はじめに
この記事は、「ThingWorx カスタムウィジェット開発 その2 アナログ時計を作る 後編」からの続きです。
目次
- ThingWorx ウィジェット開発 その1 環境を構築する
- ThingWorx ウィジェット開発 その2 アナログ時計を作る 前編
- ThingWorx ウィジェット開発 その2 アナログ時計を作る 後編
- ThingWorx ウィジェット開発 その3 マッシュアップへの組み込み ← 本記事
- ThingWorx ウィジェット開発 その4 機能を拡張する
Analog Clock ウィジェットを使う
前回までにアナログ時計機能を持った Analog Clock ウィジェットを作成し、ThingWorx へエクステンションとして組み込みました。今回の記事では、ThingWorx マッシュアップから Analog Clock ウィジェットを使う方法を説明します。
ThingWorx で現在時刻を取得する方法
ところで、ThingWorx でマッシュアップを作ったことのある人なら、「マッシュアップの中で現在の時刻を取得するにはどうするんだろう?」と思ったことはありませんか?
時計ウィジェットと同様にありそうでなさそうなのが、この「現在時刻を返す」というウィジェットです。時計ウィジェットの中に現在時刻を返す機能を取り込んでもいいのですが、ここでは ThingWorx 的な?解決策をとります。
ThingWorx マッシュアップの中で現在時刻を得るには、バージョン 8.3 までは Expresssion ウィジェットを、8.4 以降は Expression ファンクションを利用します。早速みていきましょう。
第十一歩:マッシュアップを作る
マッシュアップをあらたにひとつ作ります。レスポンシブではない通常のマッシュアップを新規に作成し、名前を "MyClock" としてセーブしてください。セーブをすると、"Design" タブが有効になります。"Design" タブを選択してマッシュアップビルダーを起動しましょう。
今回は ThingWorx バージョン 8.4 で説明します。
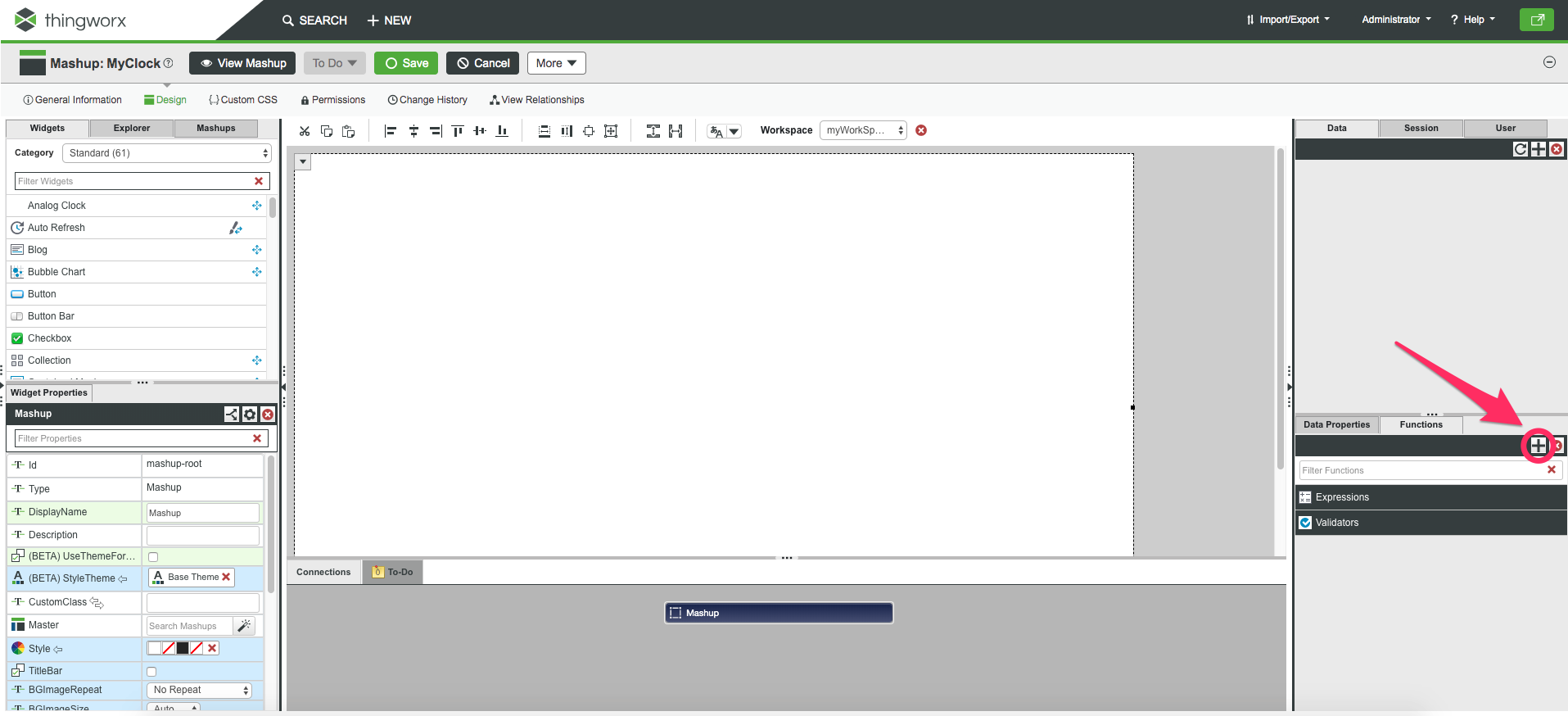
マッシュアップビルダーの右下に "Data Properties" と "Functions" と書かれたタブがあります。"Functions" を選択して、すぐ下の黒いバーにある "+" ボタンをクリックします。
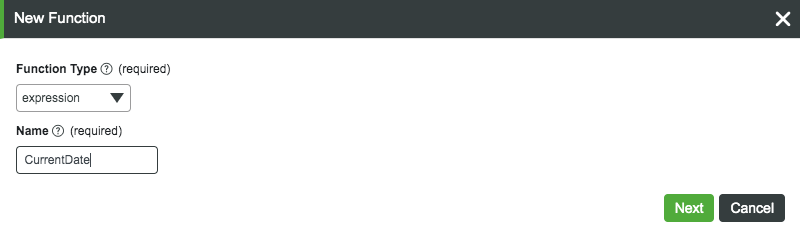
"New Function" ダイアログが表示されます。"Function type" に "Expression" を選択し、"Name" に "CurrentDate" と入力して "Next" ボタンをクリックします。
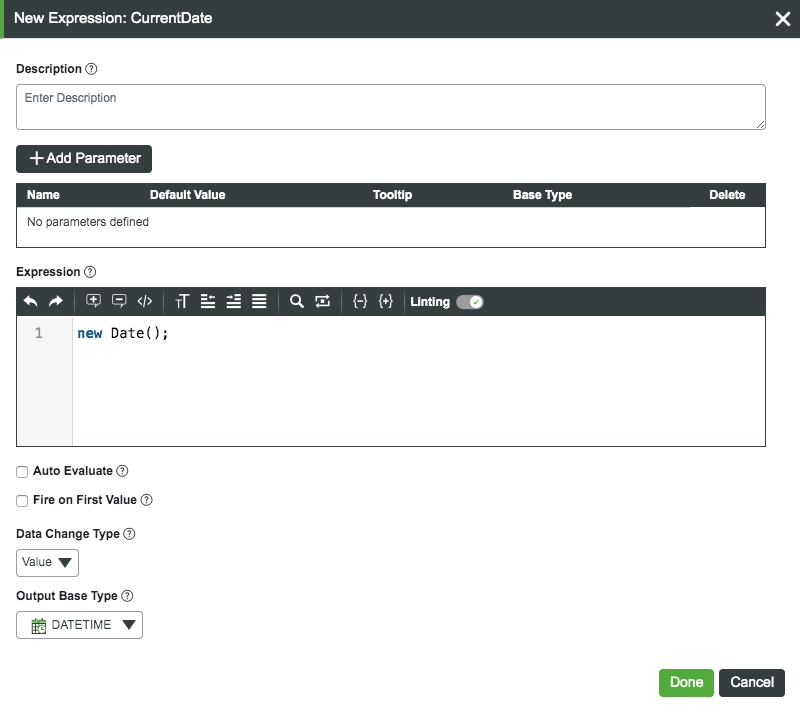
新しく作ろうとしている "CurrentDate" という名前の Expression の設定画面が開きますので、次のように入力します。
Expression
new Date();
Output Base Type
DATETIME
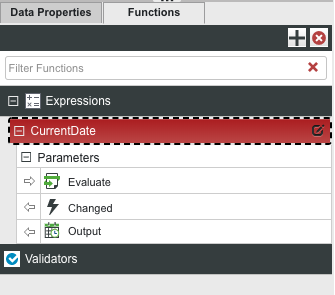
今回の使用目的ではこの設定で十分ですので、"Done" をクリックします。そうすると、マッシュアップビルダーの右下にある "Functions" の部分に新しい Expression が追加されます。
この Expression は "CurrentDate" という名前を持ち、入力パラメタとして "Evaluate" を、出力パラメタとして "Changed" イベントと DATETIME 型の Output を持つことがわかりますね。
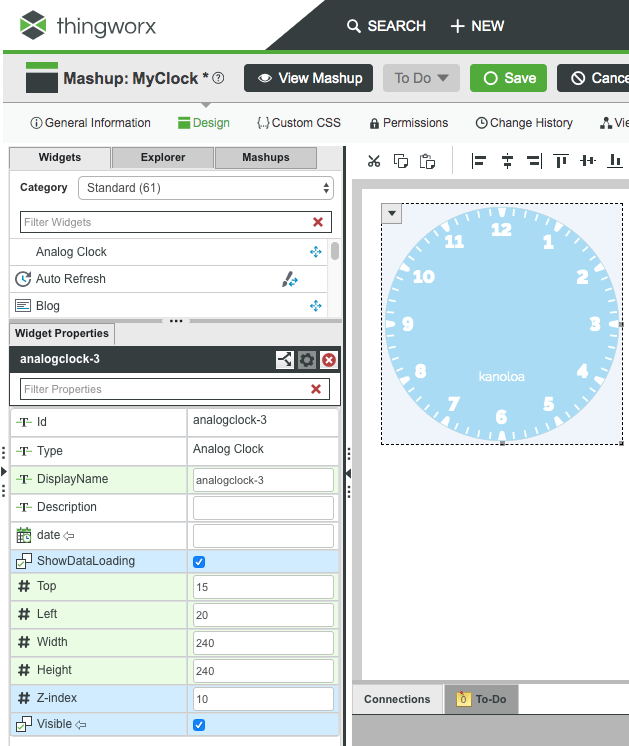
さて、ここまで準備できたら、次はいよいよ作成した Analog Clock ウィジェットを使いましょう。マッシュアップビルダー左側のウィジェット一覧から Analog Clock ウィジェットをレイアウトエリアにドラッグ&ドロップしてください。
"Widget Properties" ペインに注目しましょう。今回は "Width"・"Height" ともに 240 としました。ここでの単位はピクセルです。また、"date" という名前の入力プロパティがあるのがわかりますね。(date という名前の右隣にある白い左向きの矢印が、入力プロパティであることを示しています)。これは、analog_clock.ide.js で date という名前のプロパティを "isBindingTarget": trueと定義したからですね。
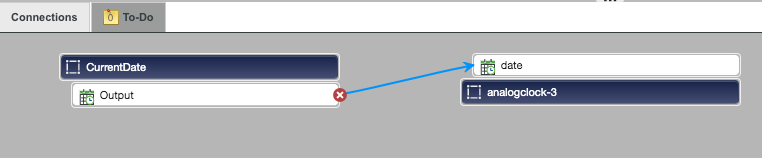
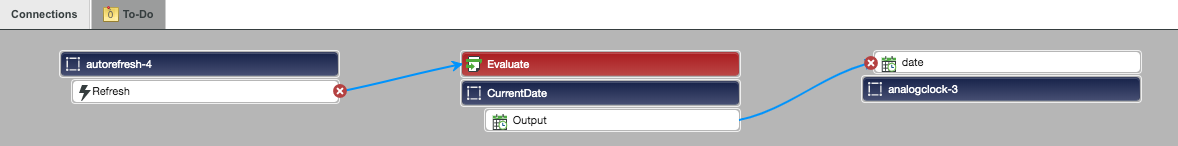
この date プロパティに、さきほど作成した "CurrentDate" の出力パラメタをバインドします。双方とも DATETIME 型ですので、問題なくバインドできます。リレーションペインに下図のように表示されればバインド成功です。
ここまでの操作で、"CurrentDate" という名前の Expression が DATETIME 型のオブジェクトを生成して、 Analog Clock ウィジェットの date プロパティへ引き渡すようになりました。ですがこのままだと誰も CurrenDate を呼び出しません。そこで、Auto Refresh ウィジェットを使います。
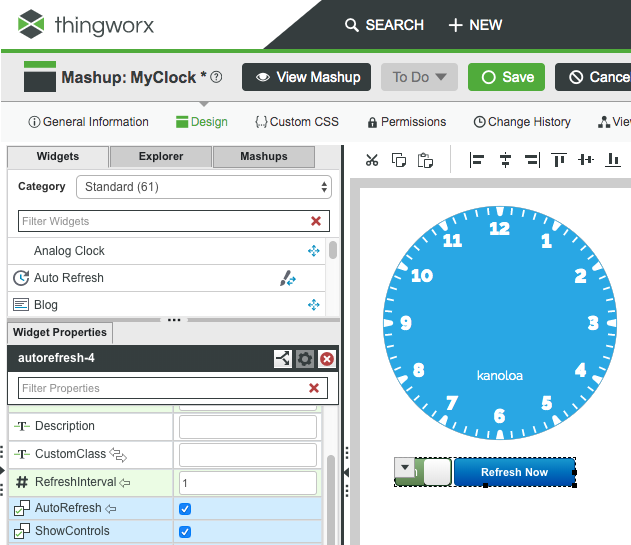
Auto Refresh ウィジェットをレイアウトエリアへ配置して、次のように設定してください。
RefreshInterval
1
Visible
チェックを外す
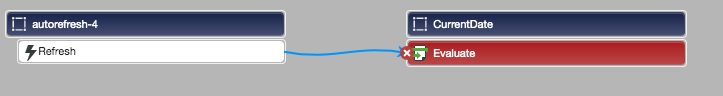
次に、Auto Refresh ウィジェットの "Refresh" イベントを CurrentDate Expression の "Evaluate" 入力パラメタにバインドします。リレーションペインに下図のように表示されていれば大丈夫です。
Expression ペインにある CurrentDate の名前(赤いバーの部分)をクリックすると、このマッシュアップで定義されているバインド情報の全体が見渡せます。
AutoRefresh ウィジェットの Refresh イベントで CurrentDate Expression が評価され、その結果現在時刻を示す新しい DATETIME 型のオブジェクトが生成され Analog Clock ウィジェットに date プロパティ経由で引き渡されます。この処理が Auto Refresh ウィジェットの RefreshInteval に指定された間隔(現在の設定では1秒)ごとに繰り返し実行されます。
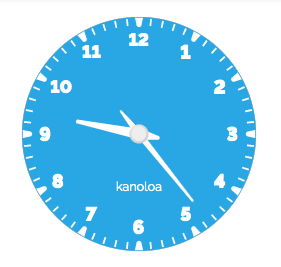
これでマッシュアップは完成ですので、"Save" ボタンをクリックしてマッシュアップをサーバー側にセーブします。 無事セーブできたら、"View Mashup" ボタンをクリックしてマッシュアップの動作を観察しましょう。
無事動いたでしょうか?
「そして、次の曲が始まるのです」
さて、今回はここまでです。次回 →「ThingWorx ウィジェット開発 その4 機能を拡張する」では Analog Clock ウィジェットにアラーム機能を付け加える拡張を行います。
余談
今回作ったマッシュアップの設定では、1秒おきに再描画します。Analog Widget では長針の角度を割り出す際に秒数も計算しているため、じつは1秒ごとに長針が動いています。
longArmRotate = (minute * 6) + (second * 0.1);
1秒ごとに長針が 0.1度づつ傾いていきます。
長針を「カチカチ」ではなく「ヌメヌメ」と(ステップムーブではなくスイープで)動かすために、スタイルシートでは長針のトランジション(画面切り替え効果)を 0.5秒に指定しています。
.aClock {
position: absolute;
left: 0;
right: 0;
max-width: 100%;
height: auto;
transition: 0.5s;
}
この指定でそれなりに素敵な時計として動作するのですが、毎時59分59秒から0分0秒へと切り替わる瞬間に、ちょっと面白い動きをします。59分59秒は長針の角度が (59 * 6) + (59 * 0.1) つまり 359.9 度、本来の位置である 0度から回転しています。次の1秒で、この回転角度が 0に戻りますが、その際に長針は右方向へ 0.1度回転するのか、それとも左方向へ 359.9度「戻る」のか。このあたりは明確な仕様は決まっているんでしょうかね?