はじめに
当記事は勉強を開始したばかりの初学者向けです。
VScodeを使ってweb制作をしています。便利だと感じた拡張機能の紹介です。
vsコードに拡張機能をインストールする方法がわからない方はこちら
拡張機能名はリンクになっています
目次
- Japanese Language Pack for VS Code
- Auto Rename Tag
- Zenkaku
- Live Server
- Live Sass Compiler
- htmltagwrap
- Bracket Pair Colorizer
- Code Spell Checker
- HTML CSS Support
- WordPress Snippet
各種拡張機能説明
1. Japanese Language Pack for Visual Studio Code
英語が苦手な方は絶対入れるべき!!
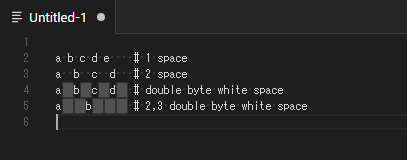
2. Zenkaku
エラーの原因になる全角文字を教えてくれる。
灰色になってるやつ!!
導入したら常時ONになるように設定しよう
デフォルトではvscodeを開くたびにONに切り替える必要がある。
常にONになるように設定する。
設定方法を紹介しているサイトはこちら
面倒なところは他人任せ
3. Live Server
HTML/CSS/JavaScriptの記述をリアルタイムでブラウザに反映。
都度更新ボタンを押す必要がない!!
4. Live Sass Compiler
sassのcssへのコンパイルを自動で行う。
デフォルトだとコンパイルされたcssファイルはコンパイル元と同じフォルダに入る
コンパイルしたcssファイルはcssフォルダに入れたい
5. htmltagwrap
範囲を選択してoption + Wでラップ。
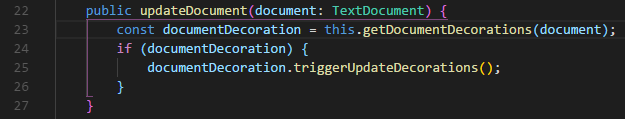
6. Bracket Pair Colorizer
対応するかっこの色を変える。
縦棒選で範囲を教えてくれる。
直感的にタグの始まりと終わりがわかります!!
7. Code Spell Checker
単語のスペルミスを教えてくれる。
8. HTML CSS Support
htmlを書く際にcssで利用中のclassが候補として出るようになる。
これならスペルミスも減りますね。
9. WordPress Snippet
最初の数文字入力するだけでwordpressのテンプレートタグを候補に表示。
wordpressを使うなら絶対入れておくべき!!
おわりに
VScodeは拡張機能でより快適に扱えるようになります。
紹介した9選の中から気になったものを試してください!!
10選じゃないの?と思いました?
実は同じ拡張機能を2回紹介していたので一つ消しました・・・
でもタイトルはキリが良いから10選!!