目的
環境
- Windows 11 Home
手順
1. WSL2インストール
-
PowerShellを管理者として実行
-
PowerShell上で下記のコマンドを実行
wsl --install -
PCを再起動
2. WSL2セットアップ
- Ubuntuを開く
- Windowsキーを押下、「Ubuntu」と入力
- Ubuntu on Windowsを選択し、「開く」をクリック
- ユーザー名、パスワードを設定
- 表示された通りに設定
3. Dockerインストール
Ubuntuで下記のコマンドを順次実行
- パッケージ一覧をアップデート
$ sudo apt-get update
$ sudo apt-get install ca-certificates curl gnupg lsb-release - DockerのGPGキーを取得
$ sudo mkdir -p /etc/apt/keyrings
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg - リポジトリ更新
$ echo "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
$ sudo apt-get update - Docker Engineのインストール
$ sudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin
$ sudo apt update - 権限設定
$ sudo usermod -aG docker $USER - Ubuntuを終了
$ exit
4. VSCodeの準備と動作確認
- VSCodeをインストールしていなければ、下記のサイトからインストーラをダウンロードし、実行する
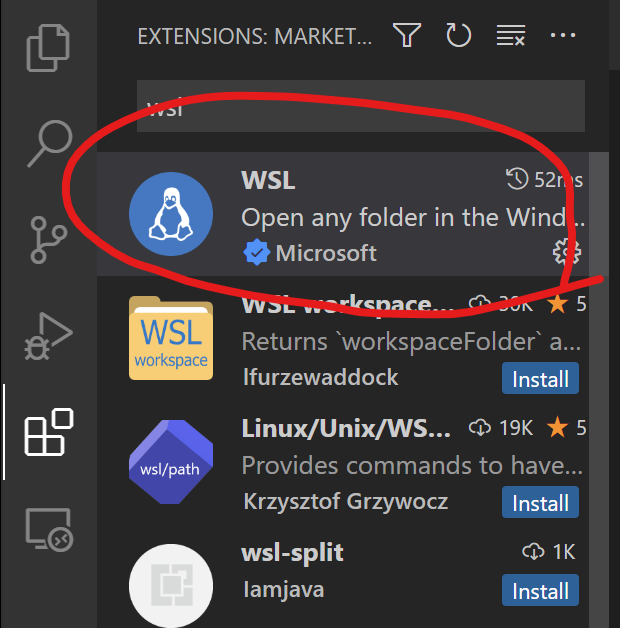
Download Visual Studio Code - VSCodeの拡張機能「WSL」をインストール
- 左下の><マークをクリック

- 「新しいWSLウインドウ」を選択
- 上のメニューバーから、Terminal > New Terminalを選択
- VSCodeウインドウ下部にTerminalが現れる
- 下記のコマンドを実行し、dockerの動作確認
$ docker container run --rm hello-world - 成功の場合、下記のメッセージが出る
…(略)…
Hello from Docker!
This message shows that your installation appears to be working correctly.
…(略)…
- VSCodeの拡張機能「Dev Containers」をインストール
5. 開発開始
- Dev Containers用のConfiguration Fileを作成
- 左下の「><WSL: Ubuntu」をクリック
- Add Dev Container Configuration Files …をクリック
- 必要な環境を選んでいく
AdaloのCustom Componentを作成する際の環境例はこちら:Docker内でAdaloのカスタムコンポーネントを作成