- "gcr.io/$_PROJECT_ID/$_SERVICE_NAME"
- "--region"
- "$_REGION"
- "--ingress"
- "internal-and-cloud-load-balancing" # LBからのアクセスのみを許可
- "--allow-unauthenticated" # ユーザ認証はかけない場合
substitutions:
_PROJECT_ID: <YOUR PROJECT ID>
_SERVICE_NAME: myapi
_REGION: asia-northeast1
images:
- "gcr.io/$_PROJECT_ID/$_SERVICE_NAME"
構成ファイルができたら、 Cloud Run にデプロイします。
gcloud builds submit \
--project=<YOUR PROJECT ID> \
--substitutions=_PROJECT_ID=<YOUR PROJECT ID>
コンソール画面を開くと以下のようにデプロイされているはずです。
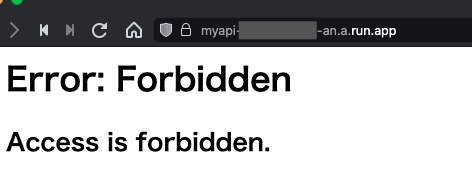
更に詳細画面に進むとURLが表示されます。
こちらを開こうとすると、 Cloud Load Balancing 経由ではないため、以下のように弾かれます。
Cloud Load Balancing の設定
アクセスを行えるよう、 Cloud Load Balancing を設定しましょう。
設定項目も多く、複雑なので、コンソールベースで設定していきます。
ロードバランサの作成画面を開き、「HTTP(S) ロード バランシング」を選択します。
続いてインターネット接続または内部専用では「インターネットから VM またはサーバーレス サービスへ」、
グローバル / リージョンでは「グローバル HTTP(S) ロードバランサ」のどちらかを選択します。
「リージョン HTTP(S) ロードバランサ」では Cloud Armor を適用することができないためです。
HTTP(S) ロードバランサの設定画面が開いたら、画面左上にロードバランサの名前をつけます。
ここでは 「cloudrun-lb」 とつけました。
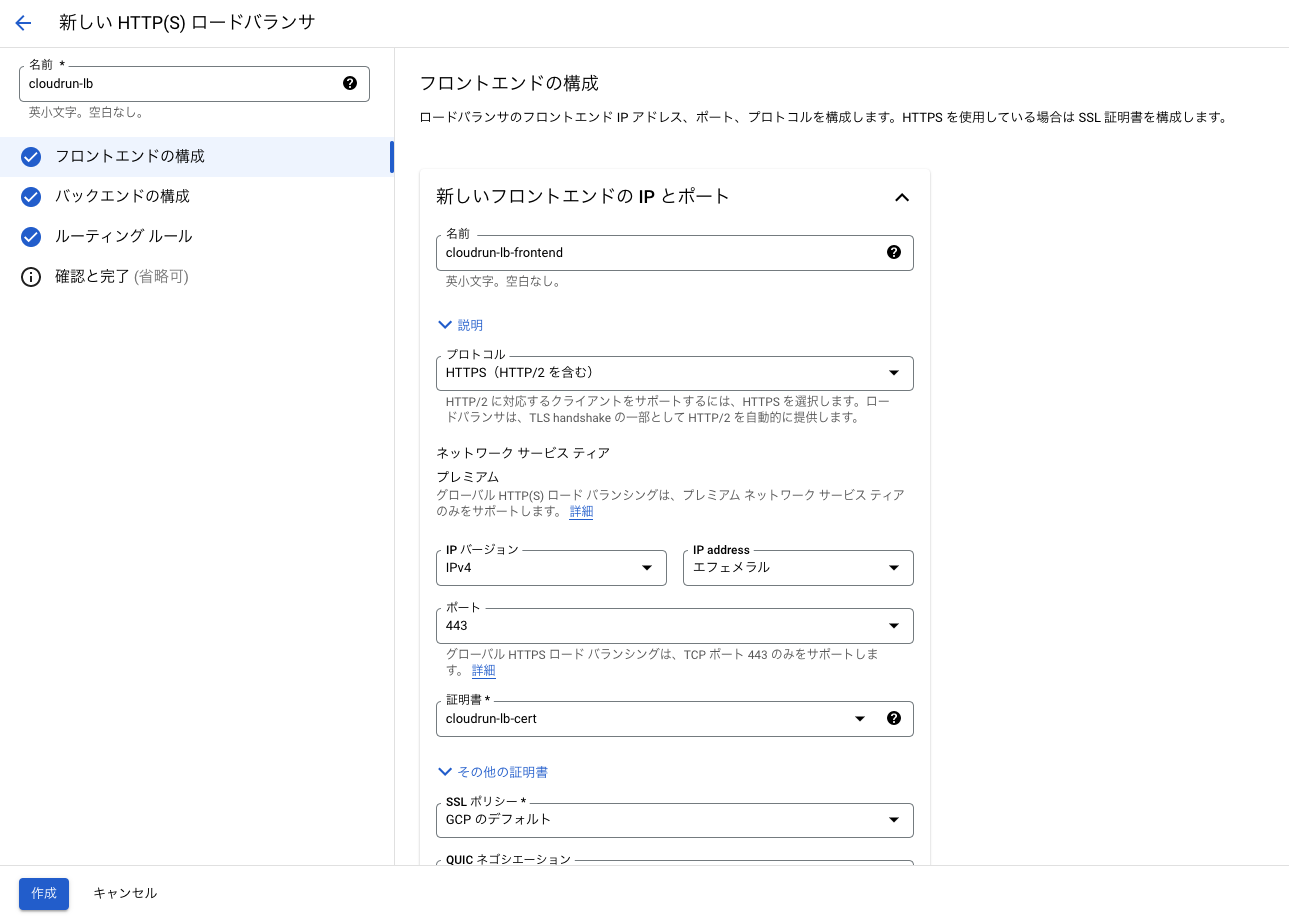
続いてフロントエンドの構成を行います。
フロントエンドの名前をつけ (ここでは 「cloudrun-lb-frontend」 と設定)、
プロトコルにはHTTPSを選択、証明書を新規作成します。
次に証明書の名前をつけ (ここでは「cloudrun-lb-cert」と設定)、
作成モードには「Google マネージドの証明書を作成する」を選択しました。
ドメインには事前に取得したドメインを設定します。
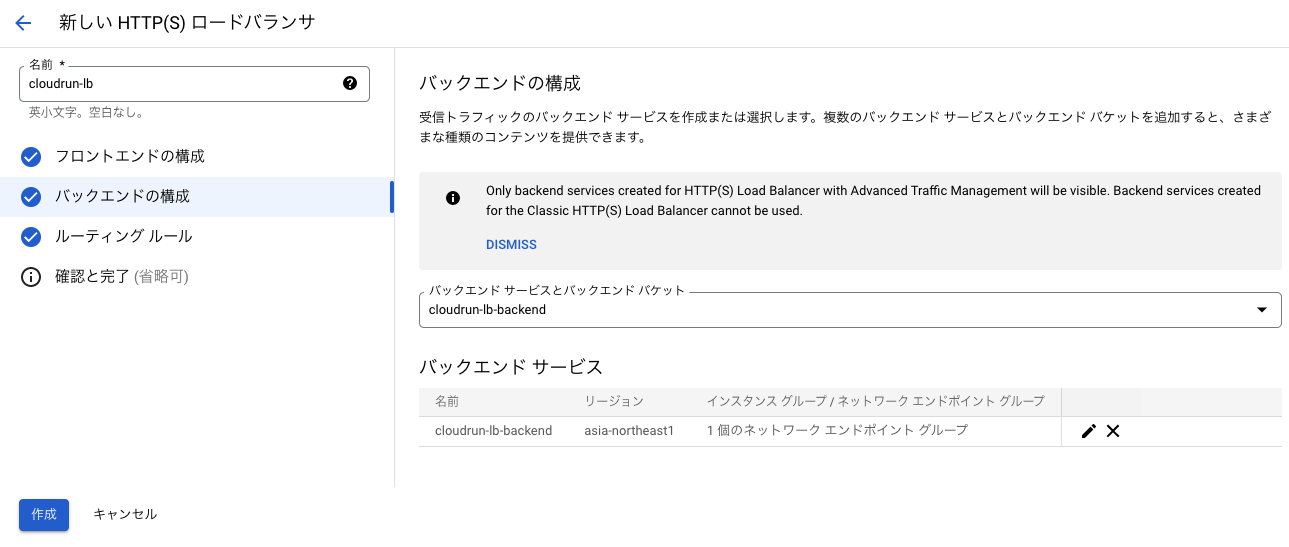
フロントエンドが設定できたら、バックエンドの構成を行います。
新たにバックエンドサービスを作成し、名前をつけます。(ここでは「cloudrun-lb-backend」を設定)
バックエンドタイプは「サーバレス ネットワーク エンドポイント グループ」を選び、
ネットワークエンドポイントグループは新規に作成します。
なお、Cloud CDNはデフォルトで有効になっておりますが、有料のようなので、不要であればチェックを外します。
ネットワーク エンドポイント グループでは適当な名前をつけ(ここでは「myapi-neg」)、
種類に Cloud Run を選択し、先ほどデプロイしたサービスを選択します。
バックエンドの構成ができると以下のようになります。
パスによって複数のバックエンド (Cloud Run) に振り分けたい場合はルーティング ルールを設定します。
「作成」ボタンを押すとロードバランサが作成されます。
ロードバランサが作成されたら、詳細画面を開き、振られているIPアドレスを確認します。
このIPアドレスを証明書作成時に指定したドメインに設定します。
以下はDNS設定画面です。(お持ちのドメインで利用しているDNSサーバーによって変わります。)
DNSの設定と証明書のプロビジョニングまで30分〜1日程度の時間がかかります。
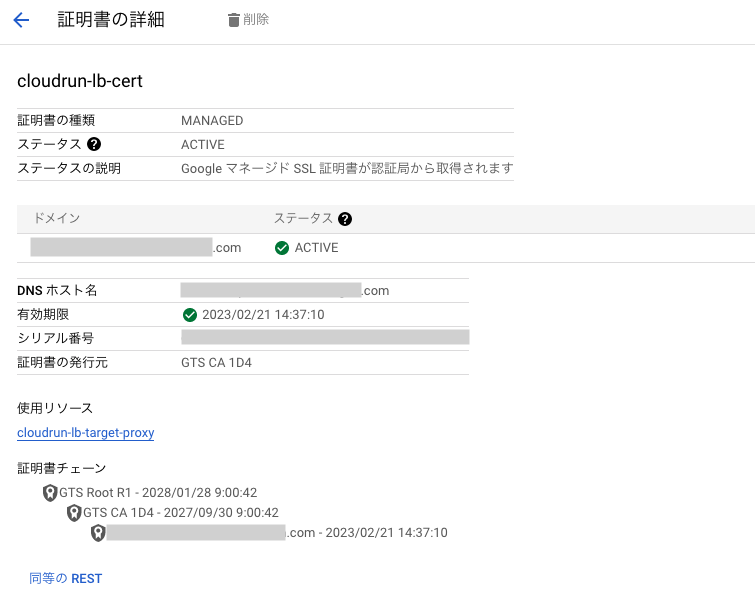
証明書のプロビジョニングが完了すると、証明書の詳細画面が以下のようになります。
プロビジョニングが完了したら、設定したドメインにアクセスしてみましょう。
localhostと同じ画面が開くはずです。
この時点ではまだIP制限を行なっていないので、誰でもアクセスできる状態です。
Cloud Armor の設定
それではいよいよ本来の目的である、 Cloud Armor によるIPアドレス制限を行なっていきます。
まずはじめにポリシーの名前を設定し(ここでは「cloudrun-policy」を設定)、
デフォルトのルールアクションは「許可しない」とします。
続いて許可したいIPアドレスを設定し、アクションは「許可」にします。
IPアドレスはカンマ区切りで複数設定できます。
優先度は低い値にします。
もし現在のIPアドレスを確認したい場合は curl inet-ip.info で確認できます。
最後に先ほど Cloud Load Balancing で作成したバックエンドサービスと紐付けます。
画面右の概要欄を確認し、意図通りの設定ができていることを確認したら、ポリシーを作成します。
Cloud Armorのポリシー作成が完了したら、先ほどのドメインアドレスを再度開いてみましょう。
許可したIPアドレスからであれば問題なく開けるはずです。
しかし、許可したIPアドレス以外のマシンからアクセスすると、以下のように開けなくなっているはずです。
IPアドレス制限が適用されていることが確認できたら、設定完了です。
終わりに
Cloud Run に対して Cloud Load Balancing と Cloud Armor を使用したIP制限を行いました。
今回は触れていないですが、他にも Cloud Run にアカウント認証をかけたい場合も Identity-Aware Proxy と Cloud Load Balancing と組み合わせる必要があります。
Cloud Load Balancing は負荷分散だけでなく、セキュリティなどのネットワーク制御を行いたい場合も重要な役目を担うようです。
なお、Cloud Load Balancingは時間あたりで料金が発生するため、不要になったら削除してください。
今回の検証で行った設定では約100円/日かかるかと思います。
本記事がどなたかの参考になれば幸いです。