SENSYN ROBOTICS(センシンロボティクス)一人目のデザイナーの永尾です。よろしくお願いします。
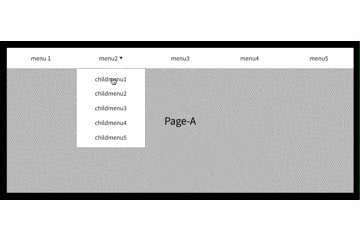
今回はPCサイトのプロトタイプを作成中に、下記の動画のようにグローバルメニュー内のドロップダウンメニューからページ遷移させたいなーと思ったのでやってみたら簡単にできたので紹介します。
※マウスオーバーでドロップダウンを表示するのではなくクリックすると表示される仕様になります。

1.デザインの用意
何もともあれまずはデザインを用意。
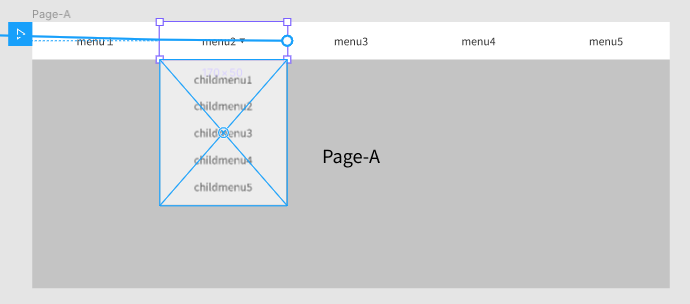
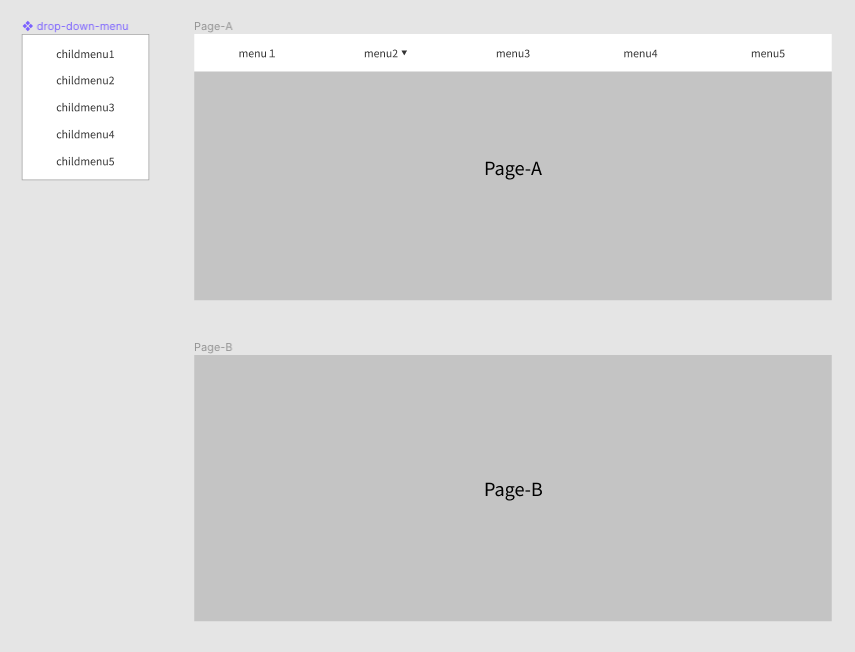
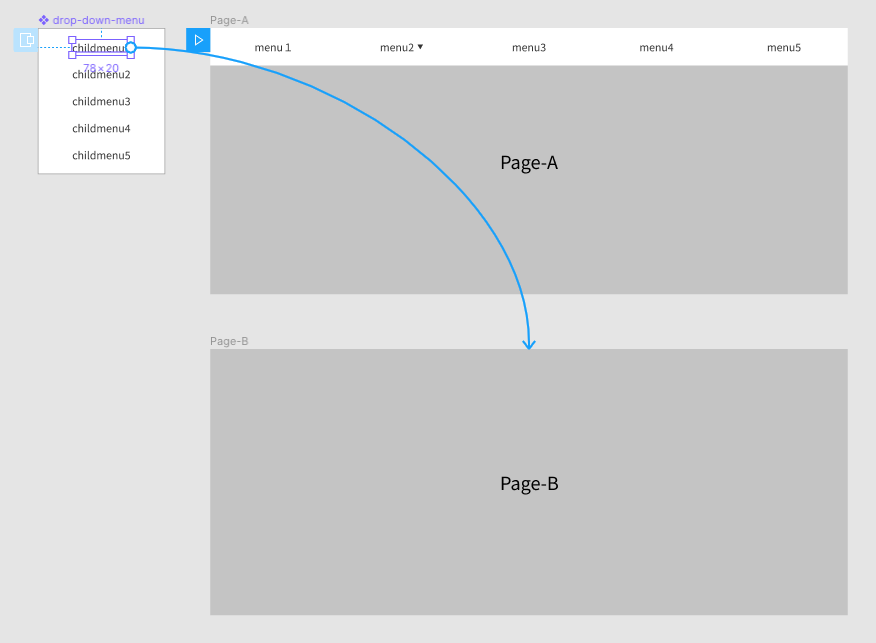
下記画像のようにグローバルメニューのあるPage-Aと遷移先のPage-B、そしてドロップダウンメニューのコンポーネント(drop-down-menu)を作っておく。
※drop-down-menuはGroupでなくFrameもしくはComponentにしておかないとインタラクションの設定ができないので注意。

2.Interactionの設定
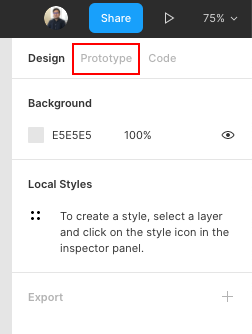
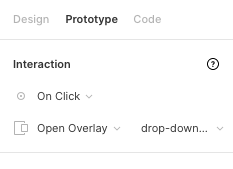
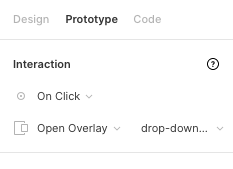
コンポーネントの用意ができたら、プロパティパネルの「Prototype」をクリックしプロトタイプモードに切り替える。

次にドロップダウン表示させたいメニュー(menu2)を選択し、トリガーから「On Click」を選択。アクションの設定を「Open Overlay」にして、対象を「drop-down-menu」に設定する。
 

これでmenu2をクリックするとdrop-down-menuが表示されるようになる。
3.Overlayの設定
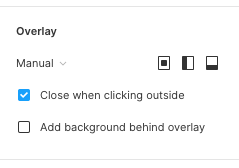
続いてdrop-down-menuの表示される位置を決める。「Manual」を選択し、好きな位置に配置。
表示する箇所が決まったら、「Close when clicking outside」にチェックが付いていることを確認。これでdrop-down-menu以外の箇所をクリックすると非表示になる設定ができた。
※ちなみに「Add background behind overlay」とあるが、これにチェックすると画面全体に背景色を追加することができる。これはモーダルウィンドウやドロワーメニューの表現に重宝する。
4.Animationの設定(任意)
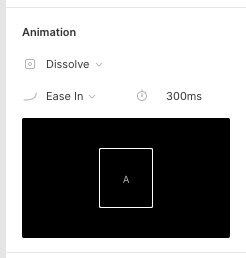
drop-down-menuが表示される時のアニメーションを設定することもできる。
フェードインさせたいなら「Dissolve」を選択、スライドインさせたいなら「Move In」を選択し、スライドの方向やイージングなどの設定をお好みで決定。
アニメーションが不要なら「Instant」を選択。

5.リンクの設定
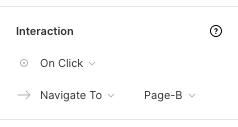
最後にdrop-down-menuのリンクの設定をする。「childmenu」のいずれかを選択してInterractionの設定をトリガーは「On Click」アクションは「Navigate To」にして、遷移させたいページである「Page-B」を選択。


以上の設定を終えたら完了。プロトタイプビューに切り替えてドロップダウンメニューの表示とページ遷移を確認してみよう。
ちなみにこれまで説明した「Interaction」「Overlay」「Animation」を色々組み合わせれば、モーダルウィンドウやドロワーメニューなどの表現も簡単にできるのでお試しあれ。