やること
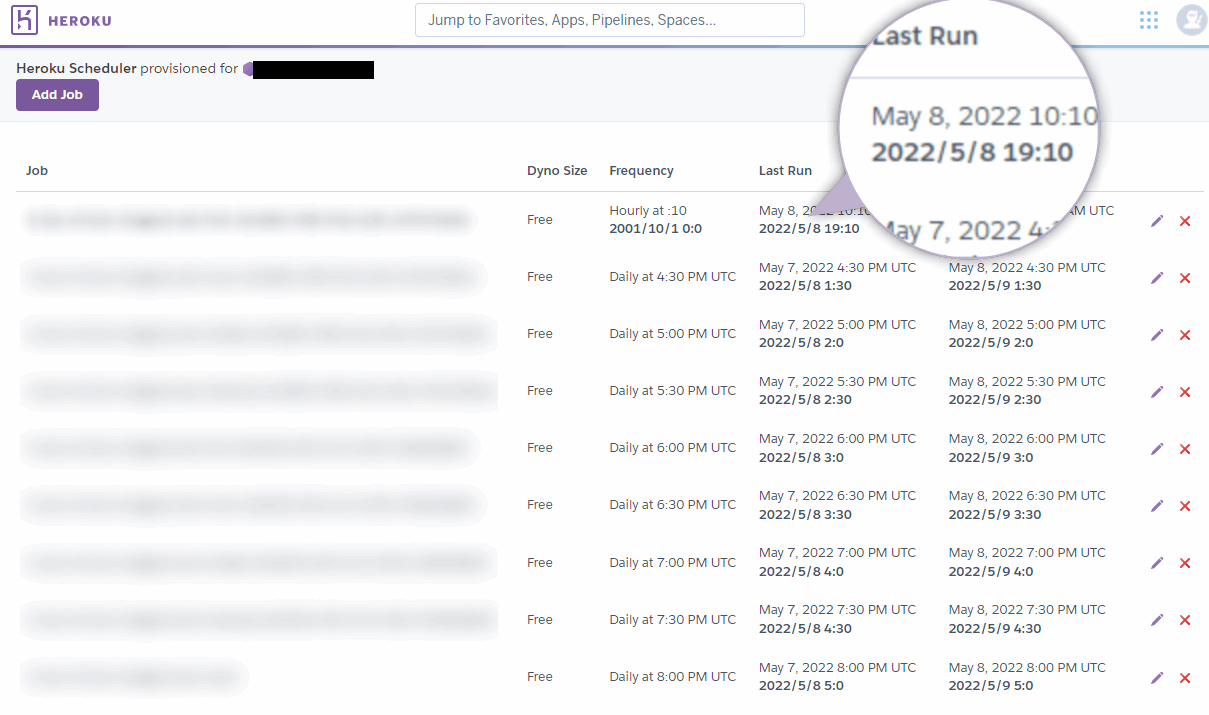
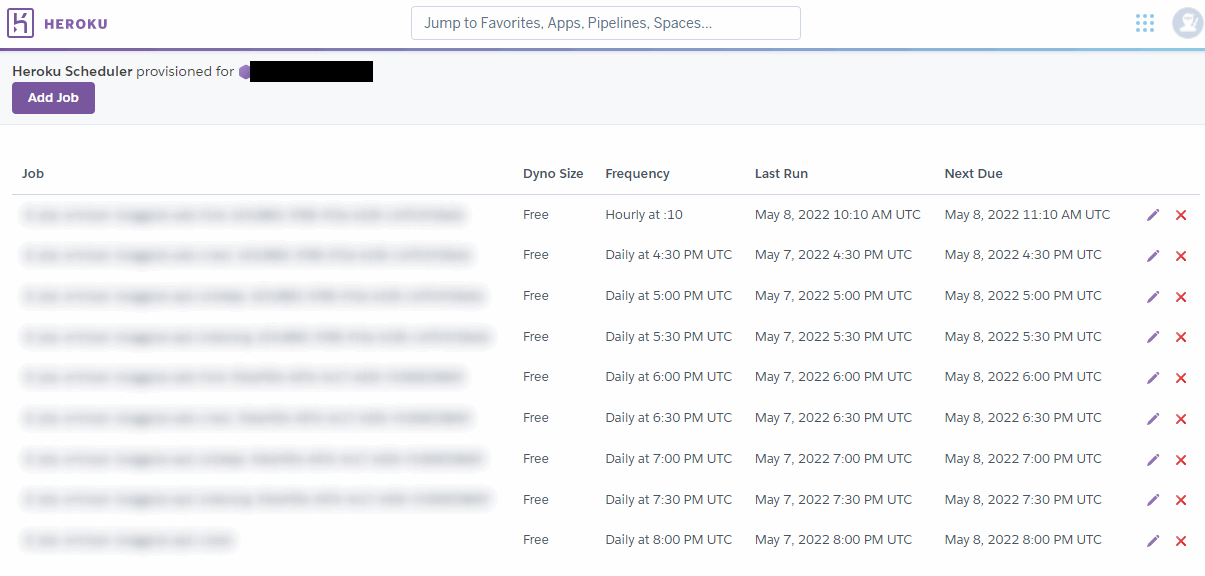
Heroku Schedulerの時間がUTC時間表記なのでわかりにくい

コード
自分用なので適当に書いた。
うまくいったからそれでいい的なコードですいません。
- JavaScriptは日付時刻のフォーマットが面倒だ。0:0になるけど気にしない。
- 日付の判定は
Date()に任せた。うまくいったときだけ日本時間表示する。 - UTC -> JST変換もDateが正しく返す前提。
- たまにしか使わないので、Bookmarklet化するほどでもない
let spans = $('td.pa2 span');
for( span of spans ){
let utctext = span.innerText;
let d = new Date(utctext);
if(d != 'Invalid Date'){
let jst = d.getFullYear() + "/" + (d.getMonth() + 1) + "/" + d.getDate() + " " + d.getHours() + ":" + d.getMinutes();
console.log('%s >> %s', utctext, jst);
span.innerHTML = span.innerHTML + '<br><b>' + jst + '<b>';
}
}
使い方
develper ツールのコンソールにコピペするだけで動きます。