はじめに
ThingWorx のマッシュアップで、クライアント側の現在時刻を取得・表示したいときにはどうすれば良いでしょうか?
本記事では、マッシュアップ内で現在時刻を取得する方法を説明します。
対象バージョン
この記事の紹介内容は、ThingWorx 8.4 以降で有効です。
作成日
この記事は2019年9月に作成しています。情報が古くなっている場合がありますので、ご注意ください。
Expression Function を使う
Expression Function は ThingWorx 8.4 から導入された機能で、8.3 までは Expression ウィジェットとして同様の機能が提供されていました。本記事は ThingWorx 8.4 以降を対象とするので、Expression Function を用いた方法を説明します。
1: Expression Function を追加する
まず、Expression Function を追加するところから始めます。まだマッシュアップを作っていなければ、マッシュアップをひとつ作成してください。
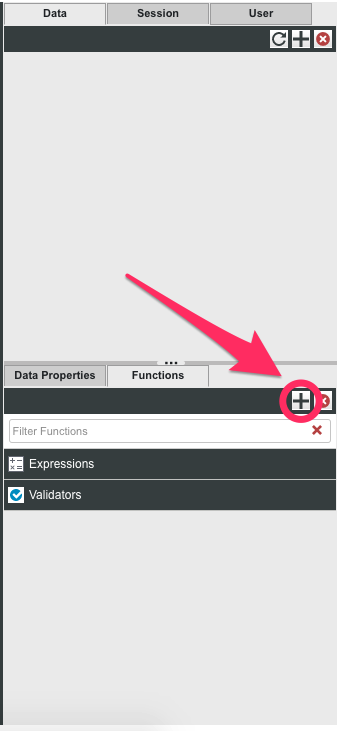
マッシュアップビルダーの右下に Expression Function を追加するボタンがあるので、クリックします。
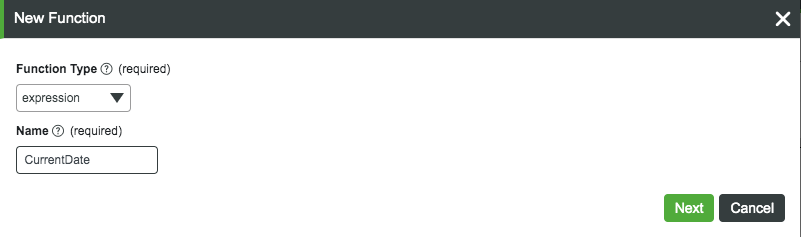
"New Function" ダイアログが表示されるので、必要事項を埋めていきます。
- Function Type に "Expression" を選択
- Name に "CurrentDate" と入力
Name は他の Function と区別するためのものなので、"CurrentDate" でなくとも、
好きな文字列で大丈夫です。
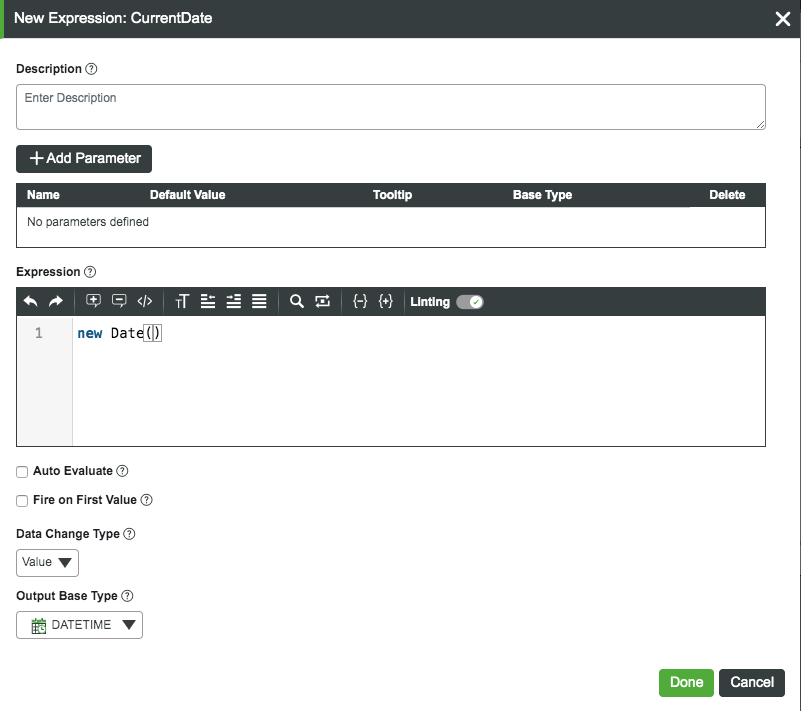
Nextボタンをクリックすると、作成中の Function の詳細設定画面に遷移します。(次画像)
いろいろと設定項目がありますが、必要なものは二つだけです。
-
Expression に
new Date()と入力 -
Output Base Type に
DATETIMEを選択
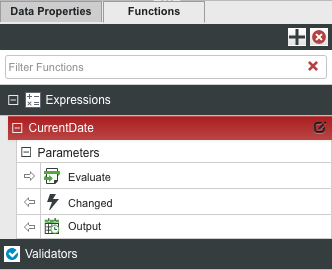
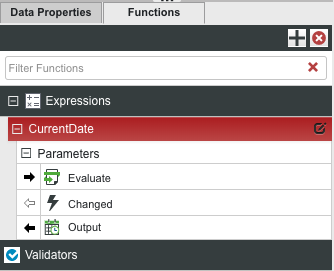
上記二つを設定したら、"Done" ボタンをクリックします。そうすると、マッシュアップビルダーの右下の部分に、新しく作った "CurrentDate" Expression が追加されていることがわかります。
2.マッシュアップから CurrentDate Expression を使う
Expression Function はイベントを契機の呼び出され、Expression に指定した Javascript を実行し、その結果を Output として返します。今回、Expression にはnew Date()という JavaScript を指定しました。ですので、CurrentDate Expression が呼び出されれば、現在時刻を DATETIME 型の Output というパラメタで戻してくれれます。
では、CurrentDate Expression を呼び出すイベントはどうすればいいでしょうか? 一番簡単なのは、Auto Refresh ウィジェットですね。
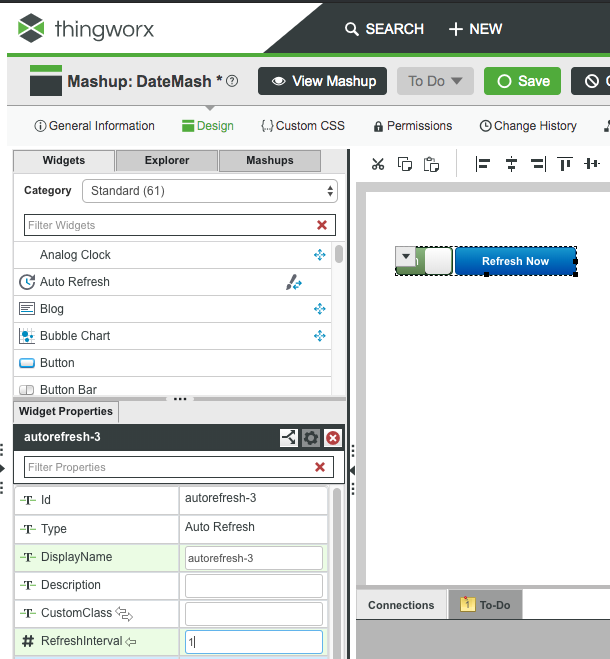
ということで、マッシュアップに Auto Refresh ウィジェットを追加し、下記のように設定します。
- RefreshInterval を 1に設定
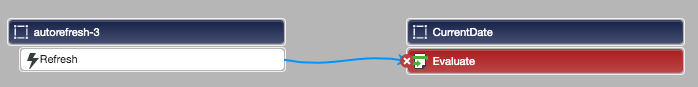
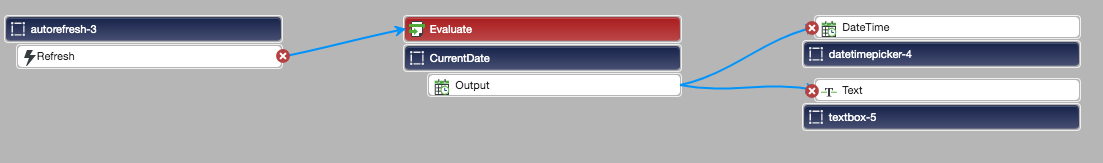
次に、Auto Refresh ウィジェットの Refresh イベントを、先ほど作成した CurrentDate Expression の Evaluate入力パラメタにバインドして下さい。オブジェクト関係図は下記のようになります。
これで、1秒おきに Auto Refresh ウィジェットの Refresh イベントが発行され、CurrentDate Expression が呼び出されるようになりました。
つぎに、CurrentDate Expression の Output をマッシュアップに表示します。Date Time Picker ウィジェットをマッシュアップに配置します。
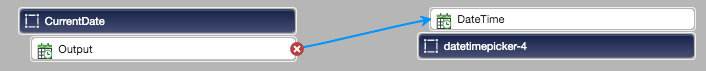
さらに、CurrentDate Expression のOutput出力パラメータをを、いましがた配置した Date Time Picker の "DateTime" プロパティにバインドしてください。オブジェクト関係図は下記の通りです。
CurrentDate Expression の状態は次のようになっているはずです。
入力パラメータであるEvaluateと、出力パラメタ〜であるOutputが両方ともバインドされていることがわかります。(白ではなく黒い矢印で表示されています)
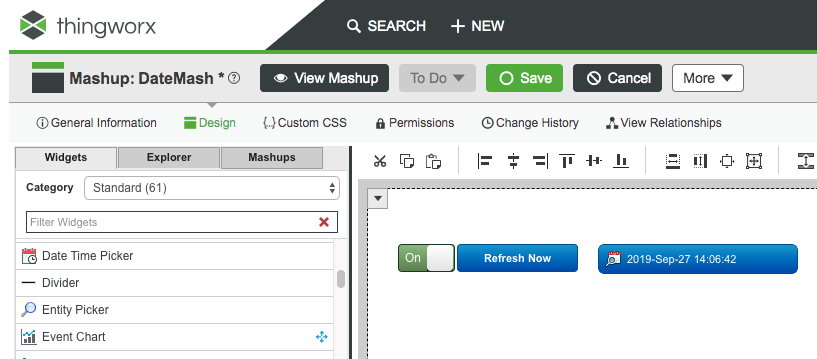
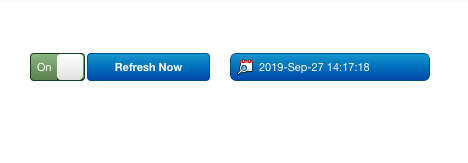
ここまでできたら、マッシュアップを保存して実行してみましょう。
1秒おきに Date Time Picker の表示が変わっていることがわかりますね。
3.出力をStringで受け取る
ここからは余談ですが、現在時刻を String 型で受け取るにはどうすればいいでしょうか?
やりかたは簡単で、単純に TextBox ウィジェットなどの"String型を受けとるウィジェット"へ OutPut を渡してください。オブジェクト関係図は下記の通りです。
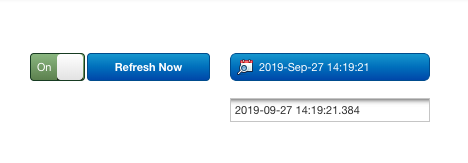
マッシュアップを保存して実行すると、TextBox ウィジェットに現在時刻が表示されています。
時計で表示したい...
ThingWorx ウィジェット開発にて詳細説明してますので、そちらをご覧ください。