概要
フリーのUnityアセットを利用して,UnityのUI上で,道路をサクサクっと作成するツール作成してみましたので,その内容を紹介します.
どんなことができるようになるか?
こんな感じで,道路を作れるようになります.
ちなみに,全部,キー入力だけで操作しています.
インストール手順
本記事は以下の記事の続編です.
ですので,インストール手順は上記手順をご参照ください.
ツール起動手順
インストール完了後,Unityのシミュレーション開始ボタンをクリックするだけです.
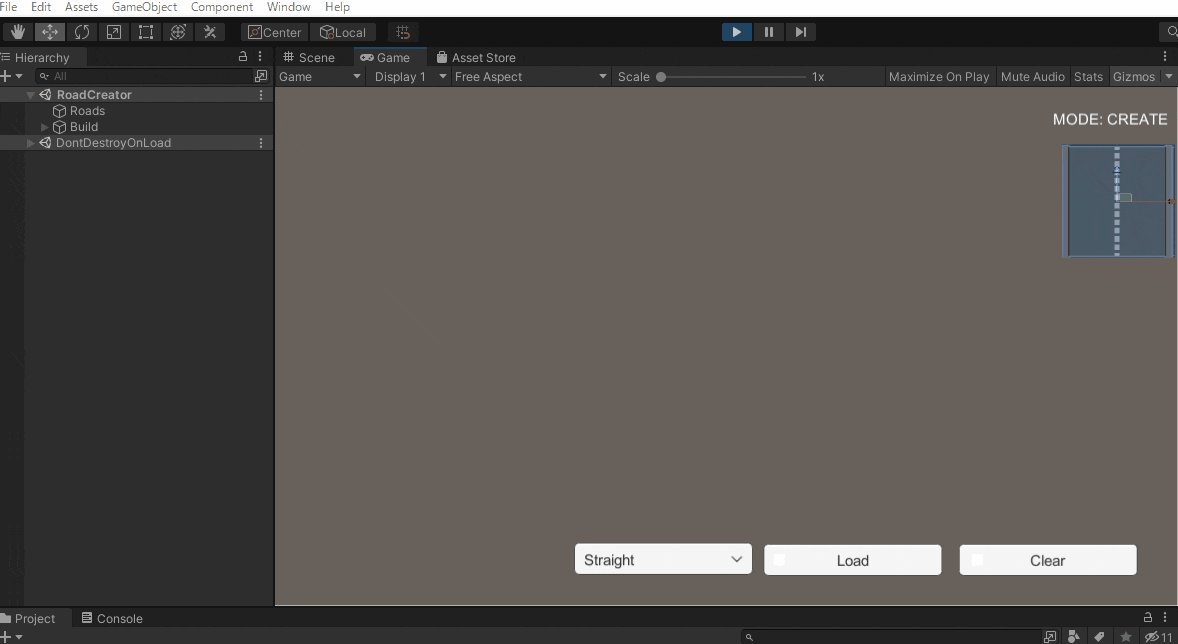
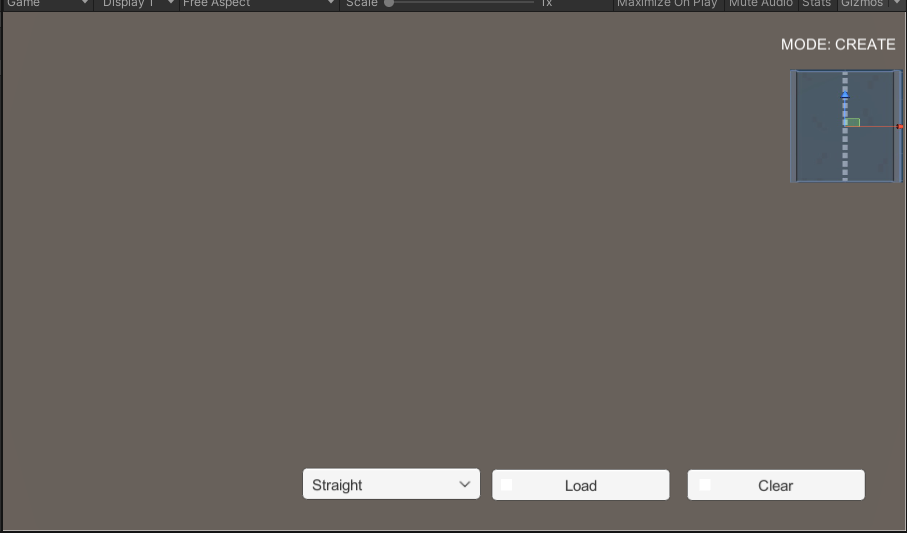
起動成功すると以下の画面になります.
道路作成方法
本ツールは基本的にキー入力だけで完結できるようにしています.
以下,操作内容毎にキー入力内容を説明します.
道路パーツ選択
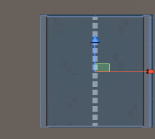
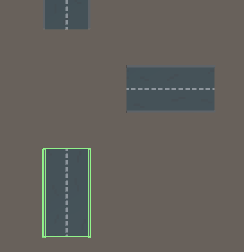
画面右上に,道路パーツが表示されています.
このパーツ,以下のキー入力で様々な道路パーツが切り替わります(以下の画像は一部抜粋したもの).
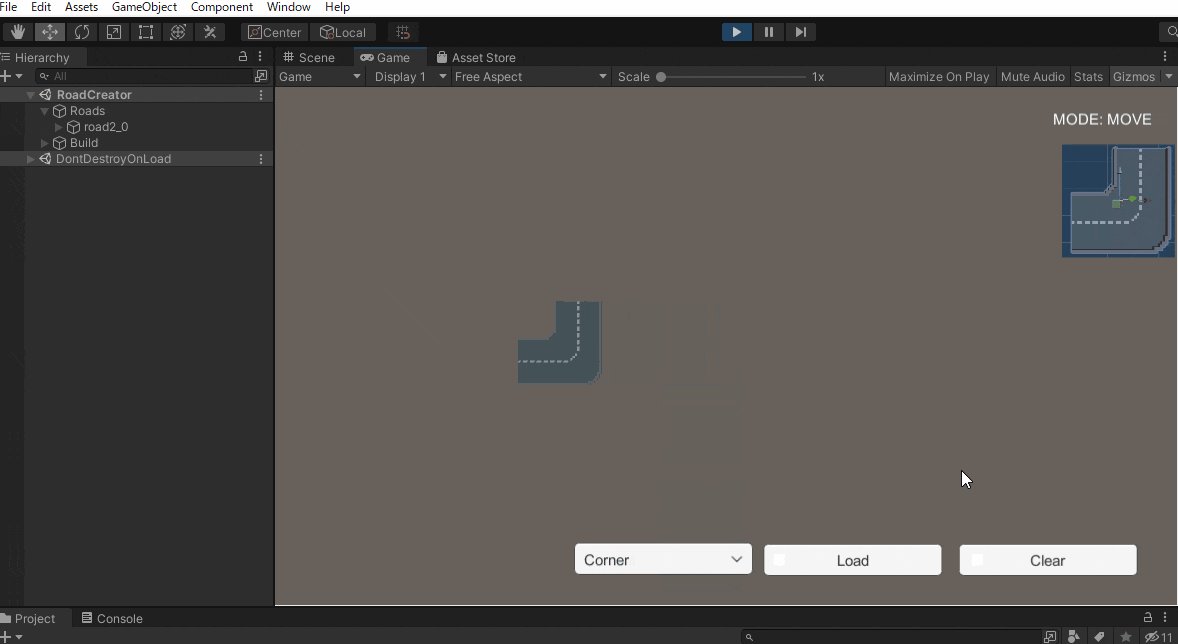
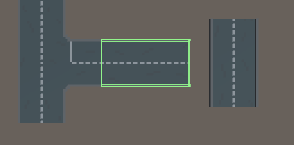
道路パーツの作成と移動/回転
作成したい道路パーツが決まったら,c ボタンで,選択した道路パーツが生成されます.生成後,以下のボタンで,道路パーツを移動できます.
-
↑ori- 上へ移動
-
↓orn- 下へ移動
-
→orl- 右へ移動
-
←orh- 左へ移動
ここで,最初に生成した道路パーツに関しては,滑らかな移動が可能ですが,2個目以降は,作成した道路パーツの四方しか移動できないようにしています.これは道路パーツ間の微妙な位置ずれを抑止するためです(本ツールがパーツ間の位置調整を自動計算しています).
また,道路パーツの方向は,rボタンで90度毎に回転させることができます.
位置決め/回転方向が決まったら,fボタンを押下することで,位置を確定させます.
道路パーツ作成起点の再設定
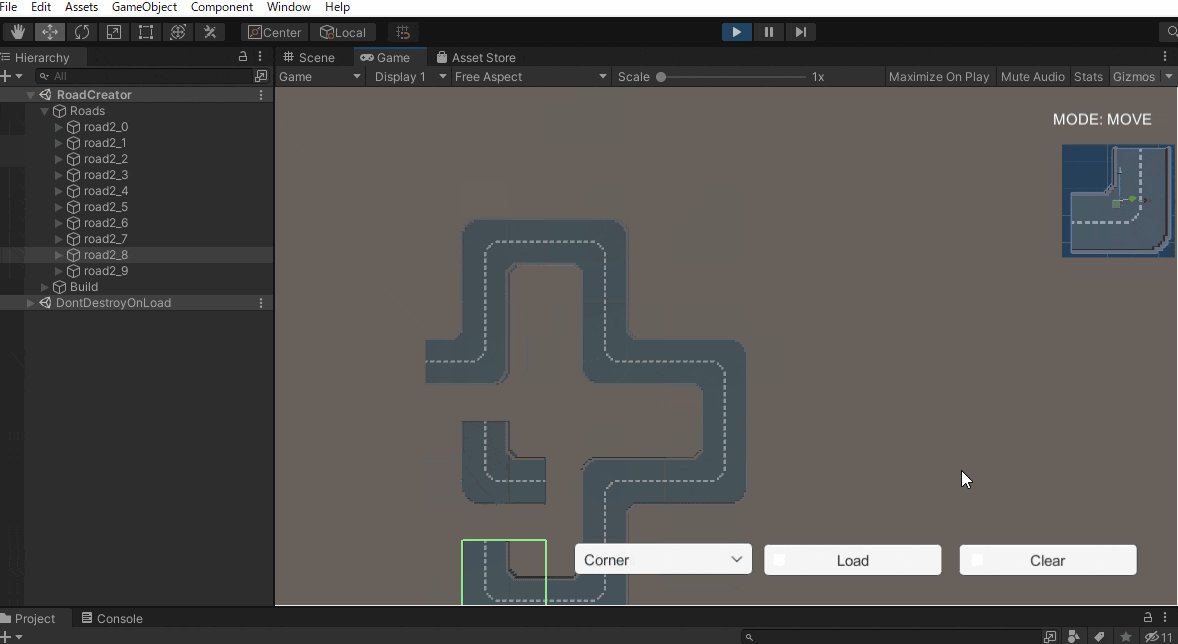
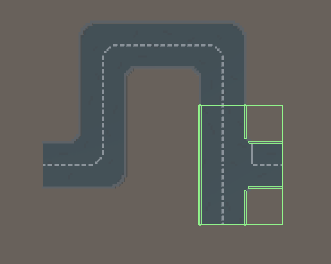
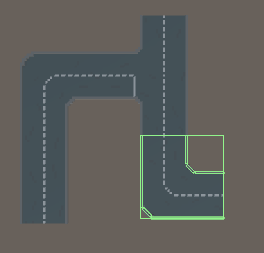
複数の道路パーツを配置していくと,下図のように交差点が出てくる場合があります.
この際,右に伸びるパーツを増やすケースと,下に伸びるパーツを増やすケースが出てきます.例えば,最初に右に伸ばすとします(下図).
この状態で,道路パーツを作成すると,右に伸ばしたパーツが起点となって新たなパーツが作成されてしまいます(下図).
そのため,起点となるパーツを交差点にする必要が出てきます.この起点を変更するには,以下の方向キーでパーツ選択を移動させ,交差点に来たらbボタンを押下することで起点の再設定ができます.
-
↑or↓or→or←orhorl
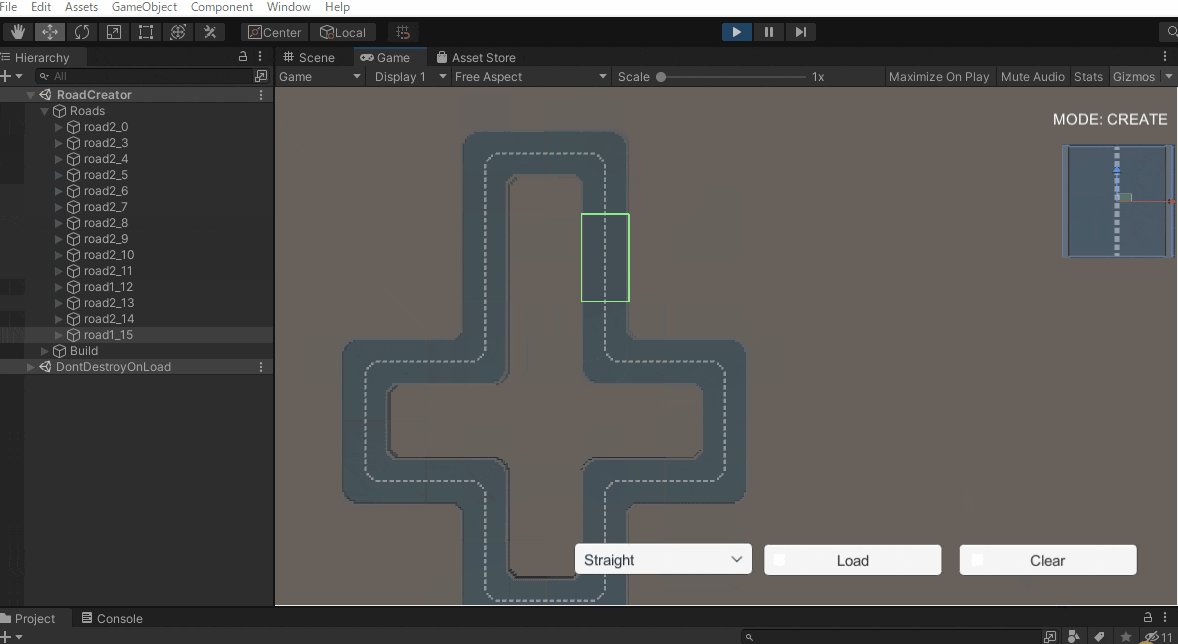
この後,道路パーツを作成すると交差点の下に新しい道路パーツを配置できます.

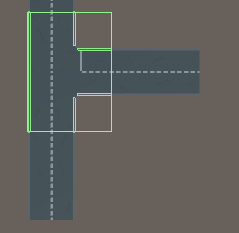
道路パーツの削除
一度作成したパーツを削除するには,先ほどの方向キーでパーツ選択を移動させ,dボタンを押下するとパーツ削除できます.
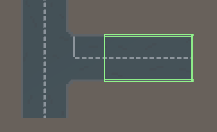
以下は,先ほどの操作から交差点を削除した時の画像です.
作成した道路の保存
sボタンを押下すると,プロジェクトフォルダ直下に,road_map.jsonというファイルが作成されます.
以下のjsonファイルが生成されます.
{
"entries": [
{
"name": "road1_7",
"prefab_name": "road1",
"repeat_num": 0,
"rotation": 0.0,
"scale": 1.0,
"connect_direction": null
},
{
"name": "road2_8",
"prefab_name": "road2",
"repeat_num": 0,
"rotation": 90.0,
"scale": 1.0,
"connect_direction": "+z"
},
{
"name": "road3_9",
"prefab_name": "road3",
"repeat_num": 0,
"rotation": 0.0,
"scale": 1.0,
"connect_direction": "+x/road2_8"
},
{
"name": "road2_10",
"prefab_name": "road2",
"repeat_num": 0,
"rotation": 90.0,
"scale": 1.0,
"connect_direction": "-z/road3_9"
}
]
}
このjsonファイルの書式は,前回の記事の内容の通りです.
保存したjsonファイルは,画面下の「Load」ボタンを押下することで,ロードできます.
※jsonのファイル名は,road_map.jsonに変更してください.