はじめに
クイズアプリで正解した時の表示方法がわからなかったため、調べてまとめてみました。
実務未経験で、Swiftを独学で勉強しています。
学んだ事をアウトプットしていきたいと思います。
初学者のため、間違いがあるかも知れません。
その時は、教えていただけると幸いです。
環境
macOS Catalina10.15.4
Xcode11.7
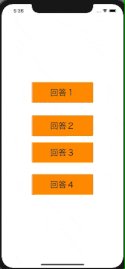
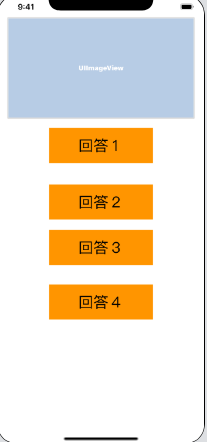
完成図
story boardで下記の画像のように画面を設定
UIImage、UIButtonとコードを接続する。
@IBOutlet weak var answerBtn1: UIButton!
@IBOutlet weak var answerBtn2: UIButton!
@IBOutlet weak var answerBtn3: UIButton!
@IBOutlet weak var answerBtn4: UIButton!
@IBOutlet weak var maruImageView: UIImageView!
UIButtonは@IBActionでも接続する
@IBAction func answerBtn1Action(_ sender: Any) {
}
@IBAction func answerBtn2Action(_ sender: Any) {
//今回は使わないが本来はここに処理を書く
}
@IBAction func answerBtn3Action(_ sender: Any) {
//今回は使わないが本来はここに処理を書く
}
@IBAction func answerBtn4Action(_ sender: Any) {
//今回は使わないが本来はここに処理を書く
}
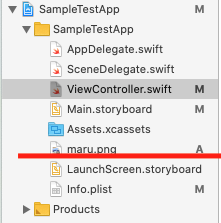
○画像を格納する(maru.png)
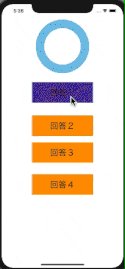
正解の時の処理
1、○画像を表示
コードはanswerBtn1Actionの中に書く
//○画像を表示する
maruImageView.image = UIImage(named: "maru.png")
//○画像の透過率を元に戻す。2回目以降ボタンを押す時、これを書かないと○画像が透明なままになる。
maruImageView.alpha = 1.0
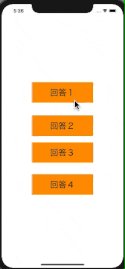
2、正解の時、ボタンの色を青くする
answerBtn1.backgroundColor = .blue
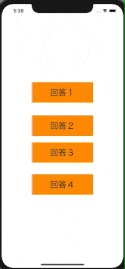
3、1秒後に○の画像と、ボタンの色を消す
この時は、UIViewのアニメーションを使用。
//UIView.animateの機能を使い1秒後に色が戻る
UIView.animate(withDuration: 1.0) {
//ボタンの色をsystemOrengeに変更
self.answerBtn1.backgroundColor = .systemOrange
//○画像の透過率をゼロにする。ゼロで透明。
self.maruImageView.alpha = .zero
}
コード全文
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var answerBtn1: UIButton!
@IBOutlet weak var answerBtn2: UIButton!
@IBOutlet weak var answerBtn3: UIButton!
@IBOutlet weak var answerBtn4: UIButton!
@IBOutlet weak var maruImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//正解だった時の処理
@IBAction func answerBtn1Action(_ sender: Any) {
print("正解")
answerBtn1.backgroundColor = .blue
//○画像を表示
maruImageView.image = UIImage(named: "maru.png")
//○画像の透過率を元に戻す
maruImageView.alpha = 1.0
//UIView.animateの機能を使い1秒後に色が戻る
UIView.animate(withDuration: 1.0) {
//ボタンの色をsystemOrengeに変更
self.answerBtn1.backgroundColor = .systemOrange
//○画像の透過率をゼロにする。ゼロで透明。
self.maruImageView.alpha = .zero
}
}
@IBAction func answerBtn2Action(_ sender: Any) {
//今回は使わないが本来はここに処理を書く
}
@IBAction func answerBtn3Action(_ sender: Any) {
//今回は使わないが本来はここに処理を書く
}
@IBAction func answerBtn4Action(_ sender: Any) {
//今回は使わないが本来はここに処理を書く
}
}
参考サイト