この記事はTypeScript Advent Calendarの19日目の記事です。
はじめに
- visual studio 2013 professional update 3 の環境で検証しました。
- 余り需要は無いかもしれませんが、一番はまったプロジェクトの出力の設定についてです。
- エディタのみVSでjsの出力等はgrunt等でやられている方には無意味な可能性があります。
- grunt等を使わずmsbuildで型定義ファイルや複数のtsを一つのjsに纏めたりします。
プロジェクト作成
- 本記事で説明する箇所はVSで作成されるTypeScriptプロジェクトの出力の部分です。
- まずは、TypeScriptのプロジェクトを作成しましょう。
今回は書き方は何でもいいので中身は下記のような空のクラスです。
//TestA用の空のクラス
class TestA {
}
//TestA用の空のクラス
class TestA {
}
プロジェクトのプロパティ
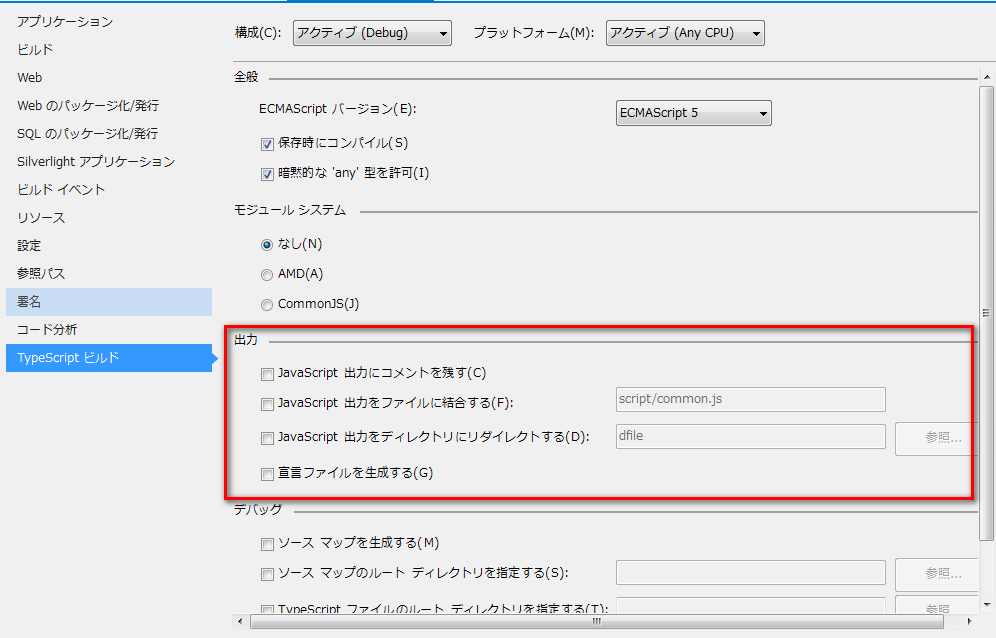
- プロパティを開いてTypeScriptビルドをクリックします。
- 下記画像の赤で囲ってある部分が出力の設定です。
JavaScript出力にコメントを残す
- 名前のままです。チェックすると出力されるjsにコメントが残ります。
JavaScript出力をファイルに結合する
- これは同一プロジェクト内のtsを一つのjsとして出力します。
- 拡張子まで指定する必要があります。
- プロジェクトの位置から相対パスで記入可能です。
記入例:script/kappa.js
出力されたjs
//TestB用の空のクラス
var TestB = (function () {
function TestB() {
}
return TestB;
})();
//TestA用の空のクラス
var TestA = (function () {
function TestA() {
}
return TestA;
})();
このように出力されます。
※参照関係もちゃんと考慮するのでTestAがTestBを参照していた場合は下記が出力されます。
//TestA用の空のクラス
var TestA = (function () {
function TestA() {
}
return TestA;
})();
/// <reference path="TestA.ts" />
//TestB用の空のクラス
var TestB = (function () {
function TestB() {
}
return TestB;
})();
追記!! tsc 1.4.1.0で--out オプションがきかない??
まだ試せてないのですが、VSって内部的にoutオプション使ってファイルを結合している気がする。
この記事を読んでoutオプションが使えないならVSでもバージョンアップでファイル結合ができなくなるかも。。。
試したら追記します。
JavaScript出力をディレクトリにリダイレクトする
- これも名前の通りjsのディレクトリを指定する設定です。
- jsは指定したフォルダに出力されます。
- 注意点として上記の「JavaScript出力をファイルに結合する」にチェックをしていた場合はこの設定は効きません。
記入例:script
→scriptフォルダにTestA.js、TestB.jsが出力されます
※「JavaScript出力をファイルに結合する」にkappa.jsを入れていた場合
→プロジェクトフォルダにkappa.jsが作成されます。
宣言ファイルを作成する
- 各tsの型定義ファイルを作成します
- 上記の「JavaScript出力をディレクトリにリダイレクトする」にチェックしている場合にはそのディレクトリに出力されます。
- 「JavaScript出力をファイルに結合する」にチェックをしていた場合は結合したjsと同じフォルダに出力されます。
プロジェクトをWebで作ってしまった場合
.projファイルを開いてxmlの下記部分にTypeScriptの文を追加します。
<PropertyGroup Condition="'$(Configuration)' == 'Debug'">
<!--ここの部分に追加-->
<TypeScriptOutFile>script/kappa.js</TypeScriptOutFile>
</PropertyGroup>
するとプロパティから見れるようになります。
感想
VSでTS人は多いと思うのですが、設定について書いてる人が少なかったので書いてみました。
設定を組み合わせればgruntを使用せずに大規模なプロジェクトでもmsbuildのみで運用できるかもしれない。。。
しかし、組み合わせで出力先が変ったり、作成した型定義ファイルの出力先の指定が個別にできないので、
結局移動するようなケースがあると思う。(jsとtsの型定義ファイルの出力先が同じ事なんてあるのだろうか。。。)
あとjsに出力する際にminify等の設定が無いので、minify等は別で仕組みを整える必要がある。
あれ。。。gruntとかの方が早くない?まさか気のせい気のせい ![]()