はじめに
この記事では、ThingWorx のカスタムウィジェットを開発する方法を紹介します。
対象読者
この記事を読み進めるには、下記の知識が必要です。
- HTML, JavaScript, CSS の概要
- Eclipse の初歩的な使い方
- ThingWorx マッシュアップ作成の基本的な理解
対象バージョン
この記事で紹介する内容は、ThingWorx 8.0 以降で有効となります。
作成日
この記事は2019年9月に作成しています。情報が古くなっている場合がありますので、対象バージョンなどにはご注意ください。
参考情報
英語になりますが、下記の公式ドキュメントはリファレンスとして活用できます。
ThingWorxのカスタムウィジェットとは
ThingWorx でウェブアプリケーション(マッシュアップ)を作成するとき、ゲージや LED ディスプレイなどの組み込みウィジェット(画面部品)を使いますが、画面要件によっては標準のウィジェットでは表現できないことがあります。
そのような場合には、カスタムのウィジェットを自作して ThingWorx に組み込めます。この記事では、カスタムのウィジェットを作成する方法を紹介します。
目次
- ThingWorx ウィジェット開発 その1 環境を構築する ← 本記事
- ThingWorx ウィジェット開発 その2 アナログ時計を作る 前編
- ThingWorx ウィジェット開発 その2 アナログ時計を作る 後編
- ThingWorx ウィジェット開発 その3 マッシュアップへの組み込み
- ThingWorx ウィジェット開発 その4 機能を拡張する
本記事のゴール
さて、この一連の記事では、最終形として次のようなイメージのウィジェットを作ります。

見ての通り、時計ですね。そして、このウィジェットには次の機能を持たせます。
- Date型のデータを受け取り、時刻を表示する
- アラーム時刻をセットする
- アラーム時刻になったら、イベントを発行する
- アラーム時刻になったら、文字盤の色を変える
目覚し時計としては一般的な機能でしょうか。ひとつ特徴的なのは、現在時刻を表示するのではなく、時刻情報は入力パラメータとして受け取るようにしているところです。こうすることで、この時計ウィジェットに渡す Date型データ次第で現在時刻も表示できますし、他の任意の時間も表示できます。
なお、この記事で作るソースコードや画像などのファイルはすべて→ ダウンロードできます。
さて、ではこの時計ウィジェットを作る方法を一から見ていきましょう。
第一歩: ThingWorx Extension SDK を入手する
まずは、ThingWorx Extension SDK を入手しましょう。ThingWorx Extension SDK は ThingWorx のエクステンションを作成するために必要となるさまざまな機能を含んだ Java のライブラリです。ウィジェット開発をするためにも必要になるので、とりあえず入手しておきましょう。
余談ですが、エクステンションにとって画面部品であるウィジェットはオプションの一つであって、必ずしも含まなければならないものではありません。たとえば外部のサイトに天気情報や株価情報などを取得しに行くようなエクステンションはウィジェットを持たず、サーバー側の機能だけで構成されるかもしれません。ウィジェットにとってはエクステンションは ThingWorx へインポートされるためのコンテナであって、コンテナとしてのエクステンションにとってウィジェットは内包物の一つのオプションに過ぎない、ということですね。なお、サーバー側機能の作成方法は本稿の範囲を超えるため、ここでは記載しません。
Extension SDK は ThingWorx マーケットプレイスからダウンロードできます。(無償のアカウント登録が必要です。)
ダウンロードした Extension SDK は適当なフォルダに保存しておきます。
第二歩: Eclipse にプラグインをインストールする
カスタムウィジェトを作成するのに最低限必要なツールはテキストエディタになります。ウィジェットの実態は JavaScript とスタイルシート(CSS)と画像であるため、最低限これらを作成・編集できるツールがあればウィジェットを作れます。
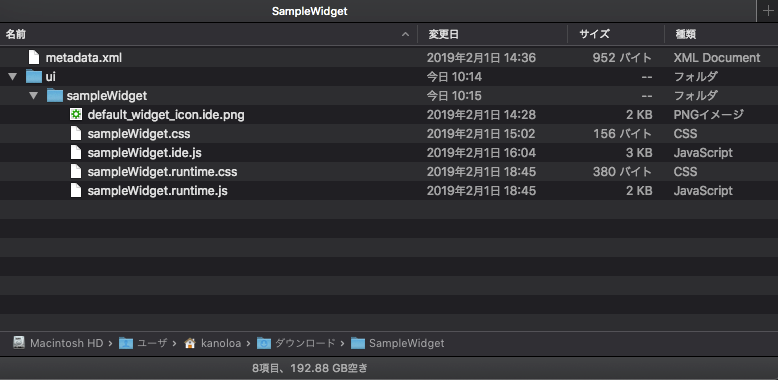
作成した JavaScript や CSS などのファイルは、最終的に ZIP ファイルに固めて ThingWorx に読み込ませますが、ZIP ファイルは決められたフォルダの構造を持たなくてはなりません。下記の図に最低限のフォルダ構造と、そこに含まれるファイルの例を示します。
このフォルダ構造や、metadata.xml の記述は厳密にルールに従っている必要があります。metadata.xml はこのエクステンションに含まれるウィジェットなどの構成ファイルがどの名前で存在するかなどを定義しており、ここに不一致があるとエクステンションとして正常に動作しません。かなりセンシティブですので、フォルダ構造や JavaScirpt・CSS ファイルのファイル名などを手動で作成・管理することはおすすめしません。
こうした手間を自動化するため、カスタムウィジェットの開発を支援するための Eclipse プラグインが提供されており、ThingWorx のマーケットプレイスからダウンロードできます。
マーケットプレイスから入手する Eclipse プラグインは ZIP で固められているので、これを解凍・展開しておきます。
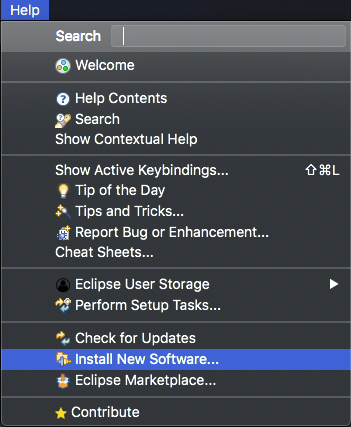
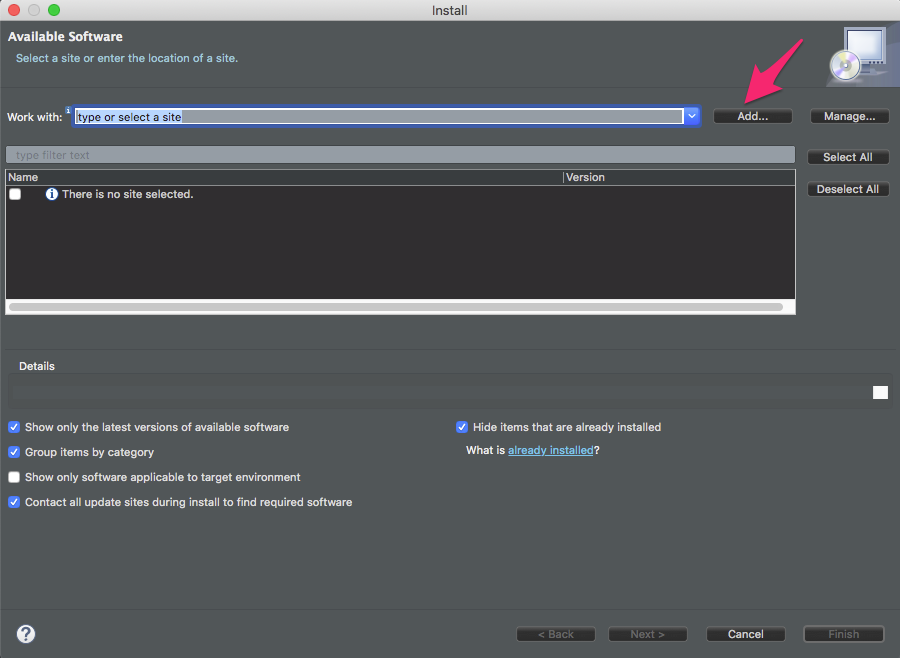
Eclipse プラグインをダウンロードしたら、Eclipse にインストールします。Eclipse の "Help" メニューから "Install New Software" を選択し、

"Available Software" パネルで "Add"ボタンをクリックします。

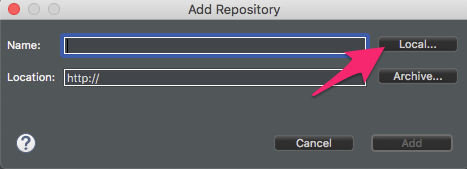
つづいて"Local"ボタンをクリックして、

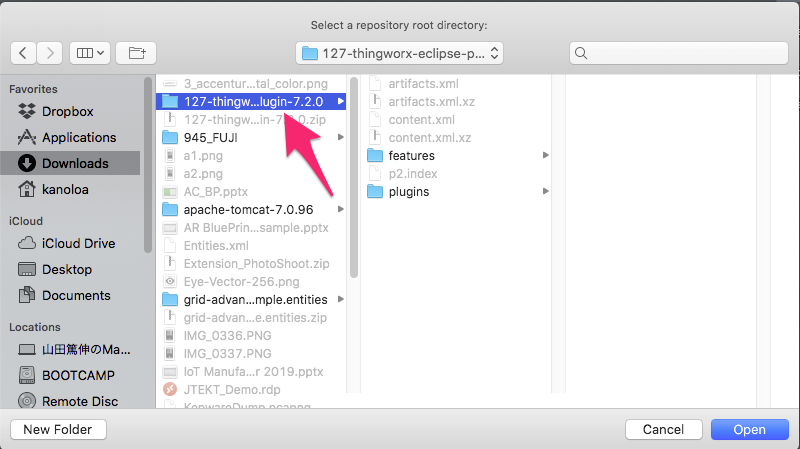
ダウンロードした Elipse プラグインを指定します。

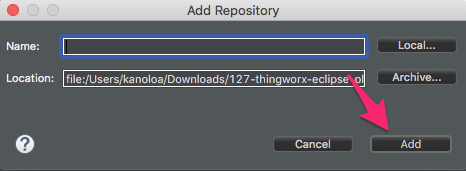
"Add Repository" パネルに戻るので、"Add"ボタンをクリックします。

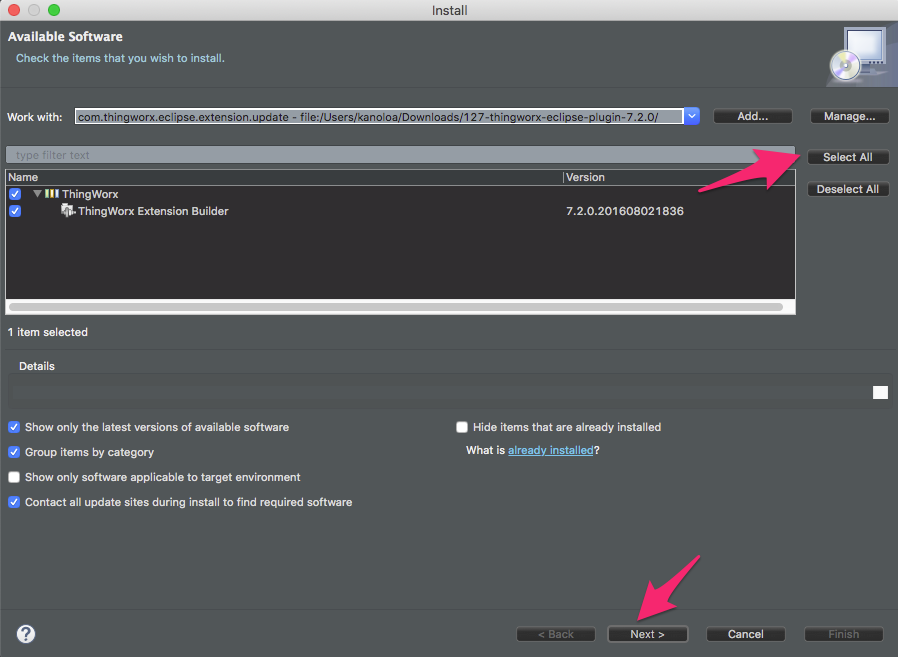
"Install"パネルで、"Select All"をクリックして、"ThingWorx Extension Builder" が選択状態になっていることを確認して、"Next"ボタンをクリックします。

この後、ライセンスに同意すれば Eclipse プラグインの導入は完了です。一旦 Eclipse を再起動してください。
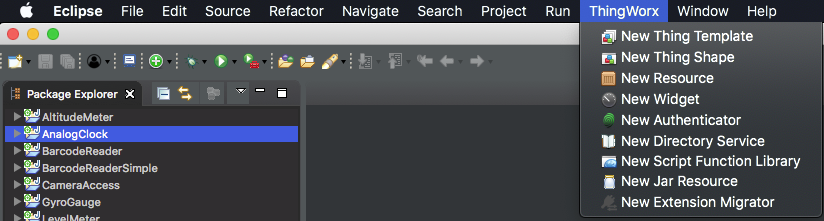
インストール作業が終了したら、Eclipse に ThingWorx 用のメニューが追加されることを確認します。

これでカスタムウィジェットを作成する環境が整いました。
「そして、次の曲が始まるのです。」
次回 →「ThingWorxカスタムウィジェット開発その2 最初のプロジェクト」に続きます。
余談
筆者は普段、簡単なテキストは Sublime Text で、Java や JavaScript といったプログラムは IntelliJ DEA で書いています。エクステンション開発用のプラグインが Sublime Text や Intellij IDEA にも存在したらいいなぁと思っていますが、残念ながら執筆時点では Eclipse 用のものしか存在しません。
だれか作ってくれないかなぁ、と。