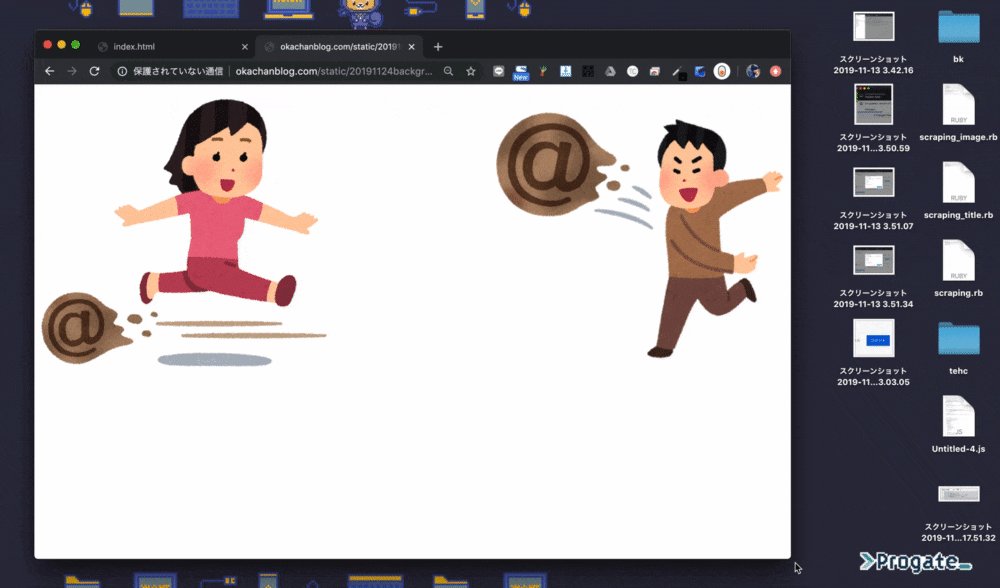
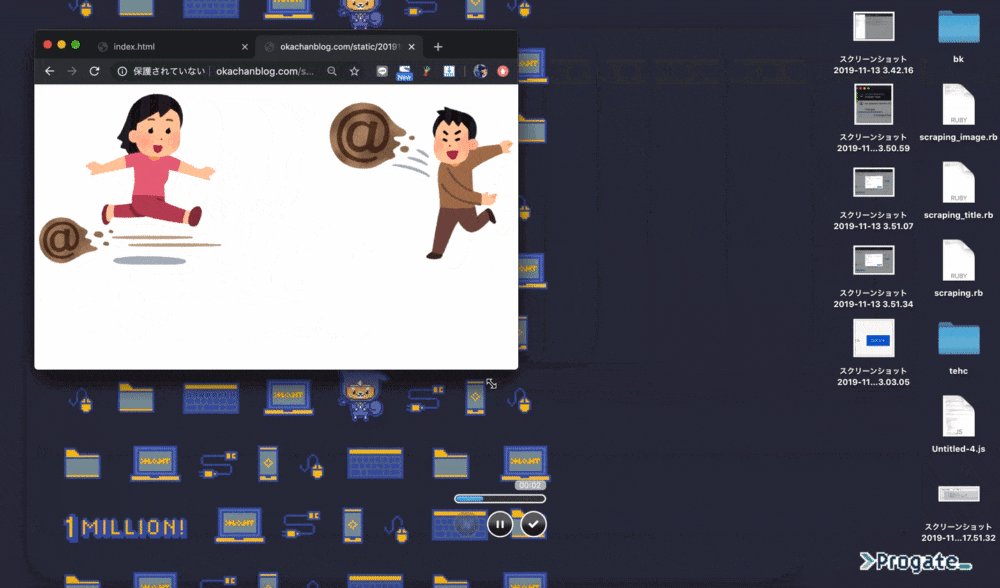
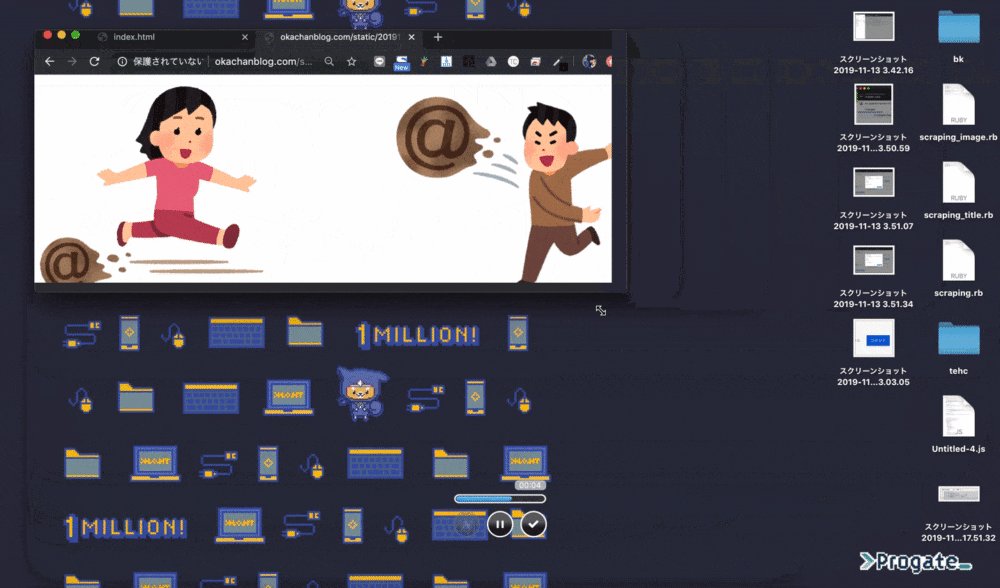
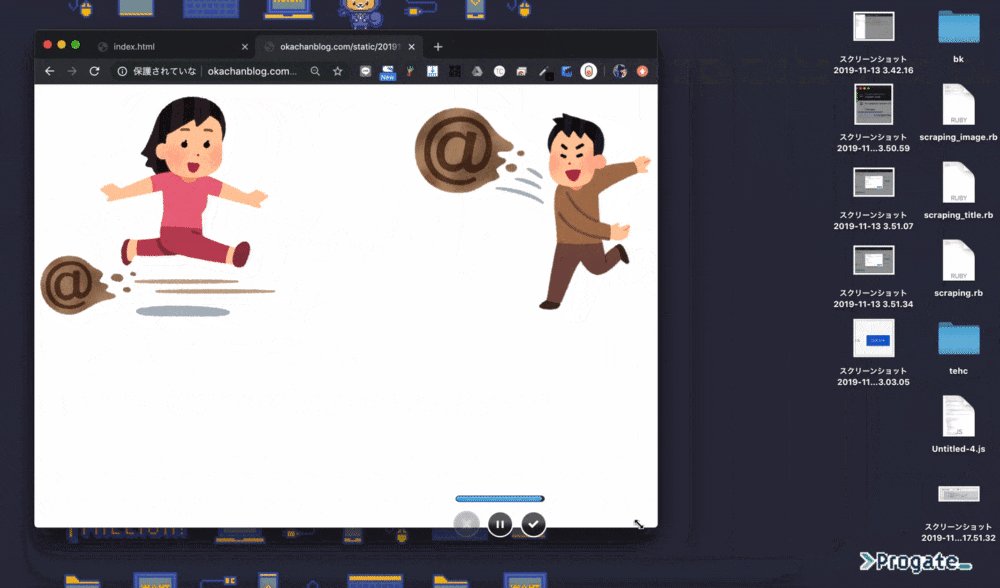
仕上がりはこんな感じ
どのような指定をしたか
複数指定することがあまりないのでピンときませんが、
ちょい足しでできるようです。
ショートハンドというテクニックで下記のようにスッキリシンプルに指定できるようです。
style.css
body {
background:
url(img/hidoi_reply_yokeru_woman.png) left top / 40% no-repeat fixed,
url(img/hidoi_reply.png) right top / 40% no-repeat fixed;
}
※コメント欄にて神にもっと簡単な書き方あるで!と教えていただきました!!(2019/11/27更新)
デモページ(2019/11/27更新)
ひとこと
一枚画像作ろうと思ってたけどこの方法を知って、
複数配置をちょい足しで実装できたので画像作る手間省けました!
ラッキー!
参考記事
コメント欄の神の声
CSS での複数の背景の利用方法
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Background_and_Borders/Using_CSS_multiple_backgrounds