学習したスキル
- TypeScript+ReactでWebアプリケーションを開発するスキル
- 基本的なhookの利用方法
- APIを通してバックエンドと連携するスキル
- ドキュメントを読むスキル
- ドキュメントを書くスキル
具体的な手順
1.参考サイトの熟読
2.Githubレポジトリの作成
3.必要な機能の明文化
4.タスクの優先順位付け
5.デモアプリを覗いてデザインの確認
6.自身が作成したスケージュールに沿ってアプリケーションを実装
作成したアプリについて
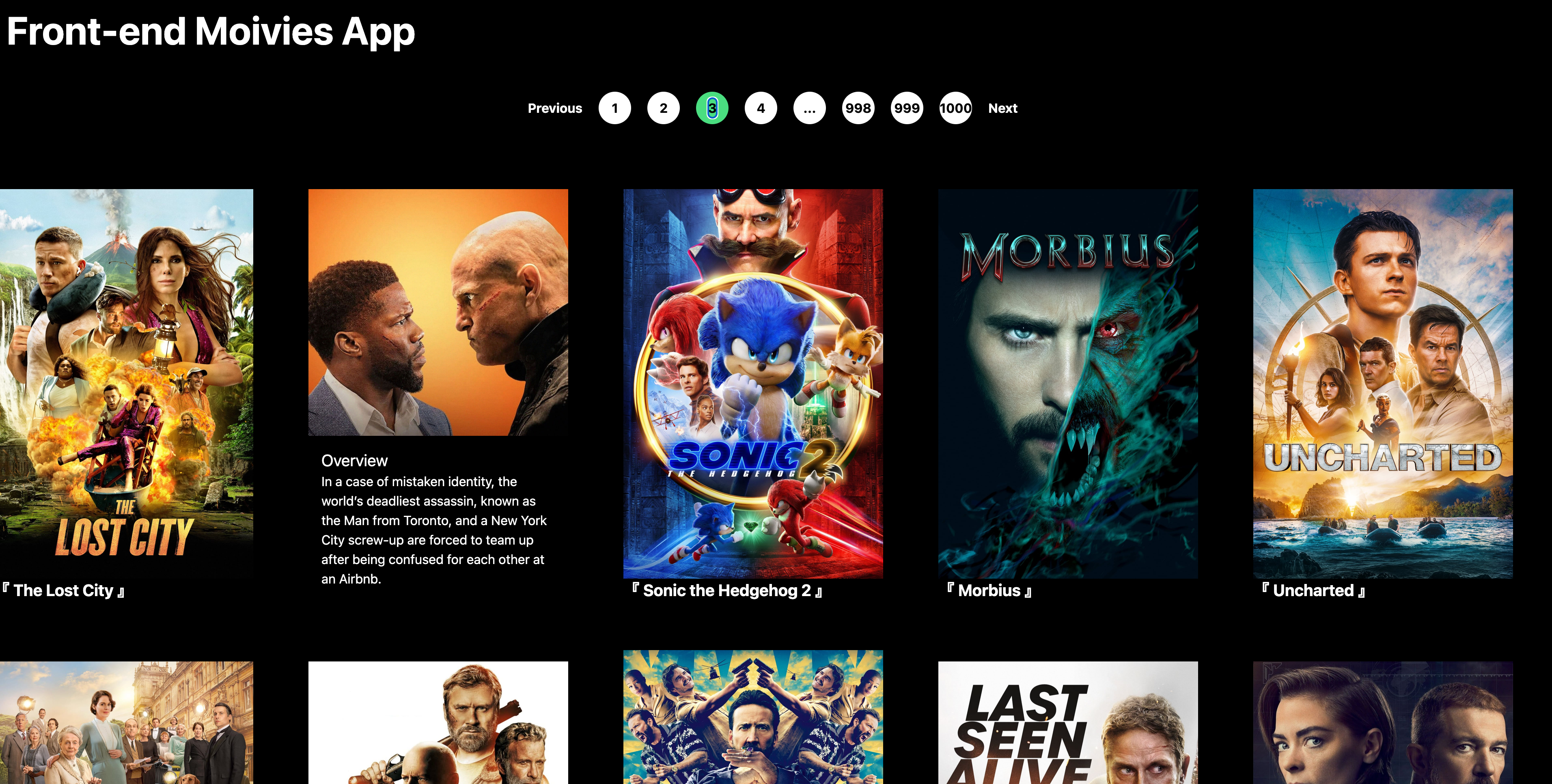
作成したアプリ
React(Tailwindcss + TypeScript)の構成でアプリを作成しました【Movie App】
完成品
基本的なhookについて
Reactを基本からまとめてみた【7】【ReactHooks】
HTTP通信とは
http通信とは、URLを指定してインターネット上のwebサーバへアクセスし、データのやりとりをする通信のこと。
一般的にはブラウザからURLを指定して、webページを表示する際に使用される。
RESTAPIとは
REST API (RESTful API とも言う) は、REST アーキテクチャスタイルの制約に従い、RESTful Web サービスとの対話を可能にするアプリケーション・プログラミング・インタフェース (API または Web API) 。
自身が今回の課題をこなす上で苦労した点
tailwindcssを使用してアプリを作成した点。
苦労した点をどのように克服したか
サンプルアプリを何個か作成して、仕組みを理解した。